Sencha este, fără îndoială, o platformă excelentă de dezvoltare a aplicațiilor, cu componente, produse și instrumente bogate.
Fie că este vorba despre dezvoltarea, proiectarea sau testarea aplicațiilor, veți obține instrumente și funcții impresionante pentru a face întregul ciclu de viață al producției de software o călătorie plină de bucurie.
Și cine nu vrea asta?
Acesta nu este; puteți face toate acestea fără a scrie sute de linii de cod. Puteți folosi tehnologiile și componentele sale excelente pentru a crea aplicații uimitoare, economisind în același timp efort, timp și bani.
Dar despre ce este acest instrument, s-ar putea să vă întrebați!
Dacă sunteți o companie sau un dezvoltator care căutați o platformă de înaltă calitate pentru a vă sprijini producția de aplicații, această recenzie Sencha vă va ajuta să decideți dacă vă va fi utilă sau nu.
Cuprins
Ce este Sencha? O imagine de ansamblu
Sencha este o platformă de vârf pentru dezvoltarea de aplicații web, care aduce peste 20 de ani de experiență, astfel încât să puteți crea aplicații și produse software uimitoare.
De asemenea, vine cu peste 400 de ani de experiență cumulată de la liderii săi tehnologici și experții în tehnologii web moderne, cum ar fi HTML5, ES6, CSS și JavaScript. Cu această combinație izbitoare de tehnologie și talent, puteți permite echipei dvs. să se concentreze pe construirea de aplicații valoroase și nu de cadre.
Sencha vine cu peste 140 de componente UI de înaltă performanță, cum ar fi diagrame, calendare, grile etc., împreună cu instrumente precum Sencha Test, Sencha Themer etc. și multe alte produse și servicii pentru a vă ajuta să dezvoltați aplicații extraordinare.
În plus, aproximativ 60% din companiile Fortune 100 au încredere în Sencha, precum Apple, Adobe, Samsung, Microsoft și Nvidia. Are 2 milioane de dezvoltatori și peste 10.000 clienți din întreaga lume din diferite regiuni care se bazează pe această platformă pentru a crea aplicații inovatoare care să-și impulsioneze afacerea. Până acum, au strâns 7,2 milioane de descărcări de produse și 500.000 de membri activi ai forumului.
Competența Sencha vă va ajuta, de asemenea, să accelerați timpul de introducere pe piață al aplicației și să vă satisfaceți cerințele utilizatorilor. În plus, această platformă permite bibliotecii UI și cadrul Ext JS să lucreze împreună; prin urmare, puteți elimina problemele de întreținere.
Produse și servicii de la Sencha
Produsele și serviciile Sencha ajută companiile și dezvoltatorii să construiască, să proiecteze și să testeze rapid aplicațiile web pe dispozitive moderne. Cadrele sale JavaScript și Java de nivel enterprise utilizează standarde moderne și progresive pentru a oferi aplicații inovatoare pentru smartphone-uri, tablete și desktop-uri.
Dezvoltatorii și companiile vor avea acces la peste 140 de componente JavaScript create profesional pentru a le ajuta să le sporească designul și productivitatea. În mod similar, instrumentele lor de testare sprijină aceste soluții pentru a accelera ciclul de viață al dezvoltării.
Așadar, iată produsele Sencha despre care puteți cunoaște:
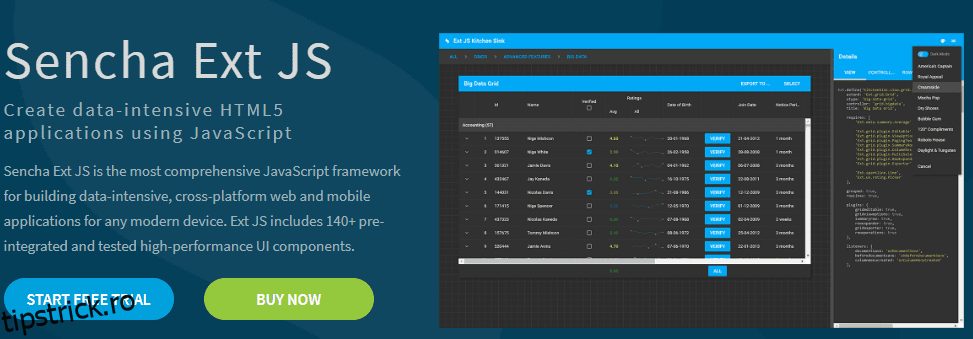
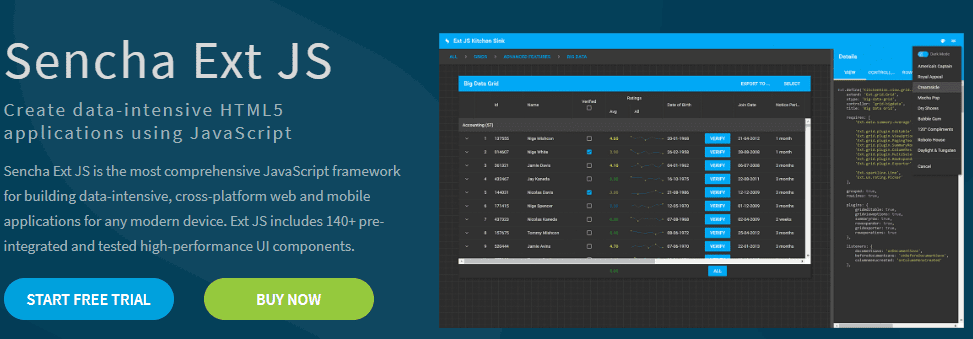
#1. Ext JS
Ext JS de Sencha este un cadru JavaScript pentru a ajuta dezvoltatorii să construiască aplicații web care pot funcționa pe orice platformă sau dispozitiv modern. Are peste 140 de componente UI complet acceptate pe care le puteți integra cu ușurință cu Angular și React.

Acest cadru cuprinzător, bazat pe JS, este minunat pentru construirea de aplicații mobile multiplatformă, cu consum mare de date, cu tehnologii moderne precum HTML5. Unele dintre aceste componente ale UI includ calendare, arbori, grile, liste, meniuri, formulare, adaptoare D3, bare de instrumente, ferestre, panouri, diagrame, machete, exportatori și multe altele. De asemenea, include peste 100 de extensii pentru utilizatori, datorită comunității sale vaste de dezvoltatori.
În plus, îi ajută pe designeri să-și îmbunătățească procesul de proiectare cu ajutorul unor instrumente precum Stencils, Themer și Sencha Architect. Ext JS include, de asemenea, un manager de aspect pentru a organiza conținutul și afișarea datelor pe dispozitive, dimensiuni de ecran și browsere. Puteți chiar să controlați afișajele componente pentru interfețe de utilizare complexe și să obțineți un sistem de configurare receptiv pentru a se adapta la o orientare a dispozitivului sau la dimensiunea ferestrei.
#2. React Grid
React Grid este un instrument de grilă la nivel de întreprindere pentru React UI și are peste 100 de funcții. Sencha și-a recreat grila Ext JS folosind acest GRUI pentru a folosi JS modern. Această arhitectură nouă și îmbunătățită poate oferi același nivel de caracteristici și performanță mai bună într-o interfață de utilizare React fără efort.
React Grid oferă funcții precum:
- Integrare rapidă
- Încărcare personalizată a datelor
- Personalizare ușoară
- Gestionarea unei cantități masive de date
- Sarcină utilă mai mică în comparație cu alte soluții de rețea
- Nu este nevoie de un plugin suplimentar

Veți obține coloane virtuale și opțiunea de a configura coloane nelimitate. Soluția ajută la creșterea performanței pentru aplicațiile care necesită multe coloane. De asemenea, puteți utiliza un Magazin virtual care vă poate ajuta să creați înregistrări și să le gestionați, permițându-vă să monitorizați derularea și reîmprospătarea rândurilor atunci când este necesar. În plus, puteți să glisați și să plasați coloane, să le editați și să paginați înapoi și înainte în seturile de înregistrări folosind bara de instrumente de paginare.
GRUI de la Sencha oferă o probă gratuită. Versiunea cu plată permite utilizatorilor finali și produse nelimitate cu 12 luni de asistență tehnică și actualizări și întreținere opțională pentru o licență perpetuă.
#3. GXT
GXT este un cadru Java pentru crearea de aplicații web bogate în funcții pentru dispozitive moderne cu ajutorul compilatorului GWT (numit anterior Google Web Toolkit) și Java. Are componente de înaltă performanță pe care le puteți personaliza complet. Permite dezvoltatorilor să creeze aplicații în Java și să completeze codul în cod HTML5 multi-platformă, foarte optimizat.

GXT de la Sencha include componente UI performante cu interoperabilitate cu șabloane GWT native, manager de aspect și componente, oferindu-vă un control puternic pe afișaj.
Pentru dezvoltare, veți obține componente UI, cum ar fi bare de instrumente, meniuri, arbori, grile, ferestre etc. și sute de extensii. GXT include instrumente pre-integrate, cum ar fi Sencha Architect, Stencils și Sencha Themer, pentru a vă ajuta să proiectați ca un șef.
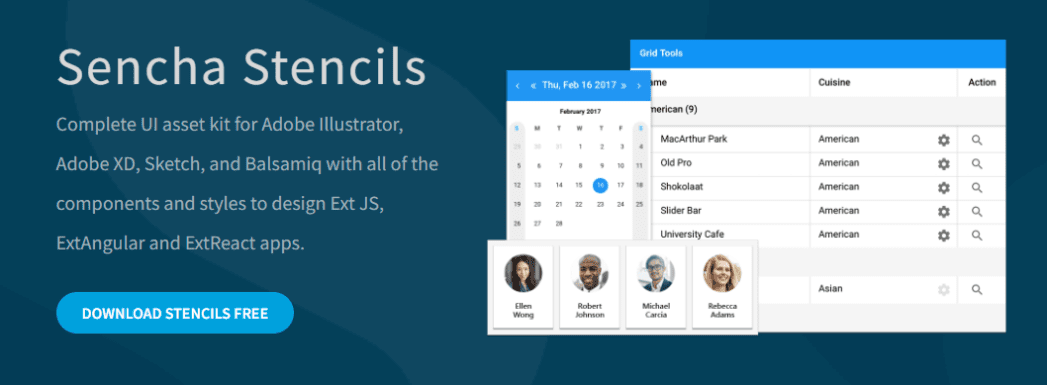
#4. Șabloane
Șabloane ajutați dezvoltatorii să prototipeze, să stileze și să-și evalueze rapid design-urile. Este un kit UI complet pentru Sketch, Adobe XD, Adobe Illustrator și Balsamiq, care include toate stilurile și componentele pentru a proiecta aplicațiile ExtAngular, ExtReact și Ext JS.

Puteți crea machete pentru interfețe de utilizare uimitoare în aplicațiile dvs. cu Stencils, care vine cu funcții excelente. În loc să scrieți cod, puteți utiliza activele vizuale care se potrivesc cu componentele UI Sencha și puteți lucra cu ele ca simboluri și fișiere vectoriale. Stencil este disponibil și ca PNG/SVG pe care îl puteți utiliza cu alte soluții și programe. Acest instrument vă va ajuta să vă simplificați întregul proces de creare a machetelor de aplicații și poate fi descărcat gratuit.
- Wireframe: creați wireframe pentru aplicațiile dvs. și încercați concepte de UI. Puteți chiar să trageți Sencha pe un program precum Balsamiq și să testați cu ușurință diverse iterații de design înainte de a finaliza unul pentru dezvoltare.
- Machete de înaltă fidelitate: construiește machete de înaltă fidelitate folosind Șabloane cu ușurință și rapiditate. Dacă lucrați la Adobe XDE sau Illustrator sau la o versiune Sketch a Stencils, puteți să trageți și să plasați cu ușurință componentele UI prefabricate și să le editați pentru a vă dezvolta design-urile.
- Valori CSS: dacă doriți să vă planificați culorile temei înainte de a codifica, puteți utiliza Stencils și puteți experimenta diverse combinații de culori. Puteți chiar importa date de culoare dintr-un fișier Stencils pe cea mai recentă versiune a Themer.
#5. Testul Sencha
Creați teste end-to-end și unitare robuste pentru aplicațiile dvs. web folosind Testul Sencha și oferă aplicații de înaltă calitate. Este un instrument cuprinzător de testare pentru Ext JS și acceptă testarea end-to-end a aplicațiilor Angular, ExtReact, React și ExtAngular. Vă permite să vă testați aplicațiile rapid și cu o precizie mai bună, astfel încât să vă puteți economisi timp și cheltuieli.
Ca rezultat, vă puteți accelera timpul de lansare pe piață, puteți îmbunătăți calitatea aplicației și puteți minimiza timpul și cheltuielile de testare. Sencha Test vă permite să rulați teste simultan pe mai multe browsere și oferă automatizare, astfel încât să vă puteți respecta termenele de livrare.

- Sencha Test Studio: este interfața grafică cu utilizatorul (GUI) pe care o puteți utiliza pentru a crea teste Jasmine în editorul încorporat al Sencha Test. Doar scrieți testul în JavaScript și stocați-l în soluția dvs. de control sursă. Cu Test Studio, puteți crea direct teste în Sencha Test și le puteți rula imediat. Sau, puteți codifica într-un IDE separat și apoi executați testul. Acest proces iterativ pentru testarea unitară vă permite să produceți cod mai robust.
- Test Runner: vă permite să alegeți un test funcțional sau unitar pe un browser de pe un smartphone, mașină locală sau fermă de browsere. Este folosit pentru crearea de teste și codul de depanare. Sencha Test CLI folosește o grilă Selenium sau o fermă de browser extern pentru a vă ajuta să programați testări automate oricând doriți, cu o configurație redusă.
- Test Archiver: vă permite să urmăriți tendințele istorice de testare și să comparați rezultatele acestora. Puteți să le analizați vizual și să identificați erori și alte probleme. Vă ajută să înțelegeți cu ușurință rezultatele testelor, astfel încât să puteți detecta problemele și să le rezolvați la timp.
Pe lângă produsele de mai sus, Sencha oferă multe alte instrumente, inclusiv:
- Sencha Architect: Architect îi împuternicește să creeze aplicații Ext JS cu funcționalitate drag-and-drop, fără a pierde timp codând manual.
- Sencha Themer: Vă ajută să proiectați teme personalizate pentru aplicațiile dvs. folosind soluții grafice fără a fi necesar să codificați.
- Cmd: este o suită de funcții de gestionare a ciclului de viață, cum ar fi minimizarea codului, schelele, încărcarea dinamică a pachetelor etc.
- Inspector: Este un instrument de depanare care vă ajută să accesați componente, obiecte, clase etc., pentru aplicațiile dezvoltate folosind cadre Sencha.
- Fiddle: Acest instrument gratuit vă permite să încercați codul Ext JS direct în browser fără instalare și să îl partajați.
- Pluginuri IDE și Editor de cod: ajută la integrarea cadrului Sencha cu fluxul de lucru pentru a permite inspecția, generarea, completarea, refactorizarea și navigarea codului
- ExtGen: acest instrument CL multiplatformă bazat pe noduri oferă diverse moduri de generare a aplicațiilor.
- Ext Build: Acest instrument bazat pe noduri vă permite să dezvoltați aplicații Ext JS folosind Google Closure și compilatorul Sencha cmd pentru transpilarea și construirea aplicațiilor Ext JS.
Recenzie Sencha: Ușurință în utilizare

Toate instrumentele și tehnologiile oferite de Sencha sunt destul de simplu de utilizat. De asemenea, sunt prietenoși cu dezvoltatorii și pot satisface dezvoltatorii cu seturi de abilități diferite, indiferent dacă sunteți un nou venit sau un programator experimentat.
Puteți utiliza cu ușurință platformele Sencha și produsele și instrumentele sale. Cele peste 140 de componente Ui vă permit, de asemenea, să vă proiectați frumos aplicația și să faceți procesul de dezvoltare mai distractiv. Nu trebuie să creați singur componente UI. Poți doar să alegi dintre opțiunile disponibile și să le folosești pentru nevoile tale.
Recenzie Sencha: Asistență
Sencha este renumit pentru furnizarea de asistență tehnică remarcabilă și instruire tuturor utilizatorilor și pentru rezolvarea rapidă a problemelor acestora. Indiferent dacă aveți nevoie de ajutor cu aplicația dvs., remedieri de erori sau orice altă întrebare care vă deranjează, puteți contacta echipa tehnică cu experți pentru a vă răspunde la toate întrebările.
Clienții Sencha sunt introduși automat în pachetul de asistență standard, astfel încât să puteți beneficia de asistență de bază atunci când aveți nevoie. De asemenea, puteți face upgrade la Pachetul de asistență Premium pentru a obține asistență de înaltă calitate și beneficii suplimentare.

Asistență standard: aveți următoarele caracteristici:
- Acces 24×7 la forumul Sencha
- Documentație cuprinzătoare a produsului, exemple de cod, utilizare și cod sursă.
- Actualizări gratuite pentru versiunile majore viitoare
- Acces exclusiv la produs înainte de lansare
- Asistență tehnică prin telefon, asistență la distanță sau portal de asistență. Veți primi 40 x-credite (25 x-credite pentru o consultație de 30 de minute)
- Fixare limitată a erorilor
Suport platină: veți primi:
- Asistență prioritară prin portalul de asistență Sencha
- Remedierea erorilor prioritare
- Instruire online gratuită pentru a îmbunătăți abilitățile tehnice
- Intrare prioritară a foii de parcurs
Cum vă poate ajuta Sencha să construiți aplicații moderne?
Sencha este o platformă cuprinzătoare cu mai multe instrumente și tehnologii pentru a vă sprijini dezvoltarea, proiectarea, testarea și livrarea aplicației dvs. Elimină nevoia de a scrie cod; în schimb, puteți folosi soluția sa pentru a construi soluții inovatoare în timpi de răspuns rapid.
Să înțelegem cum te poate ajuta Sencha.
#1. Peste 140 de componente UI
Veți obține peste 140 de componente UI, cum ar fi arbori, grile, liste, calendare, meniuri, ferestre, machete, diagrame și multe altele pentru a crea aplicații frumoase și utile. Toate sunt gata de utilizare și vă scutesc de frustrarea de a crea fiecare componentă de unul singur după ce ați făcut brainstorming, scrieți și testați singur codul.
Alte cadre necesită dezvoltare personalizată cu zeci de instrumente și tehnologii, optimizare a performanței și nevoi de întreținere. Dar Sencha te scutește de toate aceste neplăceri, oferind componente bogate, pre-construite, gata de utilizare imediată.
#2. Multiplatformă

Utilizatorii din zilele noastre doresc să utilizeze o aplicație care rulează pe diverse dispozitive și platforme, indiferent de dimensiunea ecranului. Prin urmare, trebuie să vă faceți aplicațiile pe mai multe platforme. Cu toate acestea, majoritatea cadrelor au capacități limitate pentru platforme și dispozitive. Dar Sencha funcționează pe orice dispozitiv pe care îl utilizați, fie că este desktop, smartphone sau tabletă.
Browserele acceptate sunt Chrome, IE 11+, Firefox, Opera, Safari 9+, Microsoft Edge pe Windows 10, Chrome sau browserul Stock pe Android 4.4+
#3. Stilul de codare coeziv
Diferite stiluri de codare pot reprezenta o provocare pentru noii utilizatori de a înțelege, întreține și utiliza aplicația. Și dacă ai o echipă distribuită în organizația ta, devine mai greu.
Dar Sencha folosește un stil comun de codare și un model pentru toate componentele aplicațiilor dvs. Prin urmare, întreținerea și utilizarea aplicației devin mai ușoare.
#4. A sustine

Sencha oferă asistență, instruire și servicii superioare pe parcursul utilizării platformei dvs. Prin urmare, ori de câte ori sunteți blocat undeva, vă puteți întoarce pentru ajutor, iar echipa lor va fi acolo pentru a vă ajuta să vă rezolvați problemele. Acest nivel de suport și servicii este greu de găsit cu alte cadre.
#5. Platformă orientată pe obiecte
Dacă procesul de dezvoltare a aplicației nu este structurat corespunzător, colaborarea devine dificilă. Dar cu Sencha, dezvoltatorii tăi își pot folosi abilitățile actuale pentru a crea mai rapid aplicații de înaltă calitate.
Merită încercat Sencha?
Da, Sencha merită încercat dacă doriți să construiți aplicații inovatoare, de înaltă performanță, cu ușurință și rapiditate.
Această platformă este excelentă atât pentru dezvoltatori, cât și pentru companii, fie că sunteți un startup, o agenție, un IMM sau o întreprindere. Nu numai că vă va economisi timp și efort în scrierea a sute de linii de cod, dar vă va reduce și cheltuielile. Puteți accelera procesul de producție a aplicațiilor și vă puteți livra produsele software pe piață mai rapid pentru a satisface cerințele clienților dvs.
Astfel, alege Sencha și folosește instrumentele, tehnologiile, produsele și serviciile sale excelente și construiește aplicațiile visurilor tale.