Miro Wireframe este un instrument excelent pentru a vizualiza cadrul scheletic al site-ului și al aplicațiilor dvs., pentru a găsi probleme și pentru a îmbunătăți designul pentru a oferi o experiență mai bună pentru utilizator.
În design-urile moderne, vizualizarea a devenit crucială. Este o modalitate avansată de a vedea ce elemente aveți nevoie în design-ul dvs. și cum arată în timp real.
Persoanele fizice și companiile discută întotdeauna idei noi cu echipele și petrec mult timp pentru a obține rezultatul final.
Acest lucru se datorează faptului că echipele nu folosesc niciodată niciun instrument pentru a-și demonstra ideile.
Dar dacă demonstrezi sau vizualizezi ideile tale, îți devine mai ușor să îi faci pe alții să înțeleagă despre ce vorbești și cum îi place unui utilizator.
Aici se folosește un constructor de cadru flexibil, cum ar fi Miro Wireframe are un sens total.
Miro Wireframe vă permite să vizualizați totul, să vă mapați viziunea, să dezvoltați wireframes și să repetați rapid într-o pânză infinită cu ușurință.
Deci, haideți să explorăm Miro Wireframe și caracteristicile, funcționalitățile și prețurile sale. De asemenea, voi include câteva dintre alternativele sale pentru dvs.
Cuprins
Ce este Miro?

Miro este un spațiu de lucru online de design care ajută echipele să viseze mai mari, să proiecteze mai bine și să construiască articole futuriste.
Puteți utiliza capacitățile de colaborare pentru a face munca interfuncțională fără efort și pentru a organiza cu ușurință ateliere și întâlniri. Instrumentul oferă prezentare, partajare, chat video și alte funcții. Puteți să creați concepte, să mapați călătoriile clienților sau poveștile utilizatorilor, să efectuați planificarea pe foaia de parcurs și multe altele.
Miro permite afacerii dvs., precum și echipelor de inginerie, proiectare și dezvoltare, să inoveze idei diferite într-o singură platformă. Cu acest instrument, echipa ta se poate concentra pe implementarea produselor potrivite pentru clienții potriviți.
Ce înțelegi prin wireframing?
Un wireframe conturează cadrul aplicației, site-ului și produselor digitale. Este, de asemenea, cunoscut sub numele de plan de ecran sau schema de pagină, deoarece oferă o vedere structurală a site-ului dvs.
Un wireframe se concentrează pe diferite funcționalități și comportamente și nu pe alegeri stilistice sau scheme de culori. Acest cadru demonstrează modul în care fiecare element se conectează unul cu celălalt și cum sunt construite și structurate.
Cu ajutorul instrumentelor wireframe, designerii UX pot mapa machetele și design-urile muncii lor fără a fi nevoie să aprofundeze detaliile.

Wireframe prezintă următoarele informații:
- Structura paginii: un cadru sârmă schițează structura scheletică a aplicației dvs. mobile sau a paginii web. Le permite designerilor să-și dea seama unde sunt anumite elemente și cum arată designul general.
- Arhitectura informațiilor: designerii trebuie să planifice în cadrul structurii în care sunt active elementele paginii. Aici, designerii organizează aceste elemente în cadrul structurii paginii.
- Fluxul de utilizatori: designerii UX trebuie să înțeleagă modul în care utilizatorii vă folosesc pagina web. În această fază, wireframe te ajută foarte mult. Un wireframe îi ajută pe designeri să ia în considerare conținutul general al corpului din punctul de vedere al utilizatorului.
- Funcționalitate: designerii folosesc wireframes pentru a vedea funcționalitatea unei aplicații înainte de a continua cu proiectele tehnice. Îi ajută să vadă ce resurse sunt necesare și cum lucrează pentru ca acest lucru să se întâmple.
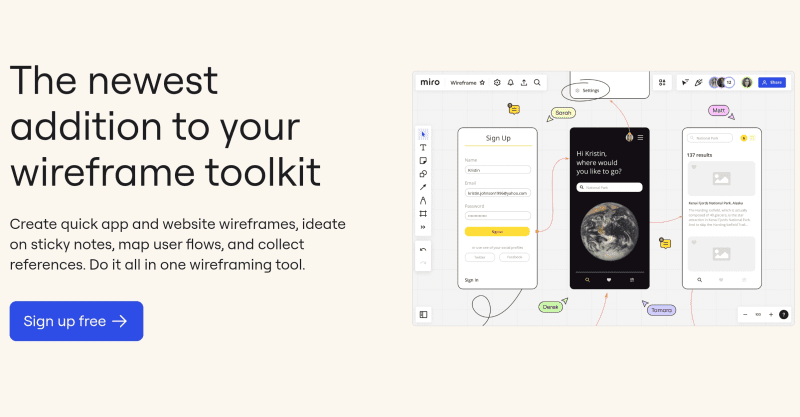
Ce este Miro Wireframe?
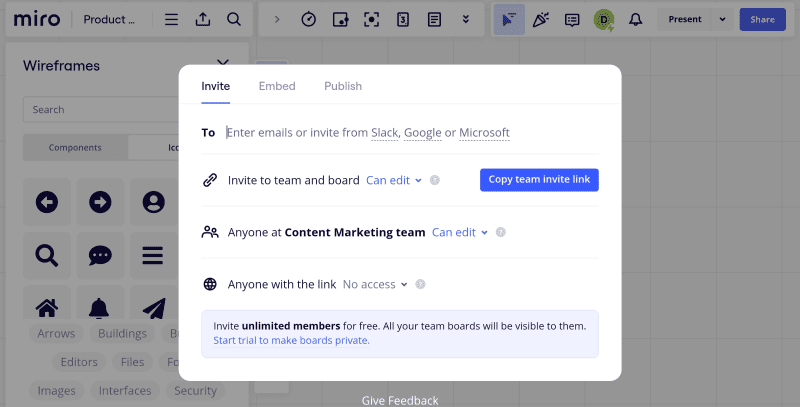
Miro Wireframe este un instrument care arată o diagramă vizuală a unei aplicații, a unui site web sau a unei alte aplicații digitale prin conturarea cadrului său scheletic. Vă permite să vă creați rapid site-ul și aplicația; Utilizatorii hărților circulă fără probleme, colectează referințe cu ușurință și creează note lipicioase în mod eficient.
Instrumentul vă ajută echipa să facă brainstorming și să colaboreze împreună. Puteți chiar să construiți wireframes în timp real, chiar și în timpul unei sesiuni de brainstorming online. În plus, puteți utiliza diferite funcționalități, cum ar fi partajarea ecranului, indicatorul virtual, conferința video și multe altele, pentru a permite echipei dvs. să comunice în timp real, de la distanță.

Mai mult, Miro Wireframe vă permite să lăsați feedback sau comentarii asupra anumitor elemente, facilitând feedback și discuții asincrone. Are o mulțime de biblioteci și șabloane UI care vă permit să creați prototipuri pentru ecranele produselor și paginile site-ului dvs. în câteva minute, fără cerința de experiență tehnică.
Puteți crea site-uri web cuprinzătoare și clare și wireframe de aplicații cu ajutorul integrărilor Miro. În plus, puteți planifica în avans cadrul aplicației dvs. și chiar îl puteți partaja rapid echipei dvs.
Miro Wireframe funcționează pe wireframe. Deci, după ce ați proiectat și finalizat wireframes-urile, le puteți partaja și aduna feedback esențial de la părțile interesate pe o singură placă curată.
Caracteristicile Miro Wireframe
#1. Inovaţie
Miro Wireframe vine cu o pânză infinită în care puteți repeta rapid. De asemenea, vă puteți mapa clar viziunea cu ajutorul instrumentelor sale intuitive de explorare. Este flexibil, permițând echipelor să construiască cu ușurință orice tip de wireframe.
Feedback-ul acționarilor

Vă puteți împărtăși munca cu părțile interesate și puteți colecta feedback de la aceștia pe un singur panou sau în timp real. Membrii echipei își pot arăta aprecierea după ce îți evaluează munca folosind emoji-uri și autocolante, făcând colaborarea ușoară și ușoară.
#2. Web Page Capture și Adobe XD
Miro Wireframe vă simplifică procesul de colaborare în proiectare prin includerea planurilor de artă Adobe XD pe propria placă. Puteți captura și include referințe sau reutiliza ecrane de produse și pagini web pe panoul wireframe.
#3. Linii de conexiune, cadre și legături
Puteți utiliza linii de conexiune, cadre și legături pentru a afișa o gamă largă de ecrane de produse sau web, puteți să vă conectați între ele folosind săgeți și să utilizați caracteristica Link-to pentru a afișa fluxurile de lucru ale utilizatorilor.
#4. Șabloane și bibliotecă UI
Îmbunătățiți experiența utilizatorului și vizualizați-vă produsul cu șabloanele Miro Wireframe. Pânza sa infinită și instrumentele intuitive vă permit să creați și să explorați folosind numeroase opțiuni împreună cu echipa dvs.
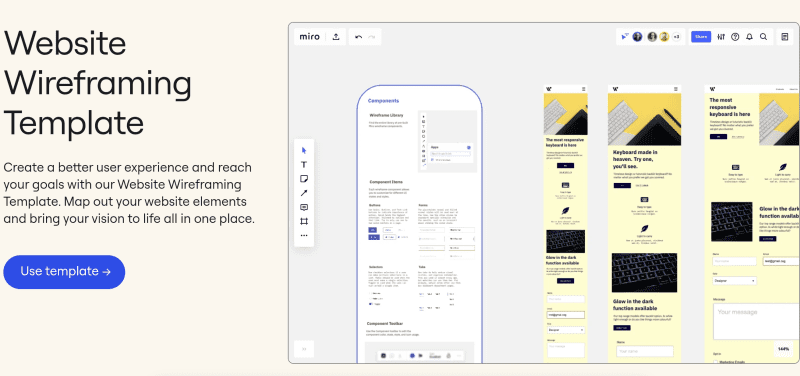
Șablon de wireframing site

Acesta este un instrument eficient și simplu care vă ajută să mapați elementele site-ului și să le aranjați pe fiecare pagină a site-ului. Vă permite să creați o versiune unică a prototipului. Multe echipe de produse și UX folosesc acest șablon pentru a alinia designul, arhitectura informațiilor site-ului și fluxul de utilizatori.
Șablon Wireframe de aplicație
Puteți folosi acest șablon pentru a aranja elemente, astfel încât să puteți crea o versiune unică a prototipului. Echipa de produs a unei organizații îl poate folosi pentru a aranja sau a proiecta structura unei aplicații mobile.
Șablon Wireframe de joasă fidelitate
Acest șablon vă permite să schițați rapid idei și să împărtășiți „imaginea de ansamblu” a produsului dumneavoastră. Vă permite să vizualizați structura produsului și vă ajută să identificați ce va funcționa și care va avea nevoie de îmbunătățire.
Șablon de schiță online
Cu acest șablon, puteți vizualiza idei și puteți crea rapid aplicații mobile. Minimizează eforturile de wireframing și vă permite să obțineți feedback în timpul prototipurilor.
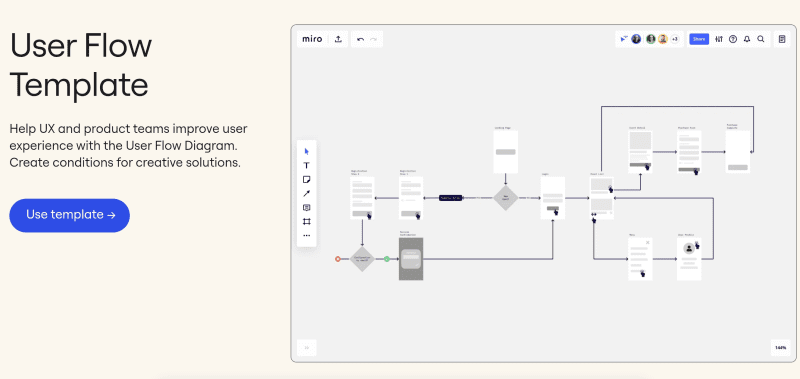
Șablon de flux de utilizator
Acest șablon permite echipelor dvs. de produs și UX să îmbunătățească experiența utilizatorului cu ajutorul unei diagrame de flux de utilizator. Este un proces de cartografiere pas cu pas care conturează sarcinile utilizatorului pentru a îndeplini un anumit obiectiv.

Alte șabloane vă fac munca și mai simplă. Acestea sunt după cum urmează:
- Șablon de flux de ecran
- Tundeți arborele de produse
- Șablon prototip de joasă fidelitate
- Șablon de aplicație iPhone
#5. Biblioteci UI
Biblioteca Miro Wireframe vă permite să construiți rapid wireframe simple, de joasă fidelitate, chiar dacă nu aveți experiență. Veți obține peste 15 componente UI care combină funcții de colaborare, cum ar fi comentarii, chat video, integrări și multe altele, cu biblioteci de pictograme și imagini.
Veți găsi componente precum dreptunghiuri, titluri, text, butoane, butoane solide, meniuri derulante, linkuri text, câmpuri de text, căutare, browser, tabletă, smartphone și multe altele. Veți primi, de asemenea, diverse pictograme, cum ar fi mesaje, utilizator, comentariu, listă sau grilă, setări, acasă, notificare și multe altele.
#6. Integrari
Miro Wireframe are două integrări majore care vă ajută să creați wireframe cuprinzătoare și clare.

- IconFinder: Cu această integrare, puteți crea scheme, machete și hărți mentale și puteți organiza sesiuni de brainstorming. IconFinder este folosit de mulți dezvoltatori, designeri și alți profesioniști din întreaga lume pentru a face proiecte și design atractive din punct de vedere vizual și perfect structurate.
- Unsplash: Cu această integrare, puteți obține acces gratuit la fotografii și imagini de înaltă calitate. Le puteți folosi pentru proiectele dvs. instalând pluginul. Îl puteți adăuga din meniul aplicației și faceți clic pe el pentru a obține bara de căutare din partea de sus.
Miro oferă și alte opțiuni de integrare pentru a îmbunătăți comunicarea, cum ar fi:
Confidențialitate și securitate
Veți obține protecție de nivel enterprise cu Miro. Respectă cerințele de reglementare din industrie și cele mai bune practici, inclusiv conformitatea cu NIST, SOC3, TISAX, SOC2 tip II și ISO/IEC 27001.
Miro gestionează și protejează proprietatea intelectuală pe care o creați. În plus, urmează controale și funcționalități de nivel enterprise pentru a gestiona administrarea echipei și a utilizatorilor. De asemenea, menține conformitatea cu GDPR.
A sustine

Obțineți asistență instantanee, dacă:
- Vrei să înveți cum să crești productivitatea echipei tale cu o colaborare mai bună.
- Vrei să-l urmărești pe Miro în acțiune reală.
- Vrei să vezi cum poate fi scalarea fără frecare.
Pentru a vorbi cu echipa de vânzări a lui Miro, trebuie să completați formularul, oferind toate detaliile. Unul dintre agenții de vânzări vă va contacta și vă va clarifica îndoielile.
Prețuri
- Gratuit: vă puteți înscrie gratuit și puteți descoperi cum Miro vă poate ajuta pe dvs. și echipa dvs. în crearea de wireframes. Veți primi 3 panouri editabile, peste 100 de aplicații și integrări, peste 2500 de șabloane și multe altele.
- Starter: Puteți alege o kit de inceput la 8 USD/lună/membru atunci când este facturat anual. Aici, obțineți panouri nelimitate, rezoluție de înaltă calitate, dosare de proiecte nelimitate, șabloane personalizate, panouri private și multe altele.
- Afaceri: extindeți colaborarea cu securitate și funcții avansate la 16 USD/lună/membru atunci când sunt facturate anual. Puteți încerca acest plan gratuit pentru a înțelege ce poate oferi și cum funcționează.
- Întreprindere: dacă sunteți o întreprindere, puteți contacta echipa de vânzări a lui Miro pentru a discuta prețul la care obțineți asistență, control, securitate și funcții la scară.
Cum se creează un cadru fir folosind Miro
Urmați pașii de mai jos pentru a începe să creați wireframes în Miro.
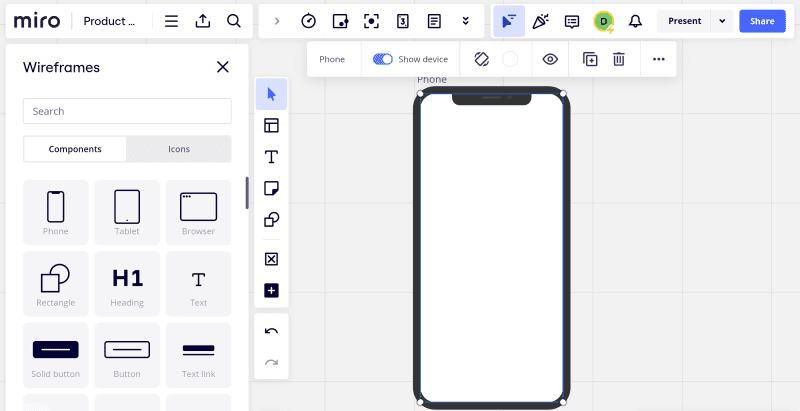
#1. Selectați Dispozitivul

Alegeți dispozitivul pe care doriți să îl încadrați, cum ar fi mobil, tabletă și browsere. Alegeți componenta din bara laterală din stânga pe care doriți să o plasați pe ecran. Trageți și plasați componenta și plasați-o oriunde doriți pe placă.
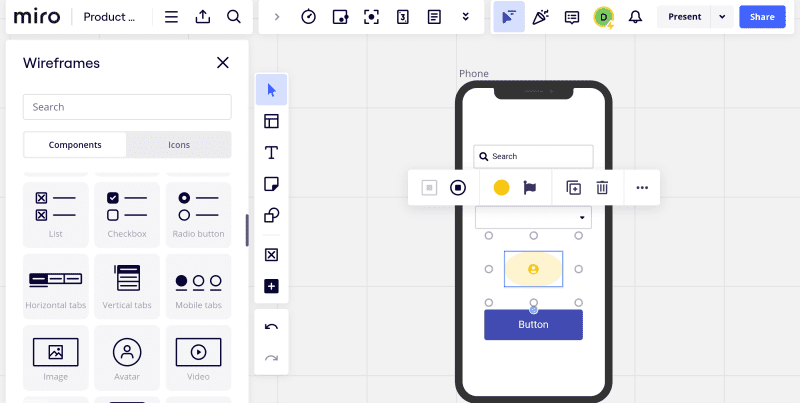
#2. Adăugați și personalizați componente

Puteți selecta componenta din bara laterală din stânga și o puteți personaliza făcând dublu clic pe acea componentă. Aici, îi puteți ajusta dimensiunea, îl puteți roti, îi puteți modifica starea și imaginea pictogramei și puteți face mai multe în meniul contextual.
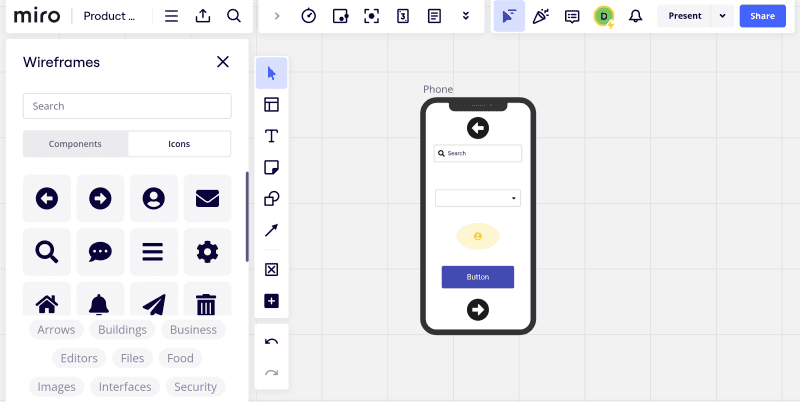
#3. Adăugați pictograme Wireframe

Pictogramele sunt folosite pentru a afișa acțiunile pe care le efectuează un utilizator folosind propriul produs. Puteți să dați clic pe pictograme și să o selectați pe cea de care aveți nevoie din biblioteca de pictograme pentru a le folosi pe panoul dvs.
#4. Acțiune

Odată ce ați terminat wireframe-ul, puteți solicita feedback de la membrii echipei și de la părțile interesate, invitându-i la consiliul dumneavoastră. În plus, puteți descărca wireframe ca fișier PDF sau imagine și îl puteți partaja altora.
Dacă căutați mai multe funcții și opțiuni de preț mai bune, puteți verifica alternativele Miro menționate mai jos.
Alternative Miro
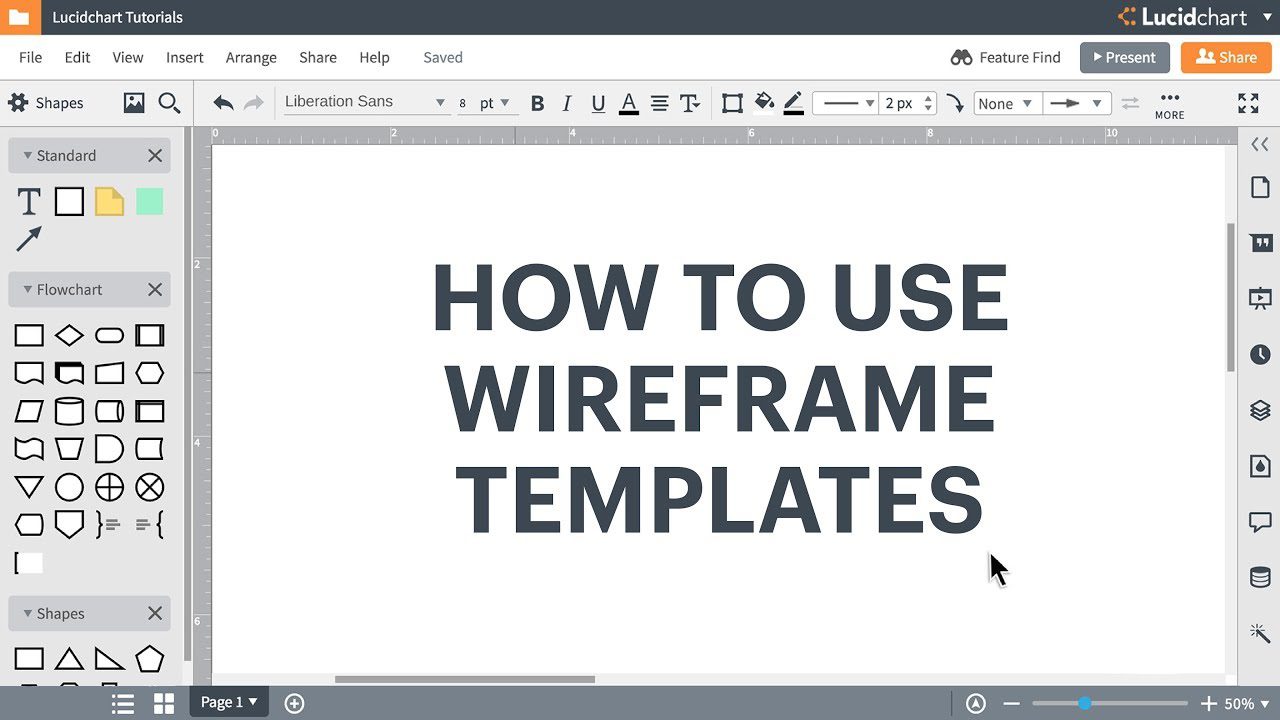
#1. Lucidchart
Experimentați un spațiu de lucru vizual cu Lucidchart care combină vizualizarea datelor, colaborarea și diagramarea pentru a îmbunătăți înțelegerea și a accelera inovația.
Instrumentul vă permite să vă determinați obiectivul wireframe și să vă concentrați pe funcționalitatea și componentele UX. Puteți selecta orice formă din bibliotecile sale, cum ar fi machetele iOS, Android sau UI.

Lucidchart vă permite să adăugați butoane, un sistem de grilă, casete de aspect și alte elemente esențiale. Puteți folosi funcțiile sale avansate pentru a finaliza wireframe-ul în timp, cum ar fi hotspot-uri, legături, săgeți, straturi și multe altele. În plus, includeți părțile interesate în cadrul dvs. prin partajarea unui link sau prezentând designul direct cu modul de prezentare.
Obțineți gratuit Lucidchart cu 3 documente editabile, 60 de forme/documente, 100 de șabloane și multe altele. Puteți beneficia de funcții avansate ca persoană fizică, la un preț de pornire de 7,95 USD.
#2. Figma
Figma vă permite să comunicați vizual ideile dvs. inovatoare și să obțineți feedback cu ușurință. Vă permite să vă partajați wireframes-urile și să primiți comentarii asincron prin partajarea link-urilor. Puteți partaja munca dvs. cu oricine utilizând o adresă URL live care funcționează pe Linux, PC și Mac.

În plus, puteți folosi același fișier pentru a actualiza wireframe-ul fără să vă gândiți la suprascrierea sau versiunea sarcinii celuilalt. Echipa dvs. poate lăsa comentarii direct asupra designului, astfel încât să puteți lucra la el imediat pentru a-l finaliza. De asemenea, puteți converti cu ușurință wireframes de bază în componente detaliate și de înaltă fidelitate, folosind un singur instrument.
Figma este gratuit pentru persoanele care au nevoie de limitat Fig Jam fișiere, dar colaboratori nelimitați, fișiere personale și multe altele. Planurile plătite încep de la 12 USD/editor/lună cu fișiere Figma nelimitate, istoric de versiuni, biblioteci de echipă și multe altele.
#3. MockFlow
Raționalizați-vă designul wireframe cu MockFlowtabla albă pentru a vizualiza cu ușurință ideile dvs. de interfață de utilizare. Oferă o mulțime de componente gata de utilizare pentru wireframe. Puteți trece cu ușurință de la wireframes de joasă fidelitate la cele de înaltă fidelitate.
Puteți conduce întâlniri virtuale cu chatul în echipă încorporat, modurile de prezentare live și conferința video.

MockFlow vă permite să simplificați procesul de proiectare cu instrumentele sale, componentele UI, pictogramele și multe altele. Puteți partaja orice document de design, cum ar fi imagini, videoclipuri și PDF-uri, cu opțiunea de comentarii inline. Se integrează cu MS Teams și Slack pentru a vă ajuta să comunicați mai bine și să vă împărtășiți ideile altora fără a părăsi aplicația.
Gândește-te și evaluează-ți ideea gratuit cu MockFlow, unde vei obține 1 proiect de desen UI, o hartă a călătoriei clienților, 10 fișiere de design și multe altele. Planurile sale plătite încep de la 24 USD/editor/lună și vin cu funcții necesare, cum ar fi spații de design nelimitate, recenzori și multe altele.
#4. Schiță
Schiță este o aplicație pentru Mac care oferă funcții bine gândite pentru a simplifica sarcinile grele. Obțineți toate instrumentele de care aveți nevoie pentru a crea wireframes cu opțiuni precum prototipare intuitivă, biblioteci partajate, control asupra culorilor, șabloane de design reutilizabile și multe altele.

Sketch acceptă fișiere locale și design offline, stochează și sincronizează munca dvs., distribuie sisteme de proiectare și permite partajarea feedback-ului. Barele de instrumente personalizate sunt concepute pentru Apple Silicon, funcționează în file sau ferestre, au comenzi rapide personalizabile și oferă performanțe rapide.
Fie că ești un designer solo, o echipă mai mare sau o agenție, Sketch are planuri pentru tine, începând de la 10 USD/editor/lună.
Concluzie
Cu Miro Wireframeinstrumentele intuitive, bibliotecile UI și peste 100 de șabloane, puteți crea rapid site-uri web și aplicații; mapați fluxurile de utilizatori, colectați idei cu note lipicioase și faceți mai mult.
Sper că acum aveți câteva idei bune despre caracteristicile Miro Wireframe, șabloane, integrări, prețuri și cum puteți crea un wireframe cu acesta. Este o platformă excelentă și pentru utilizatorii începători, deoarece are opțiuni ușor de utilizat în bara de instrumente.
Dar dacă încă mai căutați alte opțiuni, uitați-vă la alternativele la Miro Wireframe pe care le-am discutat mai sus și comparați funcționalitățile și prețurile acestora. Acest lucru vă va ajuta să înțelegeți ce funcții și beneficii sunt esențiale pentru afacerea dvs. și care dintre ele este mai potrivită pentru nevoile dvs.
De asemenea, puteți explora unele dintre cele mai bune instrumente de design AI UI/UX pentru iluminarea prototipurilor rapide.