Cascading Style Sheets (CSS) este un limbaj pentru foi de stil care este folosit pentru a descrie modul în care documentele HTML și XML sunt prezentate vizual. Folosind CSS, dezvoltatorii pot controla și modifica stilul, aspectul și aspectul elementelor de pe paginile web.
De exemplu, dezvoltatorii pot schimba fonturile, culorile, fundalul, efectele de trecere cu mouse-ul și chiar pot face paginile lor web receptive pentru a se adapta la diferite dimensiuni de ecran și dispozitive. În plus, CSS permite mărcilor și dezvoltatorilor să creeze cu ușurință pagini web care au stiluri consistente care se aliniază cu culorile mărcii lor.
Când creați un document HTML în mod implicit, elementele HTML vor fi afișate în ordinea exactă în care apar în codul sursă. Acesta este denumit fluxul normal.
Într-un flux normal, în care aspectul elementelor HTML nu a fost modificat, putem grupa elementele HTML în două grupuri în funcție de modul în care sunt afișate elementele pe o pagină.

Aceste grupuri sunt elemente inline și elemente bloc. Să ne uităm la aceste două grupuri pentru a înțelege mai bine modul în care sunt afișate elementele HTML.
Pentru a urma, creați un dosar nou, iar în folder, creați un fișier index.html și un fișier app.css. Puteți da fișierelor un nume la alegere. Cu toate acestea, extensiile sunt .html și, respectiv, .css.
Deschideți fișierul HTML într-un editor de cod și inserați următorul cod:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Display Property</title> <link rel="stylesheet" href="https://wilku.top/which-css-display-style-is-best-for-you/app.css"> </head> <body> </body> </html>
Legăturile codului de mai sus creează un standard sau un șablon HTML de bază unde putem începe să creăm pagini web. De asemenea, conectează index.html la fișierul app.css, astfel încât să putem modifica și controla modul în care sunt afișate elementele HTML folosind CSS.
Tot codul HTML prezentat mai târziu în articol va fi adăugat în etichetele
. Fișierul nostru CSS va fi gol la început.Cuprins
Elemente de bloc
Elementele bloc sunt elemente care ocupă întreg spațiul orizontal disponibil unde apar, creând o nouă linie înainte și după element. De asemenea, ocupă o înălțime verticală echivalentă cu înălțimea conținutului său, creând astfel blocuri.
Câteva exemple de elemente la nivel de bloc includ div-uri
, liste neordonate
- , liste ordonate
- și titluri precum
,
,
și așa mai departe.
Un exemplu în acest sens este prezentat mai jos:
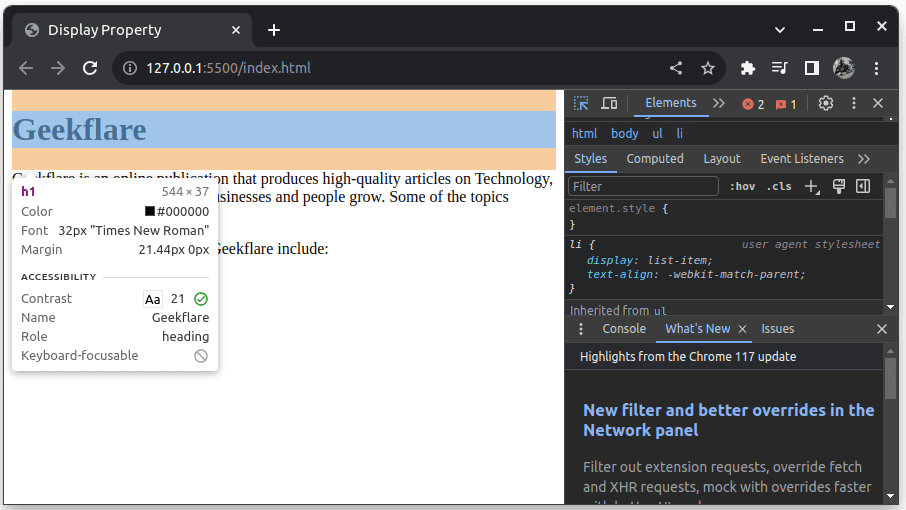
<body> <h1>tipstrick.ro</h1> <p>tipstrick.ro is an online publication that produces high-quality articles on Technology, Business, and Fintech to help businesses and people grow. Some of the topics covered include:</p> <p>Some of the topics covered by tipstrick.ro include:</p> <ul> <li>Programming</li> <li>Cyber Security</li> <li>Digital Forensics</li> <li>Productivity</li> <li>Gaming</li> </ul> </body>Când deschideți documentul HTML într-un browser și inspectați pagina, rezultatul este afișat mai jos:

Observați că elementul
care conține titlul tipstrick.ro ocupă întregul spațiu orizontal disponibil, iar paragraful care vine după el este împins pe linia următoare. Acesta este modul în care se comportă elementele bloc.
Elemente în linie
Elementele în linie sunt elemente care se potrivesc alături de alte elemente din aceeași linie și ocupă doar atâta lățime cât este necesar pentru a fi afișate. Elementele în linie nu încep pe o linie nouă și nici nu împing alte elemente pe o linie nouă.
Elementele în linie nu întrerup fluxul de conținut. Acestea curg în conținut fără a crea blocuri distincte. Câteva exemple de elemente inline includ intervale , etichete de ancorare , intrări și time
Luați în considerare codul de mai jos, care modifică codul nostru anterior pentru a include elemente inline:
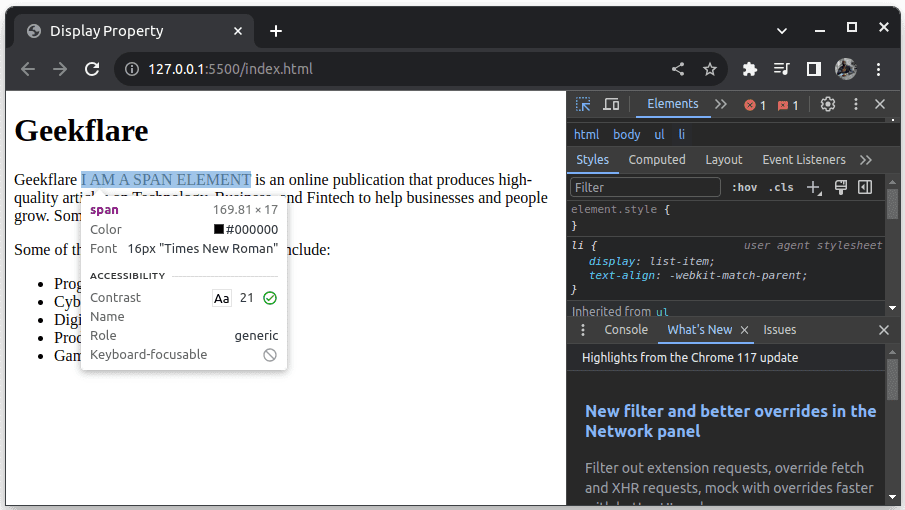
<body> <h1>tipstrick.ro</h1> <p>tipstrick.ro <span>I AM A SPAN ELEMENT</span> is an online publication that produces high-quality articles on Technology, Business, and Fintech to help businesses and people grow. Some of the <a href="https://wilku.top/which-css-display-style-is-best-for-you/tipstrick.ro.com">topics</a> covered include:</p> <p>Some of the topics covered by tipstrick.ro include:</p> <ul> <li>Programming</li> <li>Cyber Security</li> <li>Digital Forensics</li> <li>Productivity</li> <li>Gaming</li> </ul> </body>Rezultatul inspectării noii pagini HTML este prezentat mai jos:

Observați cum elementul se potrivește în aceeași linie cu alt conținut fără a întrerupe fluxul de conținut pe pagină. Acesta este modul în care se comportă elementele inline.
Proprietate de afișare
După cum tocmai am văzut, elementele HTML sunt, în mod implicit, fie elemente bloc, fie elemente inline, ceea ce determină modul în care sunt afișate și impactul pe care îl au asupra fluxului normal de conținut pe un document HTML.
În calitate de dezvoltator web, este posibil să doriți să schimbați acest comportament implicit în elementele HTML. Adică, un element care este, implicit, un element bloc să fie tratat ca un element inline sau invers. De exemplu, ați putea dori ca un h1, care este implicit un element bloc, să fie un element în linie, sau un , care este implicit în linie, să fie un element bloc.
Pentru a schimba comportamentul implicit al elementelor bloc și inline, folosim proprietatea afișare. Proprietatea de afișare este o proprietate CSS care vă permite să modificați sau să setați dacă un element va fi tratat ca element inline sau element bloc.
Folosind proprietatea de afișare, puteți schimba un element care este, implicit, un element bloc într-un element inline și invers.
Pentru a vedea acest lucru în acțiune, adăugați următorul cod la fișierul CSS pe care l-ați creat și reîmprospătați pagina HTML în browser.
h1 { display: inline; background-color: paleturquoise; } p { display: inline; background-color: palevioletred; } span { display: block; background-color: darkolivegreen; } ul { background-color: yellow; }Codul de mai sus folosește proprietatea de afișare pentru a schimba elementele
și
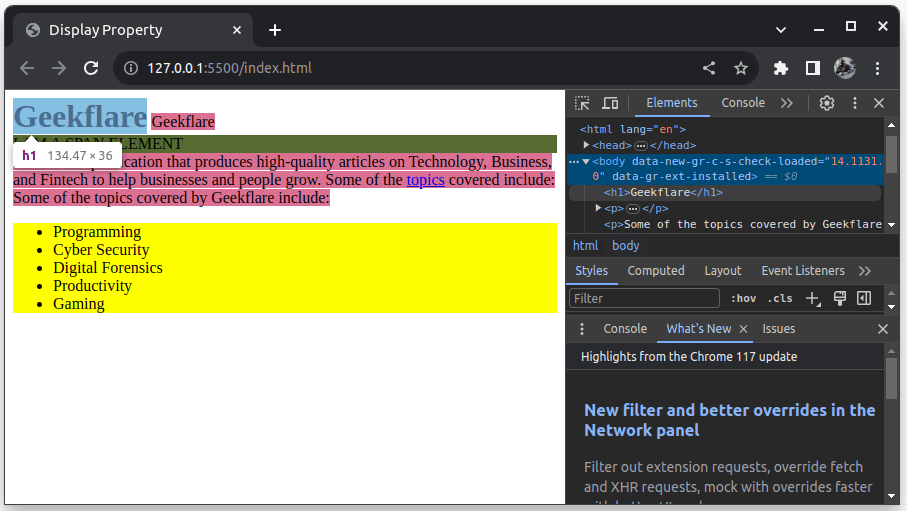
, care sunt implicit elemente bloc, în inline. De asemenea, modifică elementul , care este implicit inline pentru a bloca, și adaugă diferite culori de fundal elementelor pentru o distincție ușoară. Documentul HTML final, după efectuarea modificărilor fișierului nostru CSS, este afișat mai jos:

Observați că elementul
, care a ocupat un bloc întreg mai devreme, împarte acum aceeași linie cu elementul
, care a ocupat și un bloc întreg. Elementul span cu o culoare de fundal de verde măsliniu ocupă acum un bloc întreg, chiar dacă comportamentul său implicit este să se potrivească în aceeași linie cu alte elemente.
Distincție importantă între elementele în linie și bloc
Pe lângă impactul lor asupra fluxului normal de conținut pe o pagină. Există o altă distincție importantă între elementele inline și bloc.
Cu elementele Inline, dacă elementul are o proprietate de lățime și/sau înălțime, proprietățile vor fi ignorate. Prin urmare, nu puteți modifica lățimea sau înălțimea unui element în linie.
În plus, dacă adăugați o marjă la un element inline, marja va fi respectată doar pe orizontală. Marja verticală a unui element inline este ignorată.
Dacă adăugați padding la un element inline, acesta este respectat doar pe orizontală. Oricât de mult va apărea căptușeala și pe verticală, nu va fi respectată de restul elementelor. Prin urmare, umplutura nu va perturba restul conținutului de deasupra sau de sub elementul inline.
Pentru a vedea acest lucru în acțiune, ștergeți sau comentați tot codul din fișierul CSS și adăugați următorul cod:
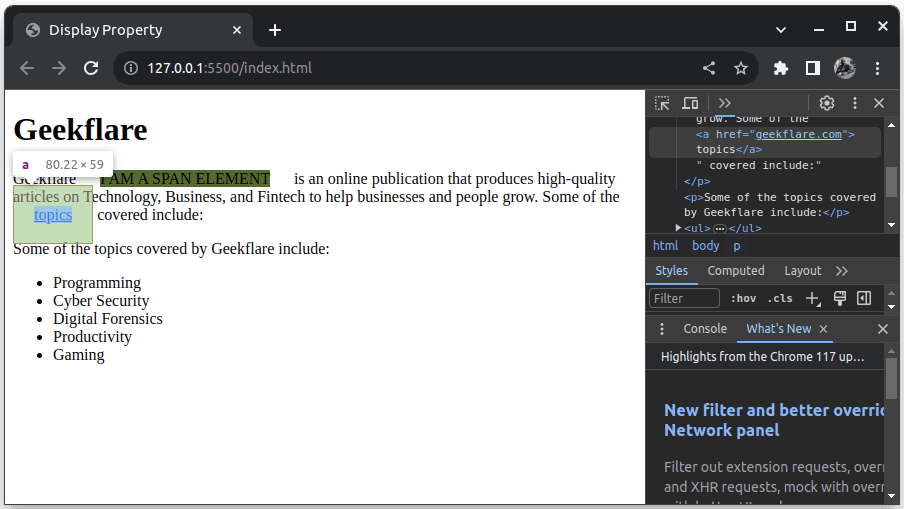
span { height: 500px; width: 400px; margin: 20px; background-color: darkolivegreen; } a { padding: 20px; border: 1px solid black; }Pagina HTML rezultată este afișată mai jos:

Observați că, pe cât de mult elementul a avut o proprietate înălțime și o lățime, înălțimea și lățimea acestuia nu s-au schimbat. În plus, marja adăugată pe toate laturile elementului este aplicată doar pe orizontală.
La elementele bloc, proprietățile de lățime și înălțime sunt respectate. Marja și umplutura aplicate elementelor bloc sunt de asemenea respectate și au efect în toate direcțiile.
Pentru a vedea acest lucru în acțiune, adăugați următorul cod la fișierul CSS existent:
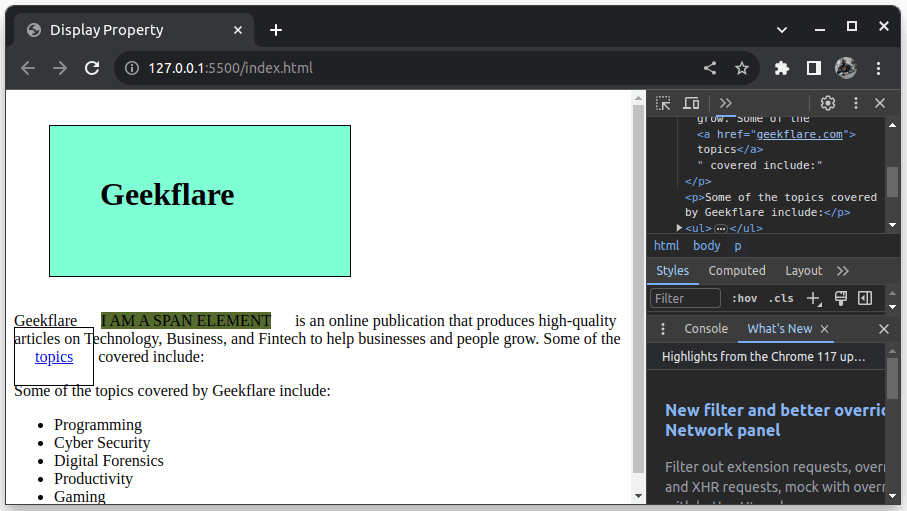
h1 { height: 50px; width: 200px; border: 1px solid black; padding: 50px; margin: 35px; background-color: aquamarine; }HTML rezultat este prezentat mai jos:

Observați că lățimea, înălțimea, marginea și umplutura care au fost adăugate la h1, un element bloc, au fost respectate în toate direcțiile.
Din diferența dintre modul în care lățimea, înălțimea, marginea și umplutura sunt aplicate elementelor inline și bloc, obținem o a treia valoare de afișare care poate fi utilizată cu proprietatea de afișare pentru a modifica modul în care sunt afișate elementele. Acesta este un bloc inline.
Elemente de bloc inline
Un element inline-block se comportă ca un element inline; adică se potrivește alături de alte elemente din aceeași linie fără a împinge elementele pe o altă linie. Cu toate acestea, spre deosebire de elementele inline, lățimea, înălțimea, marginea și umplutura elementelor inline-block sunt toate respectate.
Prin urmare, ați folosi opțiunea de afișare inline-block atunci când doriți ca un element să se comporte ca un element în linie, dar vă permiteți totuși să adăugați lățime, înălțime, marjă și umplutură care vor fi aplicate elementului ca și cum ar fi un bloc element. Adică proprietățile vor fi aplicate și respectate în toate direcțiile.
Pentru a vedea acest lucru în acțiune, ștergeți sau comentați tot codul din fișierul CSS și adăugați următorul cod:
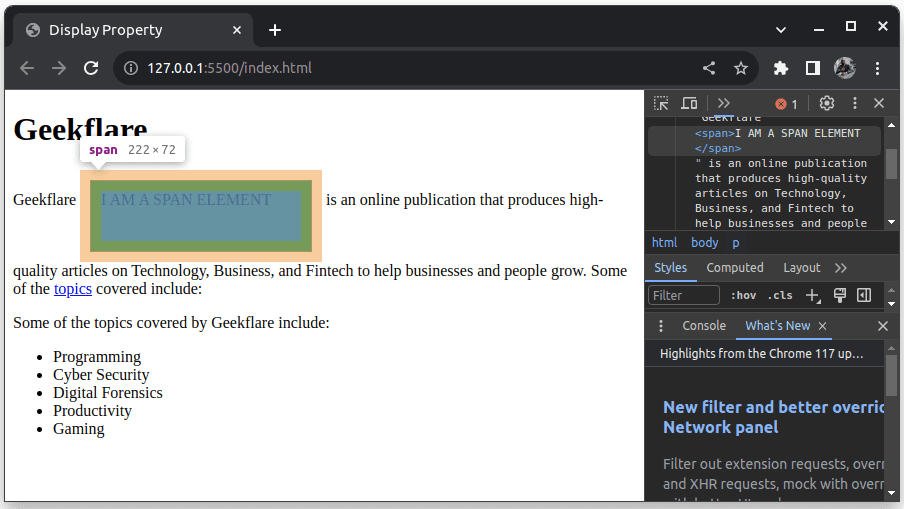
span { display: inline-block; background-color: darkolivegreen; height: 50px; width: 200px; margin: 10px; padding: 10px; border: 1px solid black; }Codul CSS de mai sus setează proprietatea de afișare a lui la inline-block. este un element inline în mod implicit. Codul adaugă apoi o lățime, o înălțime, o marjă și o umplutură la elementul . Rezultatul este prezentat mai jos:

Observați că lățimea, înălțimea, marginea și umplutura care au fost adăugate la elementul au fost toate respectate, iar elementul span este încă afișat ca element inline.
Acesta este modul în care se comportă elementele inline-block. Mai devreme, am încercat să adăugăm aceleași proprietăți la elementul , dar acestea nu au fost respectate, deoarece era un element inline la momentul respectiv.
Inline vs. Inline-Block
Diferențele dintre inline și inline-block sunt prezentate mai jos:
CaracteristicInlineInline-BlockDisplay comportamentEste afectat de proprietatea line-height. Respectați marginile orizontale și umplutura. Lățimea și înălțimea. Ignoră proprietățile de lățime și înălțime. Respectă proprietățile de lățime și înălțime. Margini și umplutură. Ignoră marginile orizontale și umplutura. line.Line heightEste afectată de proprietatea line-height.Este afectată de proprietatea line-height.Dispunerea orizontală Ignoră proprietățile de aliniere a textului și de justificare a textului. Răspunde la proprietățile de aliniere a textului și de a justifica textul.
După cum puteți vedea, elementele inline și inline-block diferă în ceea ce privește modul în care anumite proprietăți CSS se comportă atunci când sunt aplicate acestora.
Când să utilizați Inline și Inline-Block
În calitate de dezvoltator, utilizați opțiunea inline atunci când doriți ca conținutul dvs. HTML să curgă în aceeași linie fără a provoca întreruperi de linie. De exemplu, atunci când lucrați cu elemente la nivel de text inline, cum ar fi , și , este logic să folosiți opțiunea inline, care este comportamentul lor implicit.
Pe de altă parte, utilizați inline-block atunci când doriți ca un element să se comporte ca un element de bloc, dar să curgă în continuare în conținut fără a provoca întreruperi de linie și a împinge restul conținutului la linii noi. Adică, utilizați inline-block dacă doriți control asupra proprietăților de lățime, înălțime, margine și umplutură ale unui element, dar totuși elementul trebuie să facă parte din fluxul inline.
Concluzie
CSS are opțiuni de afișare inline, bloc și inline, care pot fi folosite pentru a modifica sau controla modul în care sunt afișate elementele pe o pagină web. Folosim proprietatea display pentru a seta un element să fie inline, block sau inline-block.
În calitate de dezvoltator web, este important să înțelegeți diferența dintre elementele inline, block și inline-block. Utilizați articolul pentru a vă familiariza cu ele și începeți să utilizați proprietatea de afișare în proiectele dvs. pentru a obține mai multă practică.
În continuare, puteți explora, de asemenea, niște generatoare de grilă CSS pentru a construi aspecte complexe vizual.
- , elemente de listă

