Știați că vă puteți derula rapid proiectele de dezvoltare a aplicațiilor web folosind șabloanele React? Ca să nu mai vorbim de suma pe care o economisești pe orele de lucru ale dezvoltatorului, depanare, încercări și erori etc.
React este cea mai populară bibliotecă UI pentru orice proiect de dezvoltare a aplicațiilor web. Mai mult, puteți crea un set de interfețe de utilizare pentru o aplicație web și puteți să le refolosiți pentru alte aplicații, cum ar fi aplicațiile de pe partea de server sau aplicațiile mobile (folosind React Native).
Cu toate acestea, găsirea de șabloane React de încredere și de încredere pentru dezvoltarea de aplicații web la nivel de afaceri este destul de dificilă. Ar putea exista multe opțiuni gratuite și plătite, dar este posibil să nu doriți să aveți încredere orbește în fiecare platformă.
Am făcut cercetări amănunțite pentru portalurile de șabloane React și am enumerat mai jos în acest articol. Citiți articolul până la sfârșit pentru a găsi lista finală a celor mai bune șabloane React pe care banii le pot cumpăra.
Cuprins
De ce este React popular printre dezvoltatori?
#1. Flexibilitate în dezvoltare
React UI are o structură de dezvoltare flexibilă și modulară în comparație cu concurenții săi. Prin urmare, puteți actualiza fără efort diferitele părți ale aplicației dvs. web bazate pe React mai rapid decât altele. De asemenea, puteți extinde aplicația web instantaneu atunci când traficul crește brusc.
#2. Creare rapidă de aplicații web
ReactJS permite dezvoltatorilor să utilizeze diverse componente din partea serverului și a clientului. Și asta nu provoacă modificări ondulatorii în întreaga bază de cod a aplicației web. În consecință, ritmul procesului de dezvoltare crește drastic.
#3. Componente reutilizabile UI

Deoarece dezvoltarea UI pe ReactJs este o abordare modulară, puteți exporta și importa componente UI către și din alt proiect.
Agențiile de dezvoltare de aplicații web pot folosi baza de cod a unui proiect anterior de aplicație web pentru a crea aproape instantaneu aceeași aplicație cu branduri diferite ale companiei.
Indiferent dacă utilizați React în agenție sau într-o afacere, veți economisi bani, efort de dezvoltare și timp de dezvoltare.
#4. Performanța aplicației web
Unul dintre avantajele majore ale utilizării ReactJS este că face aplicația dvs. web o performanță ridicată și rezistă la o încărcare mare de trafic.
Nucleul cadrului de dezvoltare React UI oferă randare pe server și un program DOM virtual. Astfel de caracteristici avansate permit aplicațiilor web complexe să ruleze mai rapid în majoritatea ecosistemelor de browser web.
#5. Setul de instrumente pentru dezvoltatori
Cadrul de dezvoltare ReactJS UI oferă instrumente de top de proiectare și depanare. Vine cu o extensie de browser disponibilă pentru Mozilla Firefox și Google Chrome. Suplimentul web este cunoscut sub numele de React Developer Tools.
Tu și echipa ta de dezvoltare a aplicației web poți folosi această extensie React pentru a monitoriza componentele reactive din bara laterală din dreapta a browserului tău web preferat. Puteți face următoarele lucruri pe extensie:
- Monitorizați ierarhiile componentelor reactive
- Descoperiți componentele părinte și copil
- Inspectați proprietățile și stările curente ale componentelor părinte/copil
#6. Bază de cod stabilă

Procesul de dezvoltare a interfeței de utilizare pe React are loc într-un flux de date unidirecțional. Astfel, efectuarea de modificări minore la structurile UI secundare nu va perturba componentele structurii UI părinte.
Pe scurt, obțineți o bază de cod foarte stabilă pentru aplicația dvs. web, care poate rezista la modificări și actualizări chiar și atunci când aplicația este activă.
#7. Compatibil React Native
Deoarece companiile devin mobile într-un ritm mai rapid decât vă puteți imagina, probabil, va trebui să dezvoltați și o versiune pentru smartphone a aplicației dvs. web pentru a rămâne în competiție.
Nu trebuie să începeți de la zero pentru a construi componente UI pentru aplicația dvs. mobilă, deoarece ReactJS acceptă cu ușurință React Native.
Ce este un șablon React?

React este foarte popular pentru dezvoltarea interfețelor de utilizator dinamice cu tablouri de bord, diagrame, cifre numerice etc. Mulți dezvoltatori ReactJS construiesc șabloane React UI sau tablouri de bord React gata de utilizare pentru consum în masă.
Aceste șabloane se bazează în principal pe ReactJS, astfel încât să puteți încorpora instantaneu tablourile de bord în site-ul dvs. în curs de desfășurare sau în proiectele de dezvoltare a aplicațiilor web.
Un șablon React poate consta din oricare sau din toate cele menționate mai jos:
- Diverse teme de tablou de bord
- Tablouri de bord diferite sau pagini de diagrame dinamice
- Mai multe diagrame, cum ar fi grafice cu bare, diagrame circulare, diagrame Gantt, tabele pivot etc.
- Componente UI autonome
- Modele de interfață de utilizare prefabricate
- Teme și stiluri de fundal
- Fonturi și fonturi
- Icoane și logo-uri
- Palete de culori
- Biblioteci de date
- Pluginuri
- Widgeturi
Un șablon React poate fi un site web cu servicii complete, o aplicație web individuală sau un set de elemente de UI personalizabile.
Toate acestea depind de șablonul pe care îl alegeți. Majoritatea portalurilor de șabloane menționează toate caracteristicile, componentele și detaliile de dezvoltare.
Acum că ați parcurs elementele de bază ale șabloanelor de dezvoltare ReactJS, este timpul să aflați despre câteva platforme populare care găzduiesc șabloane React de înaltă calitate.
Magazin MUI

Magazinul MUI este locul unde veți găsi toate șabloanele de reacții și instrumentele necesare pentru următorul dvs. proiect de dezvoltare. Are o colecție de cele mai bune șabloane React, organizate de creatorii acestei platforme. Taxele de licență pentru șabloane variază ca preț, astfel încât să le puteți alege pe cele în limitele bugetului dvs.
Administrator și tablou de bord, landing și corporate și eCommerce sunt câteva categorii de șabloane disponibile aici. Deschiderea fiecărei intrări de șablon vă va permite să-i vedeți caracteristicile, recenziile, jurnalul de modificări, versiunea și data lansării. De asemenea, este posibil să verificați previzualizarea live a șablonului înainte de cumpărare.
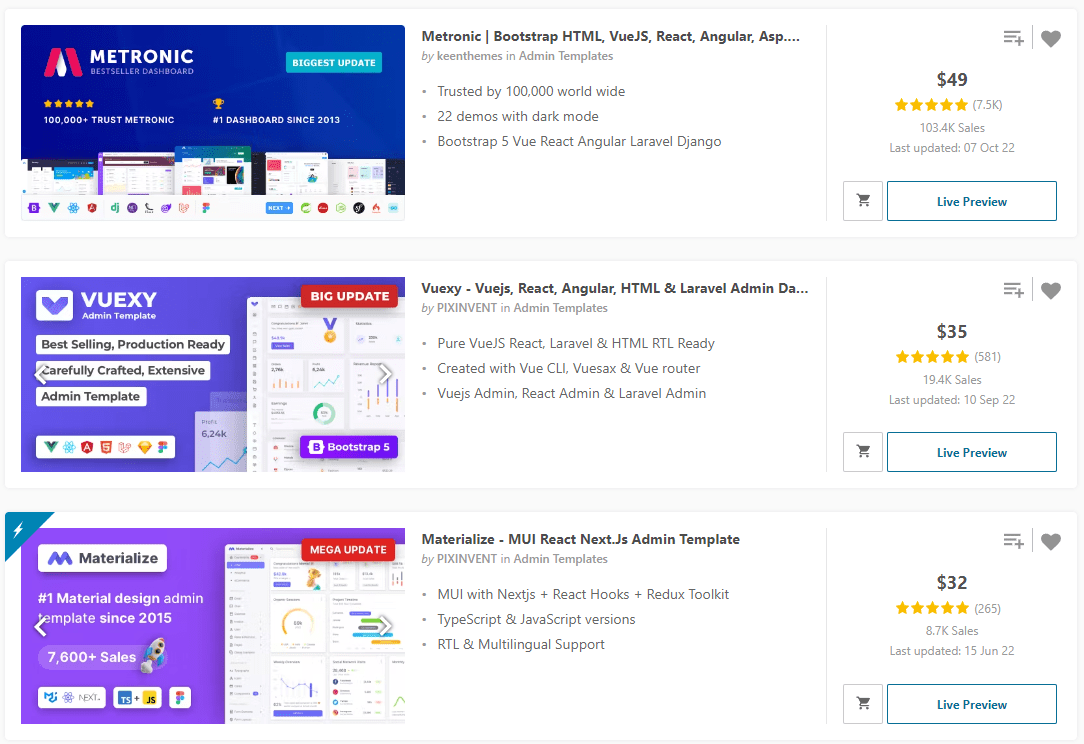
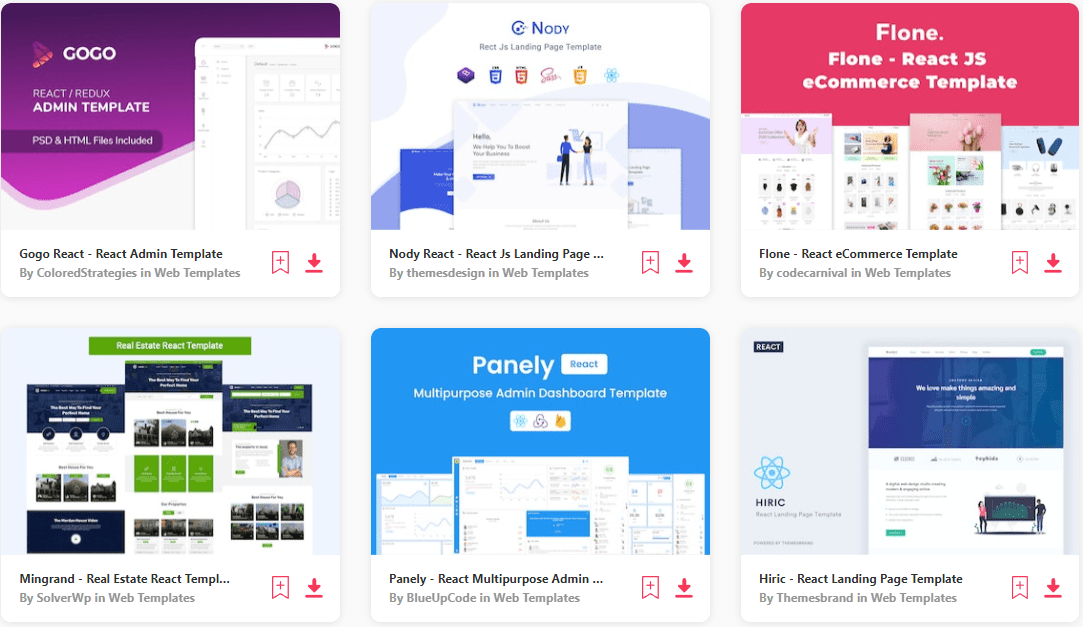
ThemeForest

ThemeForest este o altă platformă minunată unde puteți obține mai mult de 400 de șabloane de reacție create de designeri și dezvoltatori web independenți. Puteți sorta șabloanele în funcție de cele mai bine vândute, cele mai noi, în tendințe, cele mai bine cotate etc.
În timpul navigării, utilizatorii pot face clic pe Adăugare la colecție, Adăugare în coș, Previzualizare live și Comutați la favorite. Puteți, de asemenea, să vă uitați la prețul șablonului, numărul vânzărilor și ora ultimei actualizări.
Vizitând secțiunile de recenzii și comentarii, puteți afla ce au de spus utilizatorii despre un șablon. Puteți alege între licențele obișnuite și extinse ale fiecărui șablon, în funcție de cerințele și bugetul dvs.
În fila Asistență, veți obține informații despre suportul pentru articole inclus și neinclus cu articolul.
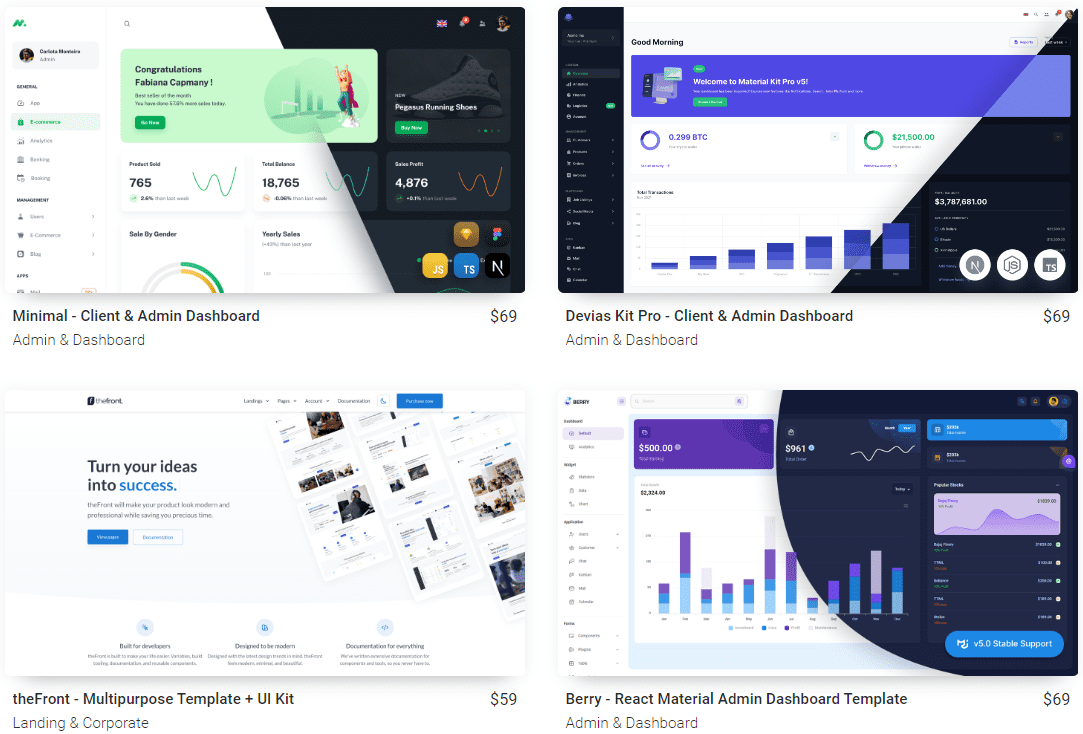
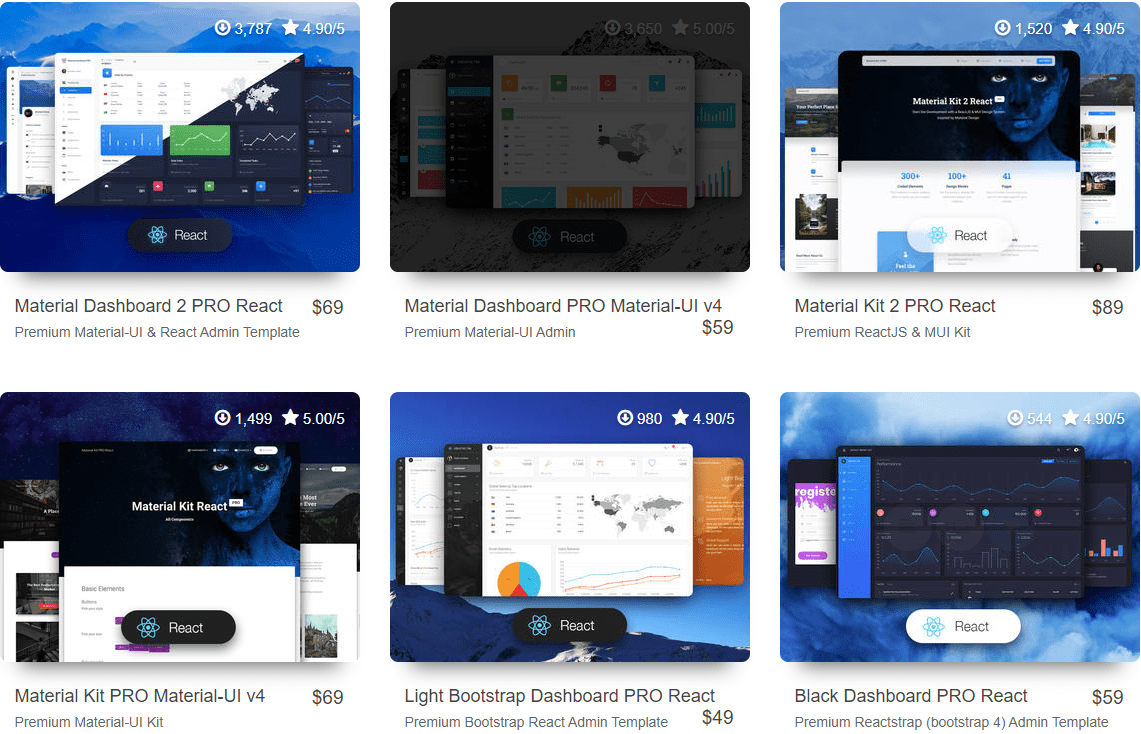
Creativ Tim

Creative Tim găzduiește o gamă largă de șabloane și teme React — toate dezvoltate de Creative Tim. Temele pot fi sortate după cel mai nou articol, cel mai mare preț, cel mai mic preț și cel mai descărcat. Trecând cursorul pe un șablon, puteți verifica detaliile de preț, previzualizare live sau mai multe detalii.
Detaliile suplimentare includ evaluări ale șablonului, recenzii, documente, o opțiune demo live gratuită și descrieri ale produselor. În plus, versiunea produsului, data lansării, data actualizării, jurnalul de modificări și numărul de descărcări sunt câteva informații esențiale pe care le puteți obține despre șablonul dvs.
Aici, veți găsi în mare parte șabloane de tablou de bord de administrare care pot fi folosite pentru a construi diverse aplicații similare.
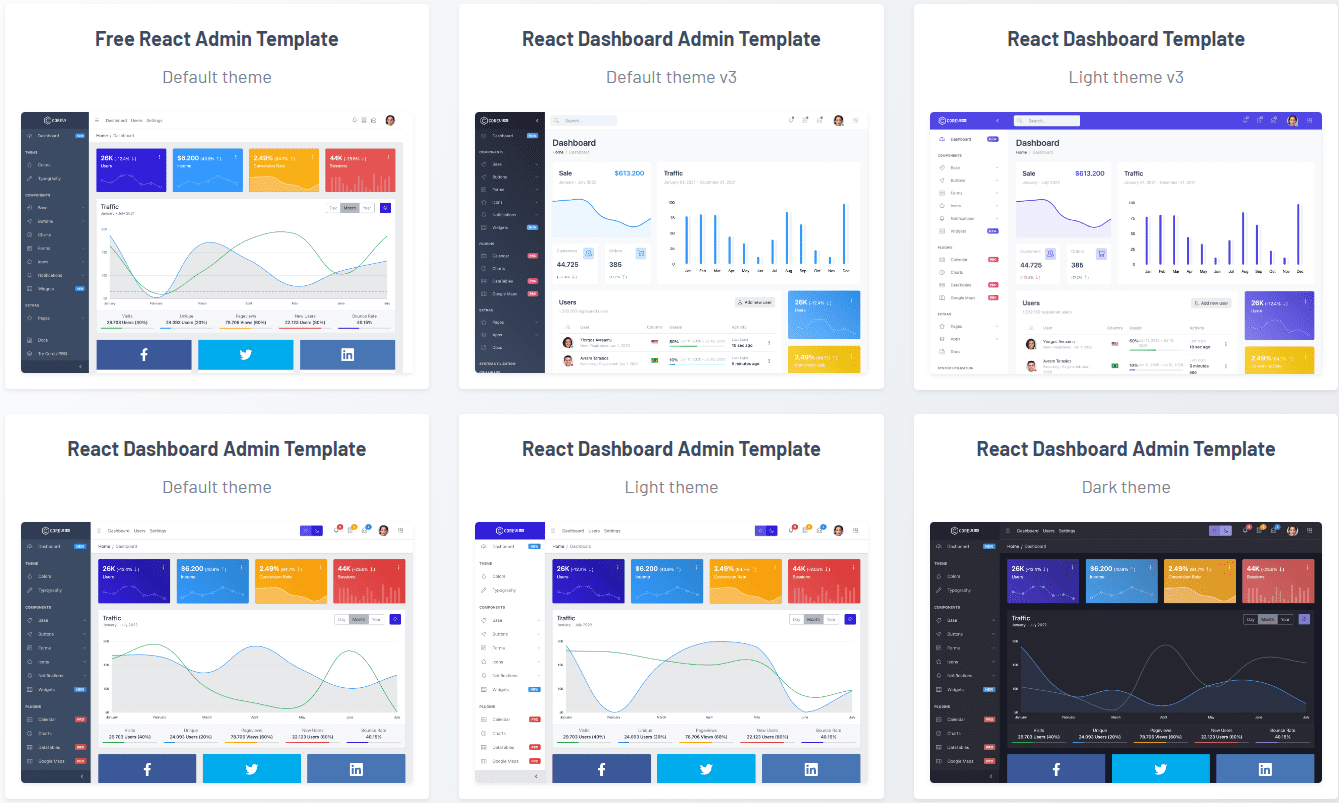
CoreUI

Pentru a reduce timpul și efortul de dezvoltare a aplicației, accesați CoreUI pentru a obține șablonul gratuit React. Acest site web poate descoperi o serie de șabloane React simple, dar personalizabile. Folosind acestea, dezvoltarea aplicației React moderne, captivante și receptive devine un proces fără efort.
Această platformă oferă șabloane open-source de tablou de bord de administrare react care utilizează biblioteci de componente UI de nivel enterprise. Ca rezultat, puteți dezvolta aplicații web de încredere mai rapid decât înainte. Aceste șabloane sunt compatibile cu cadrele populare, inclusiv cadrele Angular, Bootstrap și Vue.
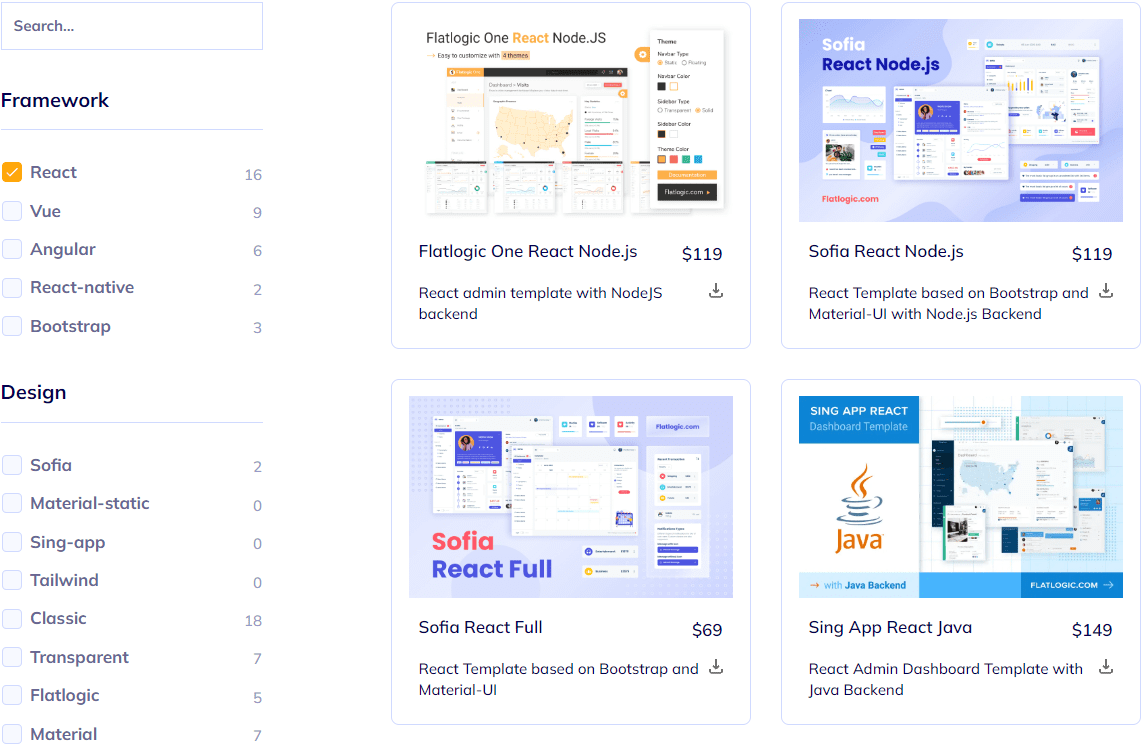
Flatlogic

Pe Flatlogic, puteți achiziționa șabloanele și temele preferate React. Aici, obțineți o colecție de șabloane React populare și dovedite, cu componente și suport pentru teme. Mai mult, toate șabloanele disponibile aici sunt construite cu platforma Flatlogic.
Vă permite să sortați șabloanele în funcție de prețuri, cele mai descărcate, în tendințe și noi sosiri. După ce deschideți un șablon, puteți verifica previzualizarea live a acestuia și puteți citi documentația.
Șabloanele conțin recenzii și reacții ale utilizatorilor, astfel încât să puteți lua o decizie informată înainte de a cumpăra. Funcția șablon și jurnalul de modificări sunt disponibile și pe Flatlogic.
Envato Elements

Envato Elements are peste 170 de șabloane web de reacție pe care le puteți achiziționa cu ușurință pentru aplicația dvs. Înseamnă că alegerea unui șablon din această colecție versatilă este ușoară. Îl puteți descărca direct cu un singur clic sau îl puteți adăuga la colecție pentru a o verifica mai târziu.
Aici, puteți găsi șabloane pentru comerț electronic, pagini de destinație, imobiliare, construcții, administrare multifuncțională, jocuri, rezervări, arhitectură, design interior, portofoliu NFT, afaceri creative etc.
De asemenea, Envato Elements vă permite să sortați șabloanele în funcție de popularitate, relevanță și noutate. Mai mult, puteți deschide fiecare șablon pentru a găsi mai multe informații despre acesta, cum ar fi tipul de fișier, licența comercială și completările.
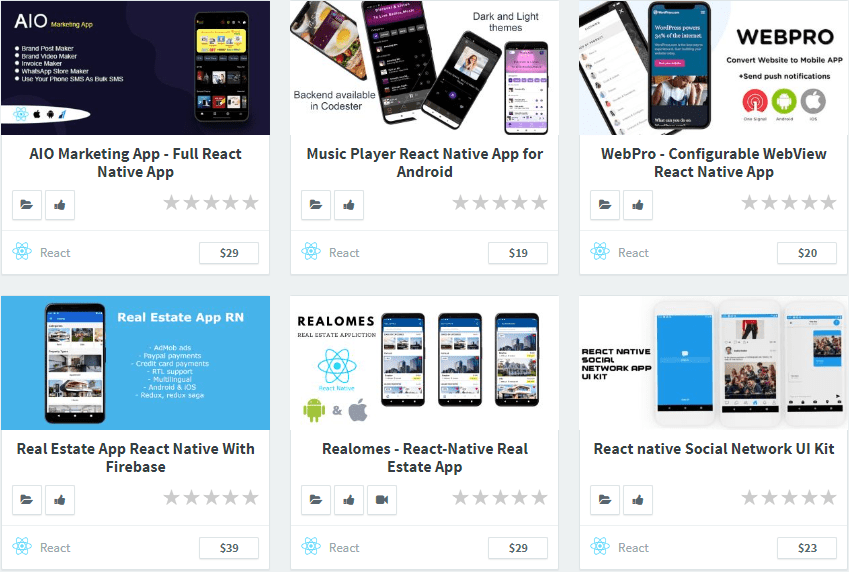
Codester

Codester este o platformă de top pentru diverse șabloane React și coduri sursă. Șabloanele disponibile aici includ aplicații complete pe care le puteți utiliza direct pentru a crea următoarea aplicație.
De la marketing la playerul muzical, de la imobiliare la aplicația de resurse umane de birou – indiferent de aplicația pe care doriți să o creați, această platformă vă va ajuta.
Puteți sorta șabloanele disponibile pe Codester în funcție de prețul cel mai mare, prețul cel mai mic, cele mai bune evaluări și alte criterii. Se pot aprecia șabloanele sau le pot marca pentru a le verifica mai târziu. Selectând fiecare șablon, puteți găsi specificațiile necesare, sistemul de operare acceptat, data lansării și multe altele.
Gânduri finale
Portalurile de șabloane React menționate mai sus oferă șabloane plătite și gratuite pentru proiectele dvs. viitoare. Alegeți-l pe cel care îndeplinește cerințele aplicației dvs. web și criteriile de proiectare pentru a începe faza de dezvoltare.
De asemenea, ați putea fi interesat să aflați mai multe despre React vs. React Native.

