Proprietatea chenar în CSS permite designerilor web să specifice stilul, lățimea și culoarea chenarelor unui element.
În CSS, un gradient permite unui designer să aplice o tranziție lină între două sau mai multe culori. Puteți utiliza degrade pentru a crea efecte vizuale, cum ar fi umbrirea, amestecarea culorilor și textura pe elementele de pe pagina dvs. web.
Border gradient este o proprietate CSS care permite dezvoltatorilor să aplice un gradient la chenarul unui element.
Un chenar gradient creează un efect vizual în care culoarea chenarului se schimbă de la o culoare la alta.
Cuprins
De ce să folosiți un chenar cu gradient?
Gradienții de chenar au fost printre diferitele caracteristici de stil care au fost introduse în CSS3. Acestea sunt câteva dintre motivele pentru care ar trebui să o aveți în următoarea aplicație web:
- Un gradient de chenar este flexibil: puteți crea efecte complexe și stratificate folosind chenare de gradient. Acest lucru este spre deosebire de marginile de culoare solidă, care sunt rigide. Marginile degradate sunt astfel utile atunci când aveți de-a face cu machete sau forme complexe care necesită modele vizuale nuanțate.
- Creați atracție vizuală: folosind efectul de chenar în gradient, puteți adăuga efecte vizuale atrăgătoare design-urilor dvs. De exemplu, puteți utiliza contraste de culori îndrăznețe pentru a atrage atenția asupra unui anumit element de pe pagina dvs. web.
- Oferă o integrare perfectă: chenarele degradate vă permit să integrați perfect chenarul în fundalul elementului dvs. O astfel de abordare oferă paginii dvs. web un aspect solid și coeziv, prezentând un design bine gândit.
Cum să adăugați Border Gradient în CSS
Înainte de a demonstra cum să adăugați un gradient de chenar, putem ilustra cum să adăugați un chenar la un element HTML.
Putem folosi acest cod;
HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" type="text/css" href="https://wilku.top/how-to-add-border-gradient-in-css-3-tools/style.css"> <title>Document</title> </head> <body> <div class="box contains-border"> How to add a Border illustrated!!! </div> </body> </html>
CSS
.box {
width: 400px;
height: 50px;
max-width: 80%;
font-size: 1.5rem;
}
.contains-border {
border-color: rebeccapurple;
border-style: solid;
border-width: 5px;
}
Pagina redată va apărea ca:
Chiar dacă codul de mai sus are o margine, nu este atât de atrăgător pentru ochi, deoarece este gol. Avem doar o chenar purpuriu Rebecca de 5 px în jurul div-ului nostru.
Ne putem face chenarul atrăgător folosind gradienți de chenar. Există diferite abordări pentru adăugarea unui gradient de chenar. Următoarele sunt câteva dintre cele mai importante:
Utilizarea marginilor de gradient (gradient liniar, gradient radial, gradient conic)
Vom ilustra cum să folosiți chenarele degradate în trei moduri diferite:
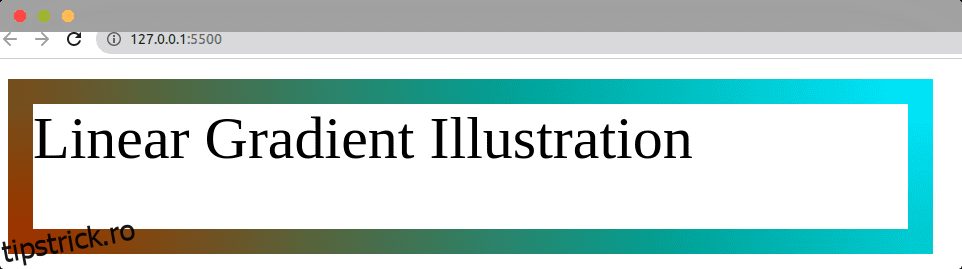
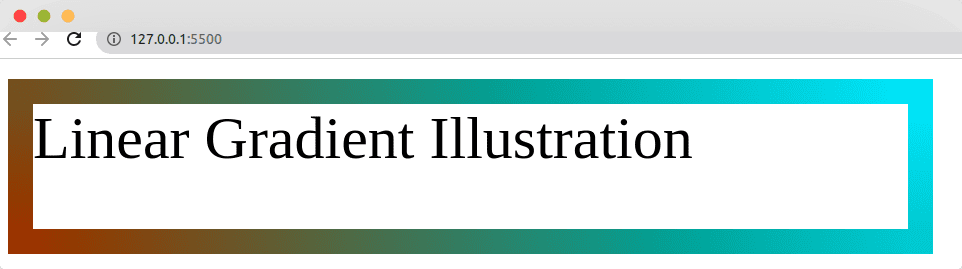
Gradient liniar
Un gradient liniar creează o tranziție lină între două sau mai multe culori într-o linie dreaptă. Putem folosi următorul cod pentru a demonstra:
HTML
<!DOCTYPE html> <html> <head> <title>Linear Gradient Example</title> <link rel="stylesheet" type="text/css" href="https://wilku.top/how-to-add-border-gradient-in-css-3-tools/style.css"> </head> <body> <div class="box linear-gradient"> Linear Gradient Illustration </div> </body> </html>
CSS
.box {
width: 350px;
height: 50px;
max-width: 80%;
font-size: 1.5rem;
}
.linear-gradient {
border-style: solid;
border-width: 10px;
border-image: linear-gradient(45deg, rgb(143, 55, 0), rgb(66, 228, 250)) 1;
}
Am specificat stilul de chenar ca fiind solid, ceea ce înseamnă că chenarul din jurul casetei noastre este o linie continuă. Lățimea chenarului de pe codul nostru este de 10 px.
Gradientul liniar începe cu rgb(143, 55, 0)” și se termină cu „rgb(66, 228, 250)”. Am specificat și un unghi de 45 de grade. Lățimea secțiunii de imagine de margine este setată la „1”.
Pagina redată va apărea ca:

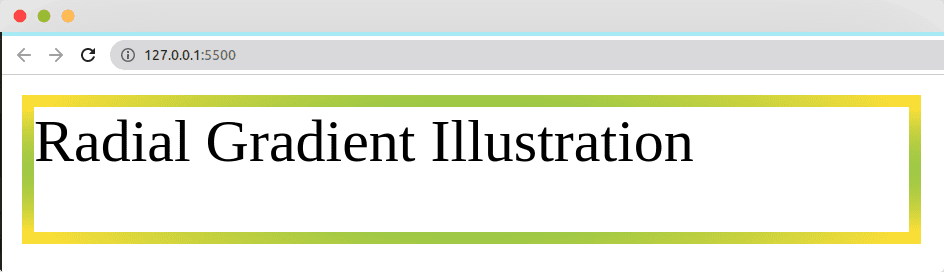
Gradient radial
Un gradient radial creează un gradient circular care radiază dintr-un punct central, permițând utilizatorilor să treacă de la o culoare la alta în elementul unei pagini web.
Putem ilustra cum să adăugați un gradient radial folosind acest cod:
HTML
<!DOCTYPE html> <html> <head> <title>Radial Gradient Example</title> <link rel="stylesheet" type="text/css" href="https://wilku.top/how-to-add-border-gradient-in-css-3-tools/style.css"> </head> <body> <div class="box radial-gradient"> Radial Gradient Illustration </div> </body> </html>
CSS
.box {
width: 350px;
height: 50px;
max-width: 80%;
font-size: 1.5rem;
}
.radial-gradient {
border-style: solid;
border-width: 5px;
border-image: radial-gradient(rgb(0,143,104), rgb(250,224,66)) 1;
}
Am setat stilul de chenar al elementului nostru ca solid. De asemenea, am dat chenarului nostru o lățime a chenarului de 5px.
Gradientul radial începe cu verde închis RGB(0,143,104) și se termină cu galben strălucitor, notat cu rgb(250,224,66).
„1” de la sfârșitul codului reprezintă proprietatea border-image-repeat. Această valoare indică browserului să repete imaginea de chenar o singură dată în jurul chenarului elementului.
Pagina redată va apărea ca:

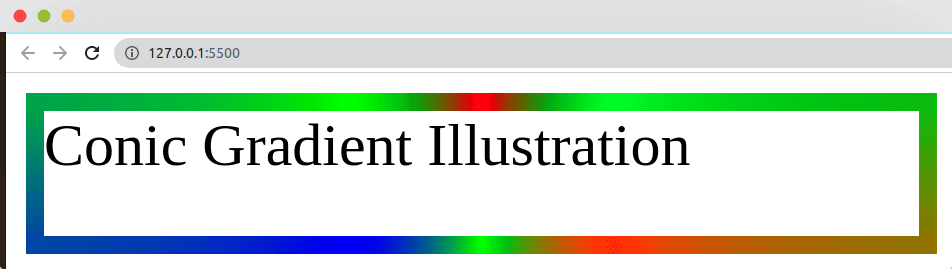
Gradient conic
Un gradient conic creează o tranziție circulară de culoare. În acest efect, tranziția începe dintr-un punct central și apoi se extinde spre exterior, formând un efect circular.
HTML
<!DOCTYPE html> <html> <head> <title>Conic Gradient Example</title> <link rel="stylesheet" type="text/css" href="https://wilku.top/how-to-add-border-gradient-in-css-3-tools/style.css"> </head> <body> <div class="box conic-gradient"> Conic Gradient Illustration </div> </body> </html>
CSS
.box {
width: 350px;
height: 50px;
max-width: 80%;
font-size: 1.5rem;
}
.conic-gradient {
border-style: solid;
border-width: 7.5px;
border-image: conic-gradient(red, rgb(0, 255, 47), rgb(255, 60, 0), rgb(13, 255, 0), blue, rgb(0, 255, 4), rgb(255, 0, 38)) 1;
}
În acest cod, setăm stilul chenarului ca solid și dăm marginii o lățime de 7,5 px. Proprietatea border-image setează gradientul chenarului. Există șapte culori, începând cu roșu și terminând cu rgb(255, 0, 38).
Figura „1” de la sfârșitul codului oferă lățimea marginii de 1 pixel.
Pagina redată va apărea ca:

Utilizarea imaginilor de chenar
Imaginile de chenar înlocuiesc chenarele standard solide ale elementelor HTML. Imaginile de chenar sunt folosite pentru a crea modele complexe în loc de a combina culorile pentru a crea un gradient de chenar.
HTML
<!DOCTYPE html> <html> <head> <title>Border Images Example</title> <link rel="stylesheet" type="text/css" href="https://wilku.top/how-to-add-border-gradient-in-css-3-tools/style.css"> </head> <body> <div class="box border-images"> Border Images Illustration </div> </body> </html>
CSS
.box {
width: 350px;
height: 50px;
max-width: 80%;
font-size: 1.5rem;
}
.border-images {
border-style: solid;
border-width: 15px;
border-image-source: url(/images/elephant-2910293_1920.jpg);
border-image-slice: 60 30;
}
Am dat proprietății noastre border-width o lățime de 15px și am stabilit stilul de bordură ca solid.
Border-image-slice setează lățimea și înălțimea casetei de margine la 60%, respectiv 30%.
Pagina redată va apărea ca:

Utilizarea proprietății Shorthand
O proprietate scurtă permite dezvoltatorilor să stileze mai multe proprietăți CSS individuale folosind o singură linie de cod. În acest caz, folosim border-image pentru a specifica border-image-source și border-image-slice.
HTML
<!DOCTYPE html> <html> <head> <title>Shorthand Property Example</title> <link rel="stylesheet" type="text/css" href="https://wilku.top/how-to-add-border-gradient-in-css-3-tools/style.css"> </head> <body> <div class="box shorthand"> Shorthand Property Illustration </div> </body> </html>
CSS
.box {
width: 350px;
height: 50px;
max-width: 80%;
font-size: 1.5rem;
}
.shorthand {
border-style: solid;
border-width: 15px;
border-image: url(/images/elephant-2910293_1920.jpg) 60 30;
}
Pagina redată va apărea ca:

Generatoare de gradient de margine CSS
Generatorii de gradient de margine CSS îi ajută pe dezvoltatori să adauge efecte de gradient pe elementele unei pagini web. Aceste generatoare vă permit să ajustați setările, ceea ce înseamnă că nu trebuie să creați totul de la zero. Următoarele sunt câteva dintre instrumentele pe care le puteți utiliza:
#1. Generator de gradient CSS-Conversia culorilor
Conversia culorilor vă permite să generați cod CSS cu gradient liniar sau radial cu până la cinci culori. Codul de gradient CSS pe care l-ați generat poate fi folosit ca chenar sau imagine de fundal a unui element.

Puteți face următoarele cu acest generator;
- Selectați până la cinci culori și utilizați-le în gradientul de chenar.
- Alegeți direcția gradientului. Instrumentul are atât gradienți liniari, cât și radiali.
- Puteți decide cum are loc tranziția culorilor folosind funcția de oprire a culorii.
După ce ați terminat de experimentat și de generat codul, îl puteți copia și utiliza pe site-ul dvs. web.
#2. CSS Border Gradient Generator – CSS neutilizat
Unused-CSS îi ajută pe dezvoltatori să genereze margini de gradient pe care le pot aplica elementelor de bloc fără a crea pseudo-elemente sau elemente suplimentare.

Puteți face următoarele;
- Alegeți dintre diferite tipuri de gradient. Puteți comuta cu ușurință între gradienții radiali și liniari atunci când lucrați cu acest instrument.
- fila Previzualizare. Instrumentul vă permite să previzualizați cum va apărea gradientul de chenar pe pagina dvs. web pe măsură ce îl personalizați.
- Culoarea se oprește. Acest instrument facilitează deciderea modului în care vor avea loc tranzițiile pentru diferite culori.
- Personalizarea dimensiunii chenarului. Puteți personaliza cu ușurință dimensiunea și raza chenarului cu acest instrument.
Odată ce sunteți mulțumit de codul generat, îl puteți copia și utiliza în proiectul dvs.
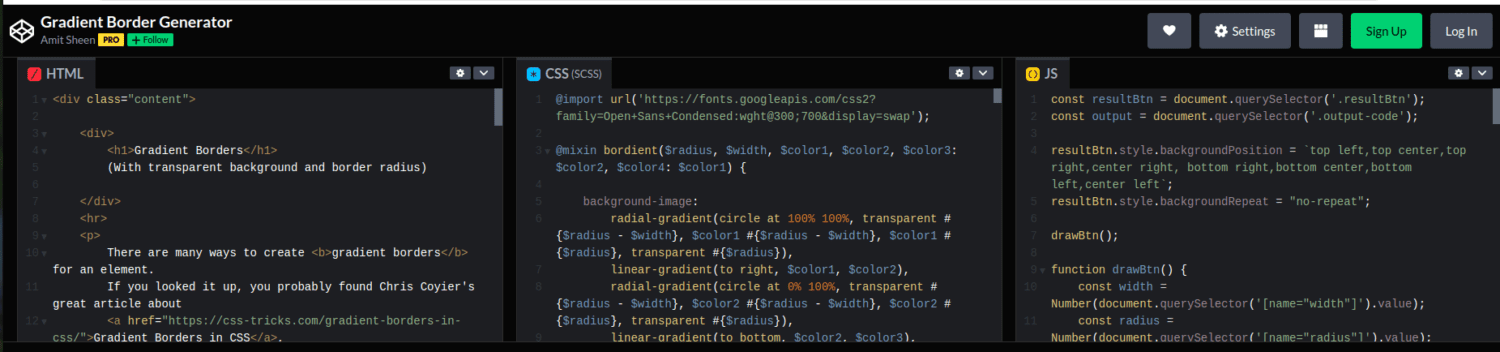
#3. Generator de frontieră de gradient – Amit Sheen
Acest instrument are opt zone de fundal diferite, permițând dezvoltatorilor să creeze efecte de chenar de gradient rotunjite.

Puteți obține următoarele;
- Creați animații cu gradient. Instrumentul vă permite să generați animații cu gradient care tranzitează între două sau mai multe culori.
- Puteți include cod JavaScript. Dacă elementul dvs. personalizabil are nevoie de cod JS, îl puteți găsi și personaliza oricând din panoul de control.
- Previzualizare live. Puteți vedea modificările aduse codului pe măsură ce îl personalizați.
Puteți copia și lipi codul după ce vă personalizați efectele de gradient de chenar după bunul plac.
Concluzie
Atunci când vă proiectați paginile web, puteți utiliza oricare dintre abordările de mai sus pentru a adăuga un chenar cu gradient elementelor dvs. Alegerea abordării poate varia în funcție de preferințe, nivelul de calificare și natura elementului pe care îl modelați.
De asemenea, puteți utiliza abordări diferite pentru diferite elemente de pe aceeași pagină web.
Aflați cum să creați o chenar dublu în CSS pentru a îmbunătăți atractivitatea vizuală a paginii dvs. web.