Cuprins
Recomandări cheie
- Listele HTML sunt esențiale pentru organizarea și prezentarea datelor pe o pagină web. Există trei tipuri principale: liste ordonate, neordonate și liste de descriere.
- Listele ordonate folosesc numere sau alte caractere pentru a ordona articolele. Atributul tip permite personalizarea, în timp ce atributele start și inversate modifică poziția și ordinea de pornire.
- Listele neordonate grupează articolele asociate fără o anumită ordine. Stilul bullet poate fi personalizat folosind CSS.
O listă HTML este un element structural esențial pentru orice grup de date conexe dintr-o pagină web. Indiferent dacă creați un meniu, organizați articole la vânzare sau încercați să prezentați date complexe într-o formă mai lizibilă, următoarele liste vă vor ajuta să finalizați treaba.
Există trei tipuri principale de liste HTML, fiecare având un scop structural specific în dezvoltarea web.
1. Lista ordonată
Lista ordonată HTML vă permite să grupați o listă de articole asociate într-o anumită ordine. Pentru a crea o nouă listă ordonată, va trebui să utilizați eticheta
- . Eticheta
- . Fiecare element de listă (eticheta
- ) va conține un articol specific din listă.
<ol>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
</ol>Acest cod redă următoarea vizualizare:

Trebuie să rețineți că tipul de ordonare implicit al listei ordonate este numerele, dar puteți modifica acest lucru folosind atributul type. Atributul type vă oferă puterea de a decide ce element va ordona lista. Aveți opțiunea de a folosi alfabetul (majuscule sau minuscule), numerele sau cifrele romane (majuscule sau mici).
<ol type="a">
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
</ol>Adăugarea atributului type la eticheta
- redă următoarea vizualizare actualizată:
- pentru fiecare element din listă:
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
</ul>Acest cod redă următoarea vizualizare:

Stilul de marcatori implicit pentru o listă neordonată este un disc. În trecut, puteai folosi un atribut de tip pentru a seta stilul marcatorilor unei liste neordonate. Cu toate acestea, atributul de tip listă neordonată este acum un atribut depreciat. Alternativa recomandată pentru stilul listelor neordonate este proprietatea CSS list-style-type.
<style>
ul { list-style-type: square; }
</style>Codul de mai sus actualizează vizualizarea la următoarele:

Proprietatea de tip listă CSS vă permite să utilizați o colecție de stiluri de marcatori diferite, inclusiv cercuri, imagini personalizate, pictograme sau simboluri. Cu CSS care modifică aspectul elementelor din listă, puteți chiar să utilizați liste neordonate pentru a crea bare de navigare.
Liste imbricate
O listă imbricată este un element de listă care face parte dintr-o altă listă. Puteți crea o listă imbricată folosind o combinație de elemente de listă ordonate și/sau neordonate. Aceste structuri pot reprezenta ierarhii mai complexe.
<H3>Chicken Pasta Insturctions</H3>
<ol>
<li>Boil pasta.</li>
<li>
Season chicken breast.
<ul>
<li>salt and pepper</li>
<li>paprika</li>
<li>garlic powder</li>
<li>Italian seasoning</li>
</ul>
</li>
<li>Heat olive oil in pot over medium-high heat.</li>
<li>Add chicken breast to pan and cook for 5 minutes.</li>
<li>Add heavy cream and parmesan cheese to empty pot.</li>
<li>Add pasta and slice chicken to cream sauce.</li>
</ol>Acest cod redă următoarea vizualizare:

3. Lista de descriere
Elementul de listă de descriere vă permite să creați o listă de termeni și detaliile asociate acestora. Eticheta
- vă permite să creați o nouă listă de descrieri, pe care ar trebui să o utilizați cu elementele
- (termen de descriere) și
- (detalii de descriere).
<h3>Popular Laptops</h3>
<dl>
<dt>MacBook Pro</dt>
<dd>
Provides up to 22 hours of battery life,
has an advanced camera, and a magic keyboard with touch ID.
</dd><dt>MSI GS76 Stealth</dt>
<dd>
A powerful gaming laptop with supercharged graphics and customized keys.
</dd>
</dl>Codul de mai sus redă următoarea vedere:

Organizați-vă conținutul cu lista HTML potrivită
Lista HTML pe care alegeți să o utilizați în proiectul dvs. de dezvoltare web ar trebui să depindă de conținutul pe care doriți să îl prezentați utilizatorilor dvs. De exemplu, dacă doriți să creați o listă secvențială, cum ar fi pașii pentru pregătirea unei mese sau finalizarea unei sarcini, atunci o listă ordonată este cea mai bună opțiune.
Cu toate acestea, dacă doriți să grupați informații conexe care nu necesită o serie de pași (cum ar fi o listă de verificare), atunci o listă neordonată ar fi o opțiune mai viabilă. În plus, dacă doriți să creați un glosar sau o listă de întrebări frecvente, atunci o listă de descriere este cea mai bună alegere.

Pe lângă atributul type, există alte două atribute pe care le puteți utiliza cu eticheta
- : start și inversat.
Atributul start vă permite să începeți să comandați din orice poziție folosind o valoare întreagă. De exemplu, dacă adăugați start=”3″ la eticheta
- , fără a specifica un tip, va începe să ordoneze lista de la numărul trei. Dacă atribuiți un tip=”a” sau un tip=”I”, va începe comanda de la c sau, respectiv, III.
<ol type="I" start="3">
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
</ol>Codul de mai sus redă următoarea vedere:

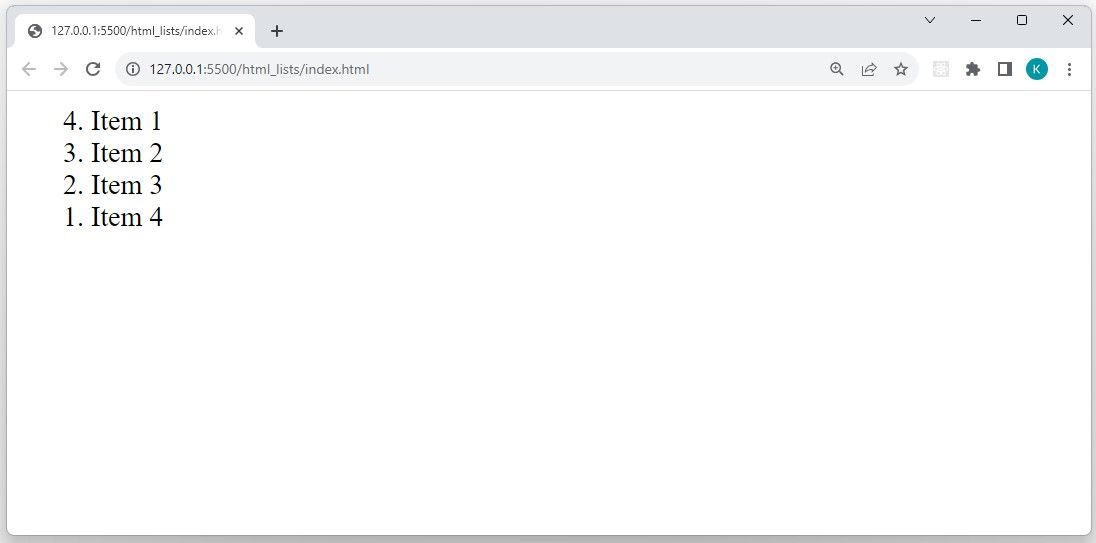
Atributul inversat vă permite să inversați ordinea listei. Acceptă o valoare booleană, iar valoarea sa implicită este falsă.
<ol reversed="true">
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
</ol>Acest cod produce următoarele rezultate în browser:

2. Lista neordonată
Lista neordonată vă permite să grupați articolele conexe a căror ordine nu este semnificativă. În mod implicit, un browser folosește un marcator pentru a eticheta fiecare articol.
Pentru a crea o nouă listă neordonată, va trebui să utilizați eticheta
- ca element părinte și eticheta
- pentru fiecare element din listă:
- grupează și conține etichete