Indiferent dacă sunteți un programator începător sau un dezvoltator expert, locurile de joacă de cod sunt utile atunci când partajați și învățați cu alții.
Un loc de joacă pentru coduri este un serviciu online în care puteți scrie, compila (sau rula) și partaja cod cu alții. De asemenea, vă oferă posibilitatea de a vă bifurca și de a vă juca cu codurile altora.
Dacă învățați dezvoltarea web și vă exersați abilitățile HTML sau CSS, folosirea unui loc de joacă cu cod ar fi utilă pentru a crea pagini web simple online. De asemenea, puteți profita de proiectele de tendințe din acele platforme și le puteți lua drept resurse de învățare.
Pe de altă parte, dacă sunteți un dezvoltator web profesionist și doriți să vă arătați munca, locurile de joacă pentru coduri sunt locul perfect pentru a face acest lucru.
Cea mai bună parte este că majoritatea locurilor de joacă cu coduri au un nivel gratuit și puteți încorpora rezultatele codului în site-ul dvs. web.
Să trecem în revistă câteva dintre ele!
Cuprins
JSFiddle
JSFiddle este un loc de joacă de cod în care puteți testa fragmente HTML, CSS și Javascript. A venit dintr-o aplicație de dovadă a conceptului în 2009 și acum este unul dintre cele mai mari locuri de joacă cu coduri de acolo.
Vă puteți crea un cont gratuit, vă puteți salva toate lăutări și, de asemenea, puteți furculita fragmentele altor persoane.
Un alt lucru impresionant despre JSFiddle sunt sesiunile de colaborare. Puteți crea o sesiune de chat audio în timp ce codificați în lăutărie.
Dacă ești un blogger care dorește să încorporeze rezultatul fragmentelor de cod și, de asemenea, codul lor sursă, JSFiddle ar fi o opțiune excelentă.
Desigur, la momentul scrierii, acest loc de joacă de cod nu acceptă alte limbaje de programare populare precum Python, Go sau PHP, așa că nu vă puteți aștepta să construiți o aplicație full-stack pe el.
Caracteristici
- Platformă gratuită
- Interfață minimalistă
- Suport pentru HTML, CSS și JS
- Furfurați orice fragment public de lăutări pe platformă
- Colaborați cu alte persoane folosind chat-ul audio direct pe site
- Bun documentație
Ca și în cazul majorității acestor platforme, există un „suplimentar” plan care ajută la menținerea lor în funcțiune. Dacă te bazezi pe ele, ar trebui să te gândești să le faci copii de rezervă.
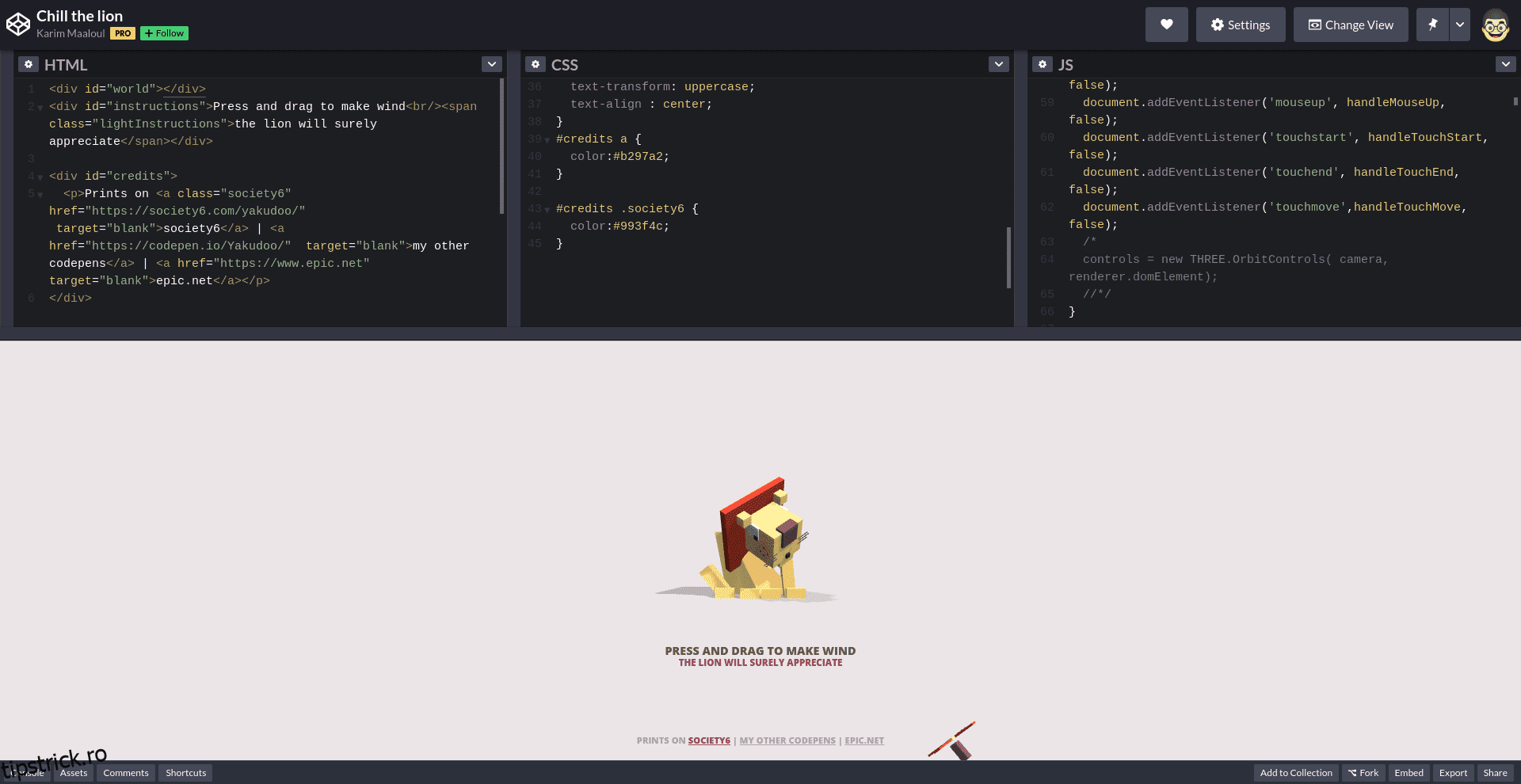
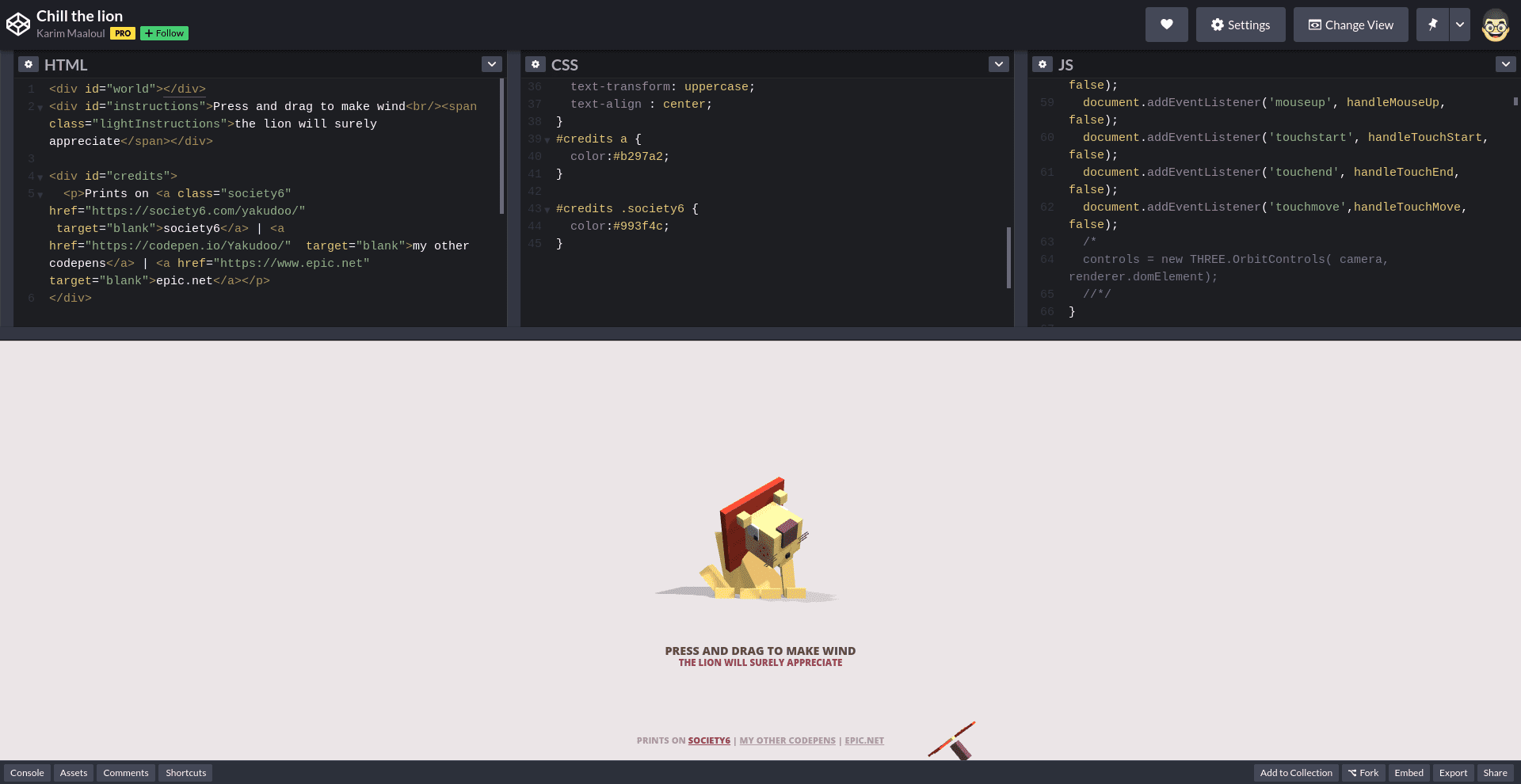
Codepen
Codepen nu este doar un loc de joacă cu coduri, ci o comunitate de dezvoltatori care doresc să-și îmbunătățească abilitățile și să împărtășească cele mai bune lucrări pe care le pot.
 De @Yakudoo
De @Yakudoo
Cu peste 6 milioane de utilizatori, este unul dintre cele mai utilizate editori de cod online pentru dezvoltarea frontend. Dacă începeți să învățați pe front, este ideal să găsiți idei și motivație pentru a vă continua călătoria de învățare.
Dar experiența de dezvoltare?
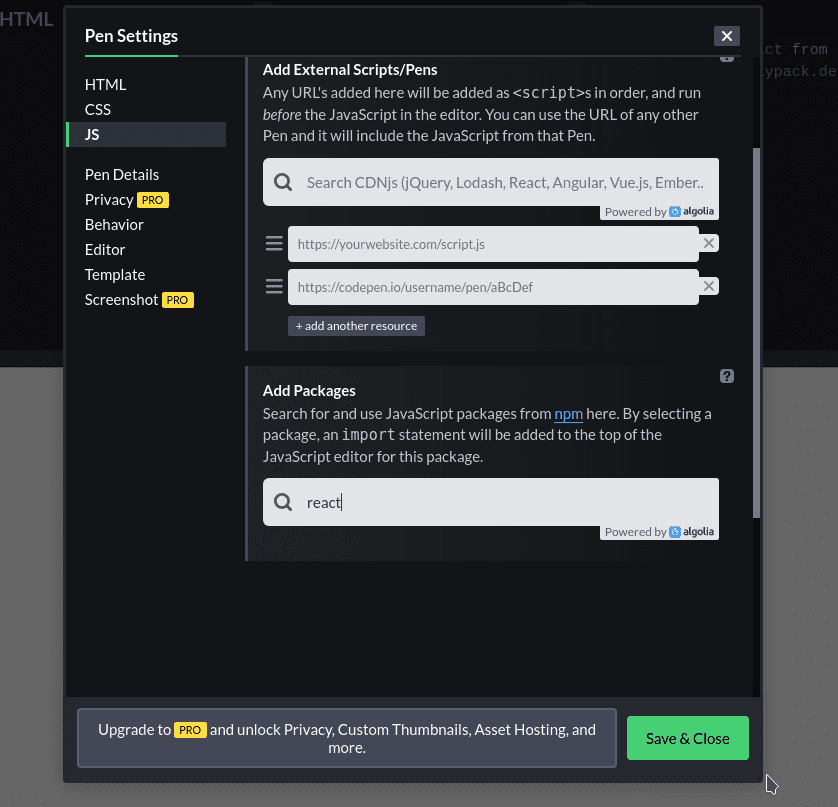
Vă pot spune că Codepen are un editor ușor de utilizat, cu trei panouri ajustabile pentru a codifica în HTML, CSS și JS. Codepen include suport încorporat pentru preprocesoare Javascript și CSS precum Typescript și Sass. De asemenea, dacă te bazezi pe un pachet npm, îl poți instala din panoul de setări.

Caracteristici
- Opțional plan pro
- Editor de cod ușor de utilizat
- O comunitate grozavă
- Majoritatea codepen-urilor sunt open-source
- Locul ideal pentru a practica dezvoltarea frontend
CodeSandbox
Crearea de prototipuri a unui site web poate fi o sarcină grea dacă nu aveți configurația potrivită. Folosind CodeSandbox ar trebui să fie o decizie simplă când prioritatea este de a construi rapid site-uri web.
După cum sugerează și numele, CodeSandbox oferă un mediu sandbox pentru dezvoltarea frontend.

De la integrări GitHub și instrumente de depanare până la o experiență personalizabilă asemănătoare codului VS, acest loc de joacă cu coduri vă oferă totul pentru a începe codarea în câteva secunde.
Dacă scopul tău principal este să colaborezi, tot ce ai nevoie este să-ți partajezi linkul sandbox și vei fi gata să faci programare în pereche în timp real.
De exemplu, puteți explora o listă aleasă manual de cele mai bune cutii cu nisip.
Aș putea rămâne fără timp pentru a enumera toate caracteristicile CodeSandbox, așa că să menționăm caracteristicile sale ucigașe.
Caracteristici
- Integrare GitHub
- Bazat pe editorul Monaco care alimentează popularul editor VScode
- Prima platformă de colaborare
- Implementați în Vercel sau Netlify
- Instrumente de depanare
- Cadre de testare gata de utilizare
- suport npm
Sololearn
Populara platformă de învățare a codurilor Sololearn are propria loc de joacă cod pentru dezvoltare web.
Sincer să fiu, nu este un IDE cu funcții complete ca ceilalți editori online pe care i-am văzut prin articol, dar oferă un mediu fără distracție în care puteți scrie și rula cod.
Acest lucru ar trebui să fie mai mult decât suficient dacă abia începi cu programarea.
Un alt lucru frumos despre Sololearn este comunitatea grozavă și suportul pentru mai multe limbaje de programare – ceea ce este destul de bun dacă doriți să vă jucați cu alte tehnologii.

Caracteristici
- Utilizare gratuită cu contul tău Sololearn
- Editor simplu de cod online
- Comunitate mare pentru a vă împărtăși codul
- Suport pentru mai multe limbi
- Un ecosistem grozav cu cursurile Sololearn
Pentru a rezuma, locul de joacă cu coduri al lui Sololearn nu este inclus cu baterie, dar funcționează în ceea ce trebuie să fie și, dacă faci deja parte din milioanele de cursanți solo, ar trebui să încerci.
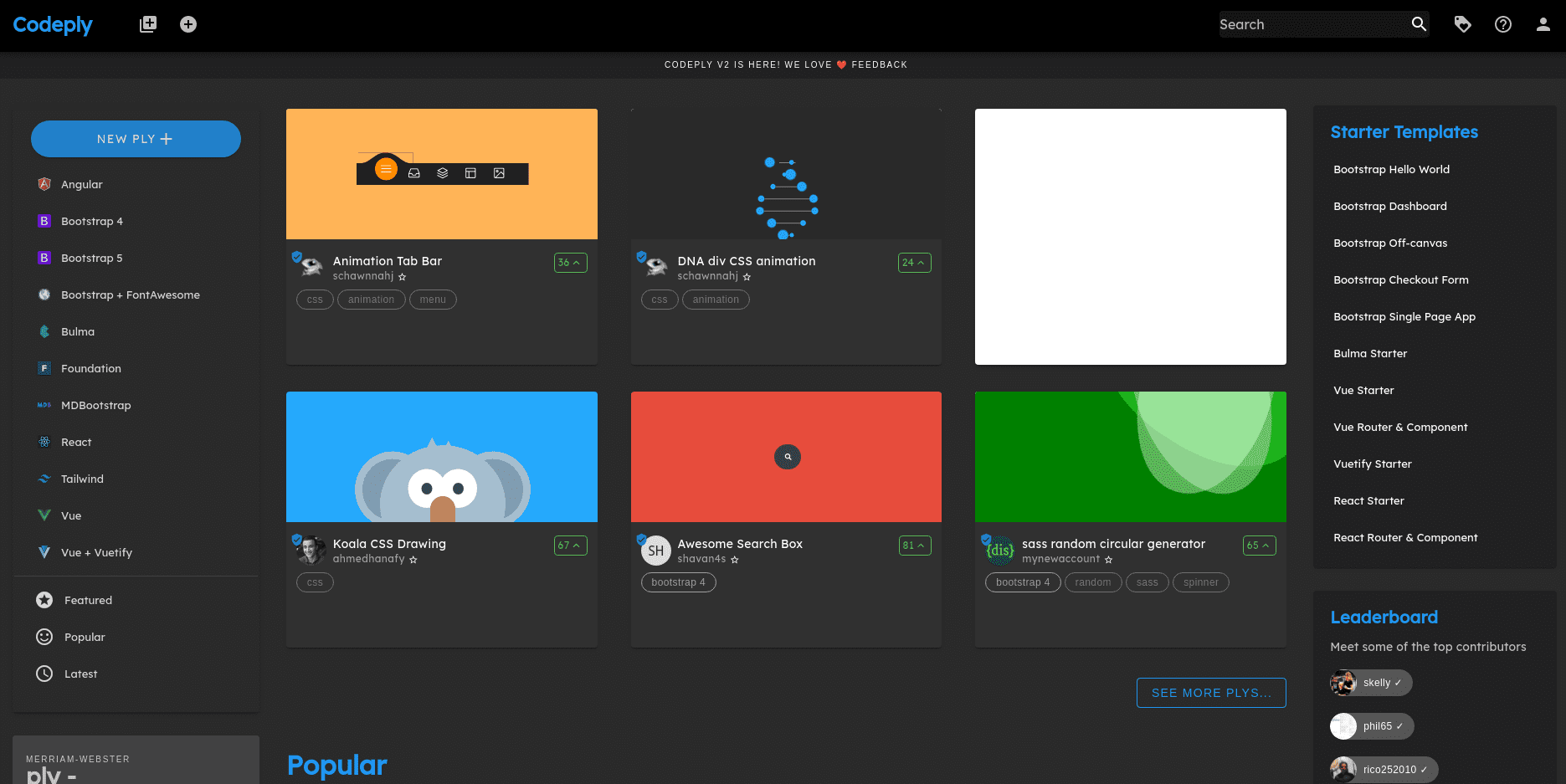
Codeply
Cel mai bun lucru despre Codeply este suportul pentru mai multe cadre și biblioteci din cutie și editorul de cod responsiv orientat spre design.

Dacă abia începi cu un nou cadru precum React, Vue sau Angular, Codeply este un loc grozav de început datorită unui set complet de șabloane de pornire și a unei comunități grozave de peste 40.000 de dezvoltatori.

Caracteristici
- Platformă gratuită
- Simplu, dar direct documentație
- Plan pro cu taxă unică
- Include peste 50 de biblioteci
- Testează-ți muck-ul web în diferite rezoluții de ecran
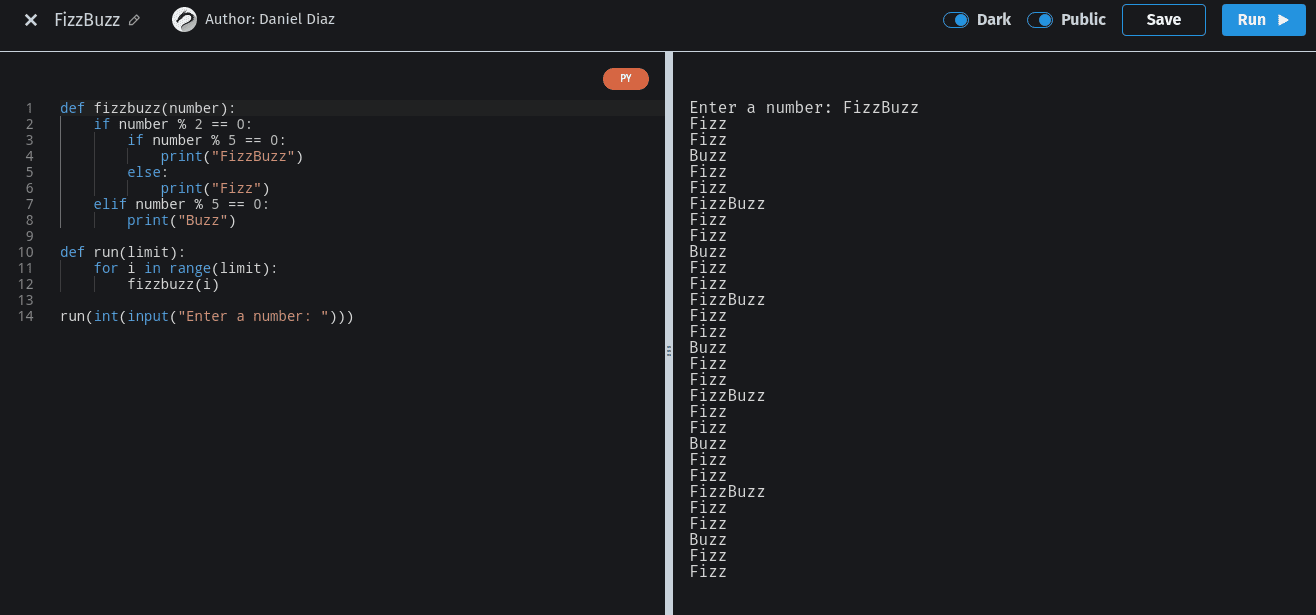
Replică
Replică este, probabil, cel mai potrivit IDE online pentru fiecare dezvoltator de acolo. Include literalmente tot ceea ce ai nevoie pentru a construi, de la o simplă pagină de pornire la o aplicație web complexă folosind orice bibliotecă JS modernă.

Cu Replit, puteți să codificați în peste 50 de limbi, să scrieți aplicații sincron cu colegii dvs., să vă testați programele, să vă integrați cu GitHub și să obțineți acces la una dintre cele mai mari comunități de dezvoltatori.
Aș putea să rămân literalmente fără hârtie care să menționeze toate caracteristicile Replit, așa că să trecem la cele principale.
Caracteristici
- Pachetul de start gratuit sau 5$/lună plan de hacker
- Modul multiplayer (programare pereche live)
- Comunitate mare
- Multe limbi acceptate
- Personalizarea editorului
- Butonul Run: Rulați proiectul cu acțiuni personalizabile
- Depozitare secretă
- Cod găzduit
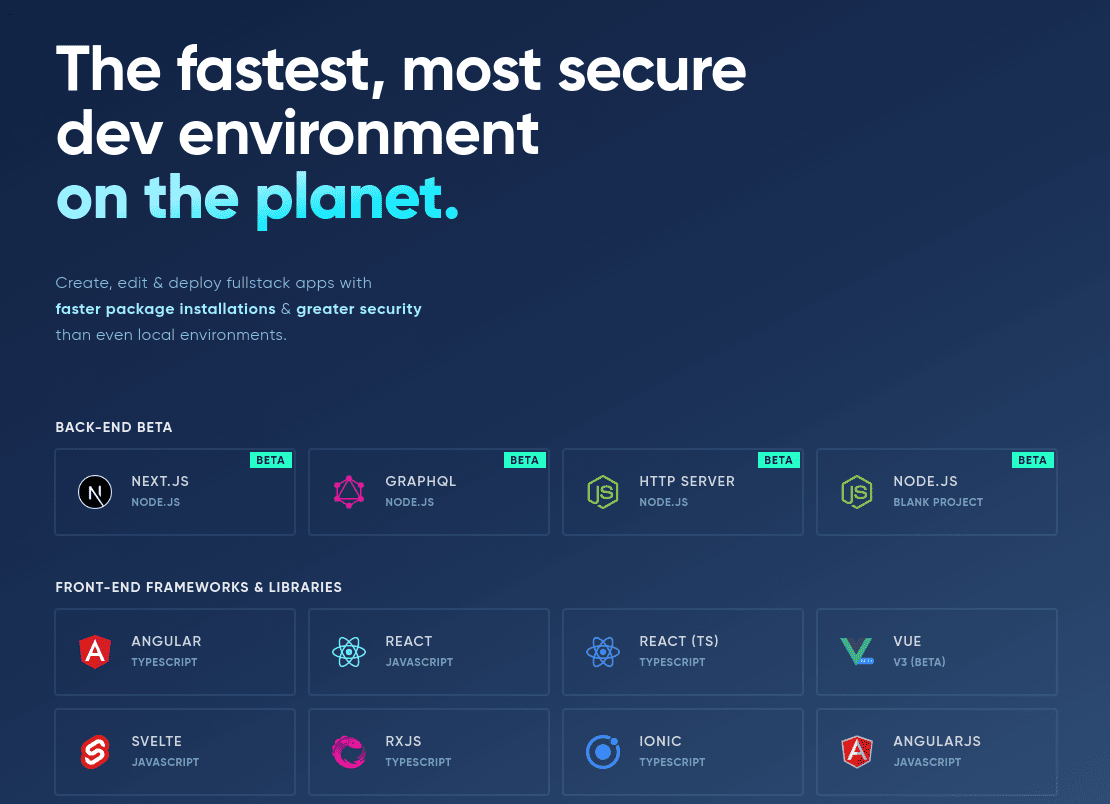
StackBlitz
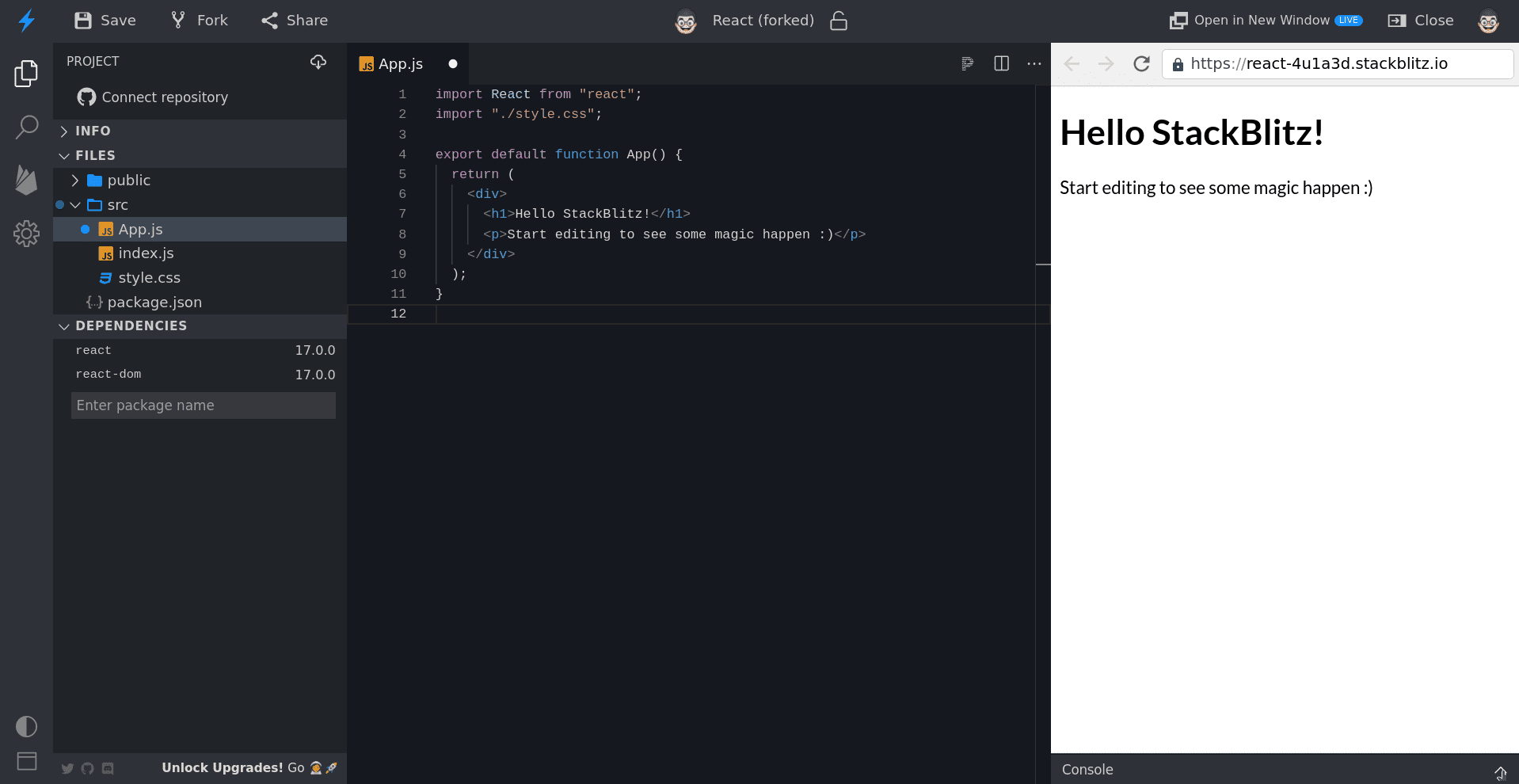
Dacă nu poți trăi fără cod VS, StackBlitz este varianta potrivita pentru tine. La fel ca CodeSandbox, se bazează pe editorul Monaco, care alimentează acest editor de cod popular.

Conectați-vă cu contul GitHub și voila! Ai acces la un mediu familiar.

În afară de experiența editorului de cod, este un loc de joacă destul de solid. Puteți folosi șabloane gata de utilizare pentru cadre frontale și biblioteci precum React, Vue, Angular, Svelte și Ionic.
Dar principala particularitate a acestui instrument este capacitatea de a se juca cu cadre backend precum Node.js, Next.js și GraphQL.
Caracteristici
- Plan „Cadet” gratuit
- Experiență de cod VS în browser. Aceasta include Intellisense, Căutare de proiecte și multe altele.
- Experiență de codare fluidă (cu adevărat fluidă).
- Editor de cod offline (Hei! Ar putea fi util dacă vă deconectați pentru o zi sau două)
- Adresa URL a aplicației găzduite: partajare live simplă
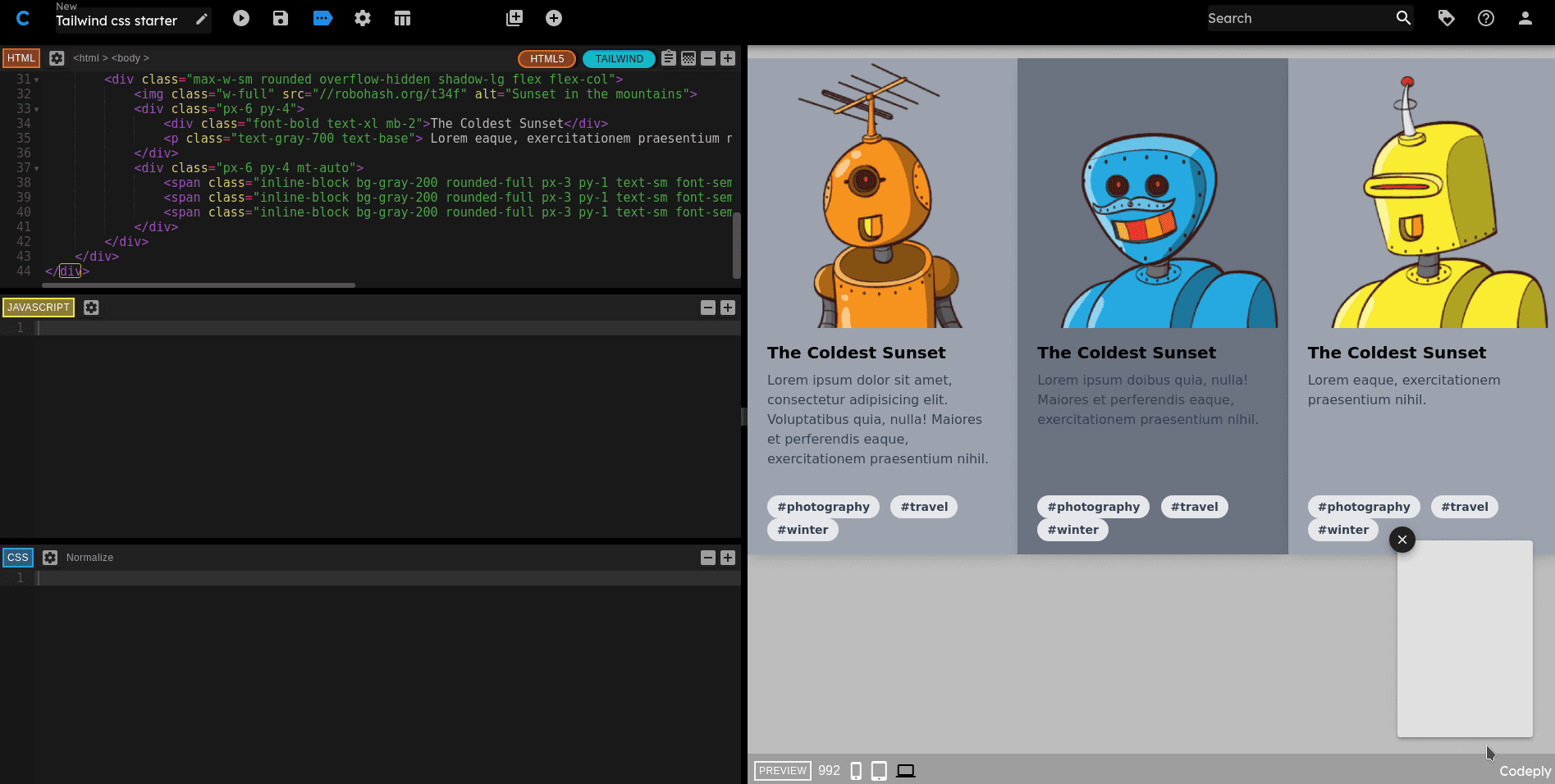
Eroare
Ultimul, dar nu cel din urmă, Eroare este un mediu de programare colaborativ care facilitează crearea unei aplicații web.

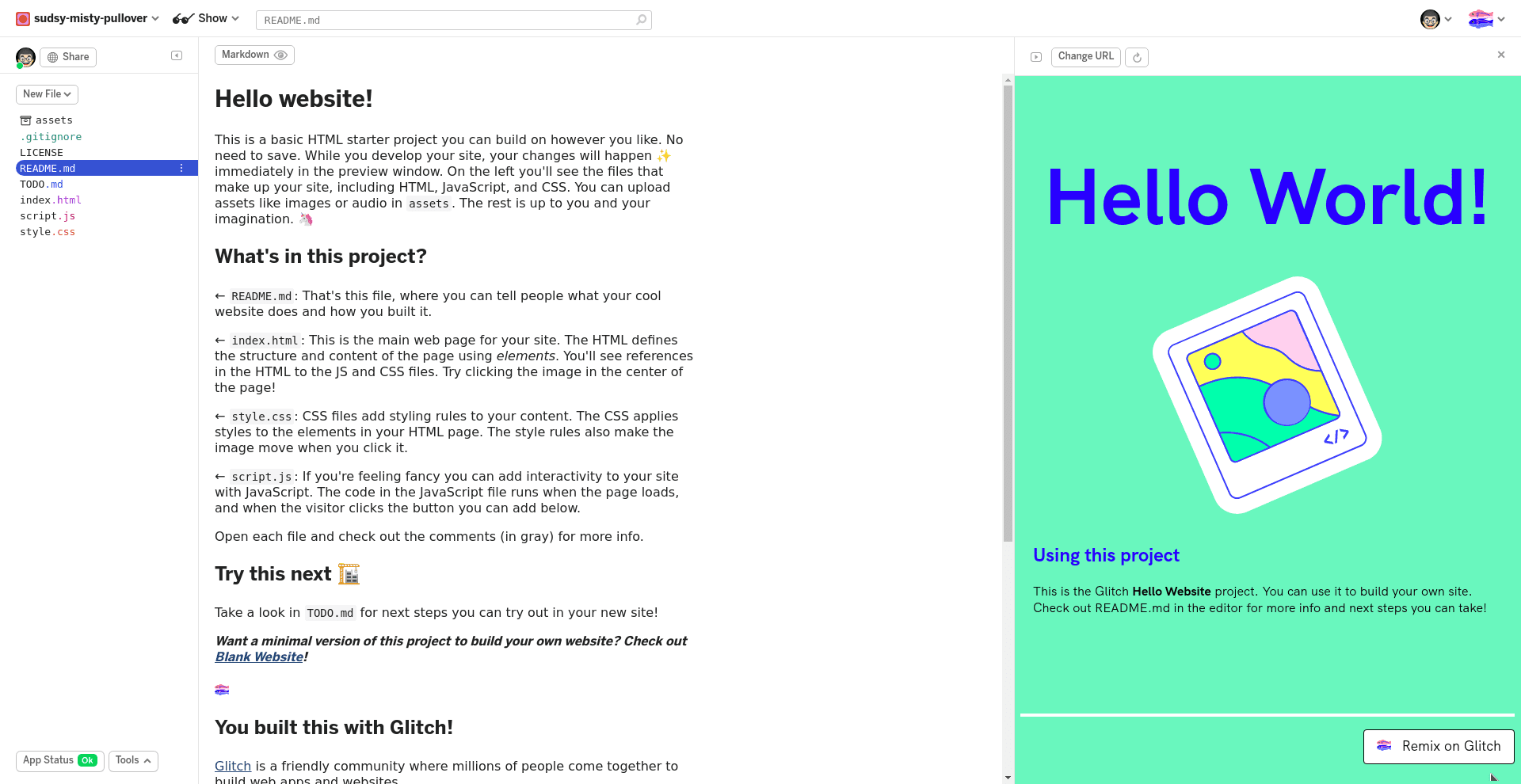
Are una dintre cele mai plăcute interfețe pentru a codifica! Aruncă o privire:

În cazul în care vă întrebați, da, are un mod întunecat.
În afară de interfața frumoasă, Glitch este folosit de milioane din cauza gradului de utilizare, a programării în pereche live și a comunității prietenoase.
Puteți crea orice fel de aplicații full-stack folosind nu numai HTML, CSS și JS, ci și Node.js (Backend), React sau Unsprezecezeci (care nu știam că există înainte de a intra în pagina Glitches).
Caracteristici
- Plan gratuit cu opțiune de upgrade
- Dezvoltați aplicații full-stack în browserul dvs
- Programare pereche live
- Interfață plăcută
- Aplicații de pornire
- Remixați (sau bifurcați) aplicațiile publice ale altora
Concluzie
În zilele noastre, puteți construi în întregime orice aplicație web folosind un loc de joacă cu coduri precum cele pe care le-am văzut mai sus. Nu mai este nevoie să descărcați IDE-uri grele pe computer, în timp ce puteți construi, depana, testa și implementa fără a părăsi browserul web.
Dacă nu sunteți sigur că treceți la utilizarea acestor instrumente, de ce să nu verificați cele mai bune 10 editoare de cod (pe care trebuie să le instalați pe mașina dvs.).