Doriți să oferiți utilizatorilor o experiență unică și captivantă atunci când vă utilizați aplicațiile, site-urile web și serviciile SaaS? Îmbunătățiți continuu gradul de utilizare al produsului prin utilizarea acestor metode de testare a gradului de utilizare.
Cuprins
Ce este o metodă de testare a utilizării?
Când observați metodic utilizatorii care vă testează produsele sau prototipurile, căutați defecte de design și dezvoltare. Apoi, trimiteți feedback-ul designerilor și dezvoltatorilor pentru a remedia problemele în următoarea ediție a aplicației sau a site-ului web. Aceasta este cunoscută sub numele de testare de utilizare.
Pentru a eficientiza și a standardiza procesul, experții în design UX au dezvoltat diferite tehnici de testare a gradului de utilizare pentru diferite produse și nevoi de afaceri. Aceste procese standardizate sunt numite metode de testare a utilizabilității.
Primul este la distanță, iar al doilea este o metodă de testare personală a utilizabilității.
Citiți și: Înțelegerea diferitelor tipuri de testare a aplicațiilor
Motive pentru a utiliza testele de utilizare
- Vă ajută să descoperiți blocajele experienței utilizatorului și problemele cu care utilizatorii s-ar putea confrunta în timp ce interacționează cu un produs sau un sistem.
- Când vă duceți produsul, cum ar fi o aplicație sau un site web, prin proiecte iterative de testare a utilizabilității, creați o experiență de utilizator pe care publicul țintă și-o dorește cu adevărat.
- Prin testarea de utilizare a unui prototip, economisiți mult în costurile de producție. Ca să nu mai vorbim că nu pătați reputația mărcii dvs. lansând un produs neterminat.
- Dacă ați încercat totul pentru a deveni marca lider pe piață, eclipsând un concurent consacrat, dar rămânând în urmă, concentrați-vă pe îmbunătățirile UX. Oferiți o experiență unică și mai ușor de utilizat decât concurentul pentru a atrage mai mulți utilizatori.
Componentele cheie ale unei metode de testare a utilizării
Găsiți mai jos componentele obligatorii ale unei tehnici de testare a utilizabilității:
- Ar trebui să existe un plan de testare elaborat, dovedit și documentat.
- Participanții la testarea gradului de utilizare care se potrivesc grupului de audiențe pentru acel produs și pot oferi feedback sincer.
- Ar trebui să existe un set de sarcini din lumea reală efectuate de participanții la testare folosind produsul sau serviciul dvs.
- Un moderator îi va ghida pe testeri prin sarcinile lor, va pune întrebări relevante și va înregistra feedback.
- Ar trebui să existe un proces standard de înregistrare a acțiunilor utilizatorului atunci când interacționează cu produsul.
- Ar trebui să ofere metrici cantitative, cum ar fi timpul necesar, rata de finalizare a sarcinilor, erorile făcute etc.
Acum, explorați mai jos metodele populare și eficiente de testare a gradului de utilizare pe care le urmează majoritatea cercetătorilor UX:
Moderat vs. Nemoderat
Acestea sunt modele populare de testare a gradului de utilizare pe care le puteți aplica procesului dvs. de testare.
În metoda de testare moderată, trebuie să desemnați un designer UX sau un cercetător care să supravegheze utilizatorii și participanții non-utilizatori care vor evalua un produs sau o idee de afaceri.
De exemplu, ați dori să testați cât de ușor este să utilizați sistemul dvs. de gestionare a conținutului. Veți crea un set de sarcini și veți începe sesiunea de interviu cu unul sau mai mulți testeri, mai ales prin videoconferință.
Obiectivul tău este să colectezi date calitative în timpul sesiunii. Lăsați testerii să fie ei înșiși și îndepliniți sarcinile. Nu-i ajutați cu sugestii despre fluxul de lucru al sarcinii. Odată ce sesiunea de interviu este completă, ar trebui să aveți date calitative adecvate, cum ar fi feedback verbal, comentarii, stări emoționale, probleme de utilizare, preferință comparativă etc.
Acum, pentru a crește cantitatea de date colectate și pentru a reduce costul testării, puteți efectua și aceeași testare printr-un model nemoderat. Aici, nu numiți un moderator care să supravegheze testerii. În schimb, utilizați instrumente automate de testare a gradului de utilizare precum Maze, Lookback, Userbrain etc.
Explorativ vs. Comparativ
În modelele de testare a utilizabilității exploratorii și comparative, obiectivul dvs. este fie de a permite participanților să împărtășească sugestii despre produsul dvs. în timp ce îl testează, fie de a compara două interfețe de utilizator ale unei aplicații sau ale unui site web.
De exemplu, trebuie să îmbunătățiți UX-ul procesului de achiziție în aplicația mobilă și site-ul dvs. de comerț electronic. Ați observat o creștere a cărucioarelor abandonate în ultima vreme. Deci, veți recruta un amestec de participanți care folosesc adesea, ocazional și rar site-uri web și aplicații de comerț electronic.
Puteți cere testerilor să folosească propriul mod de a cumpăra produse de pe site. Apoi, completați un formular de feedback despre experiența de plată. Această testare ar explora multe motive pentru abandonul căruciorului.
Acum, ați creat două interfețe de utilizare diferite de plată după efectuarea testării exploratorii de utilizare. Acum, mergi din nou la testeri pentru a afla care interfață de utilizare funcționează mai bine. Aceasta este o testare comparativă în cea mai bună măsură.
Telecomanda vs. În persoană
Să presupunem că testați experiența utilizatorului unei aplicații mobile cu un grup de utilizatori. Dacă cercetătorul și testerii dvs. UX lucrează din locuri diferite, este un model de testare UX la distanță.
Acest model este foarte accesibil și deschide calea pentru un depozit de intrări de testare a utilizatorilor pe produse comune. Deci, puteți extrage instantaneu datele de testare a gradului de utilizare, fără a trece prin procesul exact.

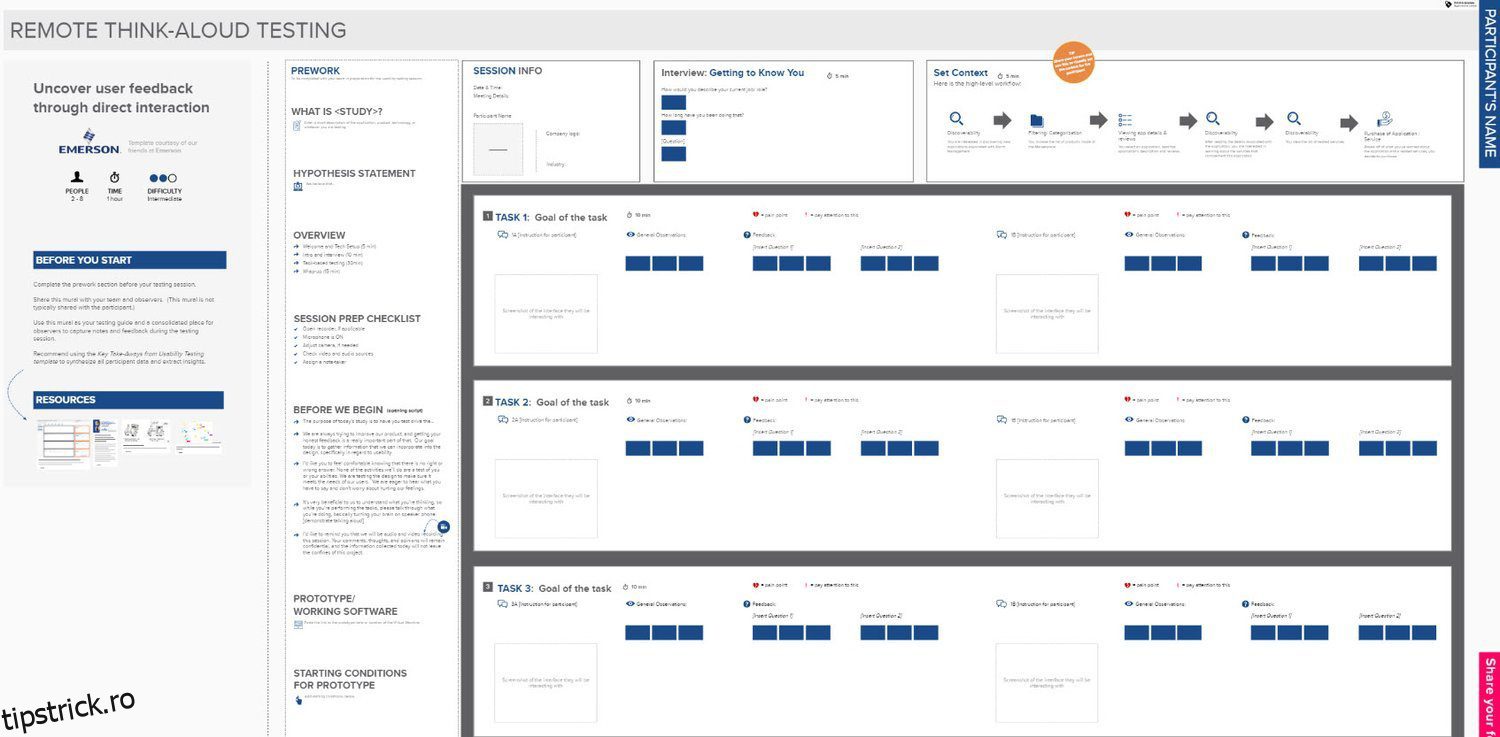
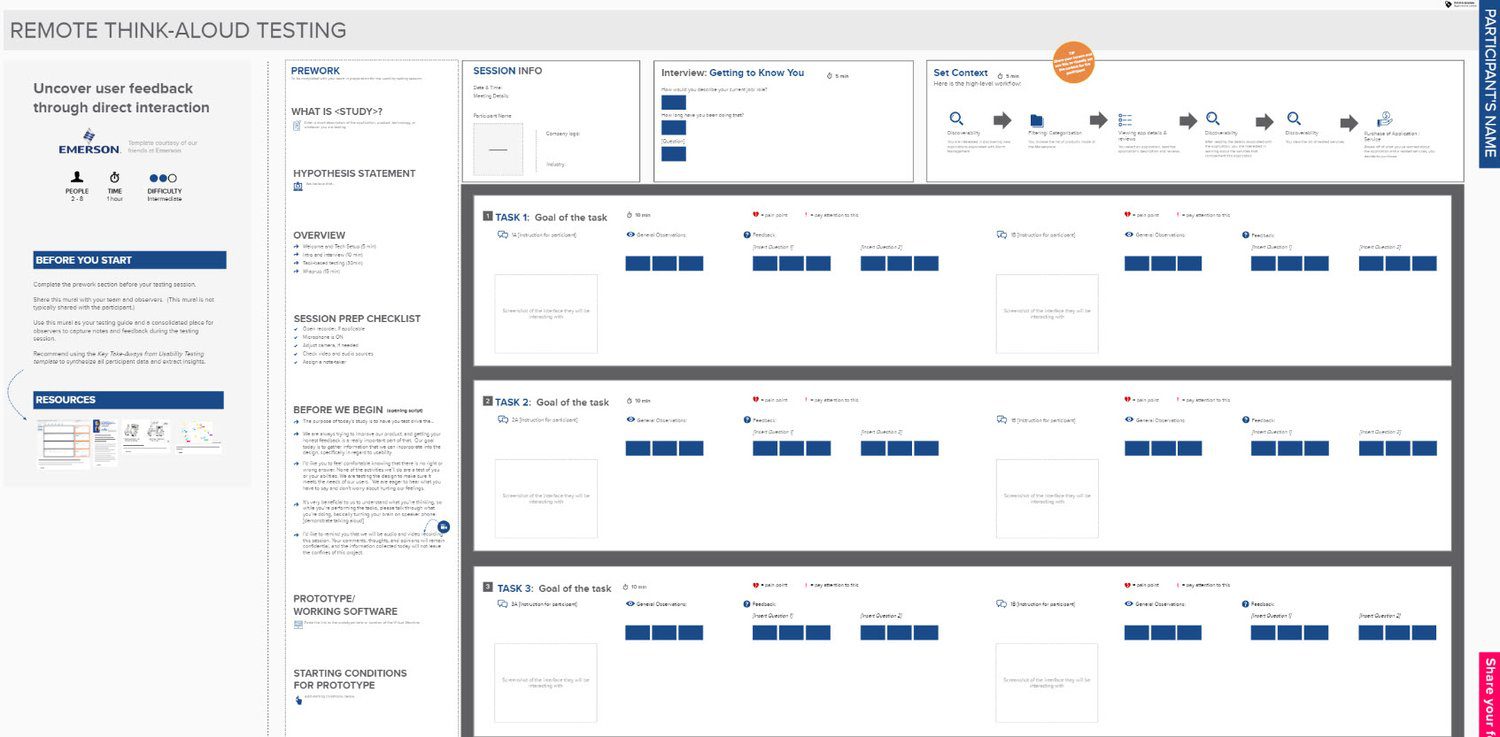
Acest șablon de testare Think-Aloud la distanță de Emerson la mural este un exemplu și un format perfect cu care puteți începe. Sau verificați șablon de testare a utilizării la distanță de la Miro.
Dimpotrivă, atunci când efectuați întregul proces de testare UX într-un loc în care cercetătorul UX și testerii lucrează mână în mână, aceasta este cunoscută ca metoda de testare personală a utilizabilității.
Calitativ vs. Cantitativ
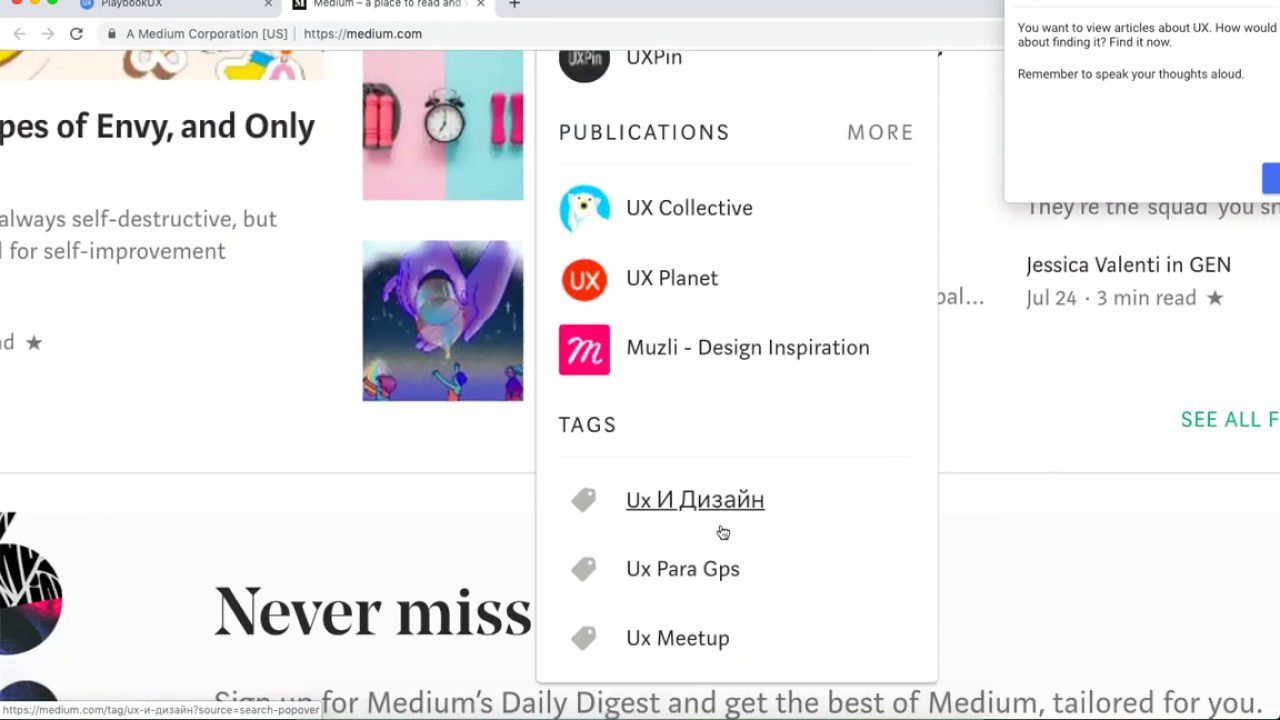
Testarea calitativă de utilizare ajută la găsirea motivului din spatele creșterii sau scăderii experienței utilizatorului. Aici, studiați motivațiile și percepțiile care stau la baza utilizatorilor care interacționează cu produsul dvs. Urmează protocolul Think-Aloud pentru a colecta date calitative despre opiniile, preferințele și provocările utilizatorilor.
Tehnica de testare cantitativă a utilizabilității vă ajută în principal să înțelegeți dacă un UX reproiectat funcționează bine sau nu prin colectarea datelor de performanță de la sisteme și testeri. De asemenea, dacă experiența utilizatorului unei aplicații este mai bună decât a unei alte aplicații, puteți efectua teste calitative UX pentru a înțelege motivul.
Mobil vs. Site-ul web

Când rulați procesul de testare UX pentru o aplicație mobilă, un joc sau un sistem de operare, este o testare de utilizare mobilă. Dimpotrivă, dacă faceți testul pentru un site web, o piață de comerț electronic sau o aplicație web, este testarea de utilizare a site-ului.
Un exemplu ar putea fi testarea unei pagini de destinație a site-ului web pentru a redirecționa utilizatorii desktop către aplicația web și utilizatorii mobili către aplicația mobilă pentru înscrierea la aplicația de învățare a limbilor străine. Doriți să vedeți cum funcționează pagina de destinație și o sesiune de probă de învățare a limbii străine din perspectiva utilizatorilor atât în browserele mobile, cât și în cele web.
Citiți și: Cele mai bune instrumente de testare pentru dispozitive mobile pentru a vă ajuta să creați aplicații mai bune
Testare de utilizare în laborator
Testarea de utilizare în laborator este o metodă de cercetare calitativă în care capacitatea de utilizare a unui produs este testată într-un mediu controlat și monitorizat.
De exemplu, doriți să colectați informații detaliate despre problemele de utilizare ale site-ului sau aplicației dvs. Deci, creați un laborator specializat de testare a utilizării și recrutați subiecți de testare pentru a finaliza anumite sarcini. De asemenea, numiți un moderator instruit pentru a le observa activitățile și comportamentul în timp real. De asemenea, puteți sonda și ghida utilizatorii dacă este necesar.
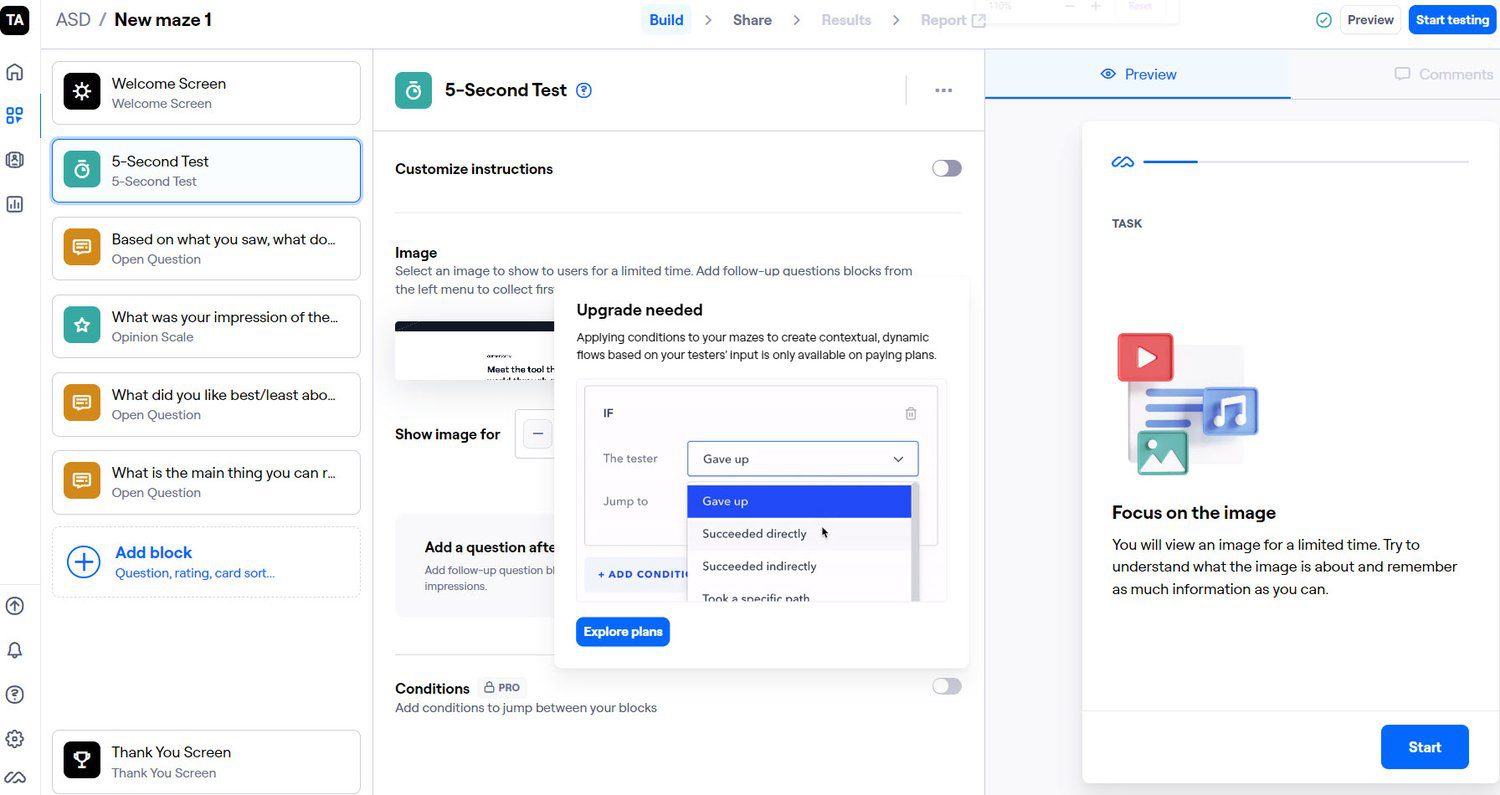
Teste de cinci secunde

Obiectivul testului de cinci secunde este de a măsura prima impresie a utilizatorilor asupra designului produsului dvs. sau de a înțelege cât de bine poate comunica designul dvs. mesajul dorit unui vizitator.
Să presupunem că doriți să evaluați informațiile pe care utilizatorii le iau la prima vedere asupra unui site web sau design. Pentru acest test, trebuie să vă pregătiți produsul și instrucțiunile împreună cu invitarea participanților. Selectați durata testului de la 5 la 20 de secunde și adresați-le întrebările ulterioare.
Testarea arborilor
Cunoscută și sub denumirea de sortare inversă a cardurilor, testarea arborilor este o metodă de a afla dacă structura propusă a site-ului este ușor de navigat pentru un utilizator.
De exemplu, doriți să testați dacă utilizatorii pot naviga pe site-ul dvs. urmând arhitectura site-ului. Deci, trebuie să creați o structură arborescentă care va conține ierarhia de navigare simplificată a site-ului dvs. web.
Puteți cere participanților să găsească orice pagină sau informație anume. Înregistrarea acțiunii lor vă ajută, de asemenea, să înțelegeți dacă designul necesită vreo modificare.
Citește și: Cunoașteți elementele de bază ale arhitecturii informaționale în proiectare
Urmărirea ochilor

Urmărirea ochilor este o metodă de testare a gradului de utilizare care măsoară focalizarea sau mișcarea ochiului unui utilizator atunci când se uită la o pagină web. Când trebuie să înțelegeți cum navighează utilizatorii pe o pagină și ce elemente vizuale consideră că sunt cele mai atractive, puteți utiliza acest test.
Cereți participanților să găsească informații de pe un site web, iar tehnologia de urmărire a ochilor le va afla zonele de focalizare și ezitare înregistrând mișcările ochilor. De asemenea, va dezvălui zonele ratate sau trecute cu vederea.
Testarea de gherilă
Folosind această metodă de testare spontană care are loc în spațiile publice, designerii adună feedback instantaneu cu privire la capacitatea de utilizare a produselor lor.
Pentru aceștia, străinii sunt abordați în locuri publice, cum ar fi cafenele, și li se arată un design de aplicație pentru a vedea cum interacționează cu ea. Astfel, acest test dezvăluie impresiile instantanee ale utilizatorilor sau dacă aceștia se confruntă cu puncte dureroase. Nu implică înființarea unui laborator oficial, dar vă permite să localizați problemele de utilizare.
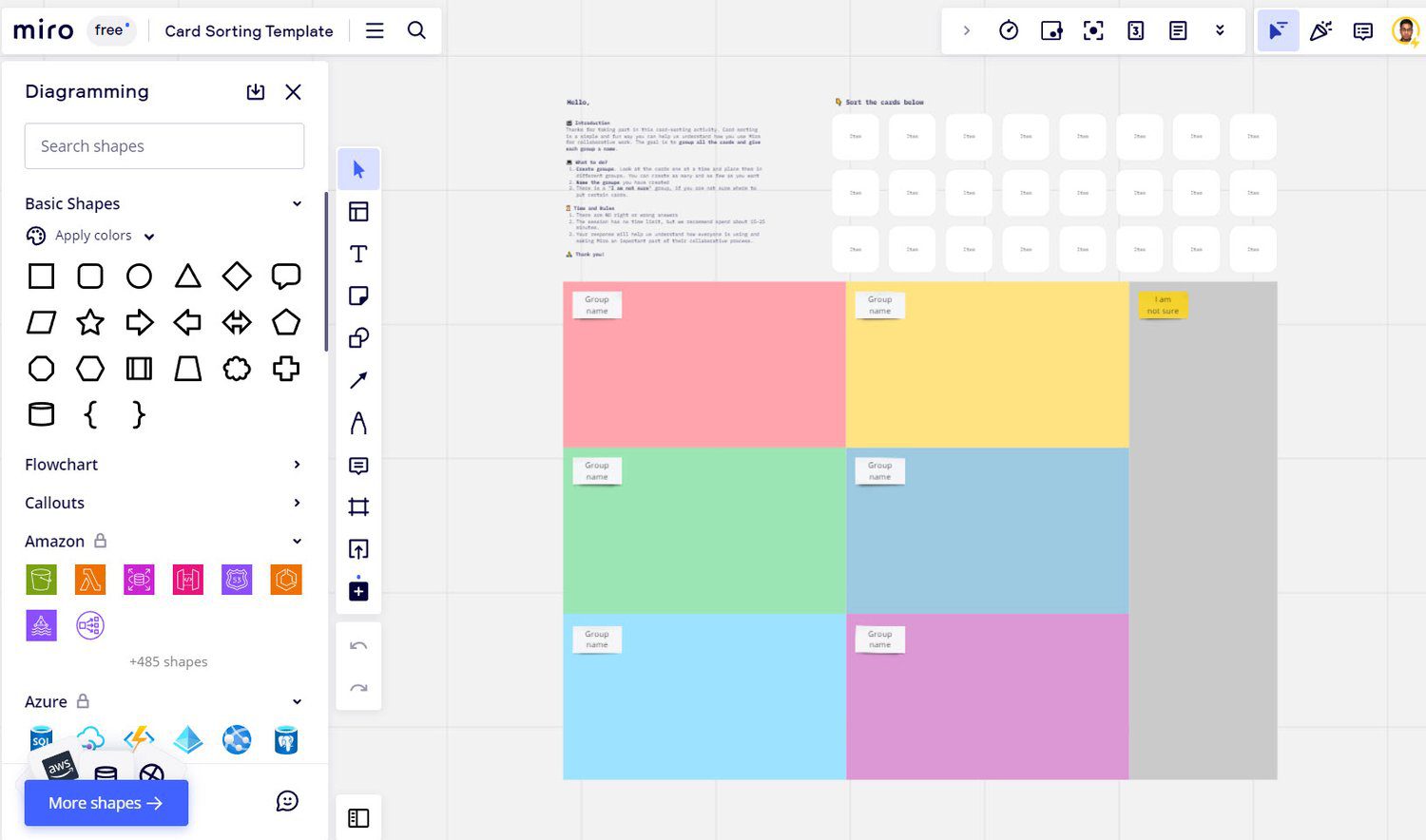
Sortarea cardurilor

Sortarea cardurilor este o metodă de a afla cum sortează sau clasifică utilizatorii informațiile sau etichetele.
Dacă aparțineți unei echipe UX cu scopul de a proiecta o arhitectură care să aibă sens pentru utilizatori, puteți cere participanților să clasifice subiectele pentru site-ul dvs. Subiectele clasificate în același grup de majoritatea oamenilor ar trebui incluse în aceeași categorie în designul final.
De asemenea, verificați asta șablon de sortare a cardurilor pe Miro.
Sondaje și Sondaje
Sondajele și sondajele vă ajută să colectați feedback cantitativ de la utilizatori. Participanții la test răspund la întrebări structurate pentru a oferi informații. Datele indică preferințele utilizatorilor, experiențele și așteptările de la produsul dvs.
De exemplu, o aplicație de socializare ar putea folosi un sondaj pentru a măsura satisfacția utilizatorilor față de interfața de utilizare recent lansată. Participanții evaluează factori precum ușurința de utilizare pe o scară de la 1 la 10.
Sondajele și sondajele oferă o colectare rapidă și scalabilă de date și ajută la identificarea tendințelor și a sentimentului utilizatorilor. Metoda este, de asemenea, foarte accesibilă. Uneori, puteți chiar să rulați sondaje gratuit.
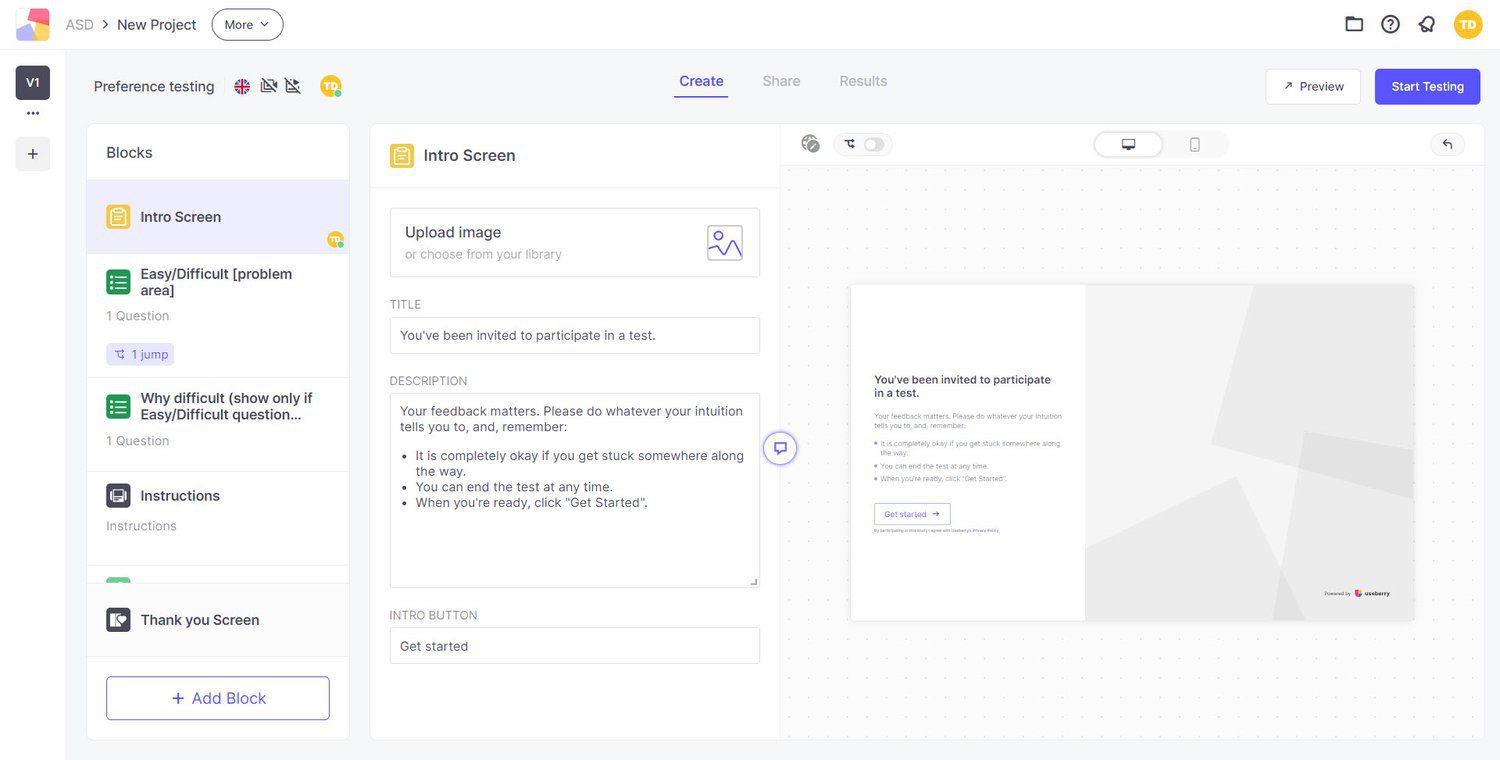
Testarea preferințelor

Testarea preferințelor este similară cu cea a tehnicii de testare UX comparativă. Utilizatorii dvs. de testare vor interacționa cu mai multe variante ale produsului. Apoi, ei pot trimite un formular de feedback cu un set de întrebări concepute de dvs. sau pot împărtăși experiența lor direct prin videoconferință.
Luați acest exemplu de testare a gradului de utilizare a unei pagini de pornire pentru pagina de pornire a site-ului dvs. de comerț electronic sau ecranul de pornire al aplicației mobile. Utilizatorii aleg o versiune din multe opțiuni pe baza vizibilității conținutului, asistenței de navigare și a atracției vizuale. Designerii UX se bazează în mare parte pe metoda de testare a preferințelor pentru a identifica elementele de design care le plac cel mai mult utilizatorilor.
Tutorial cognitiv
Cognitive Walkthrough este o metodă de testare a gradului de utilizare în care trebuie să simulați interacțiunile utilizatorului pentru a identifica potențiale probleme de utilizare. Pentru a simula testul, vă referiți la datele proceselor cognitive ale utilizatorilor din surse interne sau externe. Testerii interni pot îndeplini sarcina în simulator pentru a vedea dacă utilizatorii reali pot experimenta o navigare ușor de utilizat.
De exemplu, testarea procesului de înregistrare a unei noi aplicații mobile implică simularea procesului de înregistrare. Aici, observați dacă sistemul ghidează utilizatorii eficient sau nu. Dacă există algoritmi AI în sistem, atunci ar trebui să vedeți dacă sistemul anticipează sau nu acțiunile utilizatorului.
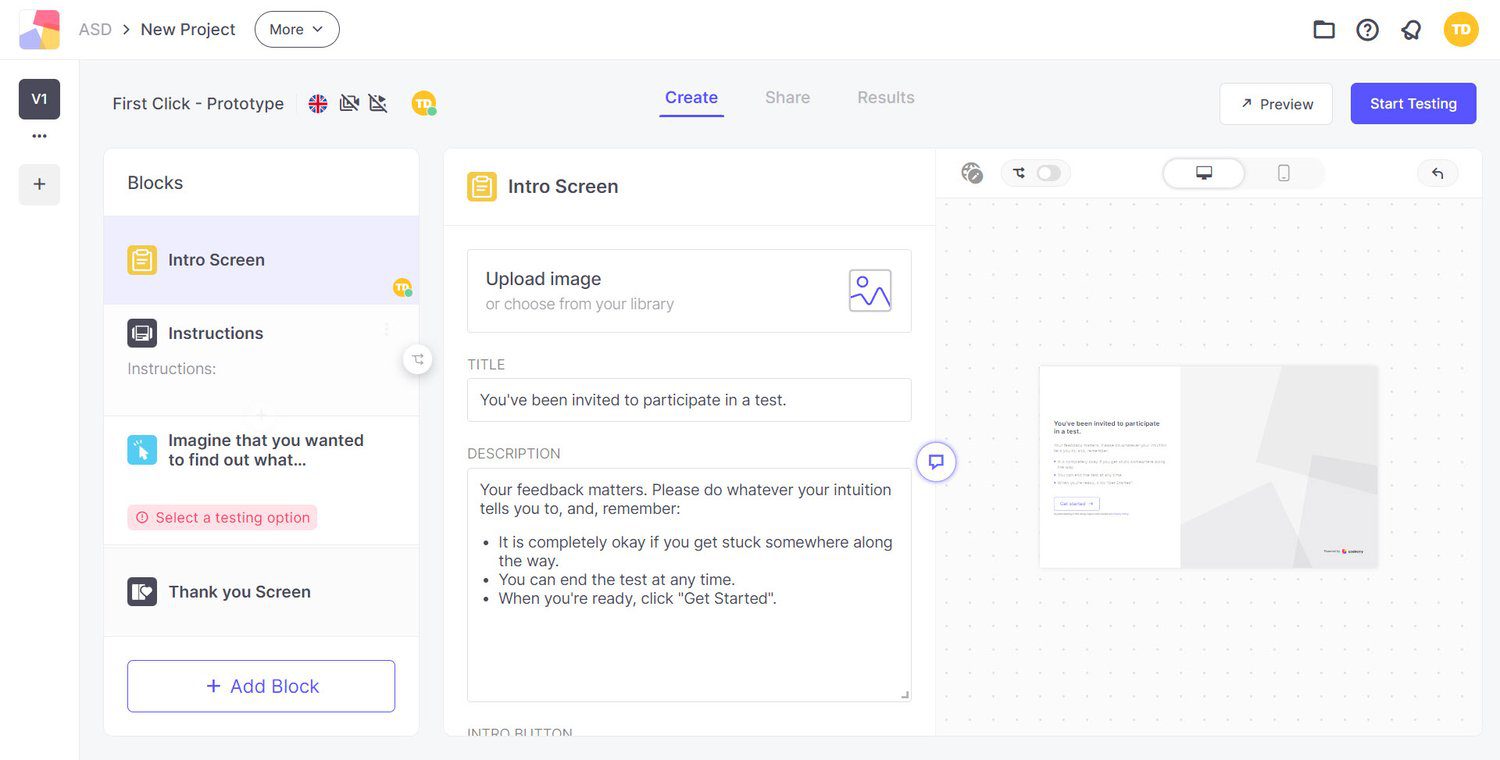
Mai întâi faceți clic pe Testare

Testarea First Click este o tehnică de testare UX care se concentrează pe interacțiunea inițială cu aplicația sau site-ul dvs. mobil. Testerii UX dau clic pe ceea ce cred că este prima acțiune pentru a finaliza o sarcină.
De exemplu, un moderator observă ce face un utilizator pe un site web de rezervare a biletelor. Dacă testerul face clic pe un buton irelevant în loc de butonul Rezervați bilet, există o problemă cu designul UX. Trebuie să evidențiați în mod corespunzător butoanele importante din aplicația sau site-ul dvs.
Datele de la Testarea First Click vă ajută să optimizați fluxul de lucru pentru acțiunile utilizatorului. De asemenea, îmbunătățește prima impresie a produsului. În cele din urmă, testarea UX duce la o utilizare îmbunătățită.
Citiți și: Instrumente Heatmap care vă vor spune unde fac clic utilizatorii dvs
Cuvinte finale
Produsele dvs., cum ar fi aplicațiile și site-urile web, vor reuși cu siguranță să atragă destui utilizatori și abonați dacă experiența utilizatorului este exact ceea ce are nevoie publicul. De exemplu, serviciul dvs. SaaS necesită ca utilizatorul să se conecteze cu o autentificare a unui cont Google, dar procesul nu funcționează deloc. Ai avea vreun abonat?
Asta e corect! Nu vei. Prin urmare, planificați sau îmbunătățiți capacitatea de utilizare a produsului dvs. aplicând oricare dintre metodele de testare a gradului de utilizare de mai sus care se potrivesc cu logica și produsul dvs. de afaceri.
În continuare, găsiți aici cele mai bune instrumente de testare funcțională pentru a valida funcționalitățile aplicațiilor mobile, aplicațiilor web și multe altele.