Lucrătorii de servicii sunt scripturi care rulează în fundal pentru a oferi capabilități puternice de stocare în cache și alte caracteristici aplicațiilor web moderne.
Aceste caracteristici aduc în browserul web experiența simplă și ușor de utilizat a aplicațiilor native.
Lucrătorii de servicii sunt o componentă fundamentală în crearea de Progressive Web Apps (PWA).
Cuprins
Înțelegerea lucrătorilor de servicii
Un lucrător de servicii este un tip de lucrător web JavaScript care rulează în fundal, separat de firul principal JavaScript, astfel încât să nu fie blocat. Aceasta înseamnă că nu provoacă întârzieri sau întreruperi în interfața cu utilizatorul aplicației sau în interacțiunea utilizatorului cu aceasta.

Lucrătorii de servicii funcționează ca servere proxy, care se află între aplicațiile web și rețea. Aceștia pot intercepta cereri și răspunsuri, pot stoca resurse în cache și pot oferi asistență offline. Acest lucru ajută la asigurarea faptului că aplicațiile web se simt mai fluide și mai ușor de utilizat, chiar și atunci când utilizatorul nu este online.
Aplicații cheie pentru lucrătorii de servicii
Există mai multe aplicații pentru lucrătorii de servicii. Ei includ:
- PWA: lucrătorii de servicii oferă o mare putere aplicațiilor web progresive. Ei efectuează solicitări personalizate de rețea, notificări push, asistență offline și încărcare rapidă.
- Memorarea în cache: lucrătorii serviciilor pot stoca activele aplicației — imagini, cod JavaScript și fișiere CSS — în memoria cache a browserului. Acest lucru permite browserului să le preia din memoria cache, mai degrabă decât să le preia de la serverul de la distanță prin rețea. Ca urmare, conținutul se încarcă mai repede, ceea ce este util în special pentru utilizatorii cu conexiuni la internet lente sau nesigure.
- Sincronizare în fundal: lucrătorii serviciilor pot sincroniza datele și pot executa alte sarcini de fundal, chiar și atunci când utilizatorul nu interacționează activ cu aplicația sau când aplicația nu este deschisă în browser.
Integrarea lucrătorilor de servicii în aplicațiile Next.js
Înainte de a vă scufunda în cod, vă ajută să înțelegeți cum lucrează lucrătorii de service. Există două faze cheie ale utilizării lucrătorilor de servicii: înregistrarea și activarea.
În prima fază, browserul înregistrează lucrătorul de service. Iată un exemplu simplu:
const registerServiceWorker = async () => {
if ("serviceWorker" in navigator) {
registration = await navigator.serviceWorker.register("/sw.js");
}
};registerServiceWorker();
Codul verifică mai întâi dacă browserul acceptă lucrătorii de service, ceea ce fac toate browserele web moderne. Dacă acest suport există, se înregistrează un lucrător de service situat la calea fișierului specificată.
În faza de activare, trebuie să instalați și să activați un service worker ascultând evenimentele de instalare și activare folosind ascultătorii de evenimente JavaScript. Iată cum puteți realiza acest lucru:
registration.addEventListener("install", () => {
console.log("Service worker installed");
});registration.addEventListener("activate", () => {
console.log("Service worker activated");
});
Puteți include acest cod imediat după procesul de înregistrare. Ar trebui să ruleze imediat după ce procesul de înregistrare a lucrătorului de service are succes.
Puteți găsi codul acestui proiect în documentul său GitHub repertoriu.
Creați un proiect Next.js
Pentru a începe, rulați această comandă pentru a monta un proiect Next.js local:
npx create-next-app next-project
Adăugarea unui lucrător de servicii la o aplicație Next.js implică următorii pași:
Adăugarea unui lucrător de service
În primul rând, înregistrați un lucrător de service. Actualizați fișierul src/pages/_app.js după cum urmează. Includerea codului în acest fișier asigură faptul că lucrătorul de service se înregistrează atunci când se încarcă aplicația și are acces la toate activele aplicației.
import { useEffect } from 'react';export default function App({ Component, pageProps }) {
useEffect(() => {
if ('serviceWorker' in navigator) {
navigator.serviceWorker
.register('/service-worker.js', { scope: "https://www.makeuseof.com/" })
.then((registration) => {
console.log(
'Service worker registered successfully. Scope:',
registration.scope
);
})
.catch((error) => {
console.error('Service worker registration failed:', error);
});
}
}, []);
return <Component {...pageProps} />;
}
Cârligul useEffect se declanșează atunci când componenta se montează. La fel ca exemplul anterior, codul verifică mai întâi dacă browserul utilizatorului acceptă lucrătorii de service.
Dacă suportul există, acesta înregistrează scriptul service worker situat la calea fișierului specificată și își specifică domeniul de aplicare ca „/”. Aceasta înseamnă că lucrătorul de servicii are controlul asupra tuturor resurselor din aplicație. Puteți oferi un domeniu de aplicare mai granular dacă doriți, de exemplu, „/produse”.
Dacă înregistrarea are succes, acesta înregistrează un mesaj de succes, împreună cu domeniul său. Dacă există o eroare în timpul procesului de înregistrare, codul o va prinde și va înregistra un mesaj de eroare.
Instalați și activați Service Worker
Adăugați următorul cod într-un fișier nou, public/service-worker.js.
const installEvent = () => {
self.addEventListener('install', () => {
console.log('service worker installed!!!!');
});
};installEvent();
const activateEvent = () => {
self.addEventListener('activate', () => {
console.log('service worker activated!!!');
});
};
activateEvent();
Pentru a testa dacă lucrătorul de service a fost înregistrat, instalat și activat cu succes, porniți serverul de dezvoltare și deschideți aplicația în browser.
npm run dev
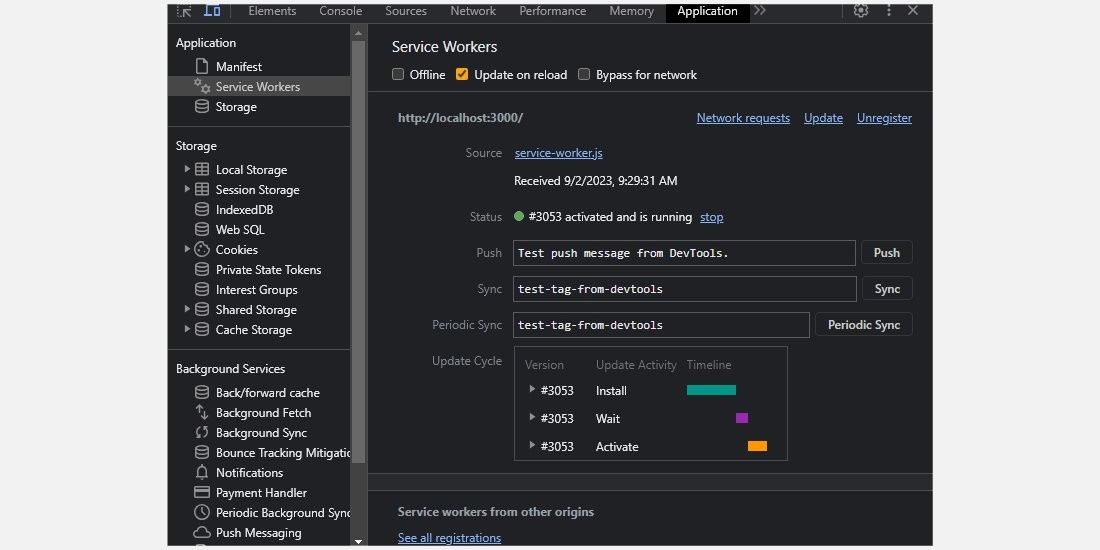
Deschideți fereastra Instrumente pentru dezvoltatori din Chrome (sau echivalentul browserului dvs.) și navigați la fila Aplicație. În secțiunea Lucrători de service, ar trebui să vedeți lucrătorul de service pe care l-ați înregistrat.

Cu serviciul de lucru înregistrat, instalat și activat cu succes, puteți implementa mai multe funcții precum stocarea în cache, sincronizarea în fundal sau trimiterea de notificări push.
Memorarea în cache a resurselor cu lucrătorii de servicii
Memorarea în cache a activelor aplicației pe dispozitivul utilizatorului poate îmbunătăți performanța, permițând un acces mai rapid, mai ales în situații cu conexiuni la internet nesigure.
Pentru a stoca în cache activele aplicației, includeți următorul cod în fișierul service-worker.js.
const cacheName="test-cache";self.addEventListener('fetch', (event) => {
event.respondWith(
caches.match(event.request).then((cachedResponse) => {
return cachedResponse || fetch(event.request).then((response) => {
return caches.open(cacheName).then((cache) => {
cache.put(event.request, response.clone());
return response;
});
});
})
);
});
Când un utilizator accesează pentru prima dată pagina de pornire, acest cod verifică dacă există un răspuns în cache pentru cerere în cache. Dacă există un răspuns în cache, serviciul îl returnează clientului.
Dacă nu există niciun răspuns în cache, lucrătorul de servicii preia resursa de pe server prin rețea. Acesta servește răspunsul către client și îl memorează în cache pentru cereri viitoare.
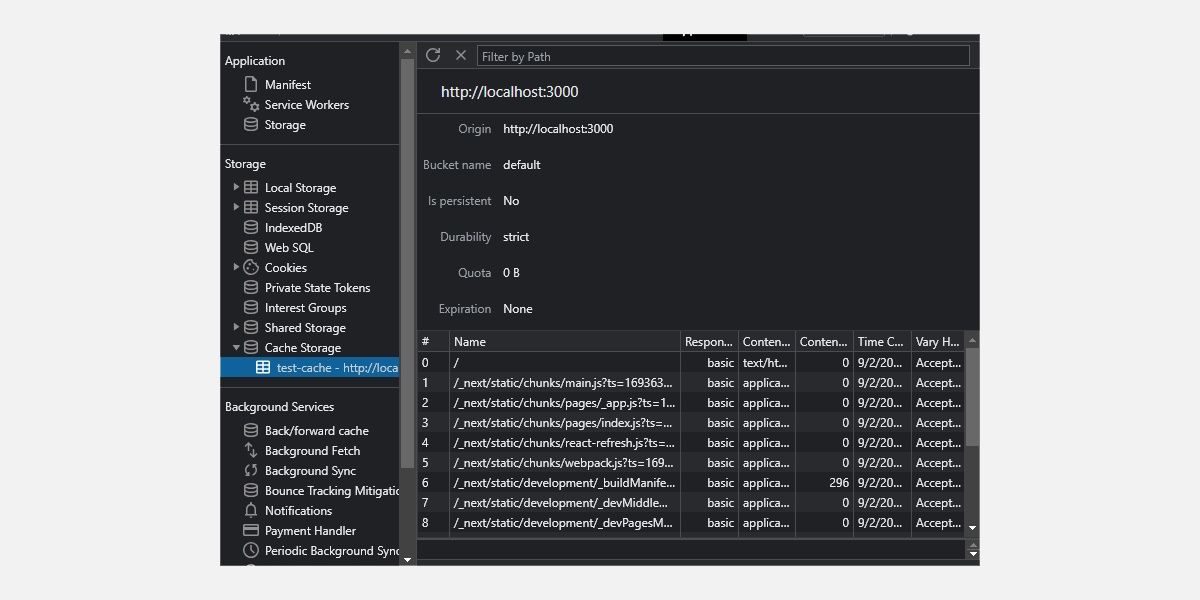
Pentru a vedea elementele din cache, deschideți fila Aplicație din instrumentele pentru dezvoltatori. În secțiunea Stocare în cache, ar trebui să vedeți o listă a activelor stocate în cache. De asemenea, puteți verifica opțiunea Offline din secțiunea Service Worker și reîncărcați pagina pentru a simula o experiență offline.

Acum, odată ce vizitați pagina de pornire, browserul va servi resursele stocate în memoria cache în loc să încerce să facă cereri de rețea pentru a prelua date.
Utilizarea lucrătorilor de servicii pentru a îmbunătăți performanța
Lucrătorii de servicii sunt un instrument puternic pentru îmbunătățirea performanței aplicațiilor Next.js. Aceștia pot stoca resurse, intercepta cereri și pot oferi asistență offline, toate acestea putând îmbunătăți experiența utilizatorului.
Cu toate acestea, este important să rețineți că lucrătorii din servicii pot fi, de asemenea, complex de implementat și gestionat. Este important să luați în considerare cu atenție beneficiile și dezavantajele potențiale ale lucrătorilor de servicii înainte de a le utiliza.