Mulți dezvoltatori, în special începătorii, aleg editori HTML vizuali precum WYSIWYG pentru codare, deoarece sunt ușor de utilizat și de a integra cu site-uri web și aplicații web.
Deși nu este rău în utilizarea unui editor HTML bazat pe text în timp ce faceți unele modificări la un site, va trebui să introduceți codul manual.
Acest lucru ar putea să nu fie o mare îngrijorare pentru pro-coders, dar poate fi dificil pentru începători sau amatori. De asemenea, acest lucru ar consuma mai mult timp și efort.
Și în această lume extrem de competitivă, aveți nevoie de instrumente avansate și mai eficiente pentru a vă îndeplini sarcina.
Prin urmare, popularitatea editorilor WYSIWYG este în creștere.
Să înțelegem care sunt acestea și cei mai buni editori WYSIWYG pe care îi puteți integra în site-urile și aplicațiile dvs.
Cuprins
Ce sunt editorii HTML?
Înainte de a înțelege editorii WYSIWYG, este esențial să cunoaștem mai întâi editorii HTML.
Editorii HTML sunt programe special concepute pentru codare în HTML, CSS și alte limbaje de programare. Au caracteristici precum:
- Evidențierea sintaxelor
- Depanare
- Cod de validare
- Completare automată
- Găsiți și înlocuiți
- Inserarea elementelor HTML
și altele.
Editorii HTML simplifică fluxurile de lucru de codare și economisesc timp și efort. Este în principal de două tipuri: editori HTML bazați pe text și editori vizuali WYSIWYG.
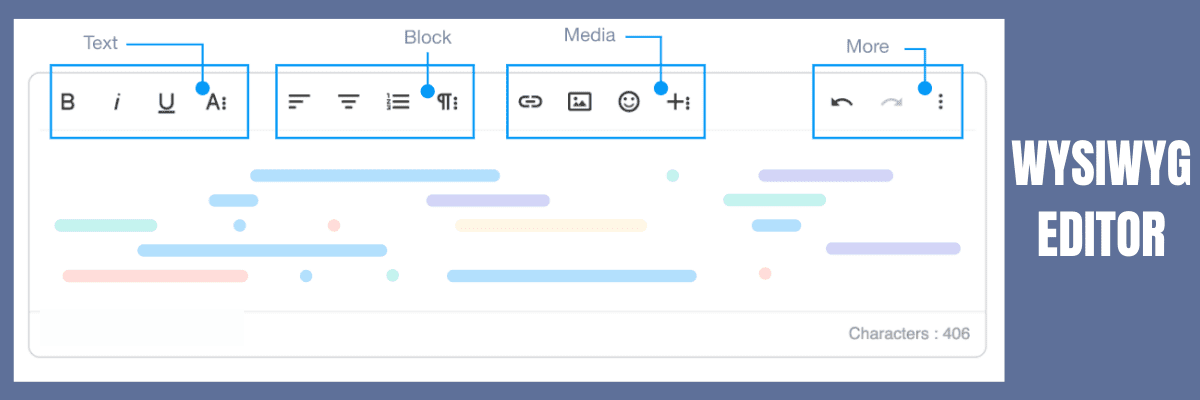
Ce este editorul WYSIWYG?
„Ceea ce vedeți este ceea ce obțineți” sau WYSIWYG este un editor HTML vizual care ajută dezvoltatorii și programatorii să vizualizeze rezultatul proiectului lor în timp ce acesta este în curs de dezvoltare.
Editorii WYSIWYG vă permit să vedeți imediat impactul modificărilor dvs. asupra unei aplicații web sau a unui site live în timp ce încă lucrați la el. Cel mai bun lucru la acești editori vizuali este că nu trebuie neapărat să cunoașteți limbaje de codare sau de programare pentru a le folosi.

De exemplu, construiți o aplicație și utilizați un editor WYSIWYG pentru a face unele modificări în codul dvs. Când o faci, poți previzualiza rezultatele modificărilor înainte ca interfața să fie dezvoltată.
Acest lucru îi ajută pe programatori să producă exact aplicațiile web sau site-urile dorite de clienții lor.
De ce aveți nevoie de un editor WYSIWYG?
Editorii WYSIWYG sunt cel mai mare prieten al tău dacă vrei să generezi cod HTML rapid, fără a atinge codul. Sunt potrivite în principal pentru dezvoltarea front-end.
Iată de ce dezvoltatorilor le place să folosească editorii WYSIWYG.
Ușor de utilizat
Editorii WYSIWYG sunt ușor de utilizat. Prin urmare, excelent pentru începătorii care învață să codifice în HTML. Acestea fac editarea în HTML și CSS mai puțin dureroasă și mai plăcută.
Este și pentru tine dacă te-ai săturat să folosești un editor de text de bază și vrei să vezi rapid cum arată modificările tale în timp real. Ele sunt, de asemenea, mai rapide; prin urmare, vă economisesc mult timp și efort.
Reduce erorile
Folosind un editor HTML vizual precum WYSIWYG, șansele de a face erori se reduc semnificativ. În timp ce utilizați instrumentul pentru a face modificări în site-ul dvs. web sau în aplicațiile web, puteți vedea impactul exact al acțiunilor dvs.
Prin urmare, dacă ceva este în neregulă sau nu este în concordanță, îl puteți schimba imediat. Acest lucru vă scutește de a aștepta ca întregul lucru să se finalizeze și apoi să fie afișat deodată, ca în cazul editoarelor HTML bazate pe text.
Ușor de Integrat

Editorul de cod pe care îl alegeți trebuie să se integreze cu site-ul dvs. web sau cu proiectul aplicației web fără probleme și cu mai puțin efort.
Un editor WYSIWYG face exact asta. De asemenea, acceptă o varietate de platforme și cadre front-end. Vă scutește de accesarea codului sursă în mod repetat pentru a remedia erorile rezultate din integrarea slabă.
Personalizare
Cele mai bune editori WYSIWYG vă permit să personalizați modul în care arată și se simte editorul pentru utilizatori. Puteți alege dintre diverse pictograme, piele, culori etc., pentru a crea ceea ce doriți să fie proiectul dvs.
Experiență de editare îmbunătățită
Când puteți vedea cum arată modificările pe care le-ați făcut în timp real folosind un editor WYSIWYG, experiența dvs. de editare este îmbunătățită în comparație cu cazul editoarelor bazate pe text.
Aceste instrumente vin, de asemenea, cu diverse elemente, cum ar fi moduri de editare, opțiuni de formatare, comenzi rapide, pictograme și alte opțiuni utile pentru a face experiența dvs. de editare o călătorie excelentă.
Deci, dacă sunteți în căutarea celui mai bun editor WYSIWYG pentru următorul dvs. proiect, iată câteva opțiuni excelente.
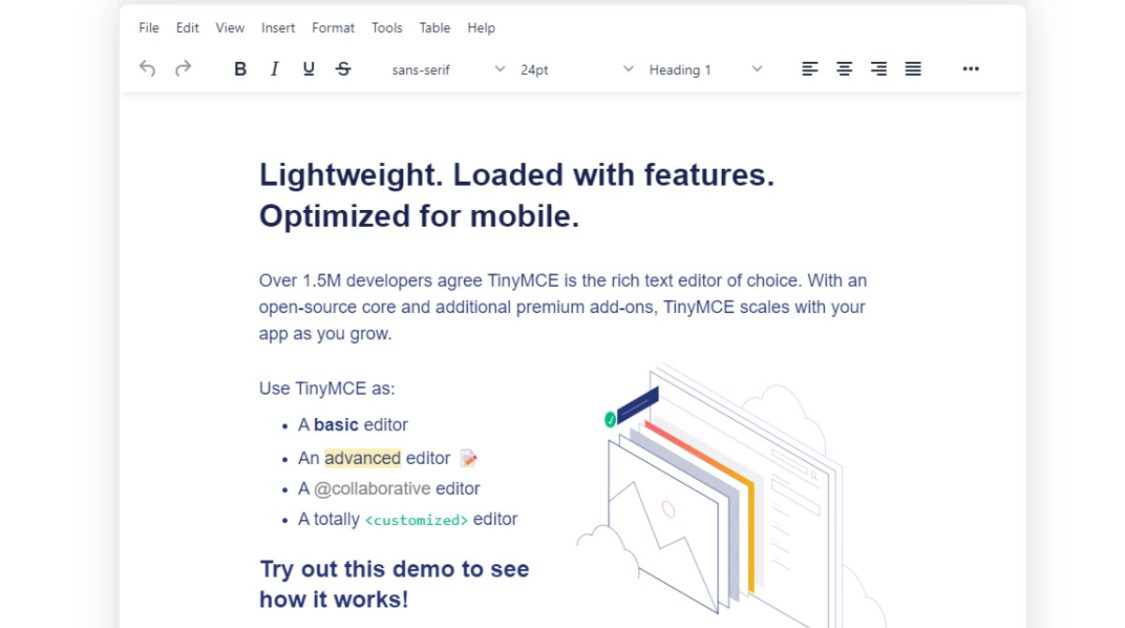
Micut
Obțineți editorul de text puternic și de încredere pentru echipa dvs. de dezvoltatori TinyMCE. Vă oferă întregul control al editării textului și vă oferă două opțiuni:
- Creați o experiență personalizată prin intermediul API-urilor
- Profită de editorul de nivel enterprise și construiește aplicația web de nouă generație.
TinyMCE se poate scala în funcție de creșterea aplicației dvs. cu ajutorul suplimentelor premium suplimentare și a unui nucleu open-source. Îl puteți folosi ca editor de bază, avansat, personalizat și colaborativ. Are peste 12 integrări și 400 de API-uri flexibile.

TinyMCE se poate integra cu orice stivă tehnologică și poate îmbunătăți experiența de editare generală. Cu funcțiile sale de productivitate, puteți crea conținut mai rapid, inclusiv copierea și lipirea din Google Docs, Word, Excel etc.
În plus, veți obține Verificator de legături, Verificator de ortografie și Verificator de accesibilitate cu dicționare personalizate. Du-ți editarea la nivel profesional cu colaborare în timp real, comentarii și mențiuni.
Gestionați-vă imaginile sau fișierele fără probleme pe cloud și distribuiți-le cu Tiny Drive. Are o bibliotecă în creștere, opțiune de asistență opțională, documente actualizate și o comunitate StackOverflow. Obțineți ajutor oricând și oriunde aveți nevoie.
În plus, veți primi gratuit o licență LGPL, un editor de bază, o colaborare în timp real și asistență comunitară. Profită de beneficii suplimentare, cum ar fi 1500 de încărcări ale editorului pe minut, funcții de productivitate și multe altele, cu planuri care pornesc de la 29 USD/lună.
Froala
Experimentați editorul WYSIWYG de generație următoare cu Froala – un editor Javascript uimitor. Este ușor de utilizat și de integrat pentru dezvoltatori. Permiteți utilizatorilor să se îndrăgostească de designul său elegant și curat.
Froala este cel mai strălucit și mai frumos editor HTML WYSIWYG datorită designului său simplu și performanței ridicate. Este un editor ușor care permite capabilități robuste de editare a textului pentru toate site-urile și aplicațiile dvs.
Froala este un editor gratuit și open-source pe care îl puteți folosi în proiectul dvs. mobil sau web. Editorul său inteligent poate gestiona peste 100 de funcții în interfața sa simplă, astfel încât să nu fiți niciodată copleșit de o mulțime de butoane.

Bara de instrumente inteligentă grupează fiecare acțiune în patru categorii în funcție de domeniul de aplicare. Editorul de text Froala constă dintr-o gamă largă de caracteristici simple și complexe pentru fiecare caz de utilizare. Începeți-l în câteva minute cu API-ul puternic.
Editorul vă permite să faceți orice doriți. De asemenea, puteți extinde cu ușurință codul structurat și bine scris. Froala vine cu peste 30 de pluginuri out-of-the-box pentru a fi utilizate în proiect. Pe de altă parte, transformă instrumentul JavaScript de bază într-o tehnologie crucială pentru diverse industrii.
Puteți beneficia de dezvoltatori și utilizatori nelimitați cu fiecare plan pe care îl alegeți. Începeți cu un plan de bază de 199 USD/an, perfect pentru o simplă aplicație personală sau un blog în care veți obține funcții nelimitate.
Cană de cafea
Cană de cafea oferă o senzație puternică cu instrumentele sale intuitive, componentele site-ului web, referințele de etichete la îndemână, zeci de funcții extraordinare și previzualizări live.
Opțiunea de evidențiere a etichetelor vă ajută să găsiți rapid toate filele deschise sau închise. În plus, CoffeeCup creează diverse șabloane gratuite și complet receptive pentru tine. Trebuie doar să faceți clic de două ori pentru a importa modele de șabloane în editorul HTML prin Template Installer.
Duceți dezvoltarea web la nivelul următor cu noul ecran de bun venit. Faceți clic pe noua pagină HTML pentru a crea rapid o pagină statică. CoffeeCup vă permite să începeți un proiect complex dacă doriți să începeți cu un șablon elegant.
Obțineți toată distracția web din noul ecran de pornire. Gama largă de opțiuni de pornire vă ajută să vă finalizați rapid munca. De asemenea, puteți crea noi fișiere CSS sau HTML de la început și vă puteți economisi timp cu aspectul gata de utilizare sau cu tema existentă.

Luați ajutor de la opțiunea Deschidere de pe web pentru a-și deschide fișierele direct din browserul web sau de pe computer. Cu ajutorul acestuia, puteți lua site-ul dvs. ca punct de plecare. Rămâneți organizat cu o structură logică și eliminați problemele, inclusiv imaginile și linkurile.
Salvați elemente precum subsolul, antetul sau meniul într-un singur loc, astfel încât să le puteți încorpora pe toate în orice pagină cu ajutorul Bibliotecii de componente. Acum sarcina este simplă; în loc să actualizați fiecare instanță de element, editați elementul din bibliotecă și permiteți-le să-l actualizeze automat peste tot.
Folosind diverse instrumente, puteți produce cod valid și puteți face paginile să se afișeze instantaneu și consecvent. Faceți-l mai accesibil pentru motoarele de căutare și utilizatorii cu dizabilități de fiecare dată. De asemenea, puteți împărți ecranul pentru a vedea previzualizarea site-ului sub codul dvs. Previzualizarea live vă ajută să aflați la ce lucrați și cum arată.
CoffeeCup este special pentru specialiștii SEO, maeștrii organizațiilor și perfecționiștii. Codarea site-ului dvs. cu un editor CoffeeCup este cel mai plin de satisfacții lucru pe care îl puteți face în timp ce lucrați mai puțin și aduceți mai mult. Obțineți CoffeeCup pentru 39 USD sau încercați-l gratuit.
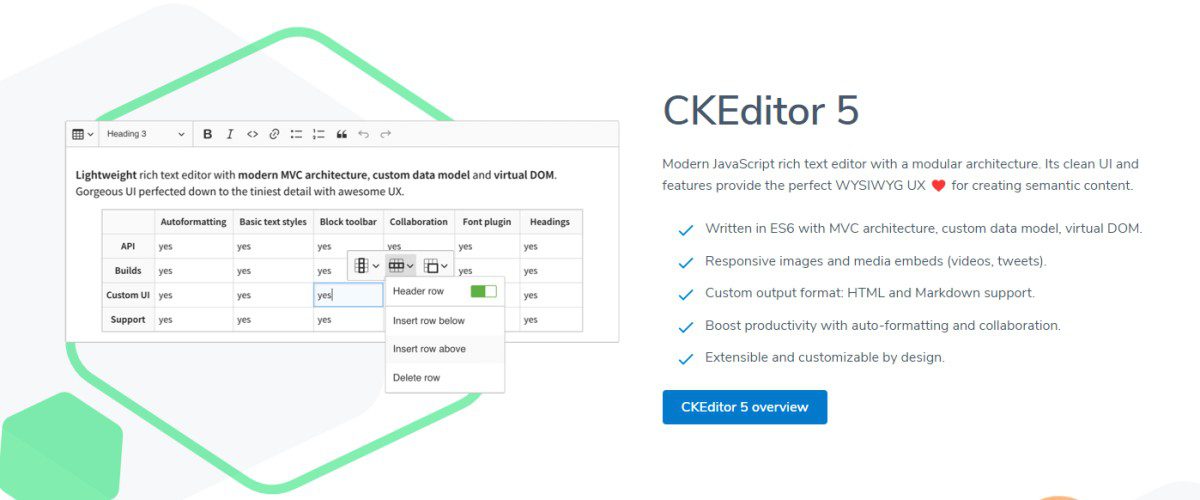
CKEditor
Obțineți o opțiune de editare în colaborare cu CKEditor – un editor WYSIWYG și culege numeroasele sale beneficii. Caracteristicile sale perfecte și interfața de utilizare curată oferă UX-ul WYSIWYG potrivit pentru a crea conținut semantic.
CKEditor este scris în ES6 cu modelul de date personalizat, arhitectura MVC și DOM virtual. Acesta încorporează medii și imagini receptive pentru dvs. și acceptă Markdown și HTML. În plus, CKEditor este personalizabil și extensibil prin design.
Mai mult, sporește-ți productivitatea cu colaborarea, formatarea automată, urmărirea modificărilor, un mod de doar comentarii pentru sugestii de text, discuții și panou de utilizator împreună cu avatare. Acceptă orice caracteristică de text îmbogățit, cum ar fi media sau tabelele.

Puteți crea și vizualiza versiunile documentului, precum și puteți controla întregul progres al conținutului în mod eficient. Salvați versiunile manual sau permiteți cicluri de salvare automată. Poate fi folosit și cu funcții de colaborare sau independent.
Generați un fișier Word sau PDF din conținutul dvs. și asigurați-vă că stilurile sunt menținute în fișierul exportat. CKEditor acceptă întreruperi de pagină, iar comentariile și sugestiile sunt vizibile în fișierul Word.
Adăugați videoclipuri responsive, fișiere PDF sau imagini la conținutul dvs. cu ajutorul instrumentelor flexibile de încărcare a imaginilor și de gestionare a fișierelor. Obțineți cea mai bună securitate din clasă, împreună cu permisiuni granulare ale utilizatorului. În plus, veți obține ca imaginea să se redimensioneze și să decupeze opțiunile cu un editor de imagini încorporat.
Alegeți planul flexibil în funcție de nevoile dvs. sau alegeți un pachet standard de 37 USD/lună pentru proiectele dvs. de dimensiuni medii. De asemenea, puteți utiliza CKEditor gratuit, care este valabil pentru până la 5 utilizatori și doi dezvoltatori.
Editor.js
Obțineți următoarea generație de editor gratuit în stil bloc – Editor.js conceput pentru a fi conectat și extensibil folosind un API simplu.
Editor.js returnează date curate în format JSON, care este crucial pentru igienizare, procesare și validare pe backend. Îl puteți folosi pe site-urile dvs. web, aplicații mobile, articole, AMP, cititoare de vorbire etc.

Locul său de lucru are blocuri separate pentru imagini, titluri, paragrafe, citate, liste, sondaje, galerii, tabele și multe altele. Aceste blocuri pot edita în mod independent conținutul și au plugin-uri pentru a ușura munca.
În plus, pluginurile pot implementa și elemente inline precum Marker, Comments, Term etc. În plus, Editor.js este ușor de integrat și extins cu logica codului.
Pană
Pană este un editor WYSIWYG puternic și bogat, conceput pentru proiecte web moderne. Este un instrument cu sursă deschisă și gratuit de încredere de către companii precum LinkedIn și Airtable.
Quill are un API expresiv și o arhitectură modulară pentru a vă face experiența de editare distractivă. De asemenea, este personalizabil în funcție de nevoile și preferințele dvs.

Obțineți acces granular la tot conținutul și codul dvs. și faceți modificări cu ușurință folosind un API simplu. Funcționează în mod consecvent cu JSON pentru intrări și ieșiri.
Mai mult, Quill este un instrument multiplatform care acceptă o varietate de browsere și dispozitive, cum ar fi desktop-uri, smartphone-uri și tablete. Acest editor WYSIWYG este potrivit pentru toate dimensiunile de proiecte, de la Fortune 500 la mici.
Începeți cu nucleul simplu Quill și adăugați sau personalizați treptat extensiile pe măsură ce proiectele dvs. cresc.
Summernote
Summernote este un editor WYSIWYG simplu și elegant care acceptă Bootstrap 3.xx până la 5.xx Acest instrument open-source are o licență MIT și este întreținut de comunitatea sa vastă.
Este un instrument ușor de aproximativ 100 kb care oferă interacțiune inteligentă cu utilizatorul. Îl puteți instala cu ușurință descărcându-l și atașând CSS și js cu Bootstrap.

Summernote vă permite să-l personalizați prin inițializarea diferitelor module și opțiuni. Îl puteți integra rapid cu instrumente backend și terțe, cum ar fi Django, unghiular și șine.
Veți obține multe funcții, cum ar fi un mod aer care oferă o interfață fără bară de instrumente, teme cu bootswatch, mai multe editoare pentru a face modificări din mers, pictograme SVG personalizate și multe altele.
Mai mult, instrumentul acceptă o funcție de completare automată pentru a vă ajuta să editați mai rapid. De asemenea, puteți personaliza indicii cu diverse opțiuni. Funcționează pe browsere majore, cum ar fi Chrome, Safari, Firefox, Edge, Internet Explorer 9+, Opera și sisteme de operare precum macOS, Linux și Windows.
ContentTools
Obțineți un editor WYSIWYG compact și frumos – ContentTools pe care le puteți adăuga rapid la paginile HTML.

Acesta este un instrument gratuit și open-source ale cărui biblioteci sunt dezvoltate, întreținute și găzduite pe GitHub.
TipAtingeți
TipAtingeți este un editor WYSIWYG fără cap pentru proiectele dvs. Oferă control complet asupra editorului și vă permite să personalizați diferite aspecte ale editorului. Este folosit de companii precum GitLab, Twill CMS, Nextcloud și multe altele.
TipTap este un instrument open-source cu un număr mare de extensii. Comunitatea lor își gestionează dezvoltarea și întreținerea și vă oferă documentație extinsă, scrisă de oameni.

Are licență MIT și o puteți folosi și pentru uz comercial, devenind sponsorul și finanțând dezvoltarea, întreținerea și sprijinul acestora.
Deoarece instrumentul este fără cap, nu are CSS și oferă control complet asupra stilului, marcajului și comportamentului. TipTap este agnostic de cadru și funcționează imediat cu Vue.js și Vanilla JavaScript împreună cu altele precum React, Svelte etc.
Folosind TypeScript, veți putea detecta erorile din timp și veți putea beneficia de o funcție de completare automată pentru API. În plus, TipTap oferă sincronizare de colaborare în timp real între mai multe dispozitive și vă permite să lucrați offline. Prin urmare, puteți lucra de oriunde, oricând.
Concluzie
Utilizarea unui editor HTML vizual precum editorul WYSIWYG este o modalitate excelentă de a face modificări și de a scrie cod în HTML, CSS și alte limbi.
Astfel, dacă sunteți în căutarea unui editor HTML ușor de utilizat și bogat în funcții, editoarele WYSIWYG menționate mai sus sunt opțiuni excelente. Toate sunt ușor de utilizat și personalizabile, reduc șansele de a face erori și vă îmbunătățesc experiența de editare.
