WordPress a fost cel mai folosit sistem de gestionare a conținutului de-a lungul anilor, deoarece se estimează că are un 64,2% cota de piata printre alte CMS-uri. Faptul că utilizatorii fără expertiză în codificare pot construi și lansa site-uri web cu câteva clicuri a fost una dintre cele mai mari atracții.
WordPress are, de asemenea, un director cu mii de teme pe care utilizatorii le pot personaliza pentru a se potrivi nevoilor lor. Există, de asemenea, mii de plugin-uri pe care proprietarii de site-uri web le pot folosi pentru a extinde funcționalitatea site-urilor lor.
O imagine prezentată în paginile și postările dvs. este unul dintre lucrurile pe care trebuie să le luați în considerare dacă doriți ca site-ul dvs. WordPress să fie unic, atractiv și atrăgător din punct de vedere vizual.
Cu toate acestea, trebuie să vă asigurați că această imagine prezentată are dimensiunile potrivite. Dacă imaginea prezentată este prea mică, oamenii nu o vor vedea.
Pe de altă parte, dacă această imagine este prea mare, nu se va potrivi pe ecrane mai mici precum smartphone-uri și tablete. În acest articol, voi discuta despre cum să schimbați dimensiunea imaginii prezentate pe WordPress și de ce contează.
Cuprins
Ce sunt imaginile prezentate?
O imagine prezentată este o reprezentare vizuală a paginii sau postării dvs. Această imagine este vizibilă înaintea titlului și, uneori, este cunoscută ca imaginea antetului. O astfel de imagine va apărea în partea de sus a postărilor tale de pe site-ul tău WordPress.
O imagine prezentată va apărea și atunci când distribuiți postările/pagina unor site-uri terțe, cum ar fi platformele de social media.
Pentru a ilustra modul în care funcționează o imagine prezentată, am folosit „WordPress” ca expresie de căutare pe tipstrick.ro.com. Ideea mea a fost să obțin toate articolele WordPress pe site-ul nostru. Din această captură de ecran, puteți vedea că imaginea prezentată apare chiar înaintea titlului:

Cu toate acestea, când deschideți o postare, imaginea prezentată va apărea după titlu, dar chiar înainte de introducere.

De ce sunt importante imaginile prezentate?
Aspectul imaginii prezentate va depinde de temă sau personalizare. De ce sunt importante imaginile prezentate într-o postare/pagină? Putem avea postări fără imagini prezentate? Acestea sunt câteva dintre motivele pentru care aveți nevoie de o imagine recomandată:
- Atractie vizuală: imaginile prezentate sunt menite să facă conținutul dvs. mai captivant și mai atractiv pentru clienții dvs. Dacă selectați o imagine bună pentru a fi imaginea dvs. prezentată, veți crea o impresie bună și veți încuraja utilizatorii să interacționeze cu conținutul dvs.
- Partajare socială: lumea online funcționează cel mai bine atunci când distribuiți conținutul încrucișat pe diferite platforme. Imaginea prezentată va apărea atunci când distribuiți postarea/pagina pe rețelele sociale. O imagine prezentată atractivă va crește probabilitatea ca utilizatorii rețelelor sociale să interacționeze cu conținutul dvs.
- Structura conținutului: un site web bun ar trebui să fie bine structurat. Imaginile și alte elemente vizuale ajută la împărțirea conținutului în bucăți și îl fac mai lizibil. Puteți combina imaginile prezentate cu alte tipuri de imagini în articolele dvs. lungi.
- Generarea miniaturii: o miniatură este o reprezentare vizuală care oferă o imagine de ansamblu rapidă a ceea ce veți găsi într-o postare. Imaginile prezentate pot fi folosite ca miniaturi în arhivele de postări și listări.
- Beneficii SEO: Motoarele de căutare iau în considerare o mulțime de lucruri atunci când clasifică site-urile web. Puteți adăuga cuvântul cheie de focalizare în textul alternativ al imaginii prezentate și îl puteți face descoperit de motoarele de căutare.
Care este dimensiunea implicită a unei imagini prezentate pe WordPress și de ce ar dori să o schimbi?
Când faceți imagini brute folosind camera foto sau descărcați fotografii de stoc, este posibil ca acestea să nu fie optimizate sau dimensionate corect pentru a fi imagini prezentate. În cele mai multe cazuri, WordPress va alege dimensiunea implicită a imaginii sursă ca dimensiune a imaginilor prezentate.
Din păcate, este posibil să nu se potrivească diferitelor cazuri de utilizare și, prin urmare, ar trebui să setați imaginile prezentate la ceva aproape de 1200 x 628 pixeli.
Acestea sunt câteva dintre motivele pentru care ar trebui să modificați dimensiunea imaginii prezentate:
- Optimizați vitezele de încărcare a paginilor web: natura conținutului și a graficelor pe care le aveți pe site-ul dvs. web afectează viteza generală de încărcare. Optimizarea dimensiunii imaginilor vă asigură că nu supraîncărcați serverele și nu duceți la viteze scăzute.
- Beneficii SEO: motoarele de căutare iau în considerare lucruri precum viteza de încărcare și experiența utilizatorului atunci când clasifică site-urile web. Redimensionarea imaginilor prezentate asigură că paginile dvs. se încarcă rapid, iar imaginile răspund la diferite dimensiuni de ecran.
- Îmbunătățiți atractivitatea vizuală: optimizarea imaginilor este primul pas către crearea unei impresii bune despre site-ul dvs. Asigurați-vă întotdeauna că vă optimizați imaginile prezentate, deoarece acestea sunt primul lucru cu care oamenii interacționează.
Unele teme nu vă permit să configurați o imagine recomandată pentru o singură postare în mod implicit. Nu vrei să ratezi beneficiile de a avea o imagine prezentată în postările tale, nu? Din fericire, puteți afișa în continuare imagini prezentate pe o singură postare pe WordPress prin twerking manual.
Cum să schimbați dimensiunea imaginii caracteristice WordPress
Aspectul site-ului dvs. va depinde de tema pe care o utilizați. Alegerea editorului este, de asemenea, o considerație importantă pe măsură ce redimensionați imaginile prezentate. În scopuri demonstrative, voi folosi un site web care rulează Newspaperex și folosind editorul WordPress Classic. Voi folosi și o imagine din Pixabay și va descărca unul cu 1280*853 pixeli.
Urmați acești pași:
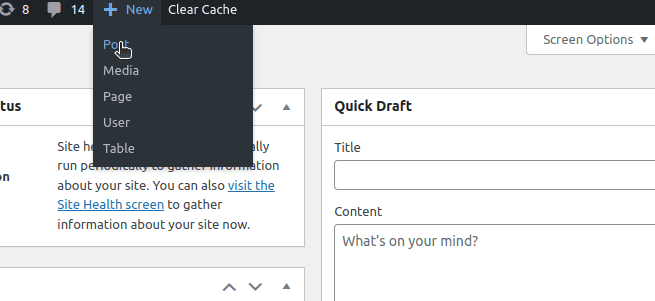
#1. Adăugați o postare nouă: presupunând că sunteți deja conectat la site-ul dvs. WordPress, în partea de sus, căutați „+Nou” și faceți clic pe „Postează”.

#2. Setați o imagine recomandată: editez o postare despre schițele mele; Voi sări peste alte sarcini, cum ar fi adăugarea unui titlu și a conținutului. Voi derula în jos și voi face clic pe „Setați imaginea prezentată”.

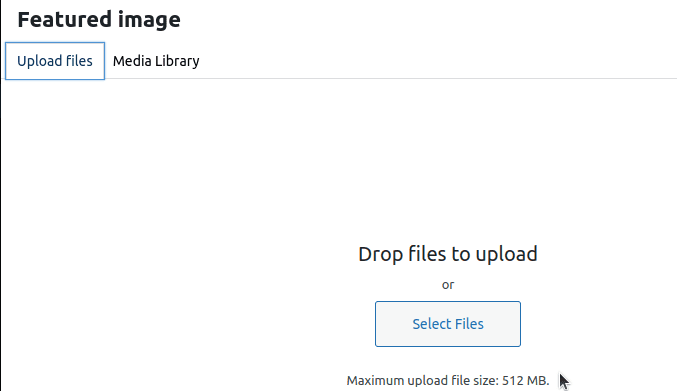
Voi face clic pe pictograma „încărcare fișiere” deoarece am descărcat deja imaginea pe computer.

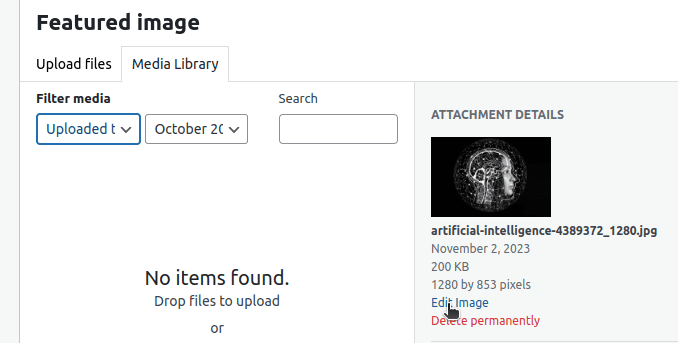
#3. Redimensionați imaginea: după ce mi-am încărcat imaginea prezentată, WordPress a ales automat 1280*853 pixeli ca dimensiuni. Cu toate acestea, vreau să-mi setez imaginea să aibă 1200 * 628 pixeli. Acum pot face clic pe „Editați imaginea”.

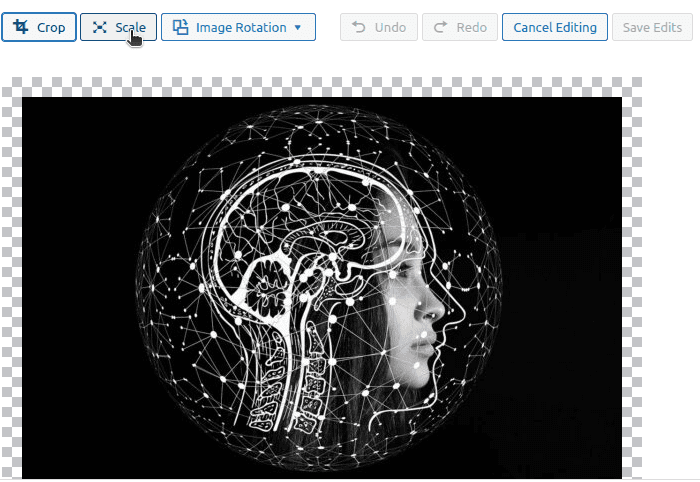
Apoi voi face clic pe „Scale”.

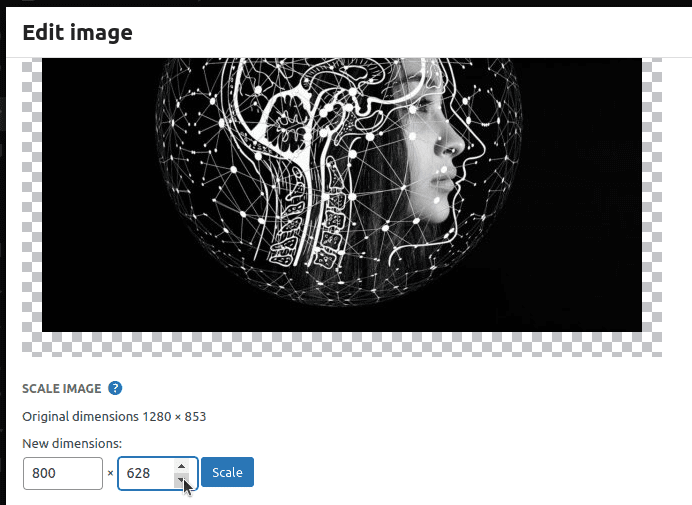
Acum pot ajusta dimensiunile la 1200 * 628 pixeli.

Salvați modificările și publicați postarea.
Abordări alternative pentru a redimensiona imaginea prezentată
Editarea dimensiunilor imaginii în WordPress este una dintre multele abordări pe care le puteți utiliza pentru a redimensiona imaginile prezentate. Acestea sunt alte abordări:
#1. Instrumente online
Puteți încărca imagini prezentate „gata de publicare” după ce le redimensionați folosind instrumente online. Dacă doriți să vă configurați postarea recomandată, o puteți seta la 1200 * 628 pixeli folosind un instrument online precum Adobe Expressdescărcați-l și încărcați-l pe WordPress fără alte modificări.
Alegerea instrumentului va depinde de gradul de utilizare. De asemenea, puteți utiliza unele dintre aceste instrumente pentru a vă comprima imaginile și pentru a reduce timpul de încărcare.
#2. Folosind CSS
Majoritatea utilizatorilor de site-uri WordPress nu scriu CSS pentru a-și stila aplicațiile. Cu toate acestea, dacă cunoașteți un pic de CSS, puteți redimensiona imaginea prezentată fără prea multă luptă. Aceasta implică scrierea CSS personalizate în foaia styles.css.
Primul lucru pe care trebuie să îl identificați este clasa care conține imaginea prezentată. Puteți apoi evidenția dimensiunile imaginii prezentate în acea clasă. De exemplu, dacă avem o clasă cunoscută ca high-flyers și vrem să adăugăm codul CSS personalizat, acesta este ceea ce vom avea:
high-flyers img {
width: 100%; /* Make the image fill its container */
height: auto; /* Maintain aspect ratio */
max-width: 1200px; /* Limit the image width to 1200 pixels */
max-height: 628px; /* Limit the image height to 628 pixels */
}
#3. Folosind PHP
WordPress este conceput pentru a satisface atât dezvoltatorii, cât și non-dezvoltatorii. Puteți redimensiona imaginile prezentate prin editarea codului PHP dacă sunteți un bun dezvoltator PHP. Cea mai bună abordare pentru editarea fișierelor PHP este utilizarea temelor secundare, astfel încât modificările să nu se piardă atunci când actualizați tema părinte.
Trebuie să cunoașteți folderul WordPress și structura fișierelor dacă doriți ca această abordare să funcționeze. Localizați functions.php în tema copilului și adăugați acest cod:
<?php set_post_thumbnail_size( 1200, 628, true ); // Set the dimensions to 1200x628 pixels with cropping ?>
Cu toate acestea, ar trebui să fiți precaut, deoarece o simplă greșeală vă poate distruge întregul site.
Cum să schimbați dimensiunea imaginilor WordPress
O imagine prezentată nu este singurul tip de imagine pe care îl veți avea în postarea/pagina dvs. O postare tipică va avea imagini diferite, iar dimensiunile acestora diferă. Diferite teme pot avea dimensiuni diferite setate în mod implicit. Puteți seta cum vor apărea imaginile pe site-ul dvs. pe tabloul de bord WordPress.
Pe tabloul de bord WordPress, navigați la „Setări” și faceți clic pe „Media”.

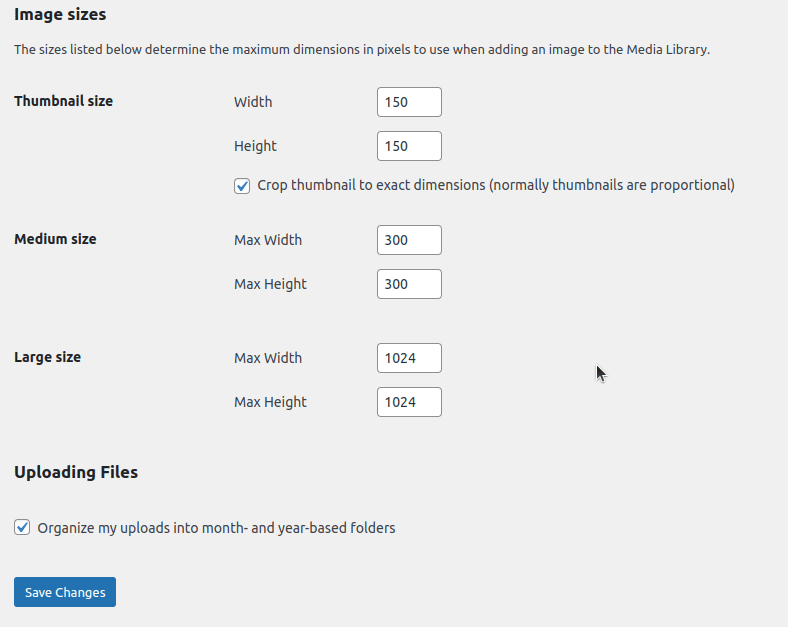
Acum puteți schimba diferite lucruri, cum ar fi miniaturile, Lățimea maximă și Înălțimea maximă a imaginilor de dimensiuni medii și mari. După efectuarea modificărilor, faceți clic pe „salvare”.

Concluzie
Nu putem sublinia suficient importanța de a avea imagini prezentate în postările și paginile dvs. Sperăm că înțelegeți cum să redimensionați imaginile prezentate și de ce este important.
Alegerea abordării va depinde de abilitățile și preferințele dvs. Asigurați-vă că alegeți imaginea potrivită, deoarece aspectul și meta-detaliile sale vor semnala utilizatorilor să ia site-ul dvs. în serios sau nu.
De asemenea, puteți explora câteva generatoare de imagini minunate.

