Când introduceți comenzi în VS Code, încercarea de a fi îngrijit poate fi uneori ultimul lucru pe care îl aveți în minte. Deși formatarea nu este necesară pentru ca un program să ruleze, aceasta ajută foarte mult în timpul depanării și încercării de a găsi erori.

În acest articol, vă vom arăta cum să formatați codul în VS Code împreună cu alte sfaturi utile pentru a vă menține codul bine organizat.
Cum se formatează codul
VS Code are comenzi încorporate pentru a aranja codul introdus în prezent la formatul standard. Aceste taste de comandă rapidă nu necesită extensii suplimentare și pot fi folosite în orice moment. Comenzile rapide sunt după cum urmează:
Pentru PC
Formatați întregul document:
Deschideți fișierul cu codul pe care doriți să îl formatați.
 Apăsați „Shift + Alt + F”.
Apăsați „Shift + Alt + F”.
 Salvați modificările făcând clic pe „Fișier” în colțul din stânga sus, apoi alegând „Salvare” sau apăsând „Ctrl + S”.
Salvați modificările făcând clic pe „Fișier” în colțul din stânga sus, apoi alegând „Salvare” sau apăsând „Ctrl + S”.

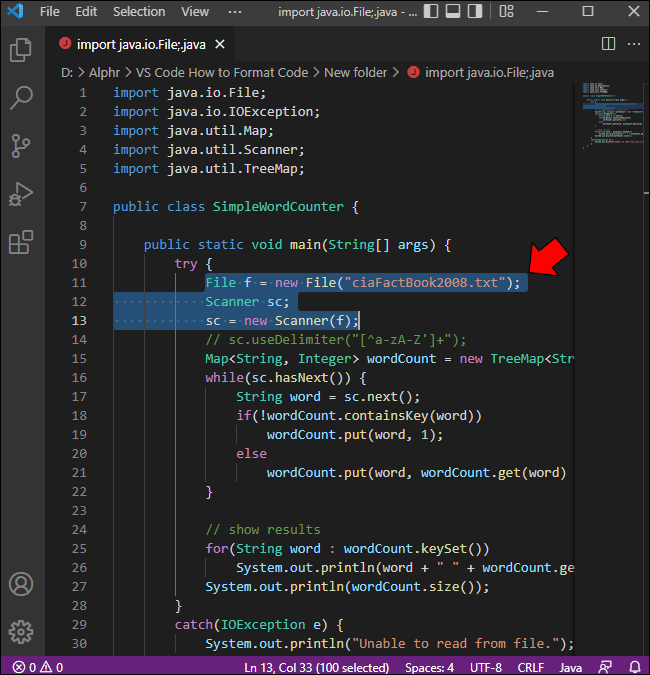
Formatarea codului selectat numai:
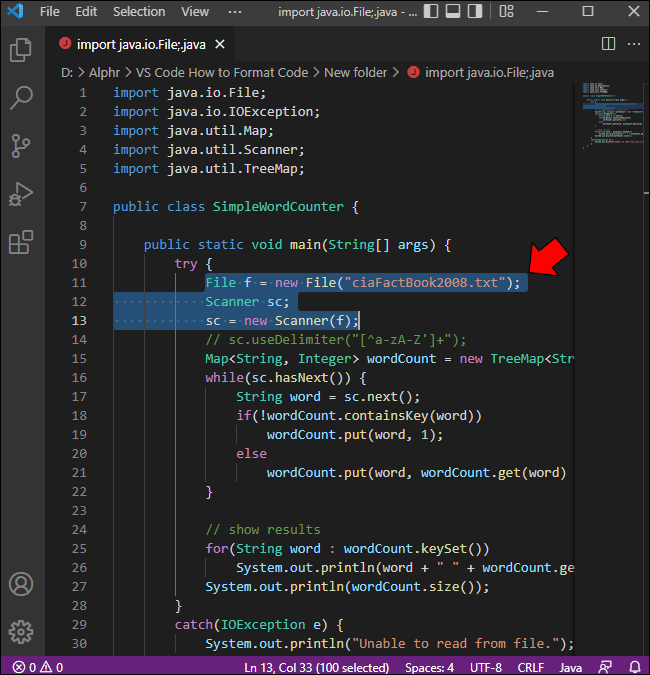
Pe fișierul cu liniile de cod pe care doriți să le formatați, selectați liniile evidențiind-le cu mouse-ul.
 Apăsați „Ctrl + K”.
Apăsați „Ctrl + K”.
 Apăsați „Ctrl + F”.
Apăsați „Ctrl + F”.
 Salvați modificările fie alegând „Salvare” din meniul Fișier din colțul din stânga sus, fie apăsând „Ctrl + S”.
Salvați modificările fie alegând „Salvare” din meniul Fișier din colțul din stânga sus, fie apăsând „Ctrl + S”.

Rețineți că dacă apăsați „Ctrl + F” fără a apăsa mai întâi „Ctrl + K”, veți deschide meniul Găsiți. Dacă se întâmplă acest lucru, închideți doar făcând clic pe butonul „x” sau apăsând Esc.
Mutați liniile în sus sau în jos:
Mutați cursorul la începutul liniei pe care doriți să o mutați.
 Țineți apăsată tasta Alt.
Țineți apăsată tasta Alt.
 Pentru a muta linia în sus, apăsați săgeata sus. Pentru a o muta în jos, apăsați săgeata în jos.
Pentru a muta linia în sus, apăsați săgeata sus. Pentru a o muta în jos, apăsați săgeata în jos.
 Salvați fișierul alegându-l din meniul Fișier din colțul din stânga sus al ferestrei sau apăsând „Ctrl + S”.
Salvați fișierul alegându-l din meniul Fișier din colțul din stânga sus al ferestrei sau apăsând „Ctrl + S”.

Modificați indentarea unei singure linii:
Mutați cursorul la începutul liniei în care doriți să modificați indentația.
 Apăsați „Ctrl + ]” pentru a mări indentarea.
Apăsați „Ctrl + ]” pentru a mări indentarea.
 Apăsați „Ctrl + [“ to decrease the indent.
Apăsați „Ctrl + [“ to decrease the indent.
 Save changes by selecting Save from the File menu or by pressing “Ctrl + S”.
Save changes by selecting Save from the File menu or by pressing “Ctrl + S”.

For Mac
Format the entire document:
Open the file with the code that you wish to format.
Press “⇧ + ⌥ + F.”
 Save your changes by clicking “File” on the upper left then choosing “Save” or pressing “⌘ + S”.
Save your changes by clicking “File” on the upper left then choosing “Save” or pressing “⌘ + S”.
Formatting selected code only:
Highlight the part of the document that you wish to format.
Press “⌘ + K”.
 Press “⌘ + F”.
Press “⌘ + F”.
 Save your file by pressing “⌘ + S” or by choosing “Save” from the File menu on the upper left corner of the window.
Save your file by pressing “⌘ + S” or by choosing “Save” from the File menu on the upper left corner of the window.

Note that using “⌘ + F” without pressing “⌘ + K” beforehand will only open the Find Menu. To close the Find Menu just press “x” on the right side or press Esc.
Move lines up or down:
Place your cursor at the beginning of the line you want to edit.
Hold down the “⌥” Key.
 To move a line up, press the up arrow. To move it down, press the down arrow.
To move a line up, press the up arrow. To move it down, press the down arrow.
 Save your changes by choosing “Save” from the File menu or by pressing “⌘ + S”.
Save your changes by choosing “Save” from the File menu or by pressing “⌘ + S”.

Change indentation of a single line:
Move your cursor to the beginning of the line in which you want to change the indention.
Press “⌘ + ]” pentru a mări indentarea.
 Apăsați „⌘ +[“pentruamicșoraindentarea[“todecreasetheindent
Apăsați „⌘ +[“pentruamicșoraindentarea[“todecreasetheindent
 Salvați fișierul apăsând „⌘ + S” sau alegând „Salvare” din meniul Fișier din colțul din stânga sus al ferestrei.
Salvați fișierul apăsând „⌘ + S” sau alegând „Salvare” din meniul Fișier din colțul din stânga sus al ferestrei.

Codul de format VS Code la Salvare
VS Code nu are o comandă nativă care să vă formateze documentul la salvare. În schimb, acest lucru se poate face prin instalarea unei extensii de formatare pe aplicația VS Code. Cea mai populară dintre aceste extensii este Prettier, care oferă o mulțime de funcționalități de formatare pentru VS Code. Prettier poate fi instalat făcând următoarele:
Deschideți VS Code.
 Faceți clic pe butonul Extensii situat în meniul din stânga. Aceasta este pictograma care arată ca patru casete. Alternativ, puteți apăsa „Ctrl + Shit + x” pentru computer sau „⌘ + ⇧ + x” pe Mac.
Faceți clic pe butonul Extensii situat în meniul din stânga. Aceasta este pictograma care arată ca patru casete. Alternativ, puteți apăsa „Ctrl + Shit + x” pentru computer sau „⌘ + ⇧ + x” pe Mac.
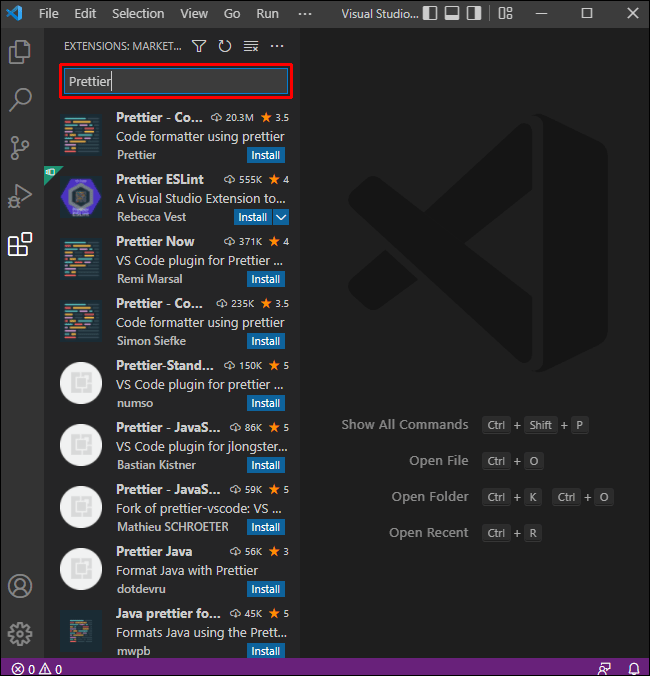
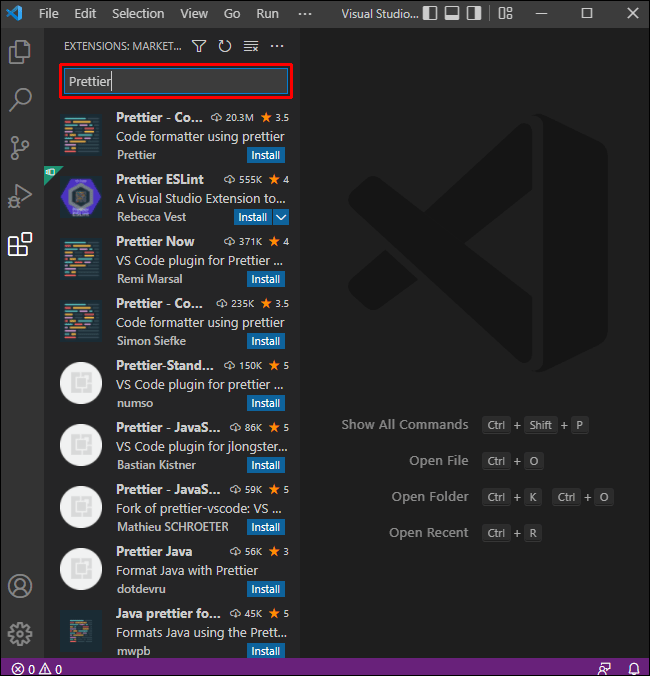
 În bara de căutare din partea de sus a meniului, tastați Prettier.
În bara de căutare din partea de sus a meniului, tastați Prettier.
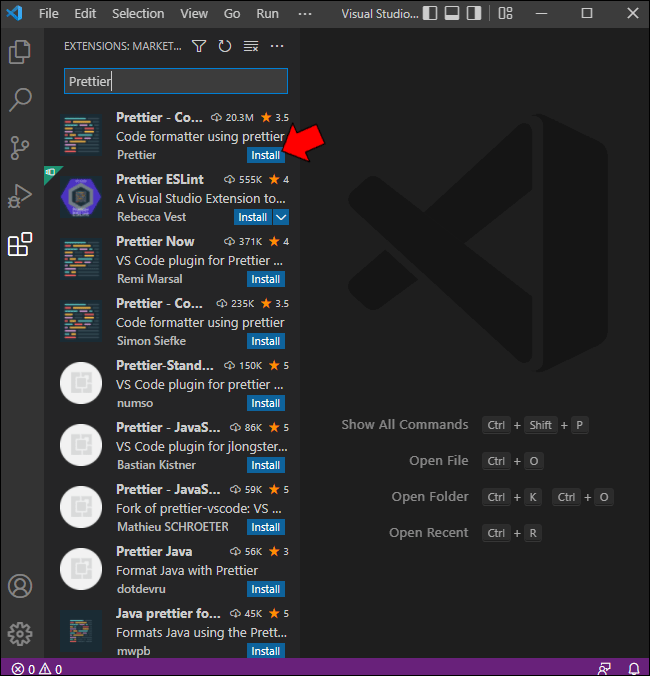
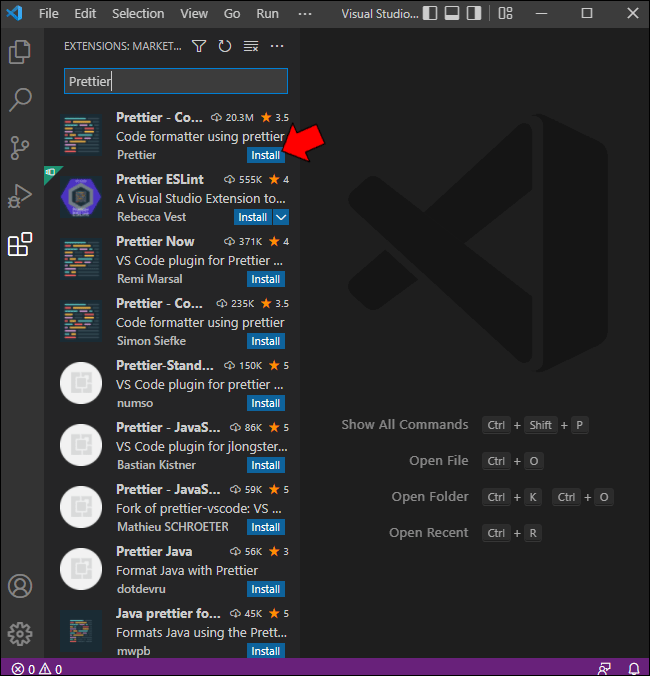
 Faceți clic pe butonul Instalare din colțul din dreapta jos al pictogramei Prettier.
Faceți clic pe butonul Instalare din colțul din dreapta jos al pictogramei Prettier.
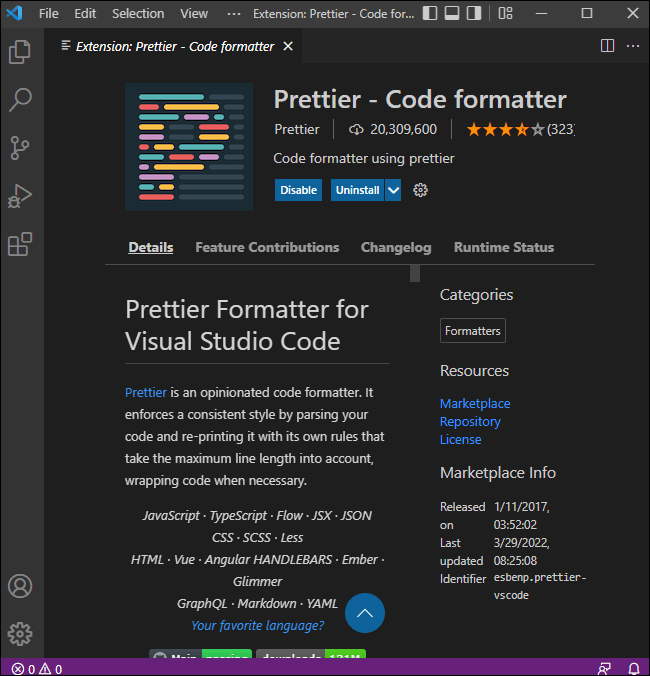
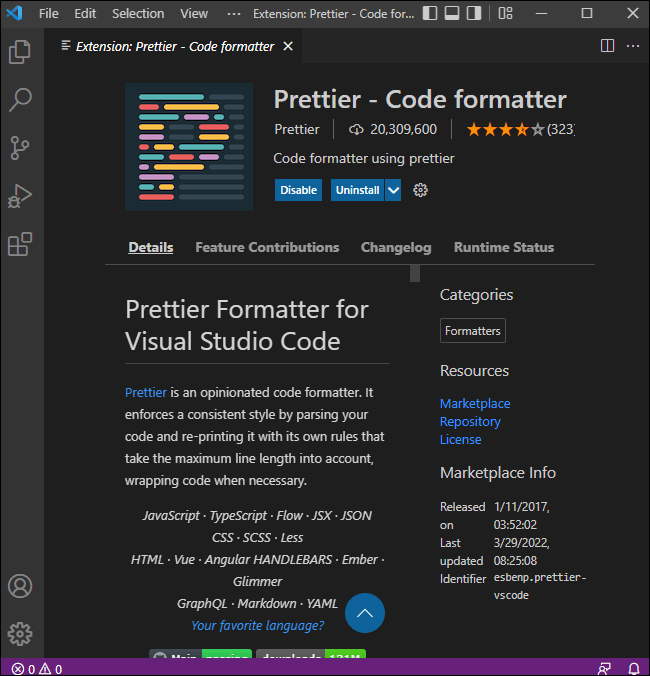
 Așteptați ca extensia să termine instalarea.
Așteptați ca extensia să termine instalarea.

Înainte ca Prettier să poată începe să formateze automat documentul la salvare, va trebui să configurați extensia pentru a activa funcția. Acest lucru se face făcând următoarele:
Deschideți fereastra de setări apăsând „Ctrl +”, pe PC sau „⌘ +,” pe Mac.
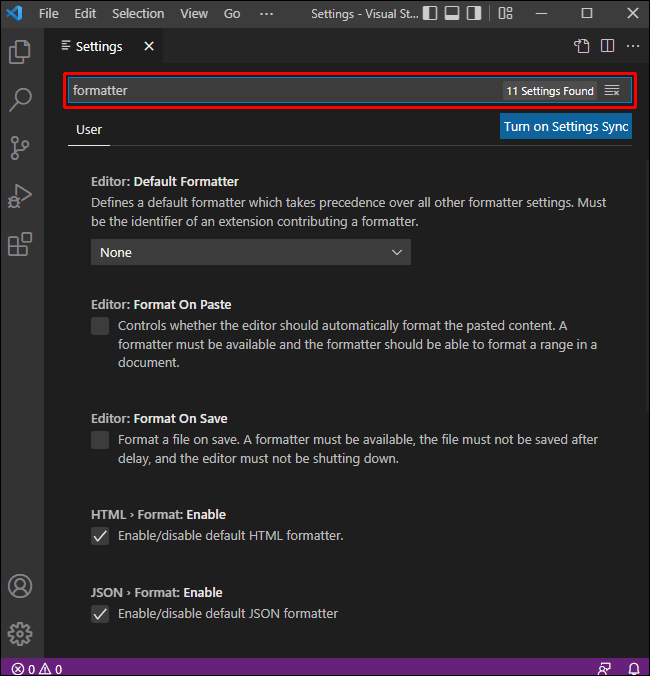
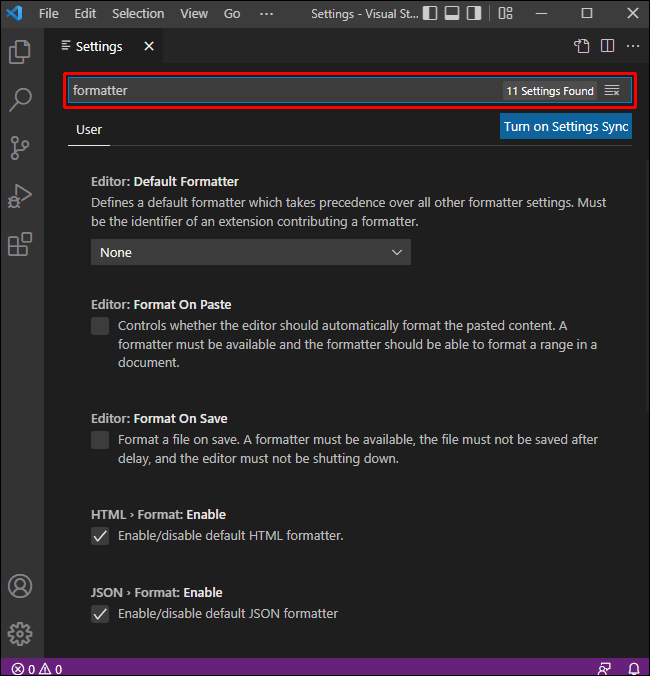
 Pe bara de căutare tastați formatator. Acest lucru ar trebui să afișeze mai multe setări de formatare.
Pe bara de căutare tastați formatator. Acest lucru ar trebui să afișeze mai multe setări de formatare.
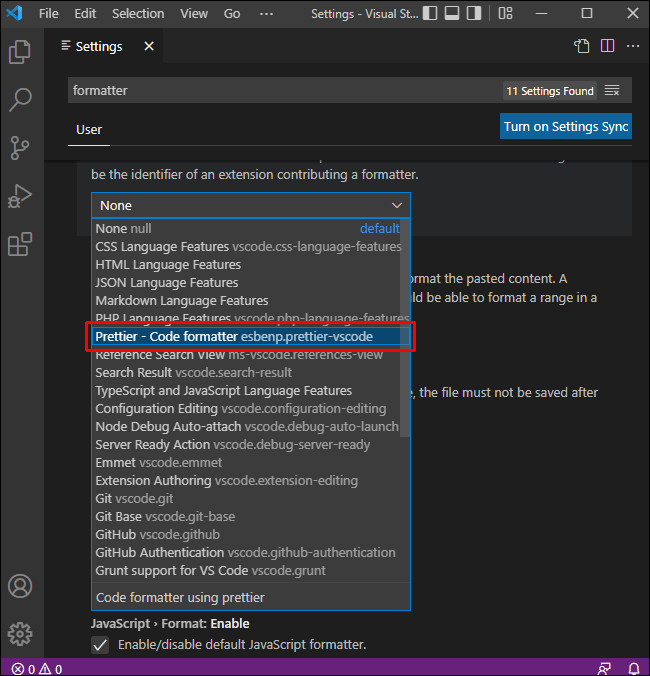
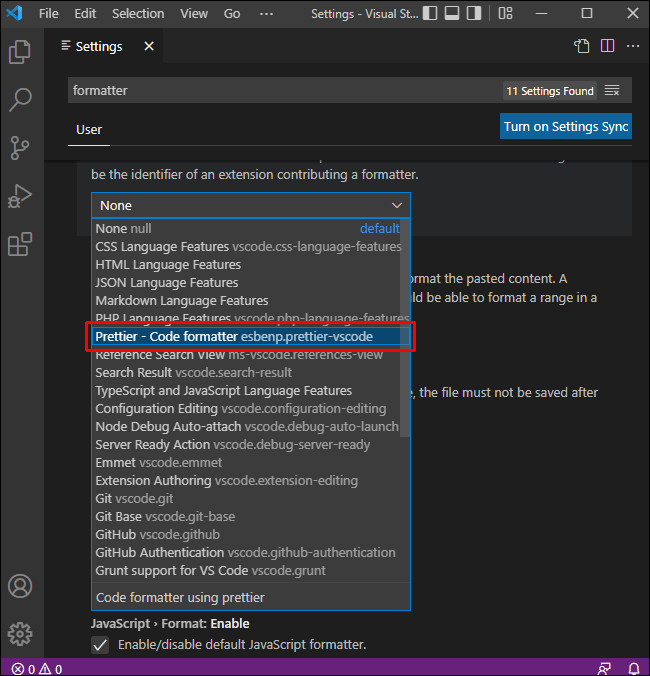
 În setarea Editor: Formatator implicit, asigurați-vă că extensia selectată este Mai frumoasă. Dacă nu există un formatator prestabilit sau dacă VS Code utilizează un alt formatator în mod implicit, apăsați pe săgeata drop-down. Selectați „Prettier – Code Formatter” din listă. Alternativ, Prettier poate apărea pe listă ca „esbenp.prettier-vscode”.
În setarea Editor: Formatator implicit, asigurați-vă că extensia selectată este Mai frumoasă. Dacă nu există un formatator prestabilit sau dacă VS Code utilizează un alt formatator în mod implicit, apăsați pe săgeata drop-down. Selectați „Prettier – Code Formatter” din listă. Alternativ, Prettier poate apărea pe listă ca „esbenp.prettier-vscode”.
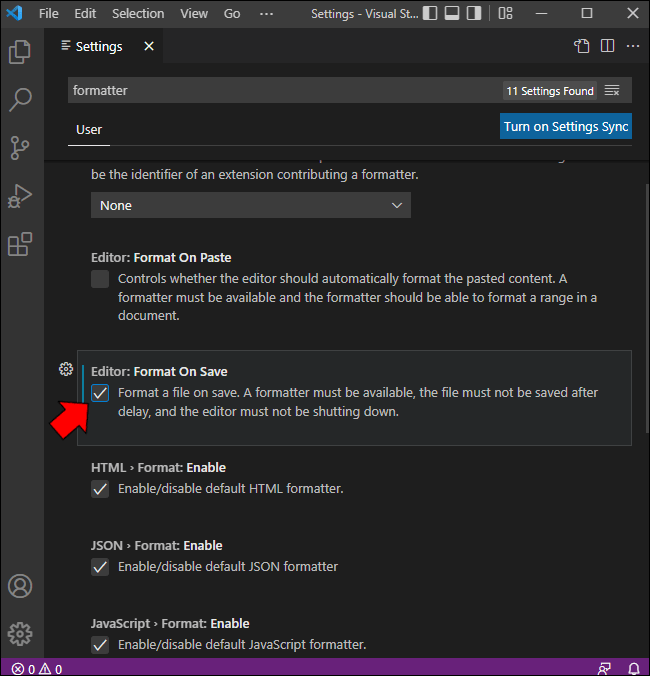
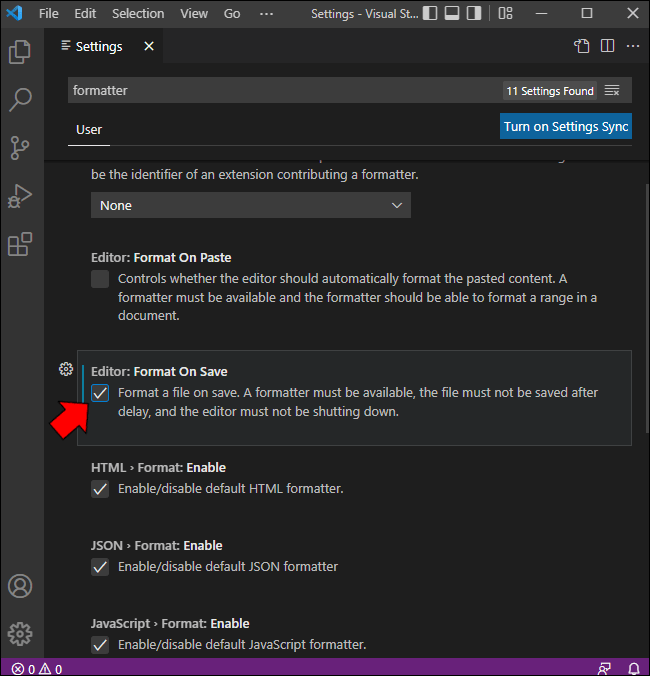
 Asigurați-vă că opțiunea „Editor: Format la salvare” a fost bifată. Dacă nu, comutați bifa.
Asigurați-vă că opțiunea „Editor: Format la salvare” a fost bifată. Dacă nu, comutați bifa.
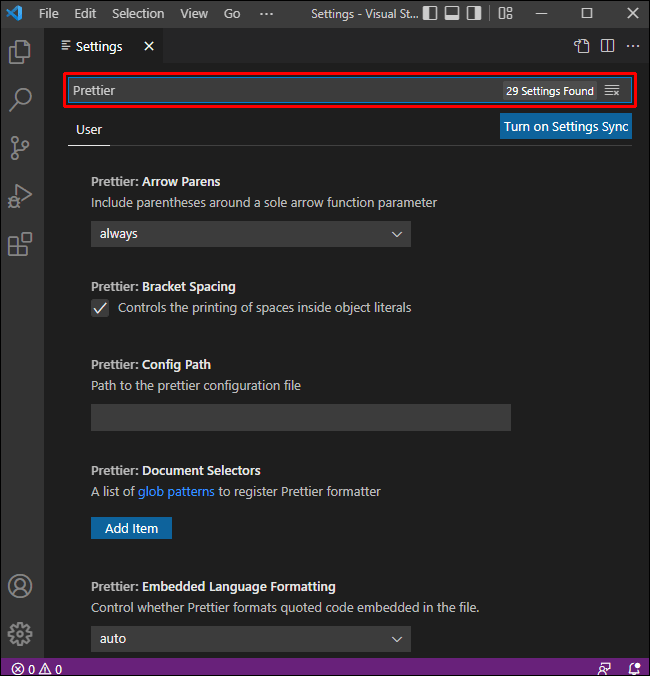
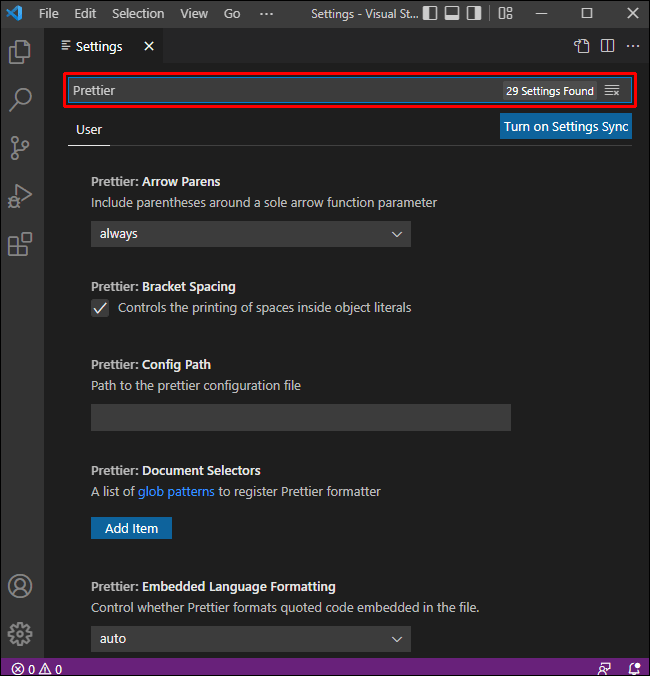
 Tastați „Mai frumos” în bara de căutare a setărilor.
Tastați „Mai frumos” în bara de căutare a setărilor.
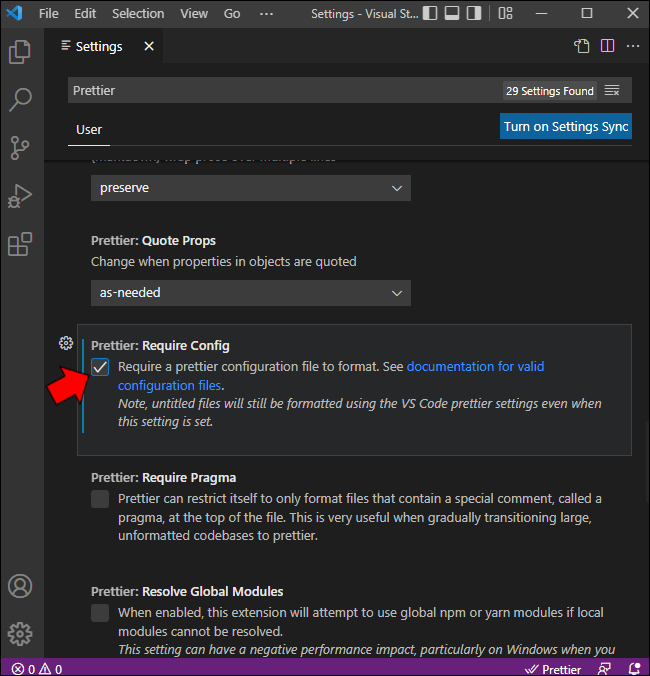
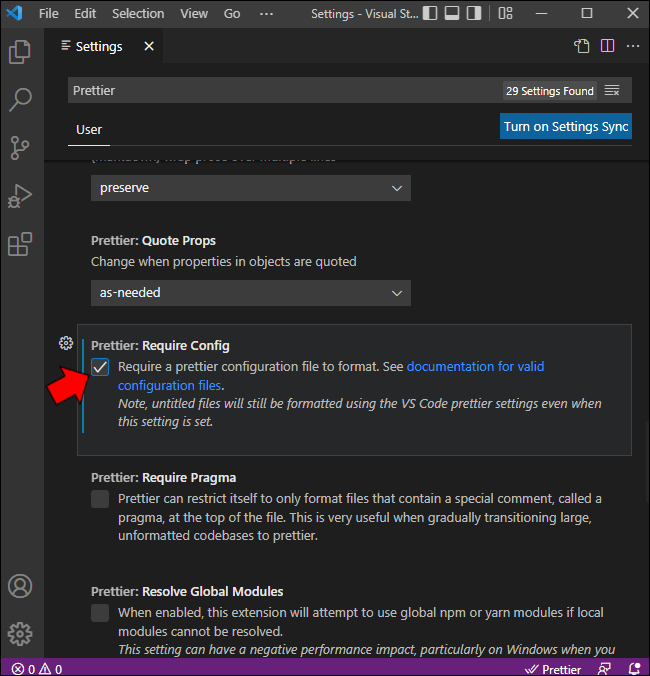
 Derulați în jos până când găsiți linia „Mai frumos: necesită configurare”. Asigurați-vă că caseta de selectare a fost bifată. Această setare îl împiedică pe Prettier să formateze documente fără un fișier de configurare. Acest lucru este util atunci când vă uitați la codul descărcat care poate avea propriile reguli de formatare. Acest lucru vă împiedică să suprascrieți opțiunile de formatare în mod neintenționat. Rețineți că fișierele fără titlu vor fi în continuare formatate automat, chiar dacă această setare este bifată.
Derulați în jos până când găsiți linia „Mai frumos: necesită configurare”. Asigurați-vă că caseta de selectare a fost bifată. Această setare îl împiedică pe Prettier să formateze documente fără un fișier de configurare. Acest lucru este util atunci când vă uitați la codul descărcat care poate avea propriile reguli de formatare. Acest lucru vă împiedică să suprascrieți opțiunile de formatare în mod neintenționat. Rețineți că fișierele fără titlu vor fi în continuare formatate automat, chiar dacă această setare este bifată.
 Puteți edita anumite setări Prettier în funcție de preferințele dvs. După ce ați terminat, puteți ieși din acest meniu.
Puteți edita anumite setări Prettier în funcție de preferințele dvs. După ce ați terminat, puteți ieși din acest meniu.
Deoarece ați configurat Prettier să formateze automat numai atunci când există un fișier de configurare, trebuie să creați unul pentru fiecare proiect. Acest lucru se face urmând acești pași:
Selectați rădăcina proiectului dvs. din meniul din stânga.
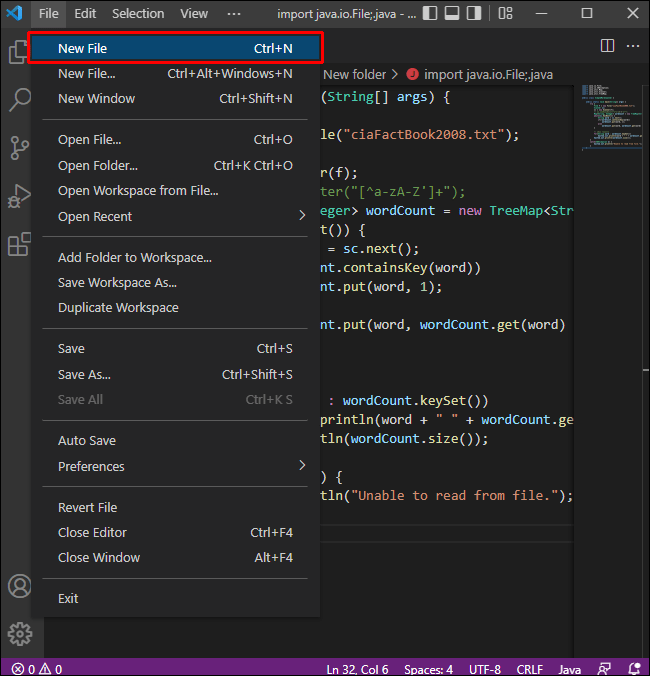
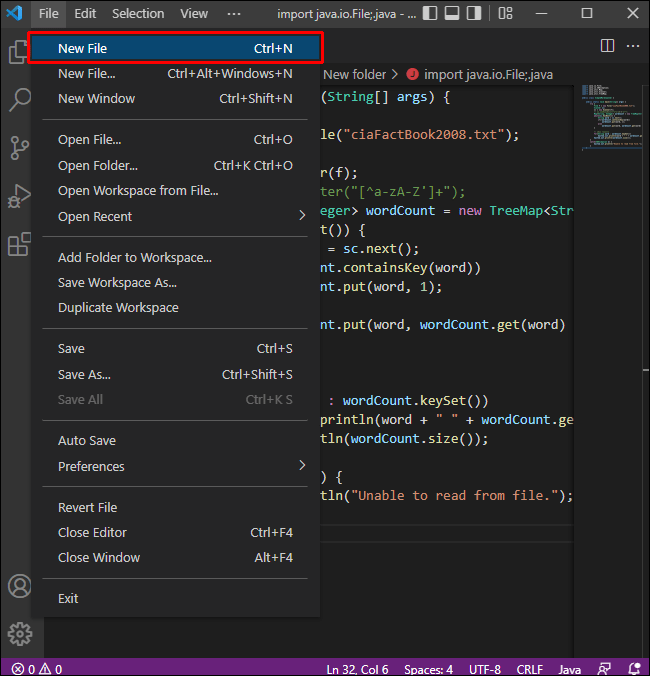
 Faceți clic pe butonul fișier nou pentru a crea un fișier de configurare.
Faceți clic pe butonul fișier nou pentru a crea un fișier de configurare.
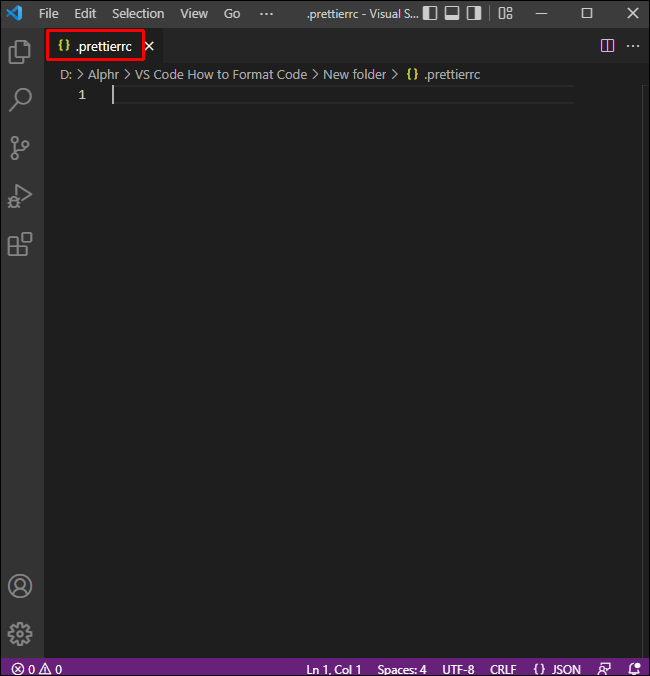
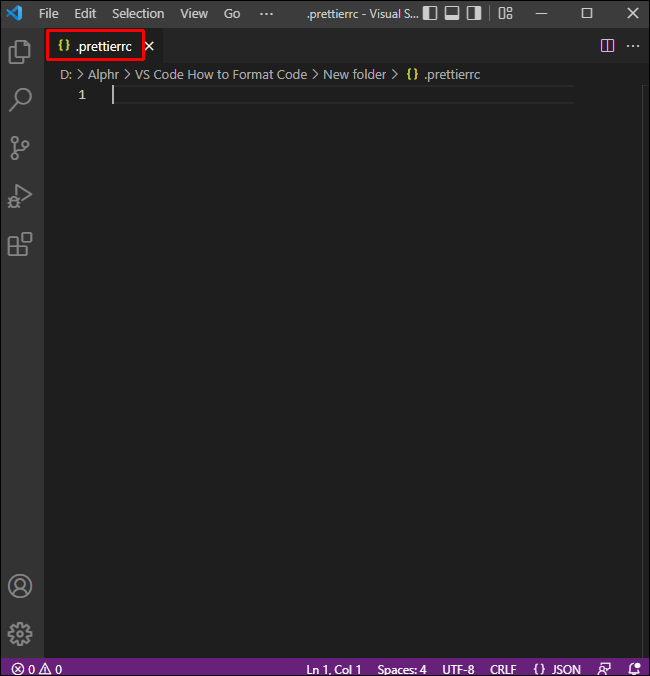
 Denumiți acest fișier „.prettierrc”.
Denumiți acest fișier „.prettierrc”.
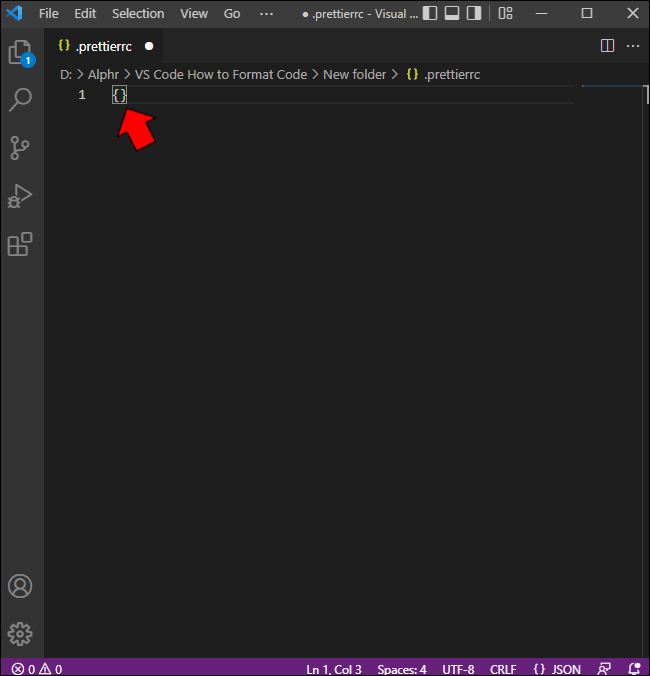
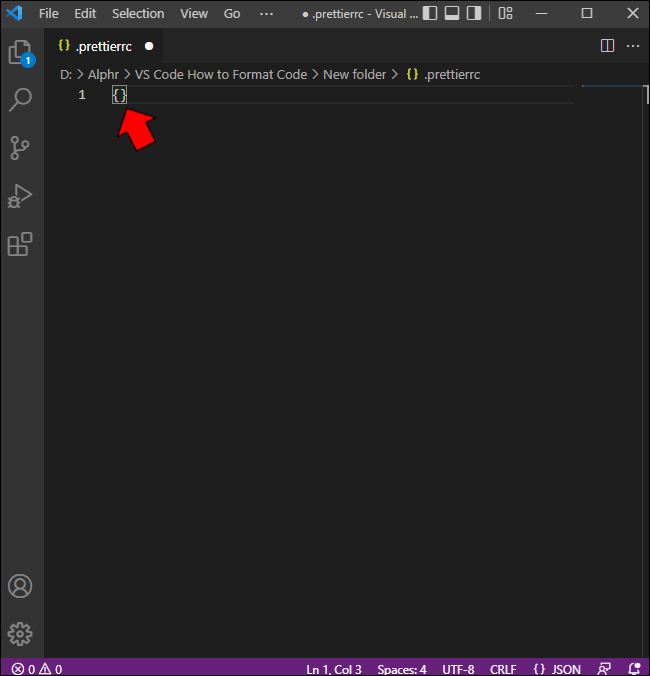
 În fișier, trebuie doar să introduceți {}.
În fișier, trebuie doar să introduceți {}.
 Prettier va formata automat documentul ori de câte ori îl salvați.
Prettier va formata automat documentul ori de câte ori îl salvați.
Sfaturi pentru a menține codul organizat
Deși indentarea nu este necesară pentru ca un program să ruleze, aceasta poate ajuta la depanare prin compartimentarea codului în module gestionabile. Declarațiile If-Then sau cazurile imbricate, de exemplu, pot beneficia de acest lucru făcând fiecare opțiune alternativă distinsă vizual una de alta. Acest lucru este util atunci când aveți de-a face cu erori de logică în loc de erori de sintaxă.
Dacă numiți module sau linii scurte de cod, obișnuiți să folosiți titluri descriptive, în loc să le numiți pur și simplu modulul 1, modulul 2 etc. Acest lucru face mai ușor să știți care parte a codului face o anumită funcție.
Este întotdeauna o idee bună să folosești comentariile în avantajul tău. Indiferent dacă includeți o descriere rapidă sau doar adăugați o notă pentru dvs., comentariile vă ajută enorm în timpul remedierii.
Cod de organizare
Menținerea proiectelor dvs. formatate corect nu numai că face mai ușor de citit, ci ajută și la identificarea erorilor și vă menține codul organizat. Deși nu este necesar pentru ca un program să ruleze, a ști cum să formatezi fișierele în VS Code este un avantaj clar.
Cunoașteți alte modalități de a vă formata fișierele în VS Code? Simțiți-vă liber să vă împărtășiți gândurile în secțiunea de comentarii de mai jos.