Dacă site-ul dvs. rulează pe WordPress, poate doriți să-i personalizați aspectul și să-i îmbunătățiți gradul de utilizare. Una dintre opțiunile disponibile este schimbarea fonturilor. Dacă utilizați temele furnizate în directorul WordPress, site-ul dvs. alege dimensiunile și culorile implicite ale fontului stabilite de designer.
Cu toate acestea, nu trebuie să rămâneți cu valorile implicite. Schimbarea fonturilor din tema dvs. WordPress vă poate asigura că clienții primesc informațiile așa cum sunt intenționați și că sunt, de asemenea, captivați de designul site-ului dvs. Acest articol va explora diferitele abordări ale schimbării fonturilor din site-ul dvs. WordPress.
Cuprins
Importanța tipografiei și personalizării fonturilor în WordPress
- Diferențiere și unicitate: ți-ai văzut vreodată un site web și ți-ai spus: „Ti se pare cunoscut”? Chiar dacă majoritatea site-urilor web folosesc teme din directorul WordPress, vă puteți face site-ul unic schimbând dimensiunea și culorile fontului.
- Ierarhie și accent: puteți stabili ce vine înaintea celuilalt prin diferențierea fonturilor. De exemplu, puteți avea fonturi mai mari în H1s și altele mai mici în H2s.
- Consecvență și profesionalism: puteți oferi site-ului dvs. WordPress un aspect șlefuit atunci când utilizați un font consistent pe tot parcursul. De asemenea, puteți schimba culoarea fontului pentru a se amesteca cu culorile mărcii dvs.
- Accesibilitate: modificarea fontului site-ului sau paginilor dvs. poate facilita citirea conținutului de pe site-ul dvs. pentru utilizatorii cu deficiențe de vedere sau alte dizabilități.
Rolul CSS în personalizarea fonturilor
WordPress este creat folosind PHP, MySQL, HTML, CSS și JavaScript. Fiecare temă WordPress are un style.css care controlează aspectul vizual și designul site-urilor web. Puteți implementa astfel modificările de font dorite pe site-ul dvs. WordPress folosind acest fișier.
CSS vă permite să schimbați lucruri precum familia de fonturi, dimensiunea, culoarea și spațierea pe site-ul dvs. WordPress. Sunt necesare cunoștințe de bază CSS pentru a implementa astfel de modificări. Cu toate acestea, puteți utiliza în continuare pluginuri dacă nu doriți să scrieți niciun cod CSS.
Acum, explorăm câteva abordări pentru schimbarea fonturilor în WordPress.
Personalizator WordPress
Aceasta este printre cele mai simple moduri de a schimba fonturile pe site-ul dvs. WordPress. Aproape toate temele care sunt concepute conform standardelor WordPress au caracteristici încorporate care vă permit să schimbați fonturile, culoarea și dimensiunea fontului cu câteva clicuri.
Unele teme vă vor permite să utilizați opțiunea de personalizare WordPress. Pe de altă parte, unele au opțiuni limitate, forțându-vă să explorați celelalte opțiuni pe care le vom explora în celelalte abordări.
Asigurați-vă că sunteți conectat la WordPress și apoi urmați acești pași;
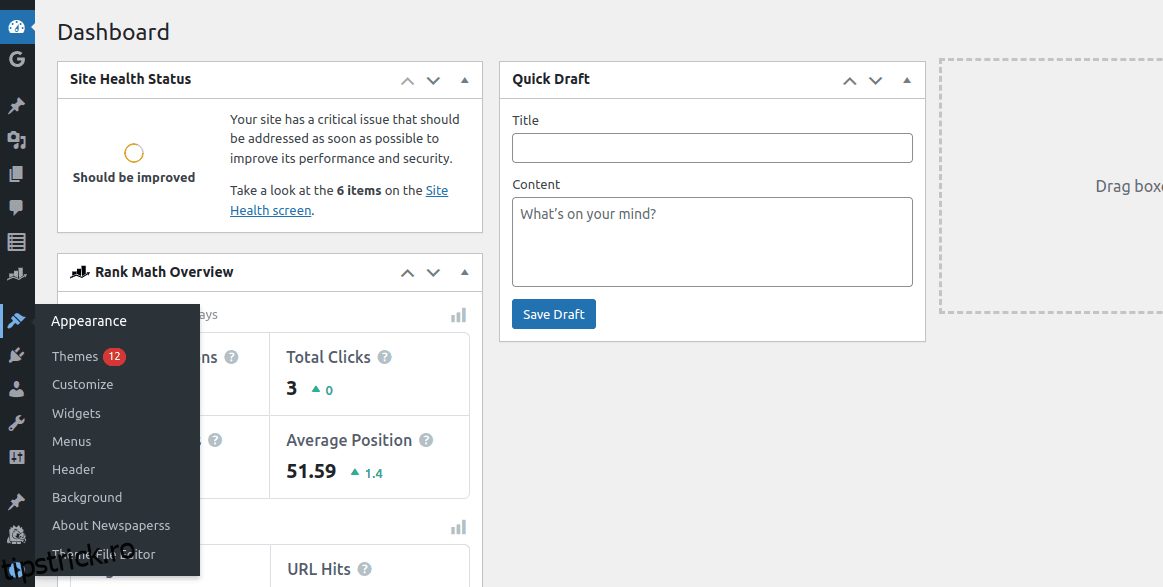
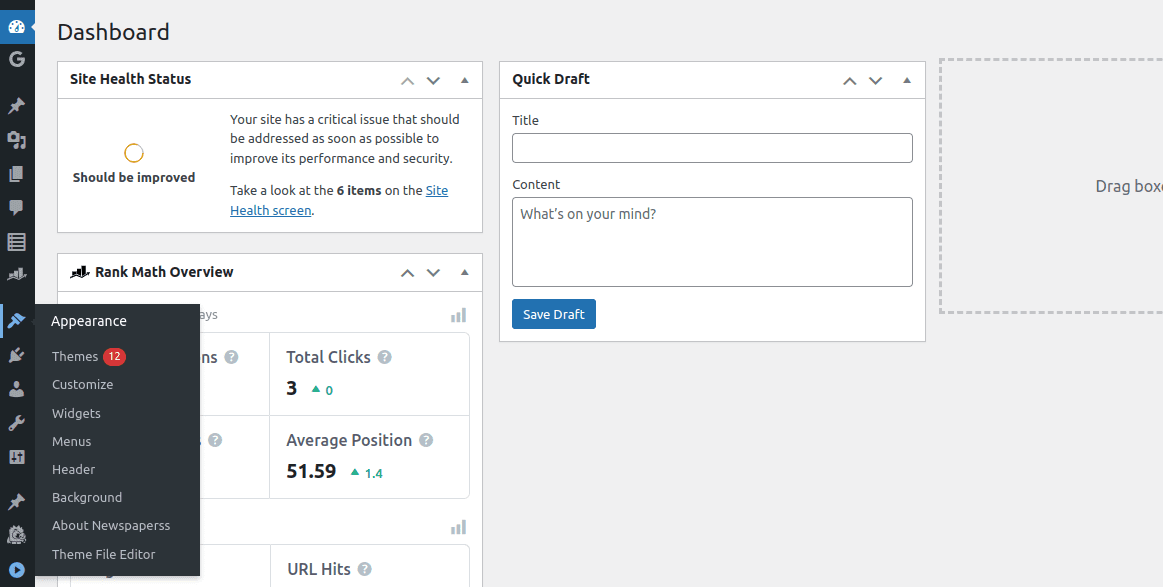
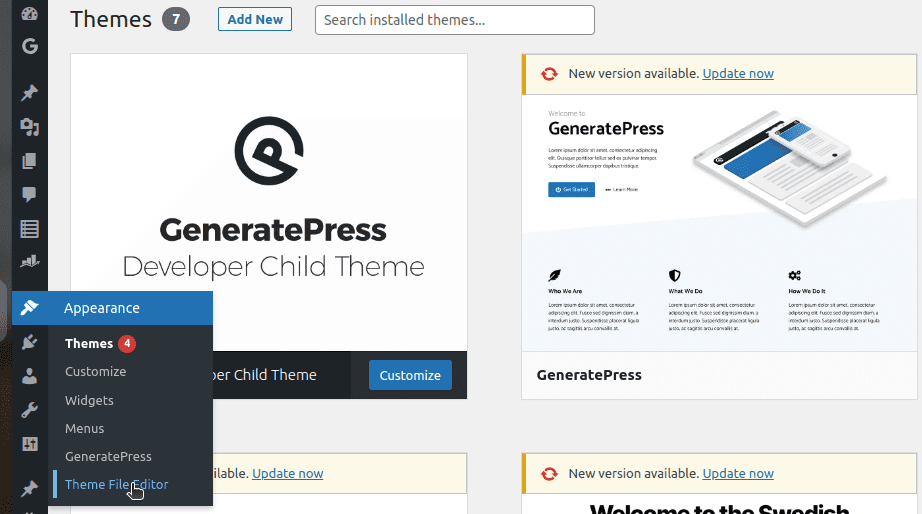
- În partea stângă a tabloului de bord, faceți clic pe meniul drop-down și selectați „Aspect”.

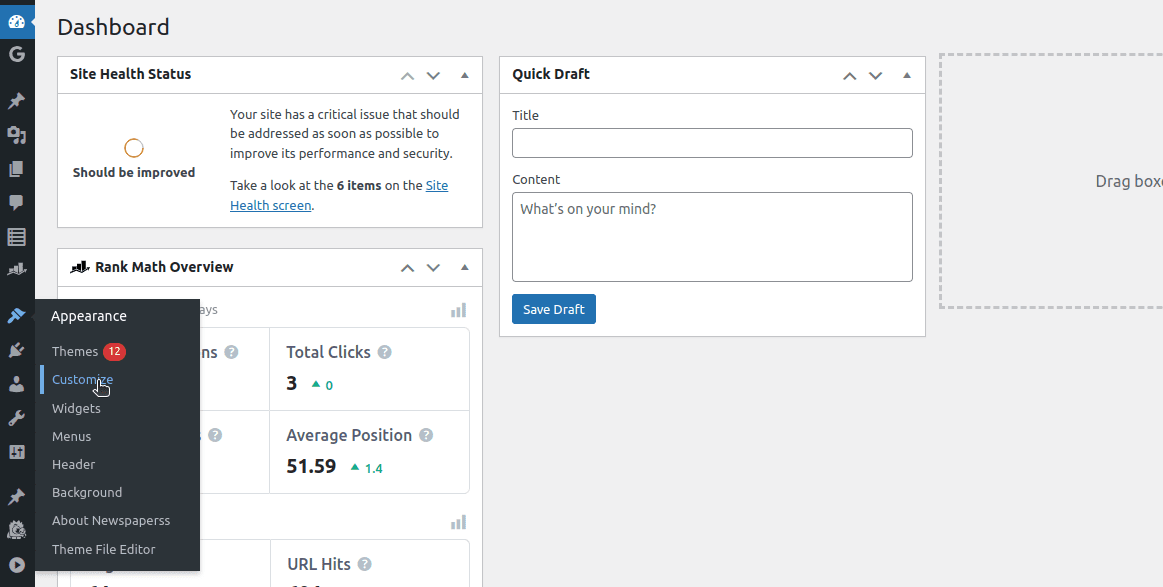
- Faceți clic pe „Personalizați”.

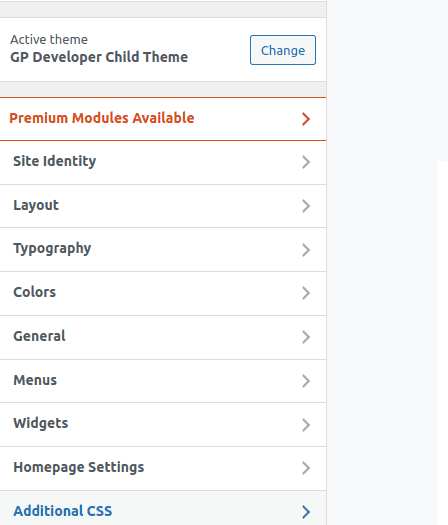
NB: Aspectul site-ului dvs. WordPress poate fi diferit în funcție de tema pe care o utilizați. Pentru cazul meu, folosesc „Tema pentru dezvoltatori pentru copii GeneratePress”.
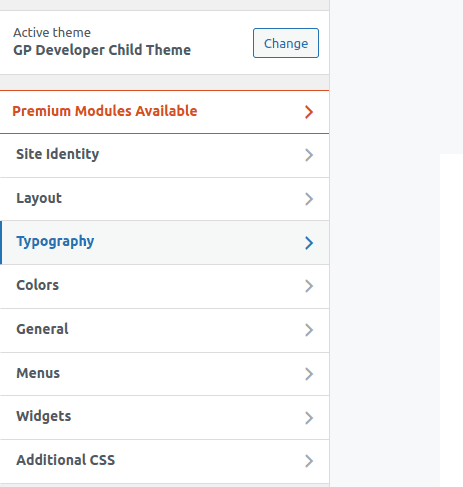
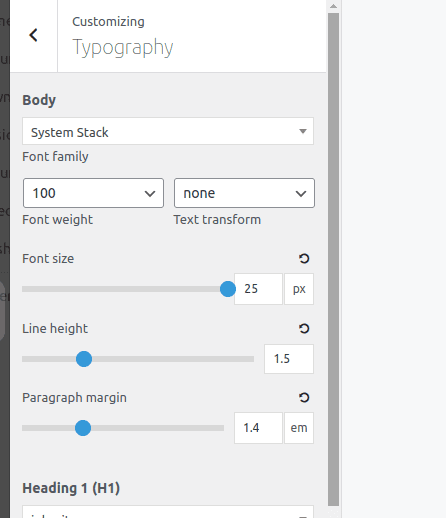
- Când dau clic pe „Personalizați”, voi primi un meniu derulant unde voi selecta „Tipografie”

- Acum vă puteți personaliza site-ul pentru a se potrivi nevoilor dvs.

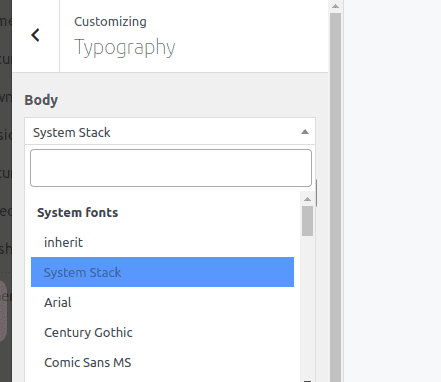
De exemplu, pot selecta „Body” care schimbă „fonturile de sistem”. Valoarea implicită este „System Stack” și pot selecta una care se potrivește nevoilor mele din meniul drop-down.

Editor de teme
Funcția de editor de teme vă permite să editați diferite fișiere dintr-o temă WordPress. Accentul nostru se va concentra pe fișierul style.css, deoarece vă permite să personalizați fonturile.
Pașii exacti pe care ar trebui să îi urmați pot diferi în funcție de tema pe care o utilizați. Încă folosesc „Tema pentru copii pentru dezvoltatori GP” în scopuri demonstrative.
Puteți urma acești pași;
- În „Meniu”, faceți clic pe „Aspect” și apoi pe „Editor de fișiere temă”

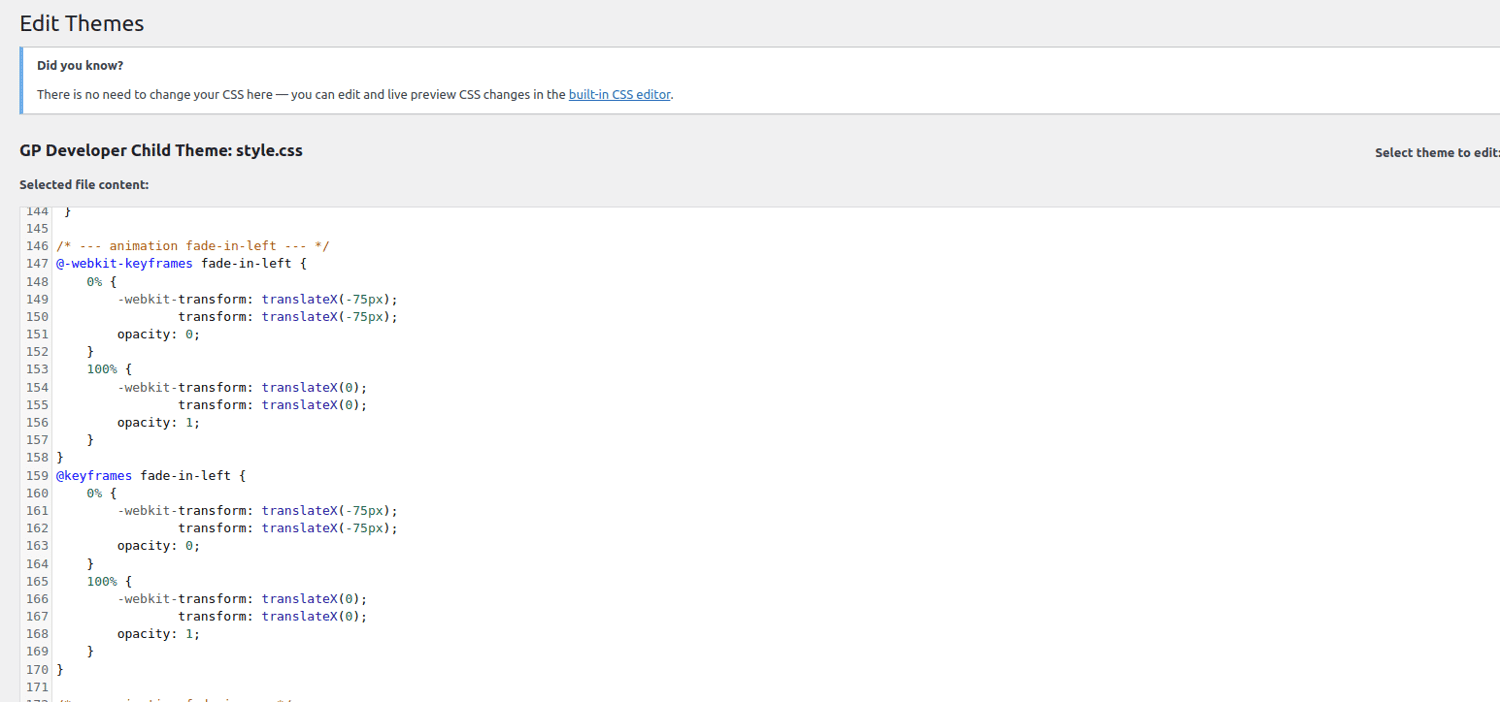
- Pasul de mai sus va deschide fișierul style.css unde puteți adăuga stilurile preferate.

De exemplu, dacă doriți să schimbați fontul întregului site cu caractere cursive, puteți avea acest cod;
/* Change Font to Italics */
body {
font-style: italic;
}
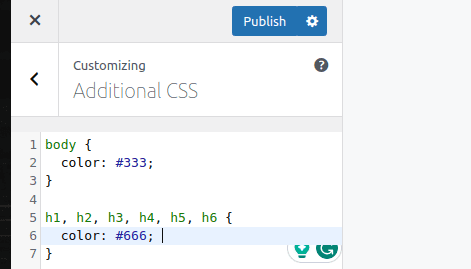
De asemenea, puteți opta pentru editorul CSS încorporat pentru a efectua modificările. Faceți clic pe fila „CSS suplimentar” și scrieți codul dvs. CSS.

De exemplu, puteți avea așa ceva;

Faceți clic pe butonul „Publicare” pentru a salva modificările.
Ajustați fontul pentru pagini individuale
Această abordare vă permite să personalizați o pagină individuală sau să postați pe site-ul dvs. WordPress. Este o alegere bună atunci când doriți ca o anumită pagină să iasă în evidență de restul.
Puteți utiliza această abordare pentru pagini precum „Politica de confidențialitate”. De exemplu, pot schimba un anumit H1 din pagina mea „Politica de confidențialitate” pentru a fi de culoare verde și în italic. Pentru a realiza acest lucru, voi urma acești pași;
- Navigați la tabloul de bord și faceți clic pe „Toate paginile”.
- Voi selecta pagina țintă „Politica de confidențialitate” și voi face clic pe „editare”
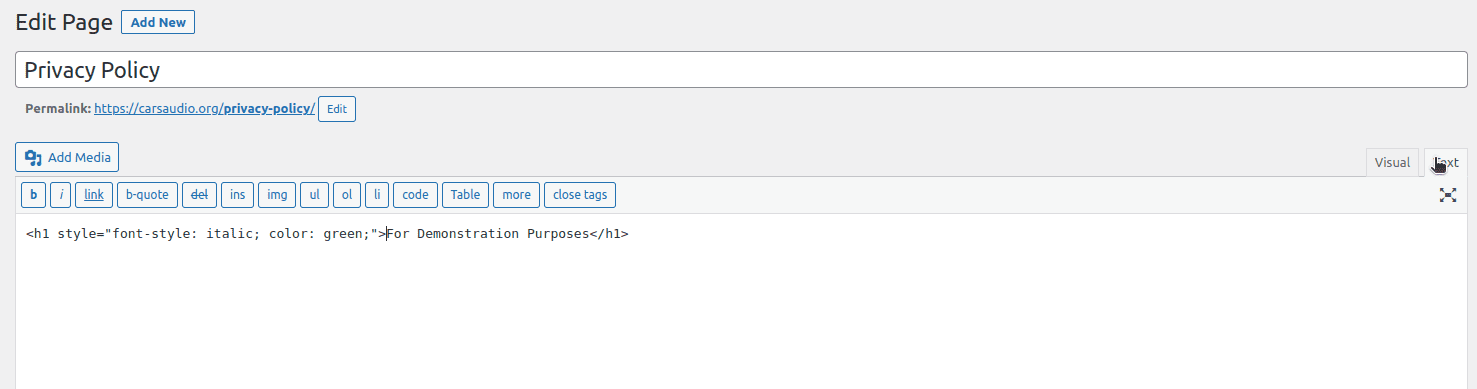
- Faceți clic pe „Text” în loc de fila „Vizual”, așa cum se arată în această captură de ecran

Acesta este codul pe care l-am adăugat;
<h1 style="font-style: italic; color: green;">Heading For Demonstration Purposes</h1>
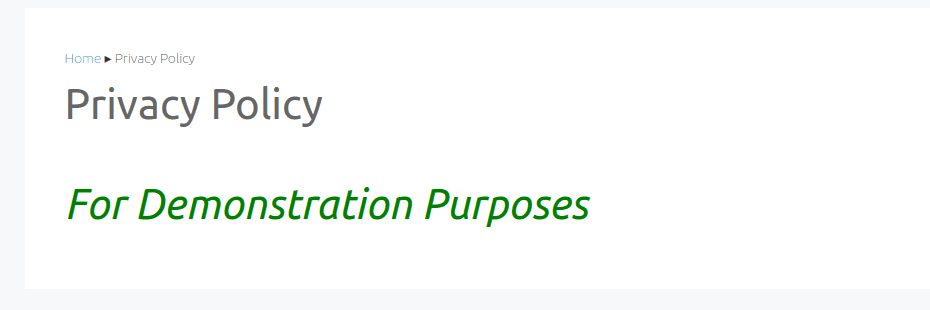
Când pagina este redată, aceasta va apărea după cum urmează;

Utilizați pluginuri
Dacă nu sunteți cunoștințe de tehnologie sau nu vă place să codificați, puteți utiliza diverse pluginuri de fonturi pentru a schimba fonturile. Procesul de schimbare a fonturilor va varia de la un plugin la altul.
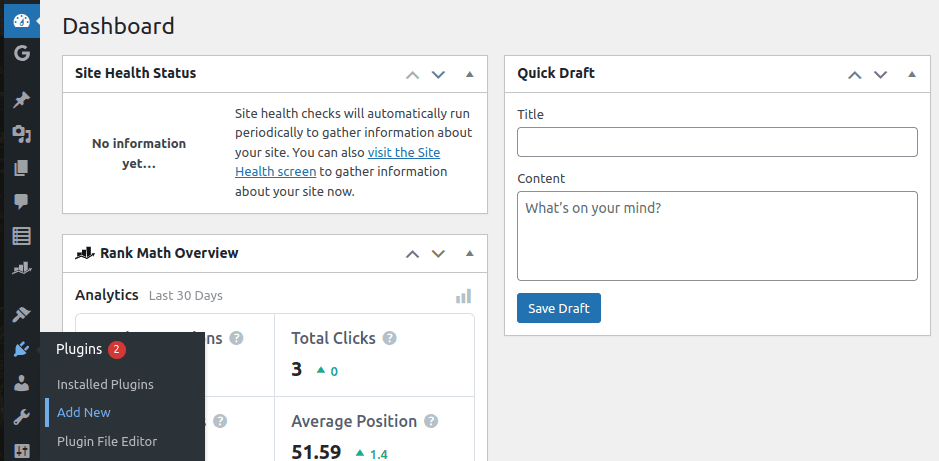
Pentru a începe să utilizați pluginuri de font, accesați tabloul de bord WordPress și selectați „Plugin-uri” și apoi „Adăugați nou”.

Acum puteți utiliza funcția „căutare plugin” pentru a selecta pluginul țintă.
Acestea sunt unele dintre cele mai bune pe care le puteți folosi;
#1. Fonturi de semințe
Fonturi de semințe este un plugin pentru fonturi care vă permite să utilizați fonturi web. Platforma are cinci fonturi web thailandeze-engleze gata generate pe care le puteți utiliza. De asemenea, puteți utiliza fonturi Google sau încărcați unele personalizate. Fonturi de semințe este un plugin open-source și este gratuit de utilizat.
#2. Utilizați orice font
Utilizați orice font vă permite să încărcați orice fonturi personalizate pe site-ul dvs. WordPress chiar și fără cunoștințe CSS. Aveți și opțiunea de a selecta din cele peste 23.871 de fonturi predefinite. Singura cerință este ca fonturile să fie în formatele ttf,otf sau woff.
Încărcați fonturile într-un singur format, iar pluginul va genera automat toate celelalte formate de care are nevoie. Utilizați orice font funcționează pe toate browserele moderne și cu diferite dimensiuni de ecran.
#3. Plugin pentru fonturi
Plugin pentru fonturi este un plugin care vă permite să utilizați peste 1455 de fonturi unice în biblioteca Google Fonts. Pluginul are o funcție de previzualizare care vă permite să previzualizați cum vor apărea fonturile pe site-ul dvs. web înainte de a aplica modificările.
Pluginul Fonturi funcționează cu orice temă WordPress și nu aveți nevoie de cunoștințe de codificare pentru a începe să îl utilizați. Dacă sunteți familiarizat cu CSS, puteți crea selectoare personalizate și puteți controla modul în care fonturile vor fi afișate pe site-ul dvs. WordPress.
#4. MW Font Changer
Pluginurile pe care le-am acoperit până acum se concentrează pe schimbarea fonturilor întregului site. Cu toate acestea, este posibil să căutați o experiență mai bună în calitate de proprietar/designer al site-ului web. MW Font Changer vă permite să schimbați fonturile de pe tabloul de bord și tema.
Este un plugin ușor de utilizat, cu peste 30 de fonturi. Pentru a schimba fonturile de pe tema dvs., introduceți pur și simplu ID-ul temei și clasa. MW Font Changer are peste 10.000 de instalări active și este compatibil cu WordPress 5.0 și versiuni ulterioare. Acest plugin este un software open-source.
Cum să optimizați fonturile pe WordPress
Un site bun ar trebui să se încarce rapid. Este posibil să aveți cea mai rapidă temă din directorul WordPress. Cu toate acestea, adăugarea multor conținut multimedia și fonturi poate reduce viteza de încărcare. Singura modalitate de a evita această apariție este prin optimizarea fonturilor. Acestea sunt unele dintre cele mai bune abordări;
- Încărcați mai multe tipuri de fișiere: vă puteți salva fonturile în diferite formate. Puteți încărca diferite formate, iar browserul va alege cel mai bun pe baza caracteristicilor precum dimensiunea ecranului utilizatorului și sistemul de operare.
- Încărcați doar caracterele de care aveți nevoie: dacă aveți fonturi pe care nu le veți folosi în mod extensiv pe site-ul dvs., puteți încărca doar caracterele de care aveți nevoie în loc de întreaga bibliotecă.
- Găzduiește-ți fonturile pe CDN-uri: procesul de încărcare a fonturilor personalizate poate crește dimensiunea site-ului tău WordPress. Rețelele de livrare de conținut (CDN) vă permit să găzduiți fonturile pe un server extern și să le legați numai la site-ul dvs. WordPress.
- Utilizați memorarea în cache WordPress: cache-ul WordPress stochează datele utilizate frecvent de către un utilizator și le furnizează utilizatorului în viitor, atunci când revinează site-ul web. O astfel de abordare crește viteza de încărcare.
Întrebări frecvente
Cum pot alege fonturile potrivite pentru site-ul meu WordPress?
Există mai multe lucruri de luat în considerare. De exemplu, trebuie să luați în considerare imaginea mărcii dvs., designul general și publicul țintă.
Trebuie să știi codificare pentru a schimba fonturile în WordPress?
Nu. WordPress este conceput pentru a fi ușor de utilizat pentru cei care nu sunt tehnicieni. Puteți schimba fonturile din tabloul de bord WordPress fără a scrie o singură linie de cod. De asemenea, puteți utiliza diverse plugin-uri pentru a implementa diferite modificări. Cu toate acestea, dacă cunoașteți CSS, puteți adăuga CSS personalizat pe site-ul dvs. WordPress pentru a schimba fonturile.
Puteți schimba fonturile în anumite zone ale site-ului dvs. WordPress?
Da. Puteți schimba fonturile în anumite zone, cum ar fi o pagină sau chiar o singură postare. Dacă nu sunteți familiarizat cu codificarea, puteți utiliza abordarea vizuală. Pe de altă parte, puteți folosi abordarea text dacă știți să codificați.
Pot reveni la fonturile originale pentru tema WordPress?
Da. Dacă schimbați fonturile și simțiți că trebuie să reveniți la originalul, puteți schimba oricând. Pur și simplu reveniți la personalizarea de pe tabloul de bord și restaurați fonturile la valorile implicite.
Concluzie
Acum aveți mai multe abordări pe care le puteți utiliza pentru a schimba fonturile din site-ul dvs. WordPress pentru a-i îmbunătăți designul. Alegerea abordării va depinde de abilitățile și preferințele dvs. Uneori, puteți utiliza mai multe abordări, în funcție de natura site-ului web pe care îl creați.
De asemenea, puteți explora modul în care vizibilitatea CSS vă îmbunătățește designul web cu pietre ascunse.