Vizualizarea datelor într-un mod pe care oamenii îl pot înțelege este foarte importantă în era luării deciziilor bazate pe date. Diagramele și graficele ne ajută să înțelegem cu ușurință datele complexe, tendințele și modelele.
Să explorăm cum să creați o diagramă simplă folosind Chart.js, o bibliotecă JavaScript populară pentru vizualizarea datelor.
Cuprins
Ce este Chart.js?
Chart.js este un instrument gratuit care ajută dezvoltatorii să creeze diagrame interactive pentru aplicații web. Elementul de pânză HTML5 redă diagramele, permițându-le să lucreze pe browsere moderne.
Caracteristicile Chart.js
Caracteristicile includ:
- Chart.js se remarcă prin abordarea prietenoasă cu utilizatorul. Cu un cod minim, dezvoltatorii pot crea diagrame interactive și atractive vizual.
- Biblioteca este versatilă și acceptă diferite tipuri de diagrame, cum ar fi linii, bare, plăcinte și radare. Poate satisface diverse nevoi de reprezentare a datelor.
- Chart.js proiectează diagrame pentru a funcționa bine pe desktop și dispozitive mobile. Sunt receptivi și adaptabili.
- Puteți modifica diagramele Chart.js utilizând multe opțiuni în loc de setările implicite. Dezvoltatorii pot ajusta diagramele pentru a se potrivi cerințelor specifice.
Configurarea mediului
Puteți configura biblioteca în unul dintre două moduri:
Structura HTML de bază
Pentru a încorpora o diagramă, veți avea nevoie de un element canvas în HTML. Iată o structură de bază:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="https://wilku.top/how-to-build-a-simple-chart-with-chart-js/./style.css" />
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
</head><body>
<h1>Welcome to My Data Representation</h1>
<canvas id="myChart" width="400" height="150"></canvas>
<script></script>
</body>
</html>
Pentru a stila pagina, creați un fișier, style.css și adăugați următorul CSS la acesta:
@import url("https://fonts.googleapis.com/css2?family=Tilt+Neon&display=swap");* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
html {
font-size: 62.5%;
}
body {
font-family: "Tilt Neon", sans-serif;
padding: 2rem 4rem;
}
h1 {
font-size: 3rem;
color: #333;
text-align: center;
padding: 3rem;
}
Crearea primului tău grafic: un exemplu de diagramă cu bare
Pentru acest exemplu, vom folosi o diagramă cu bare, ideală pentru compararea punctelor de date individuale în funcție de categorie.
let canvas = document.getElementById('myChart');
let ctx = canvas.getContext('2d');
let options = {};
let myChart = new Chart(canvas, options);
let options = {
type: "bar", data: {
labels: ["Red", "Blue", "Yellow", "Green", "Purple", "Orange"],
datasets: [{
label: "Total number of votes on favourite color",
data: [12, 19, 3, 5, 2, 3],
}],
},
};
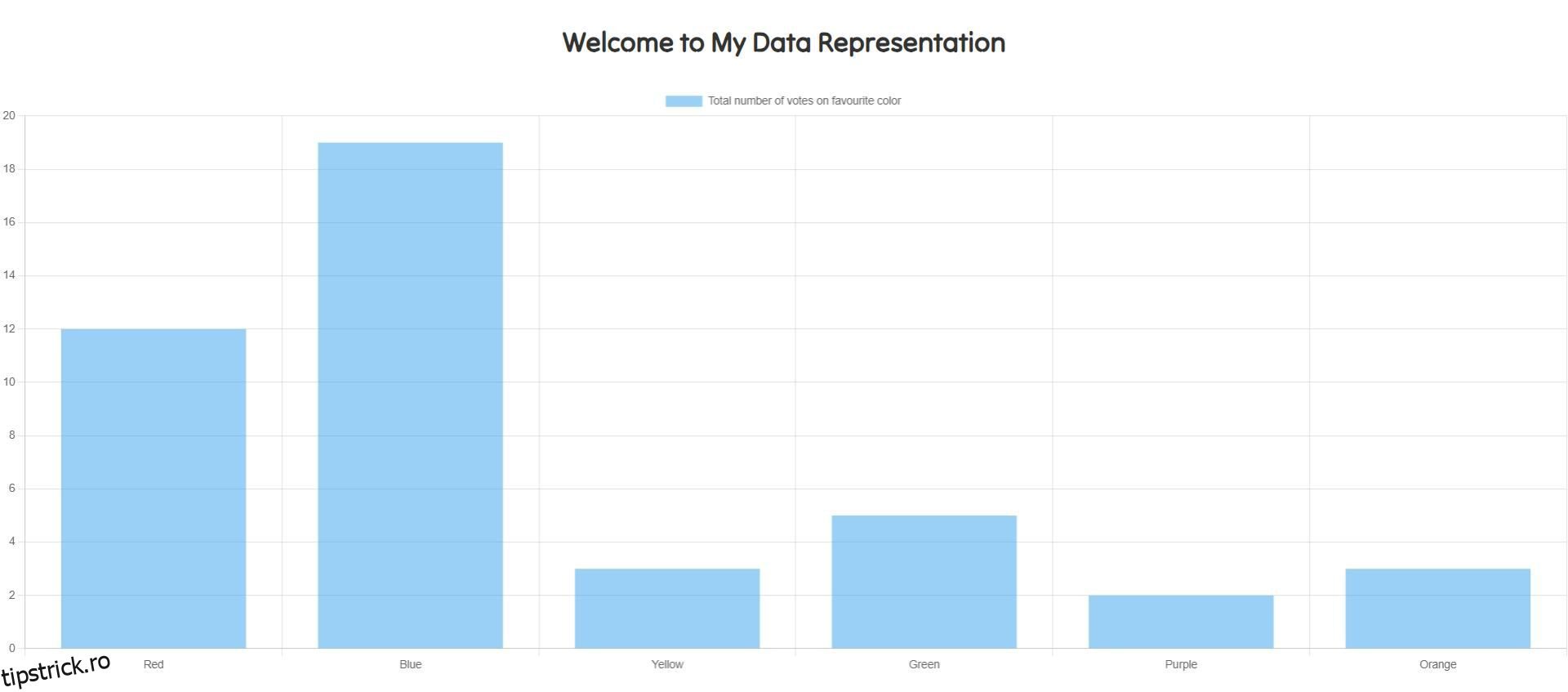
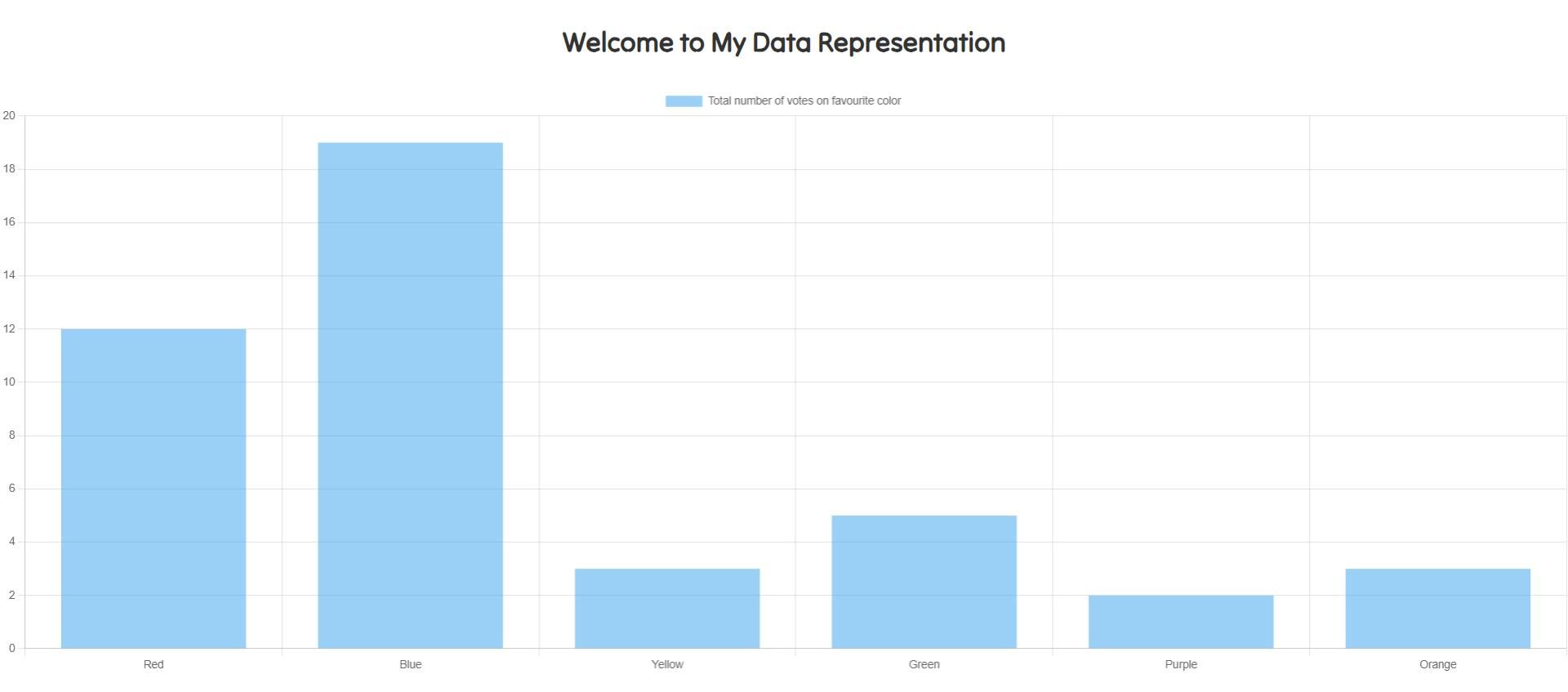
În acest moment, diagrama dvs. arată astfel:

Stilizarea și personalizarea diagramei
Chart.js oferă o multitudine de opțiuni pentru personalizarea diagramelor, cum ar fi:
- Culori: personalizați culorile diagramelor, de la fundalurile barelor până la marginile liniilor, cu Chart.js.
- Legende: poziționați legendele sus, jos, stânga sau dreapta pentru claritate.
- Sfaturi cu instrumente: utilizați sfaturi cu instrumente pentru informații detaliate despre punctele de date care apar la trecerea cursorului.
- Animații: setați stilul și ritmul animațiilor grafice pentru o afișare dinamică.
Ca exemplu simplu, puteți seta câteva stiluri de bază pentru setul de date modificând obiectul opțiuni după cum urmează:
let options = {
type: "bar", data: {
labels: ["Red", "Blue", "Yellow", "Green", "Purple", "Orange"],
datasets: [{
label: "Total number of votes on favourite color",
data: [12, 19, 3, 5, 2, 3],
backgroundColor: "rgba(75, 192, 192, 0.2)",
borderColor: "rgba(75, 192, 192, 1)",
borderWidth: 1,
}],
},
};
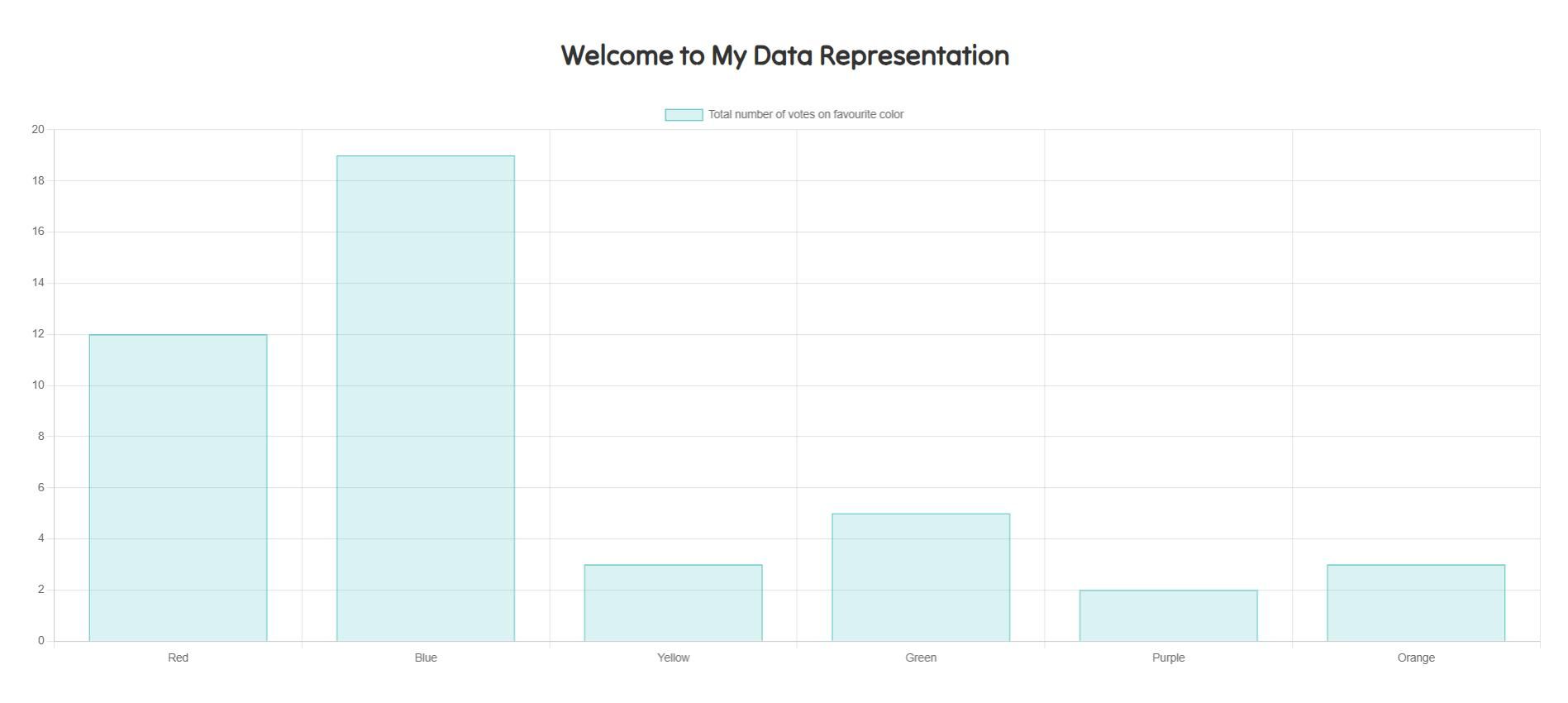
Diagrama dvs. ar trebui să arate acum astfel:

Cele mai bune practici și sfaturi de performanță
Pentru a asigura performanțe optime la randarea diagramelor:
- Limitați punctele de date utilizate în Chart.js pentru o randare mai rapidă și o experiență mai bună pentru utilizator.
- Dacă actualizați frecvent o diagramă, utilizați metoda destroy() pentru a elimina vechea diagramă înainte de a reda una nouă.
Sfaturi pentru a evita capcanele comune
Iată câteva capcane de evitat:
- Asigurați-vă că datele dvs. sunt întotdeauna formatate în același mod pentru a preveni orice surprize.
- Pentru a îmbunătăți performanța, cel mai bine este să limitați animațiile. Deși pot ajuta la îmbunătățirea experienței utilizatorului, utilizarea prea multor poate cauza probleme.
Chart.js: Împuternicirea vizualizării datelor web
Chart.js este un instrument util atunci când doriți să afișați datele interactive într-un mod atractiv. Puteți crea cu ușurință vizualizări frumoase de date care oferă perspective și informează deciziile.
Chart.js oferă o soluție puternică pentru vizualizarea datelor, indiferent dacă sunteți experimentat sau nou în dezvoltare.