React și Vue sunt două dintre cele mai populare instrumente JavaScript utilizate pentru crearea de aplicații web moderne. Pentru un dezvoltator, alegerea dintre ele poate fi dificilă, având în vedere că fiecare vine cu propriul set de avantaje și dezavantaje.
În acest articol, vom analiza în profunzime modul în care funcționează fiecare dintre aceste cadre/biblioteci, evidențiind similaritățile, diferențele și cazurile de utilizare specifice.
Ce este React?
React este o bibliotecă JavaScript, dezvoltată inițial de Meta (anterior Facebook), axată pe crearea de interfețe interactive pentru utilizatori. Această bibliotecă permite construirea interfețelor prin asamblarea unor componente individuale, care sunt reutilizabile.
React se bazează pe o arhitectură orientată pe componente, care permite dezvoltatorilor să-și organizeze codul în unități mici și independente. Această bibliotecă utilizează un DOM virtual (Document Object Model) și este ideală pentru crearea de aplicații cu o singură pagină.
Companii care utilizează React
(Lista originală a companiilor poate fi adăugată aici, dacă este necesar)
Ce este Vue?
Vue, sau Vue.js, este un cadru JavaScript progresiv, specializat în dezvoltarea interfețelor web. Acesta se bazează pe tehnologii web fundamentale precum HTML, CSS și JavaScript.
Creat de Evan You, Vue a fost lansat oficial în 2014. Similar cu React, Vue adoptă o arhitectură bazată pe componente, facilitând organizarea interfeței utilizator în module mici, reutilizabile și autonome.
Companii care utilizează Vue
- Tencent
- Alibaba
- Xiaomi
- Baidu
- Carrefour
React vs Vue: Puncte Comune
Înainte de a examina diferențele de funcționalitate dintre React și Vue, să analizăm aspectele în care acestea se aseamănă:
Iată câteva dintre cele mai importante asemănări:
- Ambele sunt instrumente folosite pentru crearea interfețelor de utilizator (dezvoltare front-end).
- Ambele sunt cadre/biblioteci bazate pe JavaScript.
- Ambele adoptă o arhitectură bazată pe componente.
- Ambele folosesc un DOM virtual pentru a optimiza performanța.
React vs Vue: Comparație Scurtă
| Caracteristică | React | Vue |
| Sintaxă | JSX | Șabloane HTML |
| Comunitate | Mare și activă | În creștere și activă |
| Documentație | Cuprinzătoare | Bine structurată |
| Curbă de învățare | Medie | Ușoară |
| Dezvoltare mobilă | React Native | Vue Native |
| Management de stat | Redux | Vuex |
| Popularitate | Foarte popular | Popular |
| Biblioteci și instrumente | O multitudine de instrumente și biblioteci | O selecție bogată de instrumente și biblioteci |
React vs Vue: Comparație Detaliată

Deși ambele biblioteci (React și Vue) sunt concepute pentru construirea interfețelor de utilizator, ele diferă prin mai multe aspecte importante:
#1. Sintaxa
React
React utilizează JSX, o extensie care permite scrierea codului JavaScript și HTML în același fișier. În JSX, clasele CSS sunt referite ca „className”. Fisierele React pot avea extensia .jsx sau .js. De exemplu, o componentă numită „Acasă” poate fi salvată ca Home.jsx sau Home.js.
Vue
Vue se bazează pe o combinație de HTML, JavaScript și CSS. Sintaxa sa intuitivă combină șabloanele HTML cu directive speciale care permit legarea datelor la DOM (Document Object Model). Șabloanele HTML sunt similare cu HTML-ul obișnuit, dar includ directive pentru legătura de date.
#2. Dezvoltare și Flexibilitate
React
React este o bibliotecă flexibilă, oferind dezvoltatorilor libertatea de a-și structura codul după preferințe. Structura unei aplicații React poate fi configurată în mai multe moduri.
Pentru a crea o aplicație React, este necesar să aveți instalat Node.js pe computerul dvs. local.
Pentru demonstrație, vom utiliza instrumentul create-react-app CLI. Puteți alege între JavaScript sau TypeScript ca limbaj pentru șabloane. Dacă nu selectați un limbaj, create-react-app va utiliza JavaScript implicit.
Pentru a crea o aplicație, introduceți următoarele comenzi în terminal:
npx create-react-app my-app
cd my-app
npm start
Apoi, puteți deschide aplicația în editorul dvs. preferat.
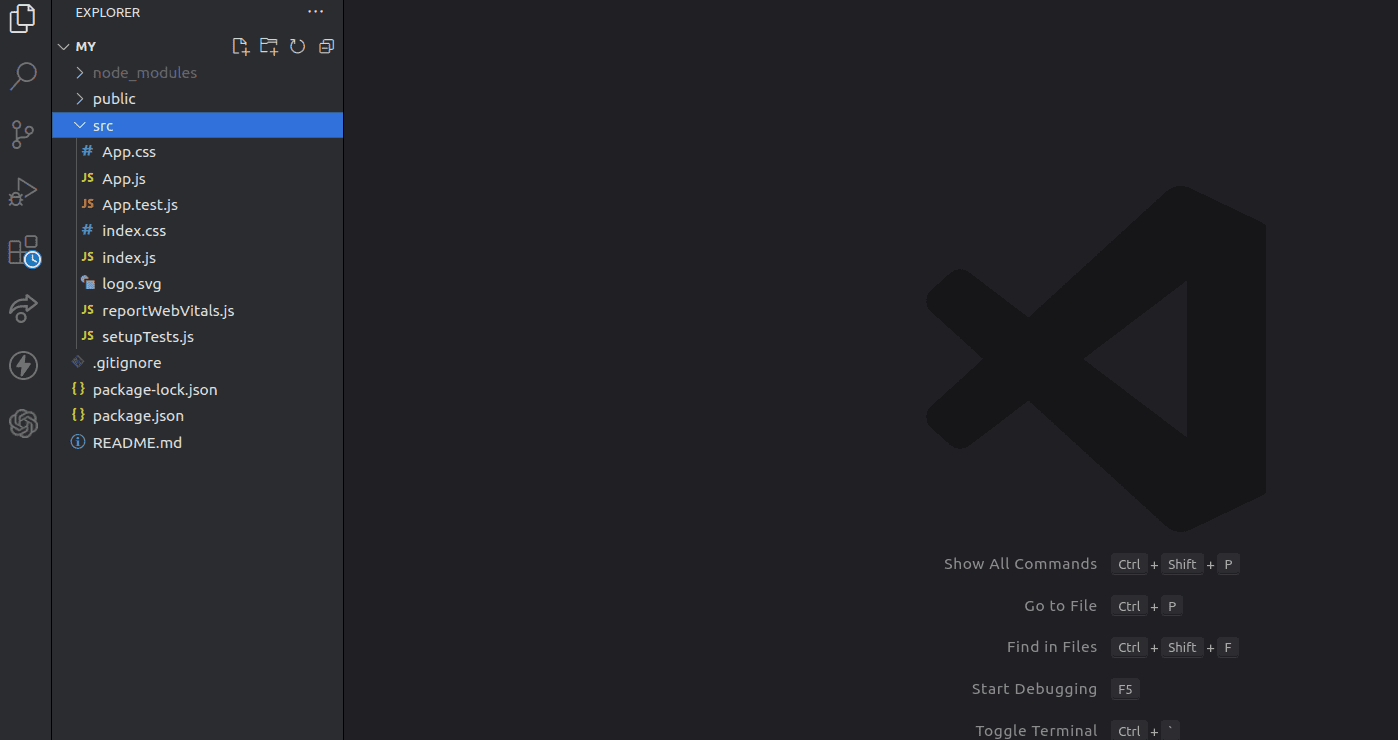
Aceasta este structura unei aplicații React:

Majoritatea codului dvs. va fi scris în folderul „src”.
Vue
Vue este considerat un cadru mai opinat, oferind o structură mai definită pentru construirea aplicațiilor. Arhitectura sa clară și coerentă oferă un ghid clar pentru dezvoltarea aplicațiilor. Vue încurajează utilizarea bunelor practici și aplică anumite convenții.
Pentru a crea o aplicație Vue, veți avea nevoie de vue-cli. Asigurați-vă că Node.js este instalat pe computerul dvs. înainte de a începe.
Rulați aceste comenzi:
npm install -g @vue/cli
vue create my-vue-app
cd my-vue-app
npm run serve
Acum puteți deschide aplicația în editorul dvs. de cod preferat.
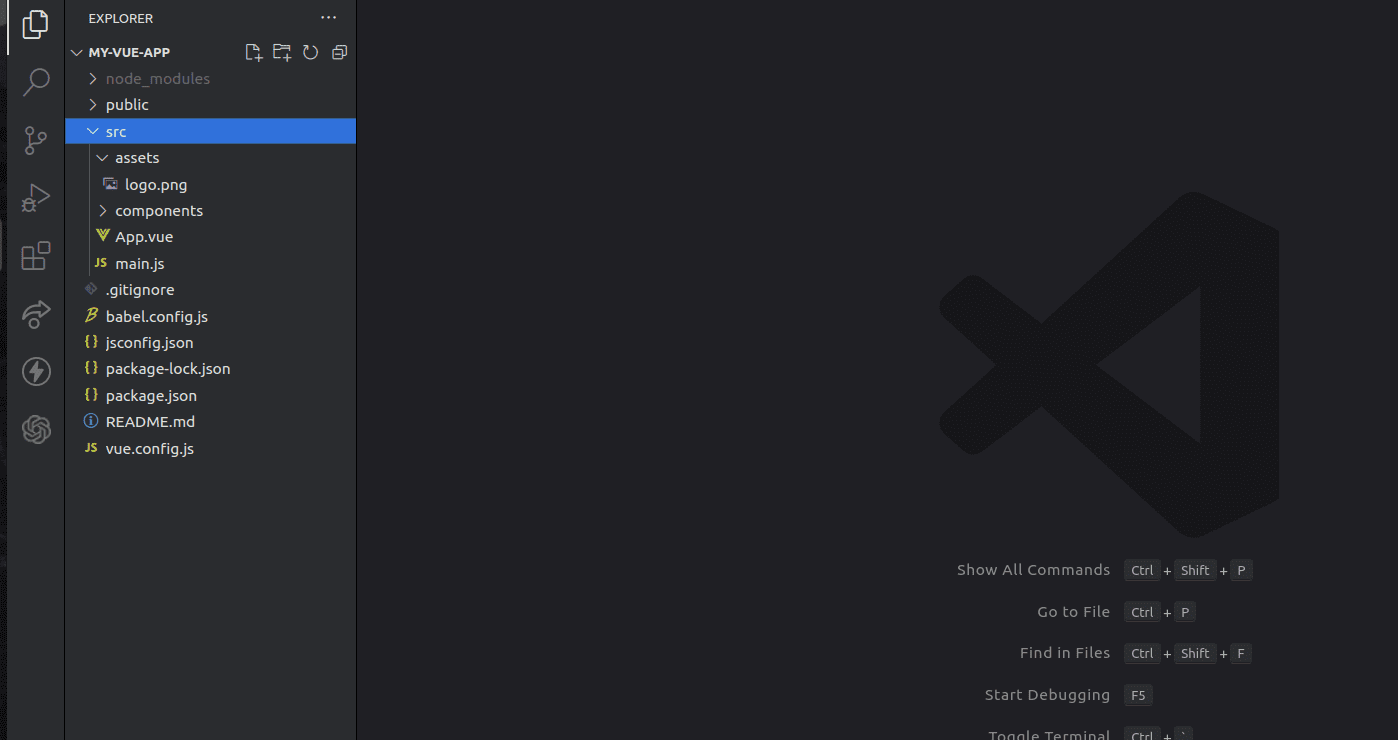
Structura unei aplicații Vue este prezentată mai jos:

Codul pentru aplicația dvs. Vue va fi localizat în directorul „src”. Veți găsi un director dedicat componentelor, unde veți adăuga toate componentele și veți scrie codul aferent.
#3. Performanță
Atât React, cât și Vue sunt rapide, iar diferențele de performanță sunt adesea insesizabile. Ambele utilizează un DOM virtual, iar redarea lor este optimizată.
O aplicație React, odată compilată, are o dimensiune inițială de aproximativ 1-2 MB. Dimensiunea poate crește odată cu adăugarea de dependențe din biblioteci externe precum Redux sau React-Router.
O aplicație Vue de bază are o dimensiune de aproximativ 16 KB. Vue oferă instrumente interne pentru gestionarea stării, dar pot fi utilizate și instrumente externe, ceea ce poate crește dimensiunea aplicației.
#4. Managementul Stării
Managementul stării se referă la procesul de urmărire și actualizare a datelor care sunt utilizate pentru redarea unei aplicații web. De exemplu, un instrument de management al stării poate monitoriza datele introduse de utilizator și poate actualiza starea corespunzătoare. Un exemplu simplu este un contor care afișează numărul curent și îl incrementează la fiecare clic.
În React, puteți utiliza Local State Management pentru aplicații mici. Pe măsură ce aplicația crește în complexitate, aveți nevoie de o bibliotecă externă precum Redux sau MobX pentru a gestiona starea.
Vue oferă un sistem de reactivitate încorporat pentru gestionarea stării în aplicații mici. În aplicații mai mari și mai complexe, aveți nevoie de o bibliotecă externă, precum Vuex, pentru a gestiona starea.
#5. Testare
Atât React, cât și Vue oferă instrumente pentru testarea aplicațiilor, asigurând astfel calitatea și reducând numărul de erori. Ambele cadre suportă testarea unitară, testarea integrării și testarea end-to-end. Unelte precum Jest pot fi utilizate atât pentru testarea aplicațiilor React, cât și pentru aplicații Vue.
React nu vine cu un cadru oficial de testare, dar funcționează foarte bine cu Enzyme, Jest și React Testing Library.
Pentru aplicațiile Vue, Vue Test Utils este biblioteca oficială de testare. Cu toate acestea, alte biblioteci pot fi utilizate în funcție de necesități.
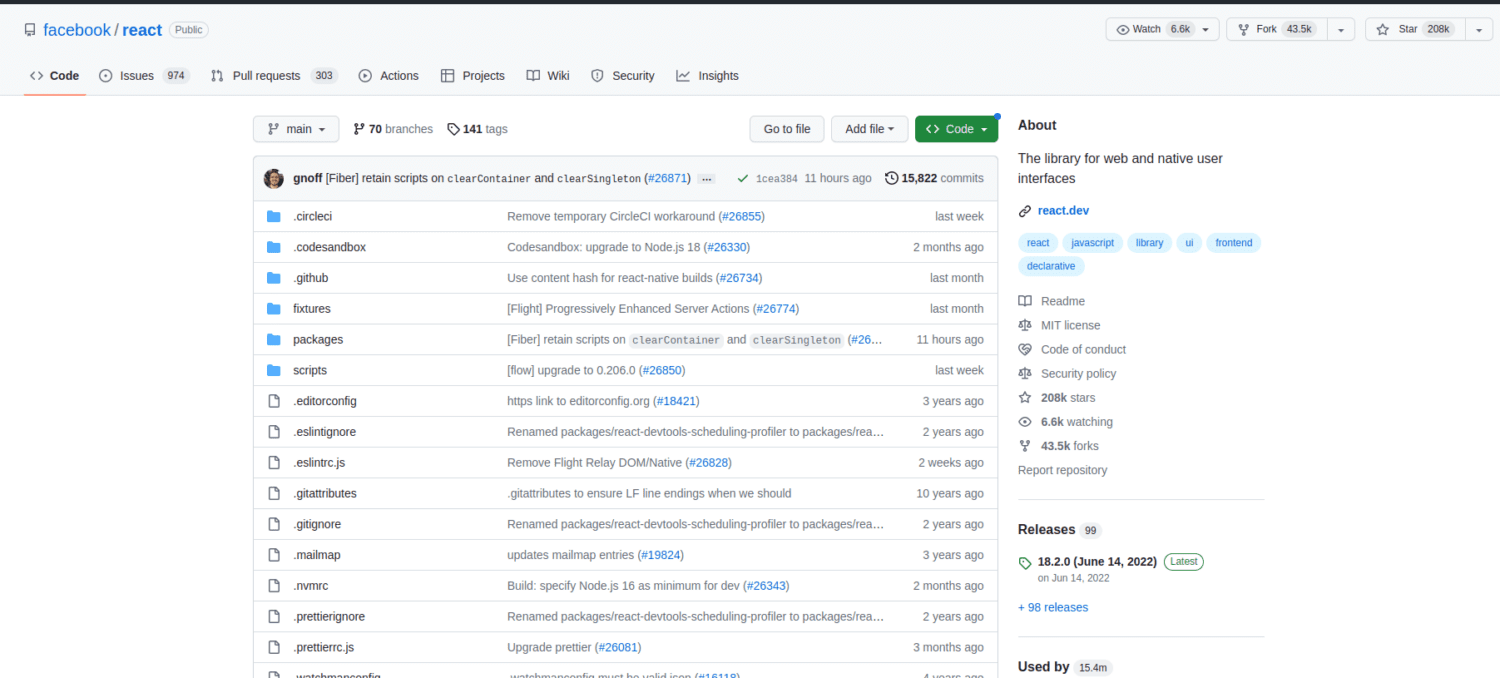
React se bucură de o comunitate vastă, susținută de activitatea de pe GitHub. Proiectul are peste 43.500 de fork-uri și peste 208.000 de stele. În afara GitHub, comunitatea este activă pe platforme sociale precum Discord, Facebook și LinkedIn.

Vue are o comunitate în continuă creștere, dar este mai mică comparativ cu cea a React. Pe GitHub, proiectul are peste 37.900 de stele și peste 6.900 de fork-uri. Comunitatea Vue oferă ajutor prin intermediul canalului său Discord și al comunității DEV.
#7. Instrumente
React are un ecosistem extins de instrumente și biblioteci, împărțite în diverse categorii. De exemplu, pentru managementul stării, puteți utiliza Redux, MobX sau Zustand. React oferă instrumente de depanare precum React DevTools și Redux DevTools.
Vue are un ecosistem mai mic, dar include aproape toate instrumentele necesare pentru construirea unei interfețe funcționale. Puteți utiliza Vite, Vue CLI sau Nuxt.js pentru a genera o aplicație Vue. Pentru depanare, puteți utiliza Vue DevTools.
#8. Curba de Învățare
Atât React, cât și Vue au modele și concepte proprii pe care dezvoltatorii trebuie să le înțeleagă.
React are o curbă de învățare mai abruptă, datorită introducerii JSX, o sintaxă nouă. JSX permite scrierea codului HTML și JavaScript în același fișier. Deși React oferă multe resurse pentru învățare, acestea pot fi copleșitoare pentru începători. Pentru a învăța eficient React, este recomandabil să vă concentrați pe un aspect o dată.
Vue este considerat mai ușor de învățat, fiind construit pe HTML, CSS și JavaScript standard. Șabloanele HTML din Vue sunt similare cu HTML-ul obișnuit, ceea ce îl face mai accesibil pentru începători. De asemenea, platforma oferă o documentație clară și concisă.
De Ce să Folosiți React?
- Arhitectură bazată pe componente: React vă permite să împărțiți codul în unități mici, reutilizabile.
- Flexibilitate: React nu impune o structură rigidă, oferindu-vă libertatea de a organiza codul în funcție de preferințe.
- Comunitate mare: React are o comunitate activă, cu numeroase instrumente și biblioteci care facilitează dezvoltarea aplicațiilor.
- DOM virtual: DOM-ul virtual asigură că React actualizează doar componentele care s-au modificat, ceea ce face ca aplicațiile să fie rapide și eficiente.
Limitările React
- Curba de învățare mai abruptă, în special pentru începători.
- Fragmentarea comunității, datorată multitudinii de biblioteci și cadre care au scopuri similare.
De Ce să Folosiți Vue?
- Ușor de învățat: Vue se bazează pe tehnologii web standard, fiind ușor de învățat, mai ales pentru începători.
- Arhitectură bazată pe componente: Vue permite împărțirea codului în unități mici, reutilizabile.
- Progresiv: Puteți adăuga cu ușurință componente Vue într-un proiect existent sau într-o bază de cod mai veche.
Limitările Vue
- Comunitate mai mică în comparație cu React.
- Opțiuni mai limitate de instrumente și biblioteci.
Din comparația de mai sus, am observat câteva cazuri în care React este alegerea potrivită, dar și situații în care Vue este preferabil. Acestea pot fi rezumate astfel:
Când să Folosiți React
- Căutați o bibliotecă cu o comunitate puternică: Dezvoltarea și mentenanța React de către Meta (fostul Facebook) a contribuit la popularitatea sa. Comunitatea React este vastă și activă, oferind suport pe diverse forumuri.
- Doriți o bibliotecă cu multe oportunități de angajare: Popularitatea React a condus la adoptarea sa de către numeroase companii. Pentru studenții care caută o bibliotecă cu perspective de carieră, React poate fi o opțiune mai bună decât Vue.
- Vă interesează o platformă cu o colecție extinsă de biblioteci: Popularitatea React a atras numeroși dezvoltatori care au creat biblioteci și instrumente pentru a extinde funcționalitatea bibliotecii. Ecosistemul React este mai mare decât cel al Vue, oferind o gamă variată de opțiuni pentru nevoile dvs.
Când să Folosiți Vue
- Aveți nevoie de un cadru progresiv: Abordarea progresivă a Vue permite adăugarea componentelor sale într-un proiect existent cu ușurință. Vue este ideal pentru integrarea unui nou cadru într-un proiect vechi.
- Căutați un cadru ușor de învățat: Vue este mai accesibil pentru începători în comparație cu React. Cadrul utilizează șabloane HTML, ceea ce îl face mai ușor de învățat pentru dezvoltatorii cu experiență în CSS și HTML.
- Doriți un cadru cu o dimensiune mică a pachetului: Dimensiunea pachetului unei aplicații influențează performanța acesteia. Datorită dimensiunii reduse a pachetului, Vue este util în aplicațiile în care viteza și performanța sunt critice.
Încheierea
Sperăm că acest articol v-a ajutat să înțelegeți mai bine diferențele dintre React și Vue. Alegerea dintre cele două cadre/biblioteci depinde de preferințele dvs., de specificul aplicației pe care doriți să o creați și de nivelul dvs. de experiență.
Vă recomandăm, de asemenea, să citiți articolul nostru comparativ despre React vs. Next.js.