Webpack este un pachet de module open-source pentru fișierele JavaScript. Dacă încercați să efectuați o construcție, este posibil să vă confruntați cu browserul de câmp nu conține o eroare de configurare a aliasului validă. Dacă apare aceeași problemă, nu vă faceți griji! Vă oferim un ghid perfect care va repara Modulul negăsit. browserul de câmp nu conține o eroare validă de configurare a aliasului. De asemenea, dacă utilizați Webpack2 și încercați să recreați fișierul de configurare, atunci vă puteți confrunta și cu problema menționată. Deci, continuă să citești!

Cuprins
Cum să remediați Field Browser nu conține o configurație de alias validă
În zilele noastre, dezvoltarea web a devenit mai ușoară datorită diverselor biblioteci. Înainte de a avea nevoie să învățăm HTML, CSS și JavaScript pentru a construi o aplicație web. Dar acum, există diverse biblioteci disponibile pentru a ne ușura procesul de dezvoltare, cum ar fi React JS, Node JS etc. Webpack este, de asemenea, un instrument popular pentru a grupa fișierele JavaScript. Dar, în timp ce lucrați cu acest instrument, este posibil să vă confruntați cu câteva erori dacă sunteți nou la el. Aici, în acest articol, am enumerat pașii pentru a remedia eroarea menționată a modulului negăsit. Eroarea menționată poate face ca aplicațiile web să nu funcționeze corect. Urmați acești pași pas cu pas pentru a rezolva problema.
Pasul 1: Modificați căile de import
În primul rând, trebuie să modificați calea de import. Dacă nu adăugați ./ înainte de cale, atunci este posibil să primiți eroarea menționată în timpul executării versiunii. Iată pașii pentru modificarea căilor de import.
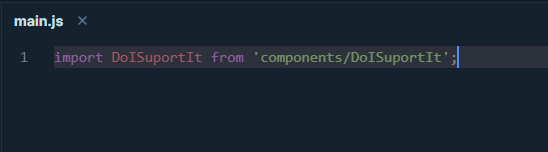
1. Derulați în jos și găsiți următoarea linie în cod;
import DoISuportIt from 'components/DoISuportIt';
2. Acum, schimbați codul de mai sus cu codul dat;
import DoISuportIt from './components/DoISuportIt';

3. În cele din urmă, reporniți NPM și încercați să executați din nou construirea.
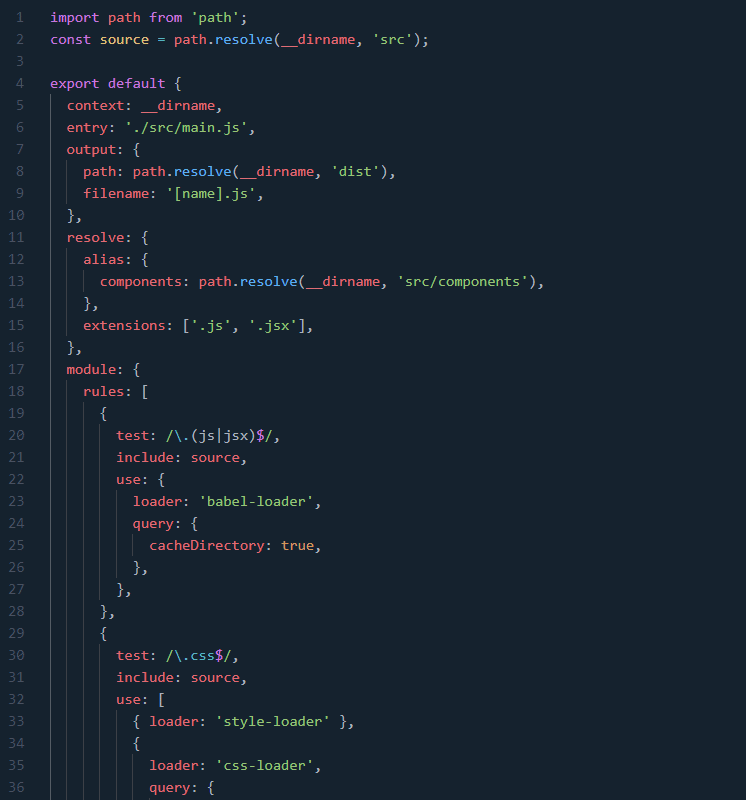
Pasul 2: Asigurați-vă valoarea de intrare corectă
De asemenea, trebuie să verificați valoarea de intrare. Urmați acești pași pentru a modifica fișierul de configurare pentru a repara câmpul browser-ul nu conține o eroare validă de configurare a aliasului.
1. Deschideți fișierul de configurare.

2. Aici, localizați valoarea de intrare.
3. Adăugați caracterul ./ dacă lipsește,
4. De asemenea, asigurați-vă că valoarea rezoluției este adăugată.
Pasul 3: Modificați aliasurile
Dacă utilizați orice alias al cărui nume este deja luat înainte, atunci este posibil să vă confruntați cu eroarea menționată. Utilizarea acelorași variabile poate crea erori în fișierul JavaScript de configurare Webpack. Deci, pentru a rezolva această problemă, trebuie să vă asigurați că numele aliasurilor nu sunt deja luate.
Pasul 4: Verificați erorile de sintaxă
Dacă există vreo greșeală de tastare în fișierul webpack.config.js, atunci aceasta duce și la eroarea menționată. Deci, trebuie să scanați întregul fișier de configurare pentru orice erori de sintaxă. Mai important, modulul nu a fost găsit. Browserul de câmp nu conține o eroare de configurare a aliasului validă poate apărea dacă nu utilizați comanda de export la sfârșitul fișierului. Deci, pentru a preveni eroarea, adăugați următoarea comandă de export.
export default Config;

Pasul 5: Schimbați Sintaxă Casă
O altă cauză posibilă a acestei erori este cazul particular utilizat în sintaxă. Urmați acești pași pentru a remedia schimbarea carcasei;
1. Deschideți fișierul de configurare și localizați linia dată;
./path/pathCoordinate/pathCoordinateForm.component
2. Schimbați linia de mai sus cu următorul cod;
./path/pathcoordinate/pathCoordinateForm.component
***
Sperăm că ați învățat cum să remediați câmpul browser-ul nu conține o configurație de alias validă pentru Webpack. Nu ezitați să ne contactați cu întrebările și sugestiile dvs. prin secțiunea de comentarii de mai jos. Spune-ne despre ce vrei să înveți în continuare.