Navigare rapidă
Puncte cheie
- Proprietatea CSS `gap` este o unealtă flexibilă care ajustează distanța dintre elemente.
- `gap` este o comandă rapidă care acceptă două valori pentru configurarea spațiilor pe rând și coloană.
- Proprietatea `gap` se poate aplica la structuri Flexbox, Grid și Multi-coloană.
Limbajul CSS oferă numeroase metode de a poziționa elemente pe paginile web, de la poziționarea absolută până la designul bazat pe grile. Gestionarea spațiilor din jurul și dintre elemente este la fel de importantă, și aici există numeroase opțiuni. Proprietatea `gap` este un mod eficient și adaptabil de a introduce spațiu alb, fiind compatibilă cu diverse structuri de aranjament.
Ce reprezintă `gap`?
Proprietatea `gap` în CSS este un instrument de bază, dar important, care ajută la definirea distanței dintre elementele unui layout. Alocarea de spațiu elementelor este esențială pentru un design grafic atrăgător și eficace, fiind un principiu fundamental în compoziție.
Această proprietate permite specificarea dimensiunii spațiilor dintre elemente în trei tipuri de aranjamente:
- Flexbox
- Grid
- Multi-coloană
Toate browserele actuale suportă proprietatea `gap`, care completează proprietățile modelului de cutie, cum ar fi marginile și spațiile interioare (`padding`).
Cum se scrie proprietatea `gap` în CSS?
Sintaxa de bază a proprietății `gap` este:
gap: <spațiu-rând> <spațiu-coloană>;
Fiecare valoare poate fi o lungime sau un procent, iar spațiul pentru coloană este opțional. Dacă lipsește, o singură valoare se va aplica atât rândurilor cât și coloanelor. Exemplu:
gap: 10em;
…înseamnă că atât rândurile, cât și coloanele vor avea un spațiu de 10 ori dimensiunea actuală a fontului, în timp ce:
gap: 20px 10%;
…va crea un spațiu de 20 de pixeli între rânduri și un spațiu între coloane care reprezintă o zecime din lățimea elementului container.
Proprietatea `gap` trebuie utilizată cu elementele container care definesc structura, nu cu elementele din interiorul containerului. Aceasta este concepută pentru a crea un spațiu uniform între elemente, nu o spațiere variabilă mai complexă.
Utilizarea `gap` cu Flexbox
Proprietatea `gap` poate fi utilizată pentru a gestiona spațiul dintre rânduri și coloane într-un layout flexibil. Direcția în care este aplicat Flexbox va determina dacă se aplică spațiul pe rând sau pe coloană.
În mod implicit, în direcția normală a rândului, elementele dintr-un container flexibil se vor alinia unul lângă altul. Deci, următorul cod CSS simplu:
.flex-layout {
display: flex;
}.flex-layout div {
padding: 1em;
margin: 10px;
outline: 1px solid black;
}
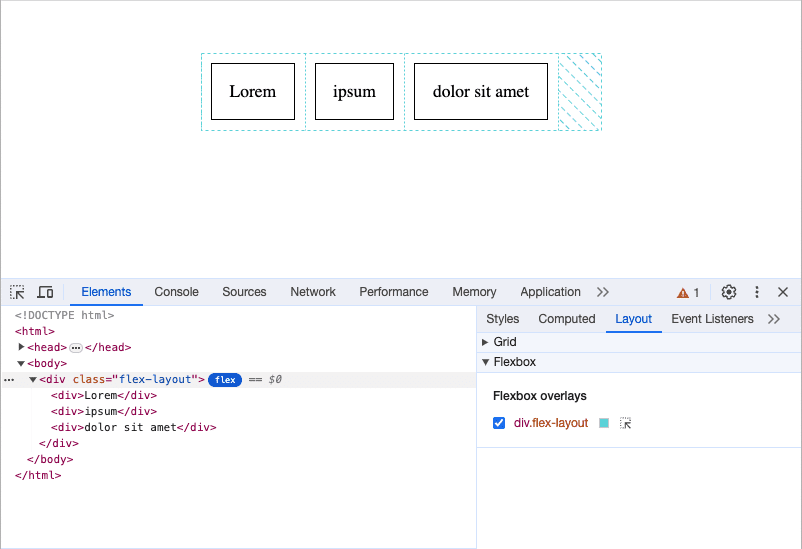
Produce acest aranjament:

Observați că fiecare element din container folosește proprietăți clasice ale modelului de cutie pentru spațiere: `padding` și `margin`. Adăugând `gap`:
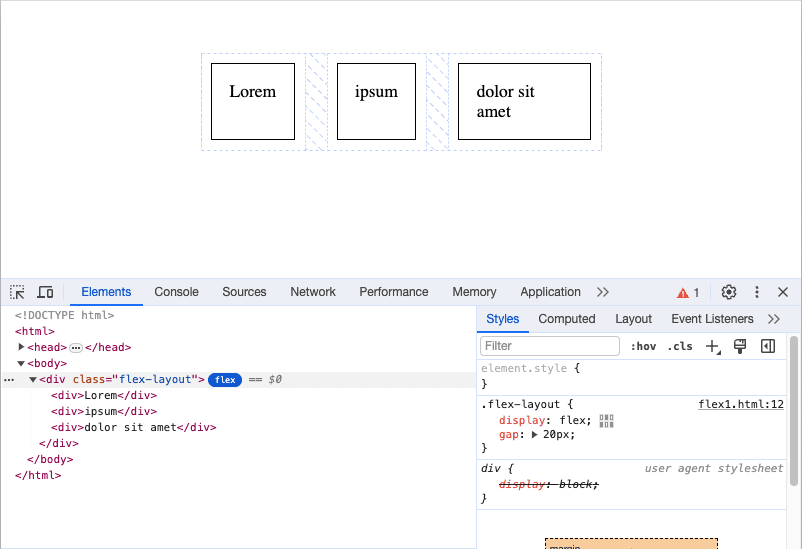
.flex-layout { gap: 20px; }
Se va mări spațiul dintre elementele flexibile, dar nu în jurul lor:

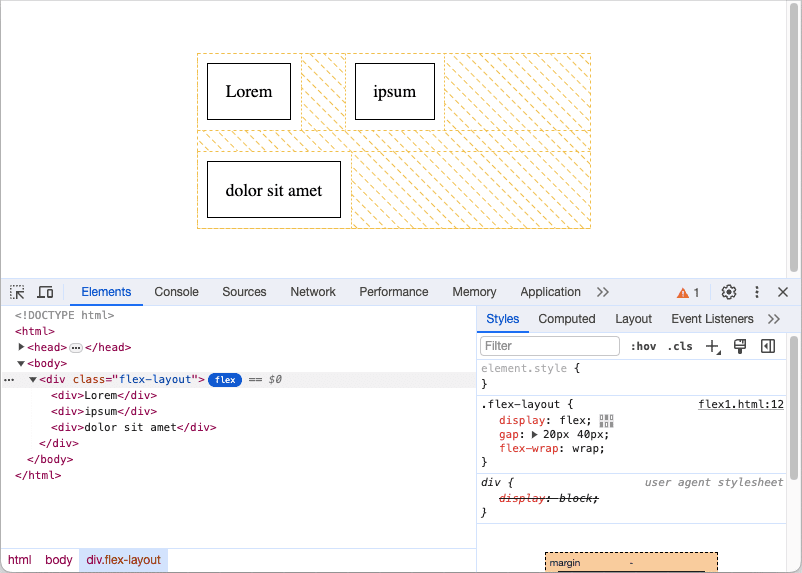
Dacă layout-ul flexibil afișează elemente atât pe coloane, cât și pe rânduri, prin împachetarea elementelor, de exemplu:
.flex-layout {
gap: 20px 40px;
flex-wrap: wrap;
}
Veți vedea efectul ambelor spații:

Rețineți că alte proprietăți, cum ar fi `margin` și `justify-content`, pot afecta spațiul dintre elemente. Considerați `gap` ca o valoare minimă, cu excepția cazului în care controlați explicit toate celelalte proprietăți care pot influența spațierea.
Utilizarea `gap` cu Grid
Proprietatea `gap` poate fi folosită și în cazul unui layout Grid. Diferența principală este că, de obicei, veți dori să specificați atât spațiile pe rând, cât și pe coloană, deoarece Grid este mai potrivit pentru structurile bidimensionale.
Similar cu un layout Flex, Grid va afișa elementele unul lângă altul în mod implicit, deși puteți controla distanța din jurul fiecărui element cu `padding` și `margin`:
.grid-layout {
display: grid;
grid-template-columns: 100px 80px 100px;
}.grid-layout div {
padding: 1em;
margin: 10px;
outline: 1px solid black;
}
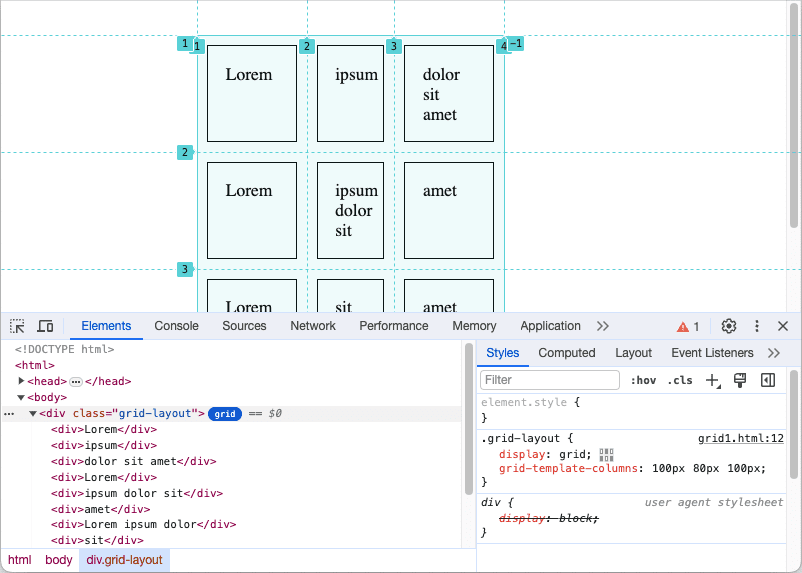
Rezultatul este un layout tipic al unei grile:

Adăugarea unei proprietăți `gap`:
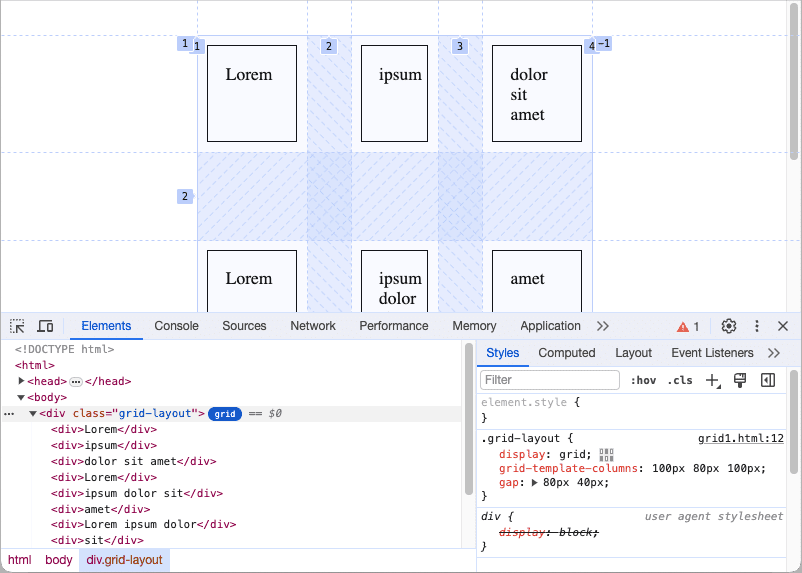
.grid-layout {
gap: 80px 40px;
}
Va introduce spațiu între fiecare element:

Observați cum se aplică aici valorile individuale pentru spațiul pe rând și coloană, creând un spațiu între rânduri de două ori mai mare (80px) decât spațiul dintre coloane (40px). Dacă folosiți o singură valoare, veți defini același spațiu între rânduri și coloane.
Utilizarea `gap` cu structuri multi-coloană
Proprietatea `gap` poate fi utilizată și cu aranjamentele de tip coloană, dar în acest caz este relevantă doar o singură valoare, deoarece nu există rânduri. Aranjamentele pe mai multe coloane au un spațiu implicit:
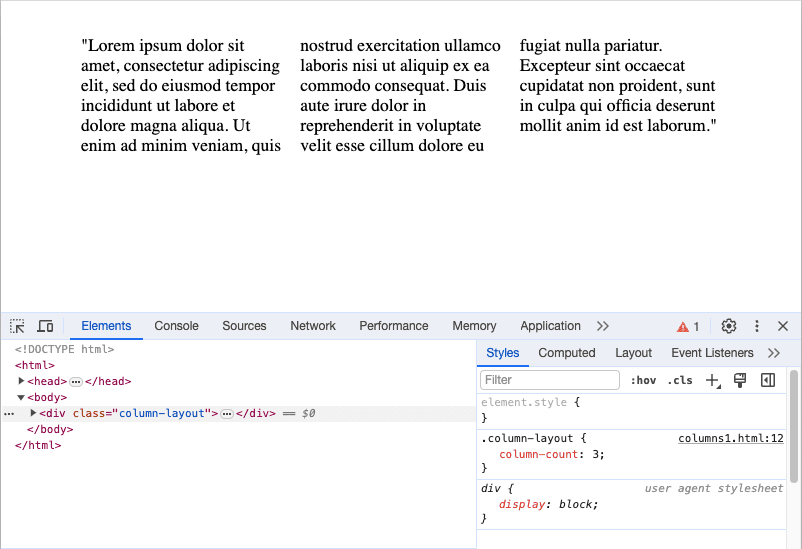
.column-layout {
column-count: 3;
}
Dar acesta este foarte mic, de 1em:

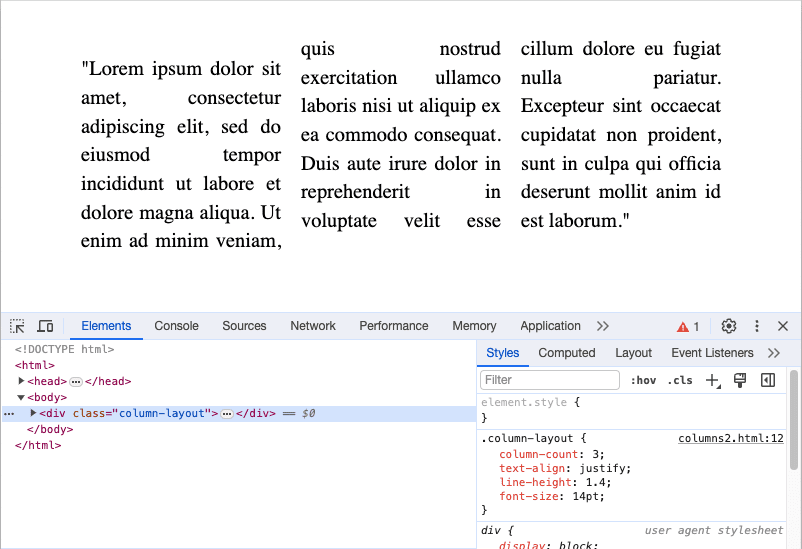
Acest lucru este vizibil în special atunci când schimbați fontul și mai ales dacă justificați textul:
.column-layout {
font-size: 14pt;
line-height: 1.4;
text-align: justify;
}
Rândurile de text rezultate se întâlnesc unele cu altele și devin dificil de citit:

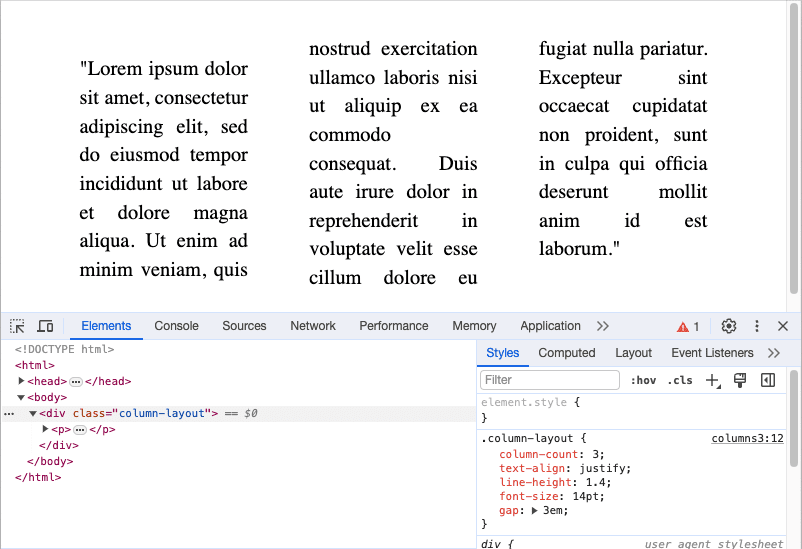
Prin specificarea unui `gap`, puteți crește spațiul dintre coloane, oferindu-le mai mult spațiu:
.column-layout {
gap: 2em;
}
Este posibil să constatați că 2em sau chiar 3em oferă un rezultat mai lizibil, în funcție de alți factori, cum ar fi lățimea coloanelor:

Amintiți-vă că puteți utiliza un instrument de browser, cum ar fi Instrumentele de dezvoltare Google Chrome, pentru a verifica aranjamentele și a vedea cum proprietăți precum `gap` și `margin` vă influențează layout-urile.
Când utilizați două valori pentru spațiu, verificați dacă le aveți în ordinea corectă. Ordinea „rând, coloană” poate fi neintuitivă, dar se potrivește cu ordinea altor proprietăți de comandă rapidă, cum ar fi `padding` și `margin`.
Modul exact în care veți utiliza `gap` va varia în funcție de structura de layout la care o aplicați. În general, ar trebui să găsiți că aceasta introduce spațiu atunci când aveți nevoie de spațiu regulat între elemente, dar nu în jurul lor.