Fiecare blogger sau dezvoltator de site-uri web are întotdeauna o problemă cu găzduirea CSS, javascript și alte scripturi sau coduri necesare extern pentru blogul sau site-ul lor. Este esențial să găzduiți fișierele de codare extern pentru a reduce dimensiunea șablonului nostru și, de asemenea, pentru a vă face codarea ordonată.
Pentru că dacă folosim toate scripturile din șablonul dvs., atunci devine complicat să înțelegeți și să căutați orice în codificare.
Prin urmare, este necesară și găzduirea fișierelor în locul potrivit. Așa cum găzduim orice script pe o platformă care nu este atât de populară, atunci există unele șanse de a obține o eroare de a nu răspunde.
Chiar și acele platforme necesită mai mult timp pentru a executa coduri, așa că găzduiți fișierele într-un loc în care timpul de răspuns al serverelor este mai rapid și reduce viteza de încărcare a site-ului. În acest scop, Google Drive este cel mai bun loc.
Este posibil să folosim Google Drive pentru stocare, dar Google Drive are un număr mare de funcții utile pentru dezvoltarea web. Chiar și dvs. vă puteți crea formularul de contact, sondajele, foile de calcul, găzduiți fișiere de descărcare și multe alte lucruri pe care le puteți face cu Google Drive.
Așa că astăzi vă vom explica toată funcționarea Google Drive, care vă va ajuta să înțelegeți cum să găzduiți fișiere pe google drive la fel cum putem încărca CSS, javaScript orice alt script gratuit.
Cuprins
Cum să găzduiești fișiere pe Google Drive. ?
Partea 1: – Pregătiți fișierul de codare pentru gazdă.
- În primul rând, trebuie să creați un fișier cu acel cod pe care doriți să îl găzduiți pe Google Drive. La fel ca orice bucată de CSS, JS, HTML sau orice alta care dorește să găzduiască multe fișiere simple ale codificării lor.
- Copiați codarea pe care ați selectat-o să o găzduiți. La fel ca aici, mă descurc cu codurile mele CSS la fel, puteți găzdui coduri din alte limbi.
- Deschide Notepad, inserează codurile copiate și salvează-le cu.CSS o extensie la fel ca safetricks.css
- În același mod, dacă doriți să găzduiți o extensie JavaScript use.JS la sfârșit și fișierul dvs. ca Safetricks.js
- Apoi salvați codurile după ce ați făcut toate aceste lucruri în mod corect.
Partea 2:- Încărcați fișierul pe Google Drive.
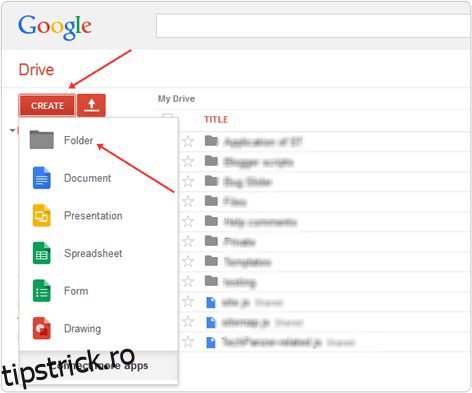
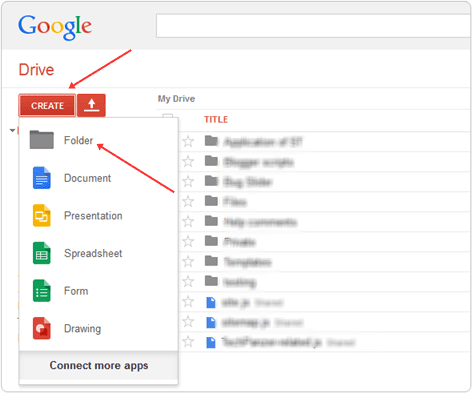
- Deschideți Google Drive și conectați-vă cu contul dvs. Gmail. După autentificare din partea dreaptă, faceți clic pe butonul Creare, apoi creați un nou folder separat pentru fișierele găzduite.

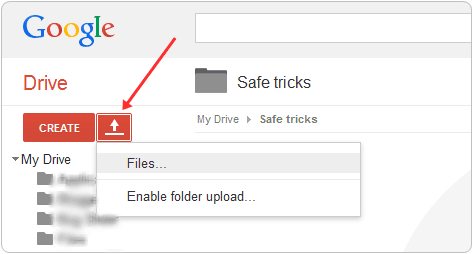
- După ce ai creat un folder nou și l-ai deschis și apoi chiar în dreapta butonului de creare, există o opțiune pentru încărcare sau chiar trageți fișierul pentru a încărca.

- Selectați fișierul dvs., pe care l-am creat în partea 1.
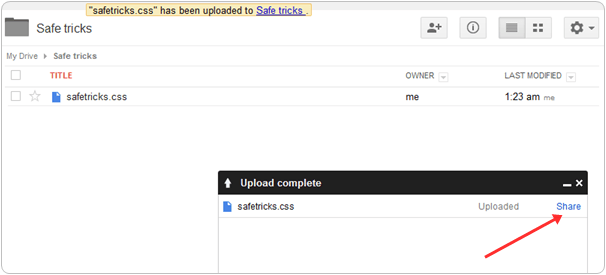
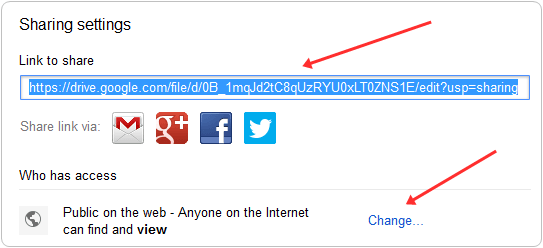
- După încărcare, faceți clic pe butonul de partajare, așa cum se arată în captura de ecran.

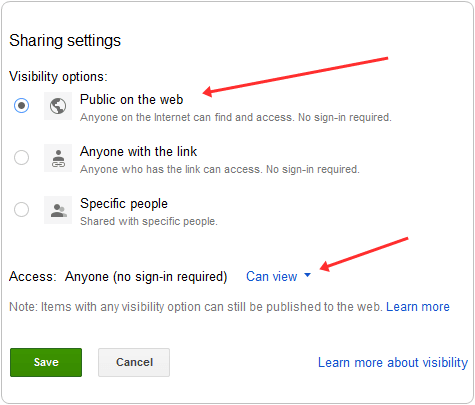
Schimbați setările de la Privat la public pentru fișierul încărcat doar pentru că dacă utilizați un script în blogul sau site-ul dvs.
Dacă este găzduit ca public, atunci va funcționa pentru fiecare utilizator al site-ului web, dar în cazul în care l-ați lăsat ca privat, atunci a avut nevoie de permisiunea pentru funcționarea sa pentru fiecare utilizator, ceea ce înseamnă că nu va funcționa.
Deci nu uitați să îl schimbați în Public și apoi să îl salvați.
- După salvare, veți primi linkul fișierului încărcat. Pur și simplu copiați acel link și inserați-l în Notepad pentru utilizare ulterioară.

Partea 3:- Utilizați fișierul găzduit în șablonul dvs.
- După finalizarea cu exactitate a tuturor proceselor explicate mai sus, veți primi un link către fișierul dvs. găzduit, pe care ceva se leagă de acesta
https://drive.google.com/file/d/0B_1mqJd2tC8qUzRYU0xLT0ZNS1E/edit?usp=sharing
- Fișierul de link de mai sus este în formatul numai pentru partajare, nu în formatul pentru coduri de găzduire. Deci, pentru a utiliza acel fișier ca fișier găzduit, trebuie să le utilizați așa cum se arată mai jos
https://googledrive.com/host/Green-color-drive-code-here
- După efectuarea acestor modificări, veți obține un fișier în formatul de mai jos, care este gata de utilizare. Dacă știți să proiectați, atunci nu este o problemă, dar dacă nu știți cum să utilizați linkul fișierului găzduit în designul dvs., atunci selectați formatul
http://googledrive.com/host/0B_1mqJd2tC8qUzRYU0xLT0ZNS1E
Pentru foile de stil CSS
Pentru JavaScript
- Înlocuiește google-drive-link-here cu cele ale tale și inserează-l în designul tău înainte
etichetați pentru CSS și lipiți-o după pentru JavaScript. Pentru Blogger, accesați secțiunea șablon >> Editați HTML și apoi căutați sau
Câteva beneficii pentru a găzdui fișiere pe Google Drive.
- După cum și numele explică totul, este produsul Google, ceea ce înseamnă cel mai bun serviciu de calitate și platformă de încredere.
- Google Drive are mult spațiu. Pentru fiecare cont, primim 15 GB pentru stocare, ceea ce este suficient de luat în considerare în cazul în care tot spațiul se umple, apoi puteți face upgrade de la gratuit la premium pentru spațiu.
- Viteza de încărcare a fișierelor găzduite este mai rapidă decât alte servicii doar datorită lățimii de bandă nelimitate oferite de serverele Google și vitezei de încredere.
- Flexibil pentru utilizare și ușor de înțeles, chiar dacă puteți număra diferite tipuri de fișiere de pe unitatea dvs. fără nicio limită.
- Nu în ultimul rând, este gratuit de utilizat, care este cea mai bună parte.
Aveți nevoie de ajutor cu privire la acest subiect?
În concluzie, sperăm că acest mic efort vă va ajuta foarte mult să găzduiți fișiere pe google drive. În cazul în care întâmpinați probleme în timp ce efectuați acest proces. Trebuie să lăsați comentariul dvs. și vă vom ajuta să vă rezolvați problemele cât mai curând posibil.