Una dintre marile dureri ale scrierii codului este de a avea de-a face cu un cod dezordonat, greu de citit. Cu toate acestea, cu instrumentele menționate și legate în acest articol, vă puteți înfrumuseța HTML pentru a-l face mai ușor de citit.
Acesta este un articol despre cele mai bune instrumente pentru a înfrumuseța HTML.
Cuprins
Ce sunt înfrumusețatorii HTML?

Înfrumusețatorii HTML sunt, după cum probabil ați ghicit, instrumente folosite pentru a vă înfrumuseța codul HTML. Ei preiau cod dezordonat, îl formatează corect și returnează HTML frumos. Mai multe lucruri vor fi corectate în timpul formatării, cum ar fi crearea de linii noi adecvate, corectarea spațierii și indentarea corectă a codului.
Acest lucru face codul mai ușor de citit și se asigură că întreaga bază de cod urmează cele mai bune practici acceptate. De asemenea, vă ajută să detectați erori mai devreme și să îmbunătățiți productivitatea, deoarece nu trebuie să formatați manual HTML. Există mai multe instrumente pentru a vă înfrumuseța HTML, iar în acest articol, voi menționa unele dintre cele populare.
Citește și: Etichete HTML utilizate în mod obișnuit pe care să le cunoști pentru începători
Beneficiile înfrumusețarii HTML
✅ Îmbunătățiți lizibilitatea codului dvs. Acest lucru facilitează citirea codului dvs. și altora. Ca rezultat, productivitatea dezvoltatorului va fi îmbunătățită.
✅ Vă permite să urmați cele mai bune practici și să utilizați formatarea standard.
✅ Vă permite să creați uniformitate în spațiile de cod, de exemplu, folosind spații sau file, cât de multă indentare să utilizați etc.
Cele mai bune instrumente pentru înfrumusețarea HTML
În această secțiune, voi enumera cele mai bune instrumente pentru a vă înfrumuseța instrumentele HTML. Am separat instrumentele în două categorii: online și desktop. În primul rând, vom acoperi instrumentele desktop.
Instrumente desktop
Primul set de instrumente pe care îl vom acoperi în acest articol sunt instrumente desktop. Instrumentele desktop sunt ideale, deoarece rulează convenabil local pentru a înfrumuseța fișierele HTML pe care le aveți în sistem.
Unele dintre aceste instrumente se integrează cu VSCode, un editor de cod popular și vor funcționa fără probleme pentru a vă înfrumuseța HTML pe măsură ce scrieți.
Mai frumos

Mai frumos este probabil cel mai popular instrument pentru formatarea HTML, CSS și JavaScript. Este foarte opinie. Prin urmare, vă formatează codul la standardul său predefinit, fără multe opțiuni pentru variații. Deși este în primul rând un instrument desktop, îl puteți rula în continuare pe net și formatați-vă codul.
Poate fi instalat pe IDE-uri populare, inclusiv Visual Studio Code, WebStorm și Vim ca extensie. Îl puteți instala ca un Pachetul NPM și formatați codul din linia de comandă. Acest lucru vă permite să formatați codul într-o varietate mai mare de setări.
Acceptă chiar și cadre precum React, Angular și Vue și diferite variante de CSS, cum ar fi SCSS. De asemenea, poate formata GraphQL, YAML, Markdown și Handlebars.
Prettier este, probabil, cel mai bun instrument pentru a vă formata codul HTML dacă popularitatea sa este ceva de așteptat. Prin urmare, este înfrumusețatorul meu HTML ales.
JS Beautify

JS Beautify este o bibliotecă populară NPM pentru înfrumusețarea HTML, CSS și JavaScript. Este un formatator cu funcții complete comparabil cu mai frumos. Cu toate acestea, spre deosebire de Prettier, nu este disponibil ca extensie VS Code.
Cu toate acestea, este capabil să îndeplinească o mulțime de sarcini pentru a vă înfrumuseța HTML. Acestea includ indentarea corectă, inserarea întreruperilor de rând și păstrarea sau eliminarea comentariilor. Opțiunile de formatare pot fi specificate într-un fișier de configurare pentru fiecare proiect sau ca profil care poate fi reutilizat în diferite proiecte.
JS Beautify este disponibil fie ca pachet NPM, fie ca pachet PIP. Cu toate acestea, versiunea PIP poate formata numai JavaScript, în timp ce versiunea NPM poate formata JavaScript, HTML și CSS. Odată instalat, poate forma fișiere din linia de comandă. Alternativ, puteți încărca pachetul într-un browser folosind CDN-ul său.
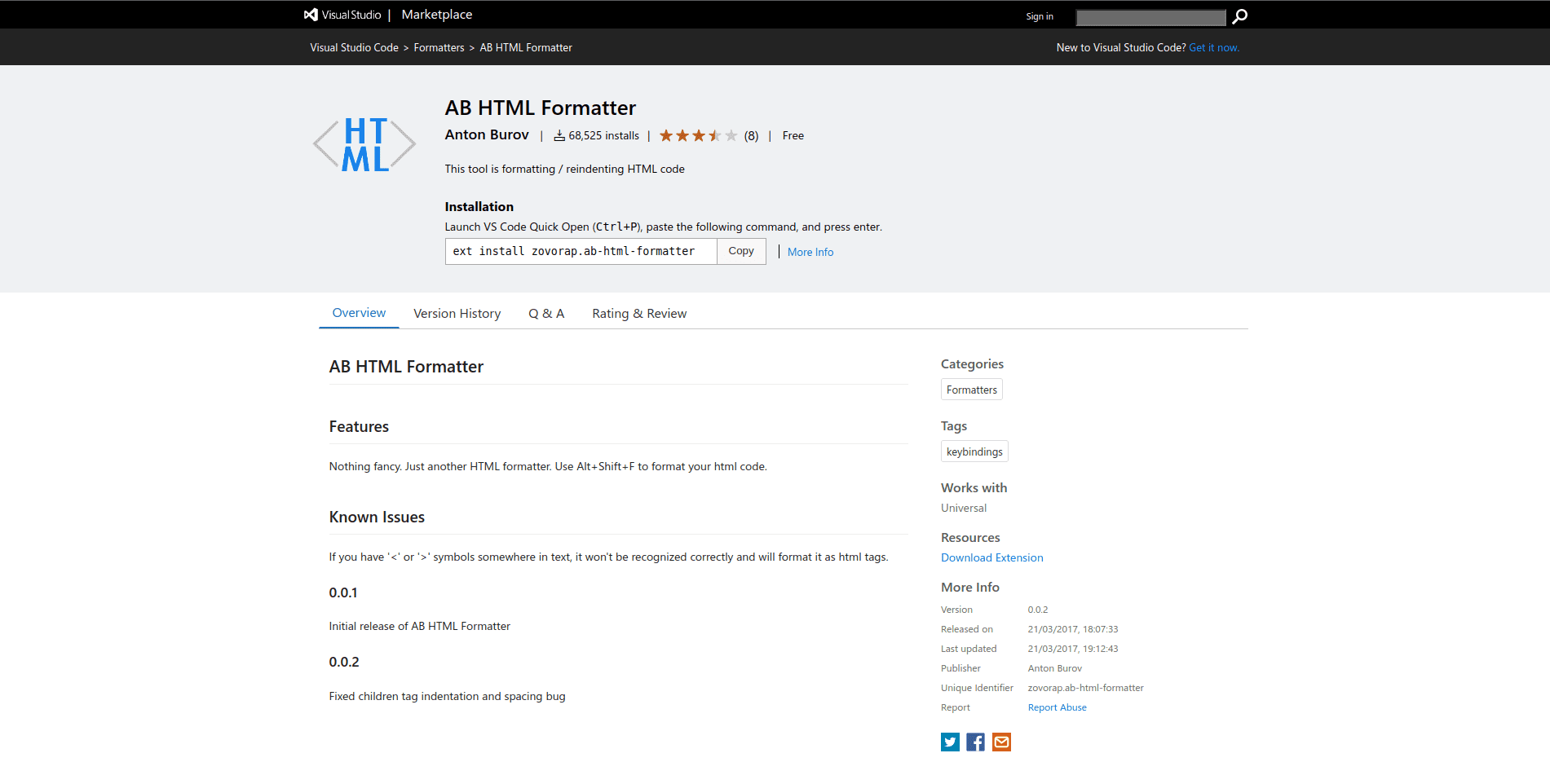
Formatator HTML AB

Formatator HTML AB este un instrument simplu pentru a vă înfrumuseța HTML. Spre deosebire de Prettier, care face multe lucruri, AB HTML Formatter va face doar un singur lucru – formatează-ți HTML. Deși are mai puține funcții ar putea părea rău, acesta permite formatatorului să ruleze rapid și eficient.
AB Formatter este ideal atunci când nu doriți să vă încetiniți codul VSCode cu multe extensii mari.
Pentru a vă înfrumuseța codul, tot ce trebuie să faceți pentru a vă formata HTML este să apăsați Alt + Shift + F, iar AB Formatter se va ocupa de restul.
Instrumente online
O alternativă la instrumentele desktop sunt instrumentele online. Spre deosebire de instrumentele desktop, instrumentele online nu necesită instalare. Acest lucru se datorează faptului că instrumentele online sunt disponibile prin intermediul site-urilor web de unde încărcați codul și descărcați codul formatat.
Cu toate acestea, fluxul de lucru de copiere a codului, formatare și lipire înapoi este plictisitor, mai ales în comparație cu instrumentele desktop care vă înfrumusețează HTML-ul în loc. Cu toate acestea, instrumentele online au încă un caz de utilizare și există diverse instrumente pentru a vă înfrumuseța HTML. Acestea includ:
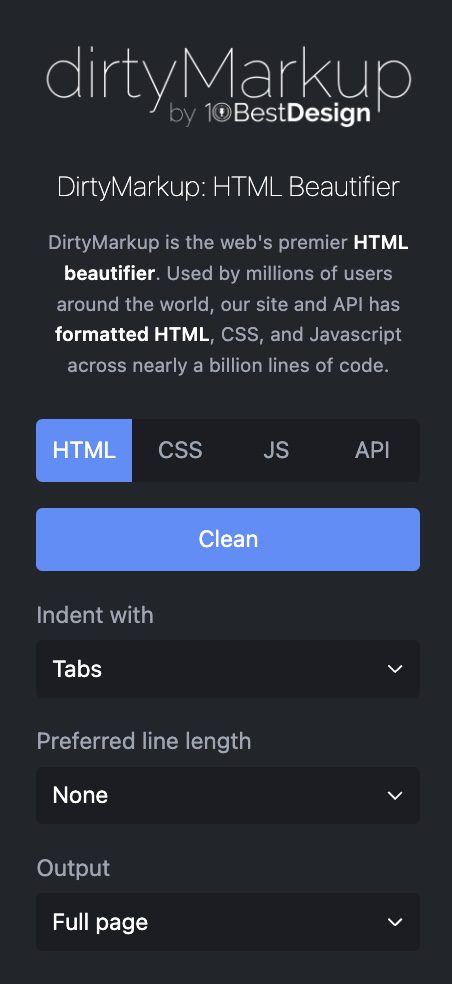
Markup murdar

Markup murdar este un instrument online gratuit pentru a vă formata HTML. Este unul dintre cele mai bune instrumente online pentru a vă înfrumuseța codul HTML. Este personalizabil cu diferite opțiuni pentru indentare, lungimea liniei și adăugarea de linii goale pentru claritate.
Site-ul web oferă, de asemenea, un API personalizat pentru înfrumusețarea programatică a codului HTML. Acest lucru ar fi util pentru a adăuga HTML Beautifying în fluxul dvs. de lucru CI/CD.
Formatator HTML

Formatator HTML este un simplu înfrumusețator pentru codul dvs. HTML. Spre deosebire de celelalte instrumente pe care le acoperă acest articol, acesta nu are opțiuni de personalizare.
Pe lângă HTML, formatează și JSON, XML, YAML, JavaScript, TypeScript, Java și C++. Site-ul web oferă, de asemenea, servicii suplimentare, cum ar fi validarea HTML-ului, vizualizarea rezultatului HTML, minimizarea HTML și conversia Excel și Jade în HTML. Toate aceste servicii sunt oferite gratuit online.
Vizualizator HTML

Vizualizator HTML este un instrument decent în această categorie. Pe lângă copierea-lipirea codului, puteți încărca un fișier sau trimite o adresă URL. Opțiunile de personalizare sunt limitate; puteți modifica doar spațierea pe indentări. Cu toate acestea, pe lângă înfrumusețarea HTML-ului, îl poate și minimiza.
La fel ca HTML Formatter, HTML Viewer are multe caracteristici, cum ar fi elemente de înfrumusețare pentru HTML, CSS, JavaScript, JSON, YAML, XML și multe alte limbi. De asemenea, are convertoare între formatele de reprezentare a datelor, cum ar fi JSON și XML, SQL și CSV. De asemenea, poate compila CSS din SCSS și LESS. Ca și alte servicii online menționate aici, este complet gratuit.
Cuvinte finale
În acest articol, am discutat despre diferitele instrumente care pot fi folosite pentru a vă înfrumuseța HTML. Apoi, citiți acest articol despre Crearea unui editor HTML.

