Îmbunătățește viteza site-ului tău WordPress utilizând funcții avansate ale browserului, precum preîncărcarea, preconectarea și preluarea anticipată.
Fiecare proprietar de site web își dorește o încărcare cât mai rapidă a paginilor. Aceasta este o prioritate pentru o experiență optimă a utilizatorilor.
Asigurarea unei viteze de încărcare constant rapidă la nivel global reprezintă o provocare. Cu toate acestea, există diverse metode prin care poți accelera încărcarea resurselor, inclusiv implementarea tehnicilor de pre-navigare. Aceste tehnici ajută browserul să anticipeze acțiunile utilizatorului și să pregătească resursele necesare.
Reține: tehnologiile de indicații pentru browser nu au un impact major la prima accesare a site-ului, dar îmbunătățesc semnificativ viteza la accesările ulterioare.
Preîncărcarea
Folosește eticheta „preload” pentru a instrui browserul să descarce din timp anumite resurse statice. Aceste resurse pot include imagini, fonturi, fișiere JavaScript, CSS, scripturi, video și altele. Preîncărcarea ajută la prioritizarea încărcării resurselor, ceea ce duce la o performanță îmbunătățită a site-ului.
Este recomandată preîncărcarea dacă te aștepți ca utilizatorii să acceseze mai multe pagini în timpul sesiunii. De exemplu, într-un magazin online, un utilizator va vizita pagina produsului, va verifica informațiile, va compara produsele, va adăuga în coș, va efectua plata etc.
Poți configura funcția de preîncărcare folosind următoarele plugin-uri:
Sfaturi mai bune pentru resurse – un plugin gratuit pentru a configura fișiere CSS și JS.
WP Rocket – un plugin premium care optimizează performanța site-ului prin diverse tehnici esențiale, inclusiv preîncărcarea în cache și a hărții site-ului.
Cum verifici dacă preîncărcarea este activată?
Cea mai rapidă metodă este să vizualizezi codul sursă al paginii. Ar trebui să observi elemente similare cu cele de mai jos:
<link rel="preload" as="style" href="https://wilku.top/implementing-preload-prefetch-preconnect-in-wordpress/IMPORTANT.css"> <link rel="preload" as="script" href="CRITICAL.js">
Este important de reținut că nu toate browserele acceptă preîncărcarea. Verifică tabelul de compatibilitate înainte de a implementa această tehnică.
Preconectarea
Încărcarea resurselor de pe domenii externe? Folosești un CDN?
În cazul în care toate resursele sunt încărcate de pe același domeniu, această funcție nu va fi eficientă.
Tehnica de preconectare instruiește browserul să stabilească conexiuni cu alte domenii în fundal, reducând timpul necesar pentru căutarea DNS, redirecționări, handshakes TCP, negocieri TLS, etc. Scopul este de a diminua latența și de a accelera încărcarea resurselor de pe domenii externe.
Poți utiliza plugin-ul „Sfaturi mai bune pentru resurse” sau alternative similare, precum plugin-ul premium perfmatters.
După configurarea resurselor necesare, acestea ar trebui să fie vizibile în codul sursă al paginii, similar exemplului de mai jos:
<link rel="preconnect" href="https://ANOTHERSITE.com">
Notă: dacă încărcarea resurselor se face dintr-un domeniu care necesită CORS, este necesar să specifici originea încrucișată.
<link rel="preconnect" href="https://ANOTHERSITE.com" crossorigin>
Preconectarea este compatibilă cu versiunile recente ale browserelor Chrome, Edge, Firefox și Safari.
Preluarea Anticipată
Permite browserului să anticipeze pagina pe care utilizatorul o va accesa în continuare. Prin preluarea anticipată, browserul descarcă resursele necesare și le stochează în cache-ul local, oferindu-le rapid atunci când sunt solicitate. Există două tipuri de preluare:
Preluarea DNS – detaliată mai jos.
Preluarea link-urilor – configurată prin . Folosită pentru a prelua în avans resurse HTML sau statice. Poți prelua resurse utilizând atributul „as”.
Atributul „as” acceptă diverse resurse, precum audio, video, script, track, style, font, object, document, etc. Preluarea anticipată a link-urilor poate fi configurată cu ajutorul pluginului Pre Party Browser Hints.
Preluarea Anticipată DNS
Încărcarea resurselor de pe numeroase domenii și dorești rezolvarea acestora în fundal?
Această tehnică ajută la rezolvarea anticipată a tuturor domeniilor potențiale, astfel încât resursele să se încarce mai rapid atunci când sunt solicitate, reducând latența generală.
De exemplu, dacă încarci resurse de pe 3 domenii, iar fiecare domeniu necesită 100 ms pentru căutarea DNS, vei economisi 300 ms de latență.
Poți implementa această tehnică utilizând pluginul perfmatters sau adăugând codul următor în fișierul `functions.php` al temei tale:
//* DNS Prefetching
function dns_prefetch() {
echo '<meta http-equiv="x-dns-prefetch-control" content="on">
<link rel="dns-prefetch" href="https://YOUROTHERDOMAIN.com" />
<link rel="dns-prefetch" href="https://ANDANOTHERONE.com" />
<link rel="dns-prefetch" href="https://AND.SOMEMORE.com" />
}
add_action('wp_head', 'dns_prefetch', 0);
Pentru mai multe informații, consultă documentația web Mozilla.
Pre-randarea
Te aștepți ca utilizatorii să acceseze o anumită pagină a site-ului?
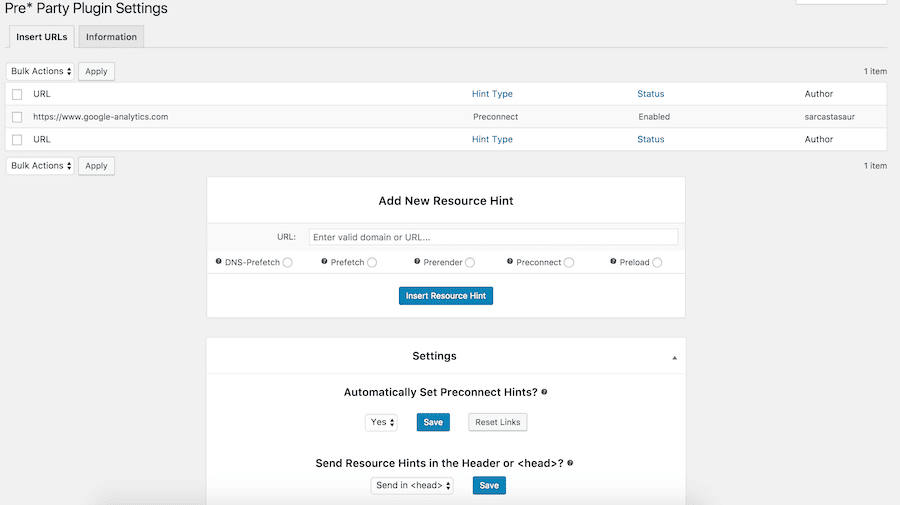
Pre-randarea poate ajuta la încărcarea acelor resurse în fundal, astfel încât, atunci când utilizatorul face clic pe link, pagina să fie afișată instantaneu. Poți implementa această funcție cu plugin-ul Pre Party Resource Hints.

Pre-randarea este recomandată pentru pagini ușoare, dar nu și pentru întregul site sau resurse mari, deoarece poate crește consumul de CPU și lățimea de bandă, încetinind site-ul. Testează cu resurse mai mici pentru a evita efectele secundare.
Pentru a implementa sugestiile de browser în WordPress, poți alege dintre cele patru plugin-uri principale menționate. Selectează plugin-ul care corespunde cerințelor tale.
Pluginul Pre Party Resource Hints – este un plugin gratuit ce oferă funcții de preluare DNS, preluare link-uri, pre-randare, preconectare și preîncărcare.
Sfaturi mai bune pentru resurse – este o alternativă la pluginul anterior.
Plugin-urile gratuite sunt o soluție bună dacă sunt întreținute și actualizate. Însă, din păcate, multe plugin-uri nu beneficiază de suport constant. Din acest motiv, versiunile plătite pot fi o opțiune mai bună. Acestea oferă suport profesional și actualizări de securitate standard pentru WordPress. Dacă ești dispus să investești în optimizarea performanței site-ului tău, poți încerca următoarele:
WP Rocket – un plugin recunoscut, utilizat de peste 800.000 de site-uri. Costul pentru un singur site este de 49 USD.
Perfmatters – un plugin ușor de utilizat, cu un cost de 24,95 USD pentru un site. Acesta oferă o gamă largă de funcții de optimizare.

Aceste plugin-uri oferă o multitudine de opțiuni de optimizare a site-ului.
Concluzie
Nucleul WordPress este ușor, dar dimensiunea finală a site-ului depinde de tema și de plugin-urile utilizate. Optimizarea performanței este esențială pentru o clasare mai bună în motoarele de căutare și o rată de conversie mai bună. Tehnicile descrise mai sus sunt ușor de implementat, dar nu sunt singurele metode de optimizare.
Îți recomandăm să utilizezi un CDN (Content Delivery Network) pentru a stoca în cache și a livra conținutul rapid utilizatorilor tăi, indiferent de locația lor. Există numeroase opțiuni disponibile, dar SUCURI oferă atât CDN, cât și soluții de securitate.