CSS vă oferă multă flexibilitate pentru a crea machete atrăgătoare și receptive. Un aspect în stilul unei reviste organizează conținut mixt de text și imagine într-un format atractiv și atrăgător, făcându-l o alegere populară.
CSS Grid vă oferă instrumentele și controlul fin de care aveți nevoie pentru a realiza acest aspect, deci este o tehnică grozavă de învățat.
Cuprins
Ce sunt layout-urile în stil de revistă?
Aspectele în stilul revistei folosesc o structură asemănătoare grilei pentru a aranja conținutul în coloane și rânduri.
Sunt excelente pentru afișarea diferitelor tipuri de conținut, cum ar fi articole, imagini și reclame, într-un mod organizat și atrăgător.
Înțelegerea grilei CSS
CSS Grid este un instrument robust de aspect care vă permite să poziționați elemente în spațiu bidimensional, facilitând crearea de coloane și rânduri.
Cu acest tip de layout intră în joc două componente principale: containerul grilă, responsabil cu definirea structurii grilei, și elementele grilă, care sunt elementele copil ale containerului.
Iată un exemplu simplu despre cum puteți utiliza CSS Grid pentru a crea o grilă 3×3:
.grid-container {
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 20px;
}.grid-item {
background-color: #f76a6a;
padding: 20px;
}
Acest cod definește un container grilă cu trei coloane de lățime egală și un spațiu de 20 px între articole. Iată rezultatul:
Configurarea structurii HTML
Pentru un aspect în stil revistă, veți avea nevoie de un document HTML bine structurat. Luați în considerare utilizarea elementelor semantice pentru a vă organiza conținutul, cum ar fi
<body>
<section class="magazine-layout">
<article>
<img src="https://source.unsplash.com/random/?city,night" />
<p>Some Article Title</p>
</article><article>
<img src="https://source.unsplash.com/random/?city,day" />
<p>Some Article Title</p>
</article><article>
<img src="https://source.unsplash.com/random/?animal" />
<p>Some Article Title</p>
</article><article>
<img src="https://source.unsplash.com/random/?book" />
<p>Some Article Title</p>
</article><article>
<img src="https://source.unsplash.com/random/?food" />
<p>Some Article Title</p>
</article>
</section>
</body>
Definirea Containerului Grid
Pentru a crea o grilă pentru aspectul în stilul unei reviste, adăugați următorul cod CSS:
.magazine-layout {
height: 100%;
max-width: 130rem;
margin: 0 auto;
display: grid;
grid-template-columns: repeat(auto-fit, minmax(250px, 1fr));
grid-template-rows: repeat(auto-fit, minmax(250px, 1fr));
gap: 2rem;
padding: 2rem;
}
Acest CSS specifică că elementul container, .magazine-layout, este un container grid folosind declarația display: grid.
Proprietățile grid-template-colons și grid-template-rows folosesc o combinație de repetare, potrivire automată și minmax. Acestea asigură că lățimile coloanelor și înălțimile rândurilor sunt de cel puțin 250 de pixeli și că în fiecare dintre ele se potrivesc cât mai multe elemente.
Plasarea elementelor din grilă
Acum stilați fiecare articol și conținutul acestuia pentru a crea elemente atractive în stil miniaturi:
article {
overflow: hidden;
border-radius: 0.5rem;
position: relative;
color: #fff;
}.article img {
width: 100%;
height: 100%;
object-fit: cover;
display: block;
max-height: 400px;
}
.article p {
position: absolute;
bottom: 0;
left: 0;
padding: 2rem;
background: #333333c1;
font-size: 2rem;
border-radius: 0.5rem;
}
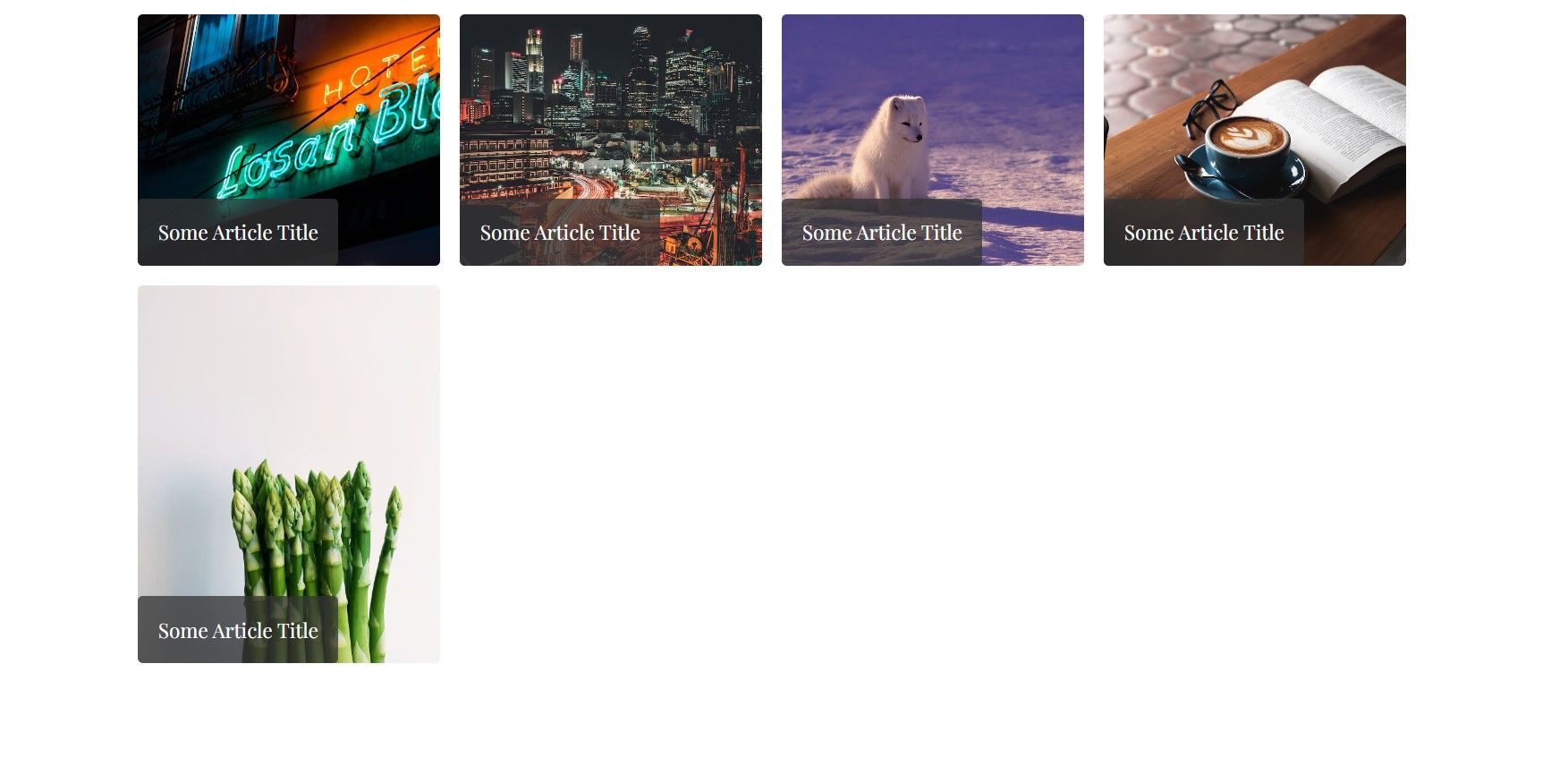
În acest moment, pagina dvs. web ar trebui să arate cam așa:

Crearea de layout-uri în stil de revistă
Pentru a obține un aspect adevărat în stilul unei reviste, adăugați stiluri CSS pentru a acoperi elementele articolului în orice ordine doriți:
.article:nth-child(1) {
grid-column: 1 / span 3;
}.article:nth-child(4) {
grid-column: 2 / span 2;
}
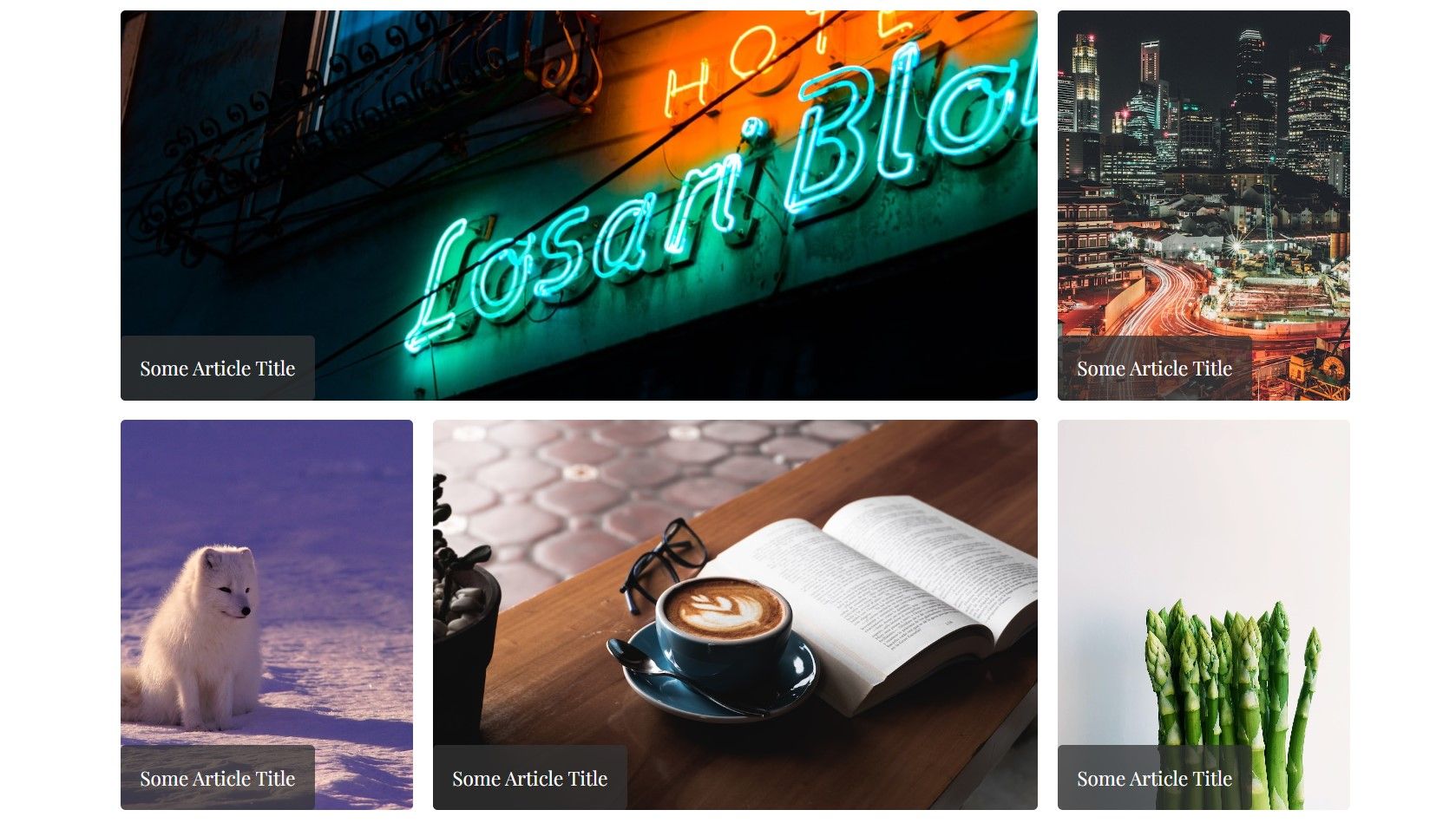
Pagina ta ar trebui să arate acum astfel:

Design receptiv cu grilă CSS
Unul dintre avantajele CSS Grid este capacitatea de răspuns inerentă. Puteți utiliza interogări media pentru a ajusta aspectul pentru diferite dimensiuni de ecran. De exemplu:
@media screen and (max-width: 1100px) {
.article:nth-child(3) {
grid-column: 2 / span 2;
}.article:nth-child(5) {
grid-row: 3 / span 1;
}
}
@media screen and (max-width: 600px) {
.article:nth-child(2),
.article:nth-child(3),
.article:nth-child(4),
.article:nth-child(5) {
grid-column: 1 / span 3;
}
}
Aceste interogări media comută între mai multe definiții de aspect pentru a se potrivi cel mai bine cu dimensiunea ecranului dispozitivului. Aspectul final se va adapta la diferite dimensiuni:
Transformați-vă aspectele cu grila CSS
Grila CSS este un instrument flexibil pe care îl puteți folosi pentru a crea machete în stil revistă care se adaptează la diferite dimensiuni de ecran. Vă permite să definiți structurile grilei, să plasați elemente și să ajustați aspectul.
Experimentați cu diferite configurații și stiluri de grilă pentru a obține aspectul perfect inspirat de revistă pentru site-ul dvs.
