Transformă Fragmentele de Cod în Imagini Atractive
Ca programator, îți petreci majoritatea zilelor scriind cod. Fie că lucrezi într-o echipă și colaborezi cu colegii, fie că vrei doar un feedback asupra codului tău, împărtășirea acestuia este o necesitate.
Oricât de bine ar fi scris codul tău, uneori poate părea plictisitor. Doar pentru că este vorba de o succesiune de linii cu jargon tehnic, nu înseamnă că nu îl poți face mai interesant vizual.
Aici intervine un generator de imagini pentru fragmente de cod. Acesta este un instrument inteligent care transformă secvențe de cod – acele bucăți mici de magie informatică – în imagini uimitoare. Acestea nu sunt doar simple imagini, ci imagini cu fonturi elegante, evidențieri colorate și fundaluri personalizate. Practic, arta codului!
De ce ai nevoie de un generator de imagini pentru fragmente de cod?
Rețelele sociale sunt guvernate de estetică. Fie că este vorba de fotografii din vacanță sau de conținut tehnic, prezentarea vizuală contează enorm. Un generator de imagini de fragmente de cod te ajută să creezi imagini atractive și ușor de partajat, stimulând implicarea și înțelegerea.
Iată câteva motive pentru care ar trebui să folosești un astfel de instrument:
- Învățare facilitată: Tutorialele tehnice și blogurile de programare pot fi uneori dificil de urmărit. Imaginile cu fragmente de cod acționează ca ghiduri vizuale, simplificând concepte complexe.
- Prezentarea abilităților: Dezvoltatorii adoră să își expună munca pe rețelele sociale. Graficele cu fragmente de cod permit acest lucru, încurajând colaborările și oportunitățile de învățare și câștig.
- Prezentări impresionante: Indiferent dacă este un proiect școlar sau o prezentare profesională, imaginile cu fragmente de cod adaugă un plus de originalitate, oferindu-ți un aer profesionist.
- Colaborare și rezolvare de probleme: Te-ai blocat cu o problemă de cod? Partajarea unei imagini cu fragmentul de cod este ca și cum ai arăta cuiva un instantaneu al problemei, facilitând obținerea rapidă și ușoară de ajutor.
- Adio problemelor de formatare: Nu mai trebuie să te lupți cu formatarea atunci când copiezi și lipești cod. Imaginile cu fragmente de cod păstrează codul ordonat și intact.
Acum, vom analiza cele mai bune platforme de generare de imagini pentru fragmente de cod.
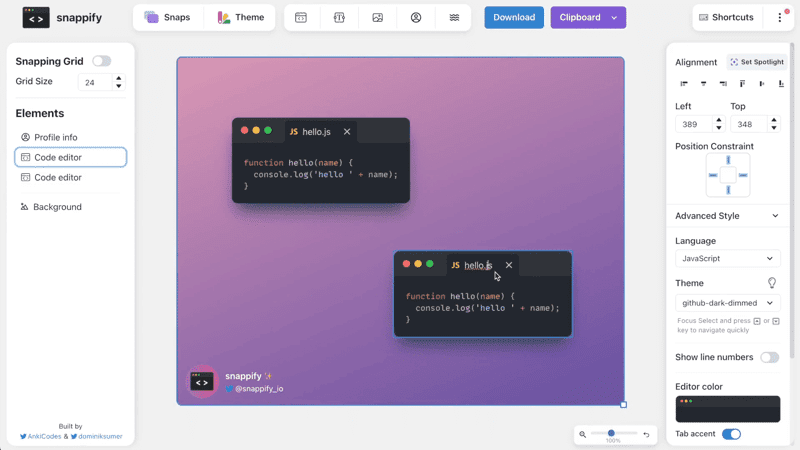
Snappify

Snappify poate genera o varietate de materiale vizuale, incluzând infografice, slide-uri axate pe cod, prezentări interactive și materiale de instruire. Acesta suportă fragmente de cod scrise în diverse limbaje, precum Python, TypeScript și JavaScript.
Caracteristici:
- Exportă videoclipuri cu noua funcție experimentală și creează conținut tehnic captivant.
- Partajează slide-uri interactive cu fragmente de cod, ușor de copiat și explorat.
- Simplifică producția de materiale educaționale pentru concepte complexe.
- Îmbunătățește blogurile pe Hashnode, Notion și Medium cu elemente vizuale încorporate.
- Compară, evidențiază și explică codul cu adnotări.
- Consolidează prezența brandului adăugând logo-uri și avatare pentru Twitter, Github și LinkedIn.
- Organizează și gestionează biblioteca de cod în Snappify.
Prețurile sunt următoarele: gratuit la 0 USD pe lună, Starter la 5 USD pe lună (facturat anual la 60 USD), Professional la 9 USD pe lună (facturat anual la 108 USD) și Echipa la 32 USD pe lună (facturat anual la 384 USD).
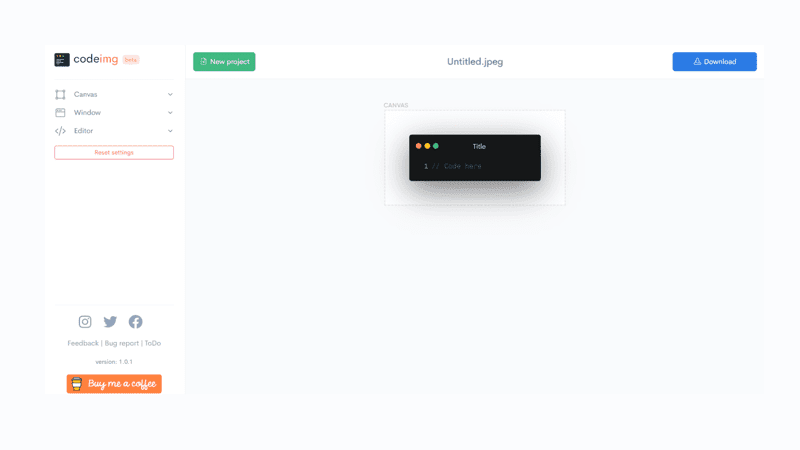
Codeimg

Un instrument simplu de utilizat, Codeimg este ideal pentru crearea de șabloane pentru platforme de social media precum Instagram, Facebook și Twitter. Acesta face legătura dintre expertiza în codificare și expresia artistică, facilitând transformarea fragmentelor de cod în grafice uimitoare.
Codeimg are potențialul de a deveni un element esențial în trusa de instrumente a oricărui programator pentru interacțiunea cu comunitatea online, pe măsură ce funcțiile sale sunt îmbunătățite în faza beta.
Caracteristici:
- Șabloane specifice pentru fotografii de profil, imagini de evenimente, miniaturi și story-uri pentru Instagram, Facebook și Twitter.
- Modifică dimensiunea imaginii rezultate pentru compatibilitate și vizibilitate pe diverse platforme.
- Personalizează șabloanele pentru a se potrivi cu stilul și creativitatea ta de programare.
- Integrează ușor fragmente de cod din diferite limbaje.
- Proces simplu de trimitere a codului și generare a conținutului vizual.
- Alege dintre diverse teme și fonturi pentru a se alinia cu branding-ul sau stilul tău.
Codeimg este un instrument ușor care îți permite să trimiți fragmente de cod și să le convertești în imagini vizuale. Introdu codul în editor, setează preferințele și dă click pe butonul „Generează” pentru a crea imaginea.
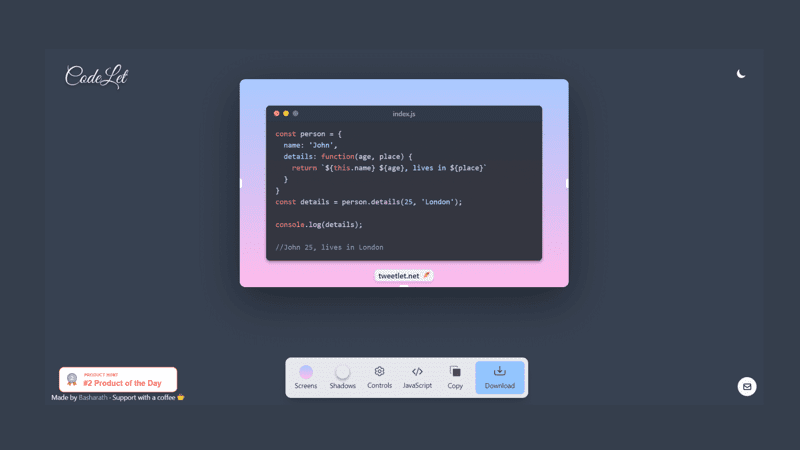
CodeLet

Codelet este un instrument excelent care simplifică transformarea fragmentelor de cod în imagini frumoase, ideale pentru partajarea pe diverse rețele sociale.
Acesta suportă o gamă largă de limbaje de programare, incluzând JavaScript, AngelScript, C, C#, AppleScript, Basic, Awk și Bash. Le oferă programatorilor și dezvoltatorilor oportunitatea de a-și prezenta codul într-un mod captivant și atractiv.
Caracteristici:
- Transformă fragmente de cod în imagini optimizate și captivante pentru social media.
- Alege dintre diverse fundaluri care se potrivesc stilului sau branding-ului tău.
- Comută între modurile light și dark pentru lizibilitate.
- Redimensionează imaginile pentru diferite platforme sociale.
- Introdu și formatează codul folosind un editor intuitiv.
- Personalizează fonturile, evidențierea sintaxei și elementele vizuale.
- Previzualizare instantanee în timp real a modificărilor imaginii.
Partajarea cunoștințelor și a realizărilor tale în programare pe rețelele sociale devine o experiență incitantă și frumoasă datorită Codelet. Cu acest instrument, îți poți îmbunătăți prezența online, poți atrage atenția publicului și poți aduce codul la viață.
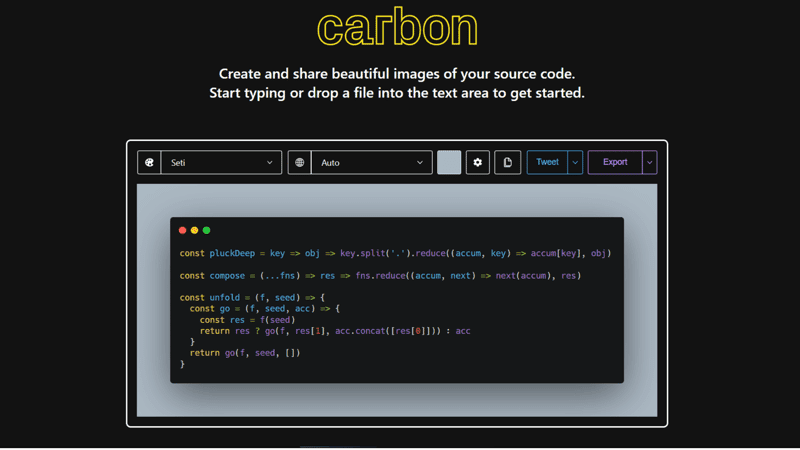
Carbon

În timp ce codul text are uneori limite de caractere pe rețele precum Twitter, grafica Carbon permite dezvoltatorilor să comunice fragmente mai mari de cod folosind imagini îmbogățite cu evidențierea sintaxei pentru o înțelegere mai bună.
Utilizarea imaginilor pentru partajarea codului oferă avantaje precum evitarea constrângerilor de lungime a textului, adăugarea unui plus de estetică și eliminarea copierii directe a codului.
Caracteristici:
- Aplică automat evidențierea sintaxei, accentuând elementele de cod cu culori.
- Alege dintre diverse teme și fonturi pentru a personaliza stilul imaginii cu cod.
- Ajustează înălțimea liniei, dimensiunea fontului, spațierea și altele. Salvează presetări pentru reutilizare.
- Detectează automat limbajele de programare și permite și selecția manuală.
- Trimite pe Tweet, descarcă (PNG sau SVG), copiază, încorporează sau încarcă imagini cu cod.
- Pagina principală prezintă exemple de fragmente de cod pentru a vedea cum va arăta imaginea finală.
Carbon îmbunătățește în principal atractivitatea vizuală a graficelor de cod partajate pe Twitter. Dând click pe butonul Tweet se deschide un dialog de compunere într-o fereastră pop-up separată, care conține un link URL ce se transformă într-o imagine odată ce este postată. Poți personaliza tweet-ul în funcție de preferințe și poți chiar salva imaginea ca fișier PNG sau SVG.
Pika

Pika oferă o metodă rapidă în trei pași pentru crearea de imagini de cod personalizate. Poți ajusta ușor caracteristicile vizuale ale imaginii prin simpla lipire a fragmentului de cod, făcând posibilă exportarea imaginii în diverse formate.
Acesta este un instrument flexibil și ușor de utilizat, care permite utilizatorilor să convertească fragmentele de cod în grafică frumoasă cu ușurință.
Caracteristici:
- Creează imagini de orice dimensiune dorită pentru diferite platforme.
- Evidențierea corectă a sintaxei codului pentru diverse limbaje de programare.
- O gamă largă de limbaje de programare, acoperind nevoile diferiților dezvoltatori.
- Dimensiuni predefinite pentru partajarea facilă pe platforme precum Twitter și Instagram.
- Alege dintre diverse modele de fundaluri stilizate pentru un aspect profesional.
- Adaugă text, forme și filigrane personalizabile.
- Economisește timp cu personalizările memorate pentru exporturi constante.
Pika pune accent pe confidențialitatea utilizatorului, rulând toate operațiunile local, în browserul acestuia. Aceasta înseamnă că toate fragmentele de cod și grafica sunt stocate în întregime pe computerul utilizatorului, respectând cele mai înalte standarde de securitate a datelor și împiedicând orice transmitere sau stocare pe servere externe.
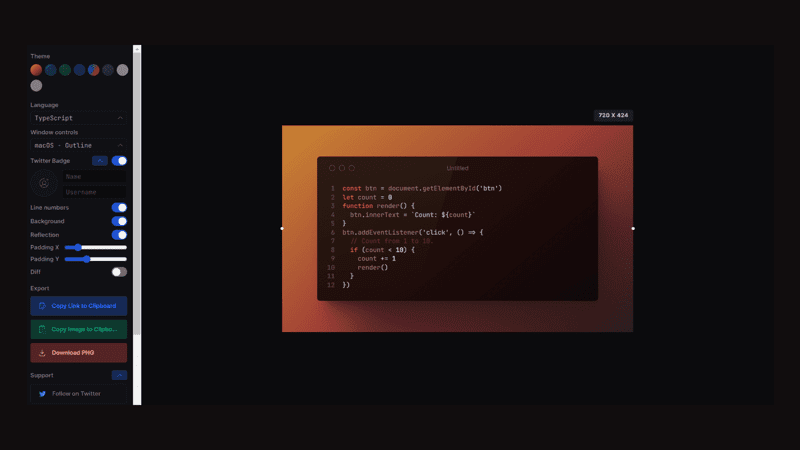
chalk.ist

chalk.ist este un instrument de conversie cod-la-imagine cunoscut pentru simplitatea și caracteristicile sale unice, precum insigna Twitter, modul diff și reflecția, îmbunătățind în același timp experiența PWA.
Caracteristici:
- Adaugă o insignă în colțul conținutului tău, care afișează avatarul, numele și numele de utilizator pe Twitter, conectând conținutul la prezența ta pe social media.
- Îmbunătățirea PWA cu o experiență de utilizare nativă.
- Activează „modul diff” pentru a evidenția diferențele dintre versiunile de conținut.
- Numere de linii și o reflecție pentru a se distinge de aspectul altor site-uri.
O altă funcție importantă a Chalk.ist este posibilitatea de a ascunde butoanele de comandă ale ferestrelor. Prin selectarea opțiunii de a afișa sau ascunde butoanele de minimizare, maximizare și închidere, utilizatorii pot personaliza afișajul și pot obține o vizualizare mai clară și mai concentrată.
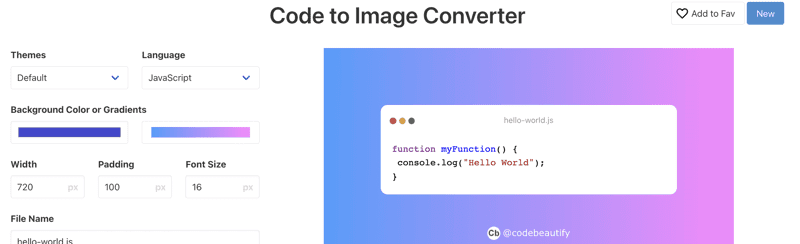
Code Beautify

Code Beautify Instrumentul de conversie cod în imagine preia codul și îl afișează pe un fundal complet editabil, permițând o gamă largă de opțiuni creative, de la teme la dimensiuni de font. Este perfect pentru partajarea pe rețele sociale, pentru utilizare în prezentări sau în scopuri educaționale.
Suportul său pentru mai multe formate de ieșire, inclusiv JPG, PNG, WEBP și AVIF, îl face foarte adaptabil pentru diferite scenarii de utilizare.
Caracteristici:
- Suportă mai multe limbaje, cu planuri viitoare de extindere a limbajelor.
- Opțiuni extinse de stilizare, incluzând fundal, dimensiuni și font.
- Personalizează numele imaginii generate.
- Opțiuni pentru alinierea punctelor și numerotarea liniilor.
- Adaugă un nume de brand sau un logo la imagine.
- Compatibil cu Windows, MAC, Linux și majoritatea browserelor.
- Partajează direct imagini pe Facebook și Twitter.
Deoarece Code Beautify îți permite să modifici elementele de branding ale imaginii, poți include un anumit nume de brand sau chiar un logo atunci când exporți codul, în loc de o simplă imagine. Dacă ești profesor, blogger sau lucrezi într-o afacere și vrei să partajezi mostre de cod menținând un aspect consistent al mărcii, acest lucru poate fi extrem de util.
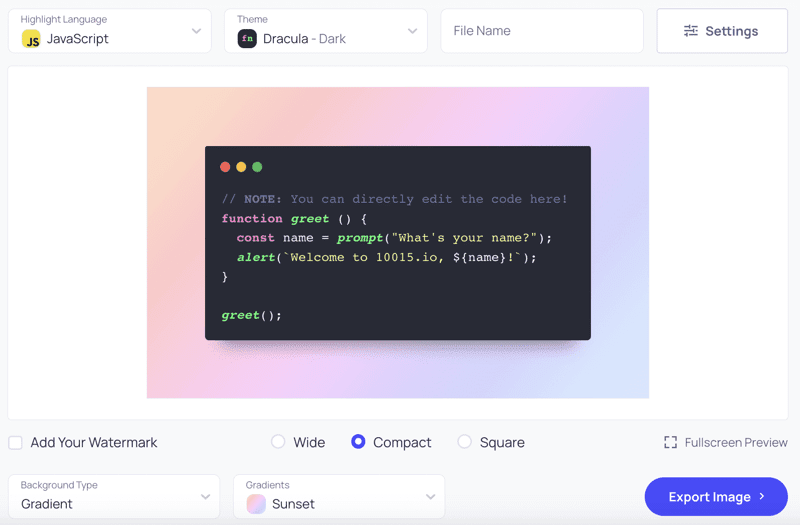
10015

10015.io este un set de instrumente gratuite, all-in-one, care simplifică foarte mult procesul de transformare a codului în grafică. Acest instrument flexibil acceptă peste 20 de limbaje de programare și oferă diverse opțiuni de personalizare, incluzând peste 40 de teme și numeroase fundaluri, precum gradiente, culori solide și imagini gata de utilizare. De asemenea, utilizatorii pot contribui cu propriile fotografii pentru fundal.
Caracteristici:
- Suportă peste 20 de limbaje de programare.
- Peste 40 de teme pentru personalizare.
- Diverse tipuri de fundal: gradiente, culori solide, imagini predefinite.
- Opțiunea de a încărca propriile imagini pentru fundal.
- Opțiuni multiple de export: descărcă sau copiază imaginea.
10015.io oferă filigranare integrată pentru protecția proprietății intelectuale, eliminând necesitatea unui software suplimentar de filigranare. Cu partajarea simplă pe rețele sociale pentru o vizibilitate mai bună, îți poți prezenta munca pe diverse platforme. Creatorul instrumentului oferă feedback rapid și un sistem de suport pentru a se asigura că toate problemele sau întrebările sunt rezolvate cât mai repede posibil.
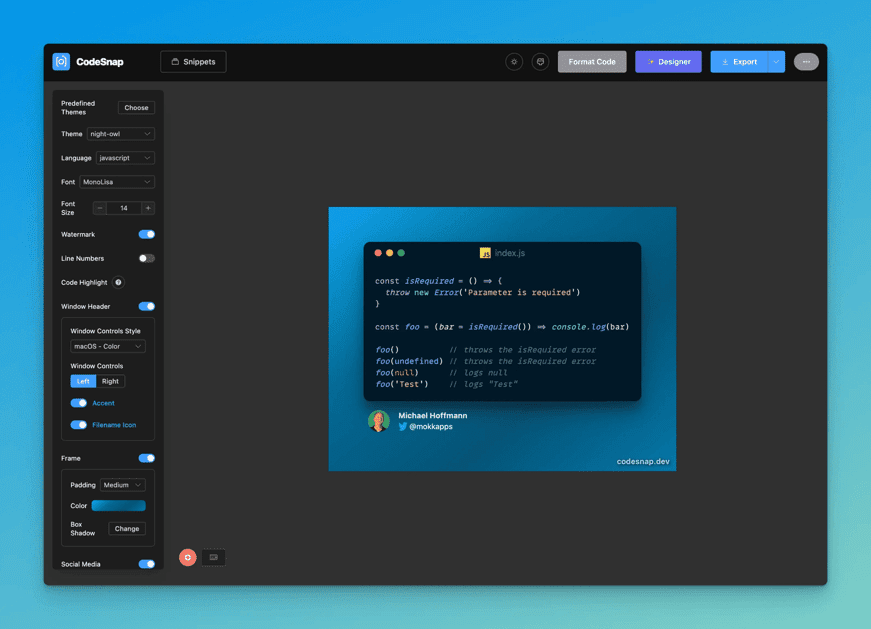
CodeSnap

Adresat atât dezvoltatorilor de software, creatorilor de conținut, cât și educatorilor, CodeSnap își propune să facă codul să arate la fel de bine cum funcționează. Cu peste 1,4 mii de utilizatori, instrumentul a generat peste 32 de mii de fragmente de cod. Oferă o interfață ușoară și o gamă variată de opțiuni pentru a adăuga un plus de atractivitate și funcționalitate fragmentelor de cod.
Caracteristici:
- Oferă un editor robust pentru manipularea și stilizarea codului.
- Permite includerea profilurilor de rețele sociale pentru a facilita networking-ul.
- Suportă crearea directă de fragmente din Visual Studio Code și IntelliJ.
- Se integrează cu BrandBird pentru imagini coerente ale brandului.
- Oferă instrumente pentru etichetarea, redenumirea, duplicarea sau ștergerea fragmentelor.
- Prezintă peste 10 teme personalizate pentru un aspect personalizat.
- Oferă versiuni gratuite și Pro, cu Pro adăugând funcții suplimentare și o limită mai mare de fragmente.
Dincolo de colorarea sintaxei de bază, CodeSnap oferă opțiuni suplimentare de evidențiere, care sunt excelente pentru tutoriale, prezentări și social media, adăugând context și concentrare codului tău.
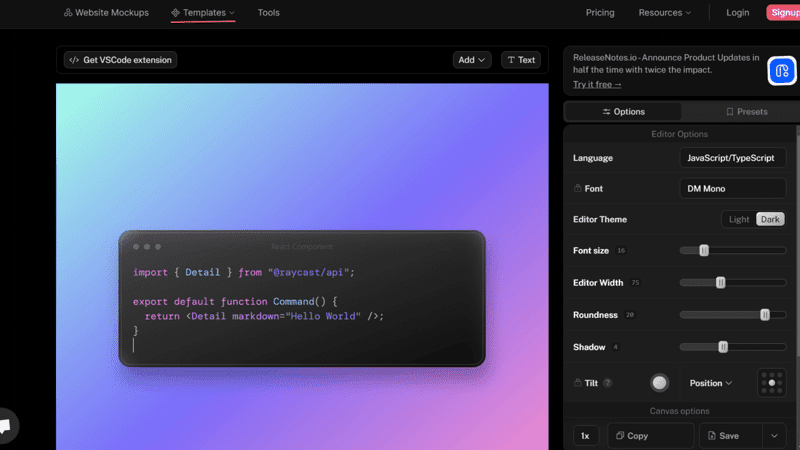
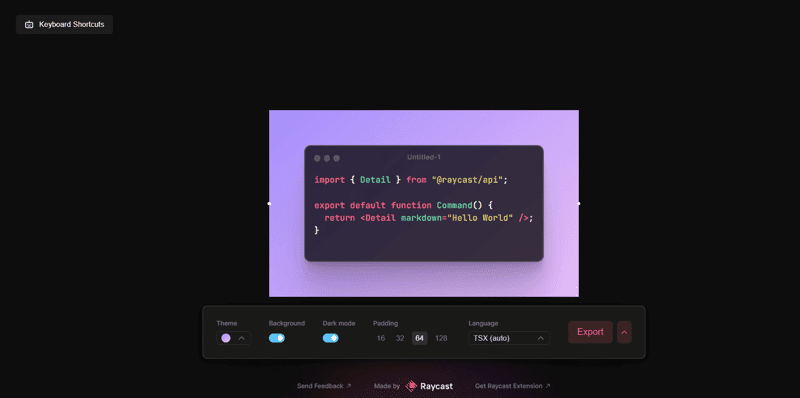
Ray

Dezvoltat de Raycast, Ray simplifică procesul de prezentare a codului, oferind o varietate de opțiuni de personalizare și formate de export pentru imagini. Fie că ești un dezvoltator care vrea să partajeze fragmente din munca sa, fie un pasionat de tehnologie care vrea să creeze conținut vizual captivant, Ray.so îți stă la dispoziție.
Caracteristici:
- Suportă mai multe limbaje de programare, precum JavaScript, Docker, Haskell, Kotlin, Lisp și altele.
- Permite utilizatorilor să salveze ca PNG, să salveze ca SVG, să copieze imaginea sau să copieze adresa URL.
- Oferă opt opțiuni de gradient pentru fundal.
- Posibilitatea de a elimina complet fundalul.
- Permite utilizatorilor să comute între temele dark și light.
Accentul pus de Ray.so pe comenzile rapide de la tastatură este una dintre caracteristicile sale majore, oferind un flux de lucru rapid și eficient. Poți edita complet imaginea fragmentului de cod cu doar câteva apăsări de taste, de la alegerea limbajului de programare la modificarea culorilor de fundal și umplere. Această funcție face Ray.so extrem de convenabil, reducând timpul necesar pregătirii unui clip pentru postarea pe rețele sociale.
Petrify

Petrify este un software macOS destinat în primul rând dezvoltatorilor care produc articole, tutoriale sau postări pe rețele sociale cu mult cod. În scopuri web, aplicația recomandă utilizarea blocurilor de cod standard, evidențierea sintaxei și adăugarea de descrieri grafice sau limbaj alternativ pentru a ajuta persoanele care folosesc dispozitive de asistență.
Petrify este un instrument de dezvoltare unic datorită accentului său simultan pe estetică și accesibilitate.
Caracteristici:
- Creează o imagine din fragmentul de cod cu un singur click.
- Trage fragmentul pe pictograma Petrify din Dock, folosește meniul Servicii din editorii de text sau inserează-l manual în editorul Petrify.
- Schimbă fontul, culoarea de fundal, spațierea, tema etc. Setările tale sunt salvate pentru sesiunile viitoare.
- Trage imaginea generată în lucrarea ta sau pe desktop.
Editorul Petrify este foarte ajustabil, permițând utilizatorilor să modifice practic fiecare aspect al imaginii cu cod, inclusiv fontul, culoarea de fundal și spațierea. Aceste setări personalizate sunt păstrate chiar și între sesiuni, asigurând o experiență consistentă pentru utilizator.
Petrify este disponibil prin serviciul de abonament Setapp, care oferă acces la peste 230 de alte aplicații Mac și iOS pentru o taxă lunară de 9,99 USD.
Lucruri de luat în considerare înainte de a alege un generator de imagini pentru fragmente de cod

Înainte de a alege un generator de imagini pentru fragmente de cod, este important să ții cont de mai mulți factori cruciali pentru a te asigura că instrumentul pe care îl alegi se potrivește nevoilor și preferințelor tale. Iată câteva aspecte cheie:
- Verifică calitatea imaginilor generate de instrument. Sunt clare și lizibile? De asemenea, evaluează nivelul de personalizare oferit de instrument. Poți ajusta fonturile, culorile, evidențierea codului și alte aspecte vizuale pentru a se potrivi cu preferințele tale?
- Asigură-te că generatorul suportă limbajele de programare și bibliotecile pe care intenționezi să le utilizezi. Unii generatori pot fi mai axați pe anumite limbaje, în timp ce alții nu au suport pentru limbaje mai puțin folosite.
- Testează generatorul folosind o varietate de fragmente de cod și asigură-te că poate gestiona atât codul simplu, cât și cel complex, fără a afecta claritatea imaginii.
- Evidențierea codului poate îmbunătăți lizibilitatea. Verifică dacă programul oferă evidențiere de sintaxă ajustabilă pentru mai multe limbaje.
- Dacă vrei să integrezi generatorul în aplicațiile sau serviciile tale, asigură-te că are API-uri sau alte mijloace de integrare care se potrivesc cu cerințele tale.
- Caută un instrument ușor de utilizat. Vrei să generezi rapid imagini cu fragmente de cod, fără a fi nevoie să petreci timp învățând noi abilități.
- Alege un instrument care oferă o gamă de șabloane sau teme pentru diverse utilizări. Acest lucru îți va economisi timp atunci când proiectezi aspectul fragmentelor de cod.
- Pentru a utiliza imaginile cu fragmente de cod pe mai multe dispozitive sau platforme, ai nevoie de un instrument care generează imagini responsive, care se adaptează la diferite dimensiuni de ecran.
- Unele instrumente oferă funcții de branding, precum adăugarea de logo-uri sau filigrane. Acestea pot fi utile dacă vrei să îți consolidezi prezența brandului și să îți stabilești autoritatea.
- Alege o opțiune care oferă export ușor și descărcări directe.
- Testează performanța instrumentului în ceea ce privește generarea rapidă și eficientă de imagini, mai ales dacă intenționezi să îl folosești în scenarii în care timpul este esențial.
- Unele instrumente au versiuni gratuite cu funcții limitate, în timp ce altele necesită un abonament sau o plată unică. Așadar, verifică politica de prețuri.
Cuvinte finale
Când vine vorba de rețelele sociale, există o gamă variată de postări pe care le poți partaja cu urmăritorii tăi, cu ajutorul instrumentelor menționate mai sus. Poți oferi sfaturi rapide pentru a sublinia greșelile frecvente de codificare și modul de a le evita, adăugând valoare, în special pentru dezvoltatorii începători.
Pentru a interacționa cu comunitatea ta, poți publica săptămânal provocări de cod, încurajându-i să rezolve puzzle-uri și să împărtășească soluțiile. Poți crea tutoriale detaliate, cu ghiduri pas cu pas despre construirea anumitor funcții web, ideale pentru cei care vor să-și extindă abilitățile. Nu uita nici de postările axate pe cele mai bune practici în codificare, menite să ajute comunitatea să înțeleagă și să adopte metode standard din industrie.
Instrumentele de mai sus îți vor îmbunătăți prezența pe rețelele sociale!
Apoi, poți verifica secțiunea de Learn Coding într-un mod distractiv pe aceste platforme.