Cele mai multe site-uri web moderne folosesc Cascading Style Sheets (CSS). Unele site-uri folosesc funcții CSS de bază, în timp ce altele folosesc funcții avansate pentru a face aplicațiile lor web mai atractive.
Adăugarea de efecte atrăgătoare poate îmbunătăți rata de clic pe site-ul dvs. web, poate determina utilizatorii să ia măsuri sau chiar poate crește timpul petrecut de utilizatori pe site-ul dvs.
În acest articol, vom discuta ce sunt efectele CSS hover, cum pot face site-ul dvs. atrăgător, cum puteți implementa aceste efecte și vom oferi exemple de site-uri web care implementează efecte clasice de hover CSS.
Cuprins
Ce este efectul hover CSS?
Efectul de trecere cu mouse-ul CSS apare atunci când un utilizator al site-ului web trece cu mouse-ul peste un element folosind cursorul (pointerul mouse-ului). Rezultatul poate fi o schimbare de culoare, text sau alte efecte animate. Astfel de efecte sunt adăugate unui site web pentru a îmbunătăți interactivitatea și a-l face mai navigabil.
Efectele de hover CSS pot apărea fie ca tranziții, fie ca animații.
Tranziții
Astfel de efecte vă permit să schimbați aspectul sau comportamentul unui element pe o pagină web. Cu toate acestea, trebuie să existe un declanșator, cum ar fi un utilizator care trece cu mouse-ul peste un anumit element. Tranzițiile trec de la starea inițială la starea finală după declanșare. O tranziție rulează o singură dată și nu vă permite să specificați puncte intermediare.
Animații
Aceste efecte au cadre cheie, care le permit să repete înapoi, să facă buclă și să treacă de la starea inițială la starea finală. Aceste efecte au și o stare intermediară. Un cadru cheie indică modul în care elementele animate se redau la un moment dat în secvența de animație.
Tipuri de efecte Hover CSS
Efectele de hover CSS pot fi aplicate textului, imaginilor, videoclipurilor, linkurilor sau butoanelor. Următoarele sunt câteva dintre aplicațiile majore:
#1. Efecte de plasare a textului
Astfel de efecte sunt potrivite atunci când doriți să construiți un site web minimalist. Designul ar trebui să fie simplu, dar totuși să transmită mesajul. Poate veni sub următoarele forme:
- Efect de text terminal: acest efect imită tastarea pe un procesor de text. Cuvintele vor clipi, dar viteza ar trebui să fie suficient de potrivită pentru a permite utilizatorilor să citească.
- Animație text: textul din acest efect poate fi în sus, în jos sau lateral.
#2. Efecte de hover link
Un site web tipic va avea diverse hyperlinkuri care redirecționează utilizatorii către diferite pagini. Astfel de link-uri continuă să crească pe măsură ce site-ul web crește. Efectele de hover link pot veni sub aceste forme;
- Schimbarea culorii linkului: culoarea linkului de la albastru la roșu.
- Schimbarea culorii de fundal: Acest efect modifică culoarea de fundal a legăturii.
- Schimbarea textului: Acest efect modifică conținutul pictogramei link.
#3. Efecte de trecere la buton
Butoanele sunt importante pe site-uri web, deoarece ne permit să trimitem formulare și să obținem acces la diferite secțiuni ale unei pagini web. Efectele de trecere pe butoane pot fi implementate sub formă de:
- Schimbarea culorii textului: culoarea textului de pe un buton care spune „Clic pe mine” se poate schimba de la roșu la verde la trecerea cursorului.
- Schimbarea culorii de fundal: butoanele HTML sunt transparente în mod implicit. Dezvoltatorii pot adăuga o culoare de fundal acestor butoane. La trecerea cu mouse-ul, culoarea de fundal se poate schimba de la ceva de genul Maro la Verde.
- Efectul de săritură: puteți adăuga atractivitate vizuală utilizatorului prin proiectarea butonului pentru a sări la hover.
#4. Efecte de flotare a imaginii
- Schimbați imagini: puteți crea un carusel de imagini care se schimbă la trecerea cursorului.
- Imagini cu fade in/out: un astfel de efect face imaginile mai clare pe măsură ce treceți cu mouse-ul peste ele.
Test swap: este foarte obișnuit să găsiți site-uri web care ascund diferite descrieri pe imaginile lor. De exemplu, un site de călătorie poate face vizibile detaliile hotelului după ce un utilizator trece cu mouse-ul.
Acum putem explica câteva efecte de trecere CSS clasice pentru site-ul dvs.
Schimbați culoarea de fundal la trecerea cursorului
Acest efect poate fi aplicat butoanelor, linkurilor sau textului afișat pe o pagină web. Odată ce cursorul mouse-ului atinge ținta, culoarea de fundal se schimbă.
Puteți schimba fundalul textului în acești pași;
- Utilizați: treceți peste pseudo-clasă pentru a vă atinge obiectivele
- Creați un element, cum ar fi un div, un buton sau un link, unde veți implementa efectul de hover.
Acesta este un exemplu de cod pentru implementarea acestor efecte.
fișier HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="https://wilku.top/5-classy-css-hover-effects-for-your-website-2023/style.css"> </head> <body> <div> Hover and see me change!!!!! </div </body> </html>
fișier CSS
div:hover {
background-color: rgb(255, 0, 0);
width: 18rem;
align-items: center;
text-align: center;
}
Înainte de hover, ieșirea va fi;

După trecerea cu mouse-ul, rezultatul va fi;

Schimbați culoarea linkului la trecerea cursorului
Legăturile sunt elemente importante pe o pagină web, deoarece ne ajută să trecem de la o pagină la alta. Folosim etichete HTML pentru a crea hyperlinkuri. Schimbarea culorii linkului la trecerea cursorului crește vizibilitatea linkurilor.
Avem nevoie de următoarele pentru a demonstra acest efect:
- Creați o etichetă de selecție fie pe eticheta dvs. :head sau :body
- Definiți :hover pseudo-clasă
Puteți folosi acest exemplu de cod pentru a afișa un link care se schimbă de la verde la portocaliu la trecerea cursorului.
Fișier HTML:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="https://wilku.top/5-classy-css-hover-effects-for-your-website-2023/style.css"> </head> <body> <div> <a href="#">Hover over me and see the magic</a> </div </body> </html>
Fișier CSS:
a:link {
color: rgb(0, 255, 34);
}
a:hover {
color: #ff8400;
}
Ieșire înainte de hover;

Ieșire după efect de hover;

Evidențierea glisantă pe Hover
Când un utilizator trece cu mouse-ul, acest efect va adăuga o umbră de casetă la link-ul inline. Culoarea link-ului va fi modificată în timpul procesului. Pentru a realiza acest lucru, puteți urma acești pași ca ghid;
- Adăugați umplutură în jurul linkului (ceva de genul 0 .25rem poate funcționa)
- Adăugați o marjă de o valoare similară. Acest lucru împiedică umplutura să perturbe fluxul textului.
Puteți avea acesta ca fișier html simplu:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <a href="#">tipstrick.ro</a> <link rel="stylesheet" href="https://wilku.top/5-classy-css-hover-effects-for-your-website-2023/style.css"> </head> <body> </body> </html>
Acesta poate fi fișierul dvs. CSS;
a {
box-shadow: inset 0 0 0 0 rgb(255, 21, 0);
color: #ff4000;
padding: 0 .25rem;
margin: 0 -.25rem;
transition: color .3s ease-in-out, box-shadow .3s ease-in-out;
}
a:hover {
color: #fff;
box-shadow: inset 200px 0 0 0 #ff4000;;
}
a {
color: #ff4000;
font-family: 'Poppins', sans-serif;
font-size: 27px;
font-weight: 700;
line-height: 1.5;
text-decoration: none;
}
body {
display: grid;
}
Înainte de efectul hover;

După efectul de hover;

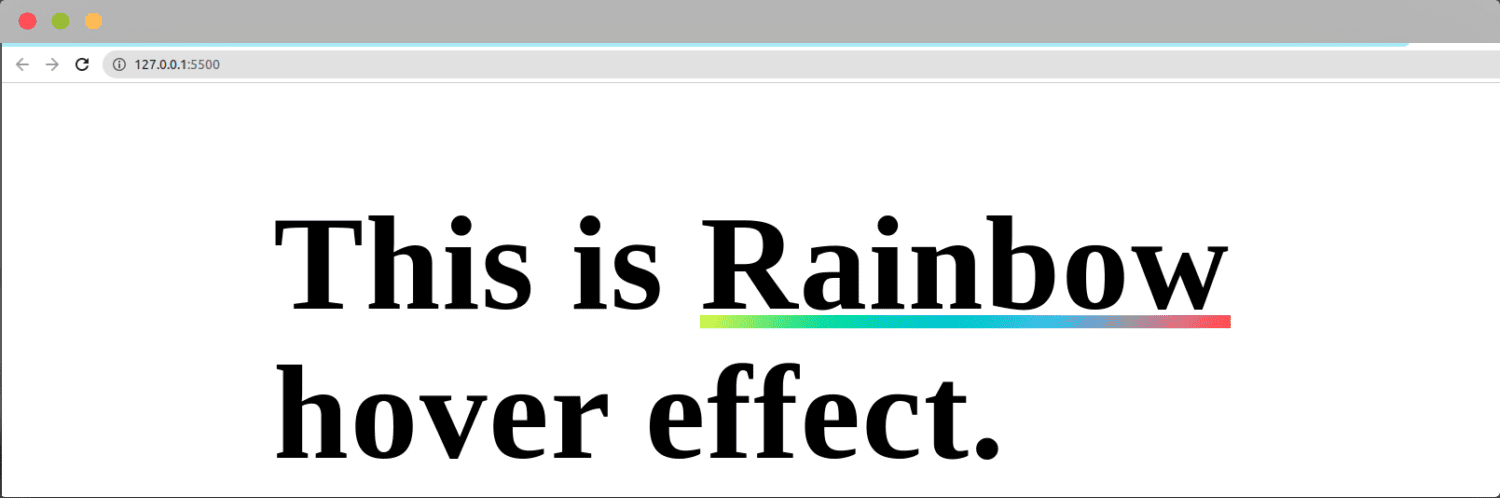
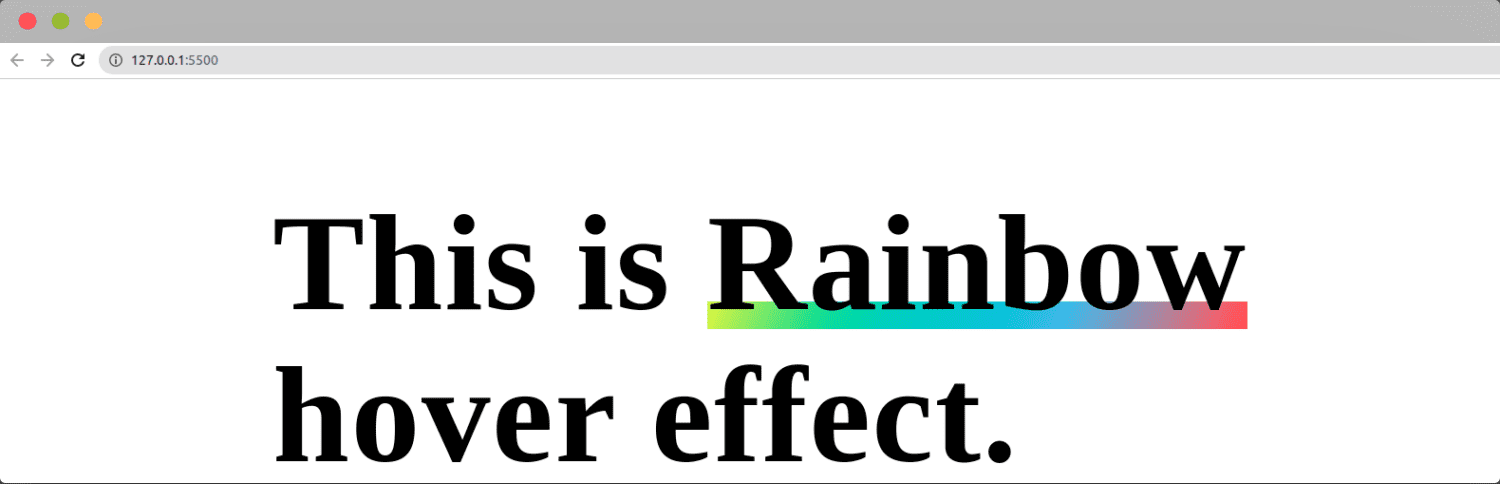
Curcubeu Subliniat la hover
Acest efect adaugă o subliniere de mai multe culori textului la trecerea cursorului.
- Utilizați: pseudo-clasă cu gradient liniar pentru a crea o tranziție lină între diferite culori.
- Utilizați pseudo-clasa :hover pentru a vă atinge obiectivele.
- Creați un element de legătură în care veți implementa efectul de hover.
Acesta este un exemplu de cod pentru a implementa sublinierea curcubeu la hover:
Fișier HTML:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="https://wilku.top/5-classy-css-hover-effects-for-your-website-2023/style.css"> </head> <body> <div> <p>This is <a href="#">Rainbow</a> hover effect. </p> </div </body> </html>
Fișier CSS:
p {
max-width: 800px;
margin: auto 15%;
line-height: 1.1;
font-size: 78px;
font-weight: 700;
letter-spacing: .0125em;
color: black;
}
a {
display: inline-block;
position: relative;
text-decoration: none;
color: inherit;
z-index: 1;
}
a::after {
content: '';
position: absolute;
left: 0;
bottom: .07em;
height: .1em;
width: 100%;
background: linear-gradient(110deg, #e1f549, #29d0be, #6cb8ea, #ff5959);
z-index: -1;
transition: height .25s cubic-bezier(.6,0,.4,1);
}
a:hover::after {
height: .2em;
}
p {
font-size: 58px;
}
Înainte să hover;

După hover;

Schimbarea textului la hover
Schimbarea de testare este atunci când textul este schimbat cu o altă bucată de conținut sau text atunci când un utilizator trece cu mouse-ul peste țintă. Un exemplu perfect este cazul în care un site web are un link „comentarii”. După ce treceți cu mouse-ul, textul linkului se poate schimba în „Comentariu”.
Pentru a implementa schimbarea textului la trecerea cu mouse-ul, aveți nevoie de următoarele:
- ::before și ::după pseudo-elemente- Acestea creează un element separat pentru ca textul să fie schimbat după trecerea cu mouse-ul.
- :hover Pseudo-element care modifică poziția sau vizibilitatea conținutului la hover
Aceasta este o ilustrare a modului de implementare a acestui efect:
Fișier HTML:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="https://wilku.top/5-classy-css-hover-effects-for-your-website-2023/style.css"> </head> <body> <button><span>99 comments</span></button> </body> </html>
Fișier CSS:
button { width: 10em }
button { height: 3em }
button:hover span { display: none }
button:hover:before { content: "Add a Comment" }
Înainte să hover;

După hover;

Site-uri web cu efecte de hover grozave
Dacă doriți să împrumutați idei și să vă inspirați, acestea sunt câteva site-uri web pe care le puteți consulta.
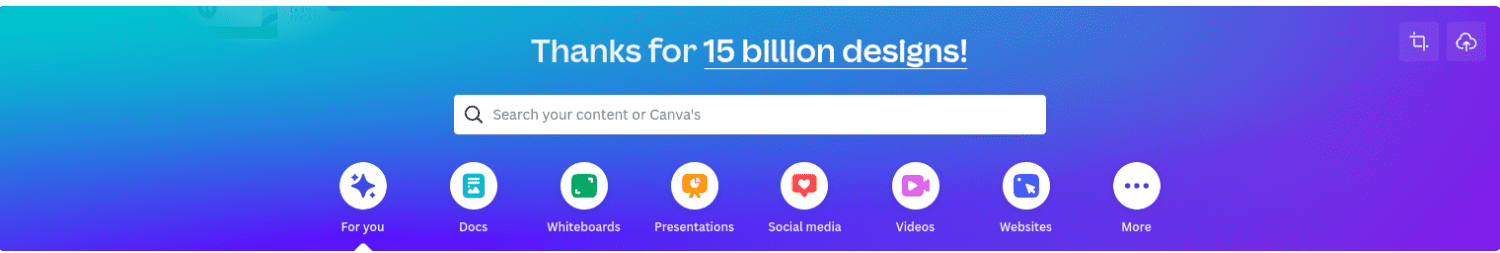
#1. Canva

Canva este un nume uriaș în lumea designului, deoarece îi ajută pe cei care nu sunt designeri să creeze modele frumoase. Acest site web are efecte grozave de hover, de la acasă până la paginile de produse. Totul începe cu un fundal întunecat și neclar pe pagina de pornire. Cu toate acestea, fundalul se șterge la trecerea cu mouse-ul, iar imaginile devin vizibile. Efectele de trecere cu mouse-ul apar și pe măsură ce alegeți diferite șabloane de design.
#2. Haus

Haus este un exemplu perfect de site care implementează sublinierea la trecerea cu mouse-ul, schimbarea textului la trecerea cu mouse-ul și schimbarea culorii de fundal la trecerea cu mouse-ul.
#3. Lucrări principale

Mainworks implementează atât animații, cât și tranziții pentru efectele sale de hover. Unele efecte notabile sunt schimbarea textului la trecerea cu mouse-ul, schimbarea culorii textului și mărirea textului și imaginilor la trecerea cu mouse-ul.
Concluzie
Alegerea efectelor de trecere cu mouse-ul pe care să le adăugați pe site-ul dvs. web va depinde de tipul site-ului dvs., aptitudini, gust și preferințe. Unele site-uri, cum ar fi platformele de artă și cupoane, pot primi efecte super-flash-uri. Pe de altă parte, site-urile legale și medicale pot opta pentru efecte de hover minime.
Prin urmare, trebuie să vă dați seama ce funcționează pentru site-ul dvs. Cu toate acestea, asigurați-vă că aceste efecte se aliniază cu culorile mărcii dvs. Consultați cele mai bune resurse CSS ale noastre pentru a vă perfecționa abilitățile CSS.