WebFonter este extensia Chrome și un bookmarklet care vă permite să încercați fonturi din FontShop, care oferă o colecție mare de fonturi pe care le puteți cumpăra. Are și fonturi gratuite, deși selecțiile sunt mai mici. Fonturile pot costa oriunde între 45 USD și 2000 USD+. Ceea ce face WebFonter este că vă permite să încercați un font pe site-ul dvs., la fel ca o încercare înainte de a cumpăra o ofertă. Puteți să vă jucați cu fontul, să utilizați mai multe fonturi pentru diferite stiluri de titlu și text și să modificați atributele fontului, cum ar fi înălțimea liniilor și spațierea. Puteți selecta orice font din FontShop fără a fi nevoie să vizitați site-ul web și să vedeți cum arată.
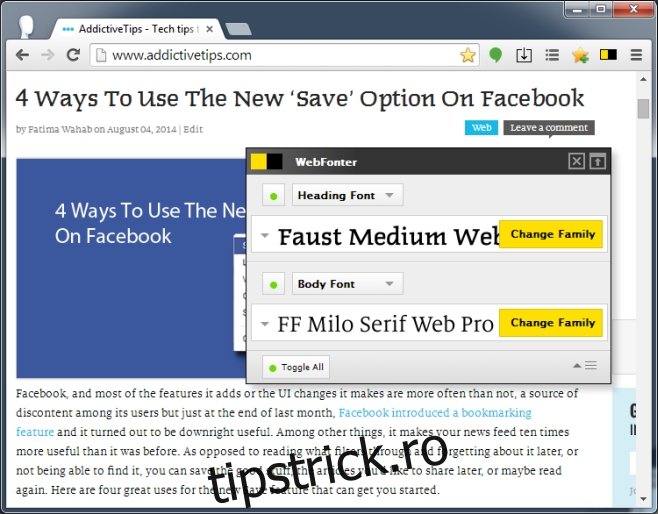
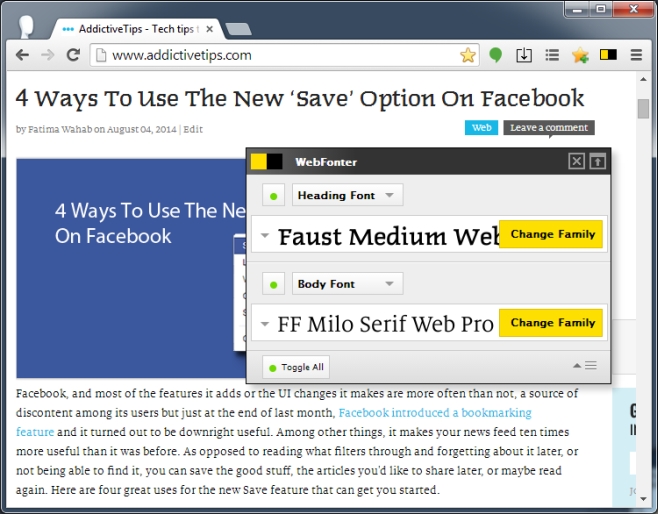
Utilizatorii Chrome primesc o extensie și dacă utilizați orice alt browser, puteți utiliza bookmarklet-ul. Navigați la site-ul web la care lucrați. Funcționează atât pentru site-uri web live, cât și pentru site-uri web găzduite local, dar veți avea nevoie de o conexiune la internet, astfel încât extensia să poată prelua fonturile. Faceți clic pe extensia/bookmarklet și, în fereastra care apare, selectați un font și pentru ce doriți să îl utilizați.

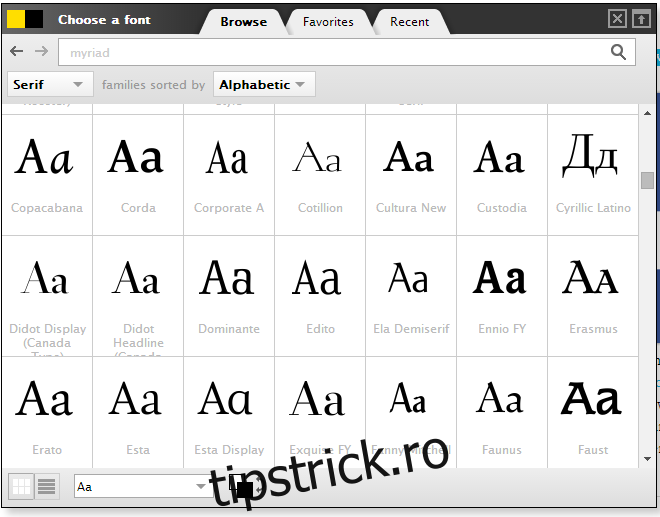
Pentru a selecta un font diferit, faceți clic pe Schimbați familia și se va deschide o a doua fereastră care vă permite să căutați fonturi după tip, să le căutați sau să le căutați după nume. Faceți clic pe fontul pe care doriți să-l încercați sau țineți cursorul peste el pentru a găsi fonturi similare, pentru a vedea mai multe detalii pentru acel font (deschide o pagină web) sau adăugați-l la favorite. Faceți clic pe un font și este selectat, modificările aduse paginii web sunt reflectate imediat.

Puteți minimiza atât fereastra de selecție a fonturilor, cât și fereastra principală WebFonter făcând clic pe mica săgeată în sus din dreapta sus. Îl puteți ascunde apăsând Ctrl+H. Asigurați-vă că faceți clic mai întâi pe fereastră sau veți ajunge cu istoricul de navigare deschis într-o filă nouă.
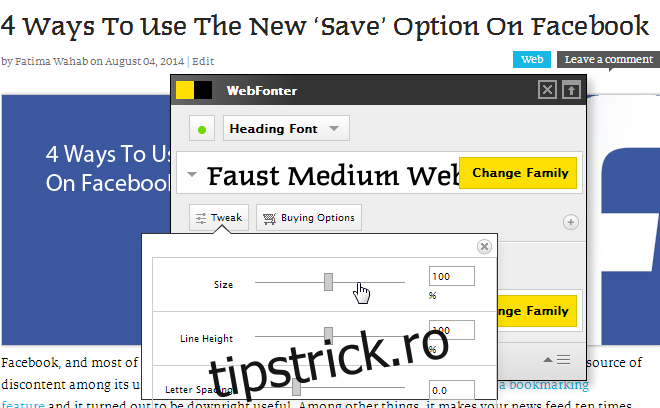
În mod implicit, extensia vă va permite să personalizați fontul pentru nivelul titlului H1 și textul corpului, dar dacă țineți cursorul peste primele opțiuni de înlocuire a fontului, extindeți-vă pentru a dezvălui un buton plus. Faceți clic pe el și selectați atributul căruia doriți să aplicați fontul. Veți vedea, de asemenea, un buton de cumpărare care vă permite să mergeți la FontShop și să cumpărați fontul. Butonul Tweak vă permite să modificați dimensiunea, înălțimea liniei și spațierea fontului.

Ca instrument, WebFonter este destul de bun, dar este limitat la fonturile disponibile pe FontShop. Îmi imaginez că ar fi un instrument mult mai util dacă ai putea încărca fonturile descărcate pe unitatea ta și le-ai testa astfel.
Instalați WebFonter pentru browserul dvs