React Sandbox este un mediu/spațiu virtual în care dezvoltatorii React își pot exersa și testa codul înainte de a-l muta la proiectul final.
De asemenea, puteți utiliza un sandbox dacă nu doriți să instalați un mediu de dezvoltare pe mașina dvs. locală. De exemplu, pentru a avea un server de dezvoltare local, trebuie să descărcați Node.js și apoi să instalați React.
Cu un sandbox, puteți scăpa de partea de instalare și puteți rula, testa și executa codul React într-un mediu virtual.
Un sandbox React are un mediu de dezvoltare preconfigurat cu instrumente precum un editor de cod, o fereastră de previzualizare și un sistem de compilare.
Veți beneficia în următoarele moduri atunci când utilizați un sandbox React;
- Configurare ușoară; nu trebuie să descărcați un mediu de rulare JavaScript pe mașina dvs. locală.
- Îmbunătățește colaborarea și partajarea codului.
- Cele mai multe sandbox-uri produc cod care este optimizat pentru diferite dimensiuni de ecran.
- Casetele de testare React au o previzualizare live cu o funcție de reîncărcare la cald, ceea ce face posibilă vizualizarea modificărilor paginii randate pe măsură ce scrieți codul.
Acestea sunt unele dintre cele mai bune Sandbox-uri React pe care le puteți folosi astăzi;
Cuprins
Stackblitz
Stackblitz Af React Sandbox este un proiect React de pornire care vă permite să exersați scrierea codului React. Proiectul are mai multe fișiere predefinite pe care le puteți personaliza în funcție de nevoile dvs.
Caracteristici cheie:
- Ușor de utilizat: nu trebuie să vă înregistrați sau să instalați nimic pentru a utiliza acest sandbox.
- Personalizarea fișierului de proiect: în funcție de nevoile dvs., puteți adăuga sau elimina noi foldere și fișiere.
- Codare în timp real și previzualizare live: puteți modifica conținutul paginii și previzualiza modificările în timp real.
- Colaborare: Af React Sandbox vă permite să invitați membrii echipei să lucreze la un proiect.
- Gestionarea dependențelor și a pachetelor: acest sandbox este configurat automat cu React și React-DOM ca dependențe inițiale. Cu toate acestea, puteți adăuga mai multe dependențe prin intermediul managerului său.
- Configurare ușoară: vă puteți personaliza serverul de dezvoltare pentru a se potrivi nevoilor dvs. De exemplu, din fila de setări, puteți alege mecanismul de reîncărcare între „Reîncărcare la cald” și „Reîncărcare pagină”.
React Sandbox este gratuit dacă sunteți persoană fizică. Pachetele plătite pe platforma Stackblitz încep de la 8,25 USD/lună.
Codesandbox.io
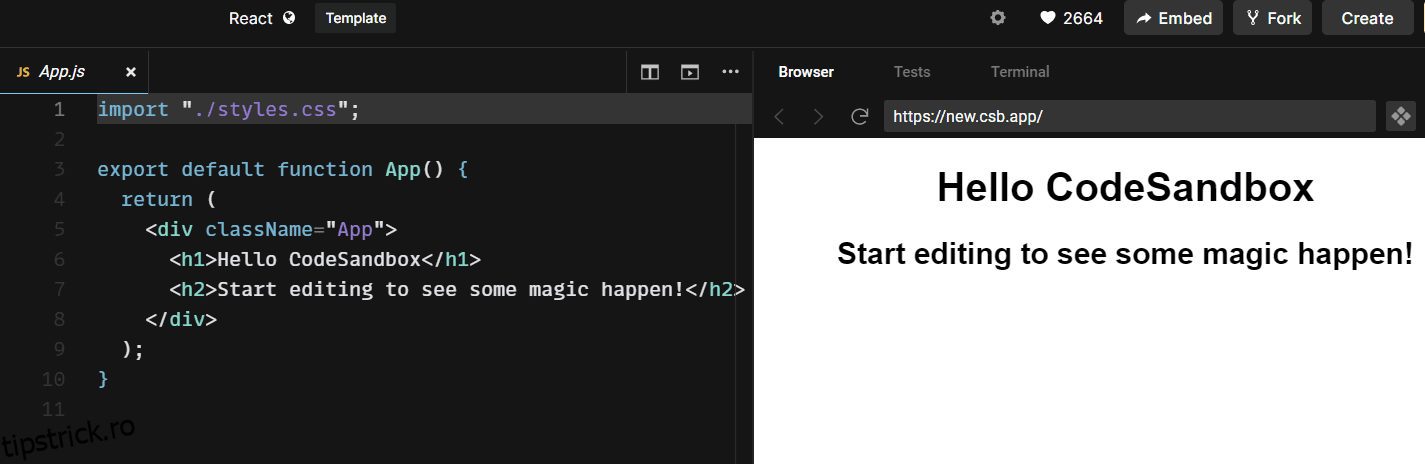
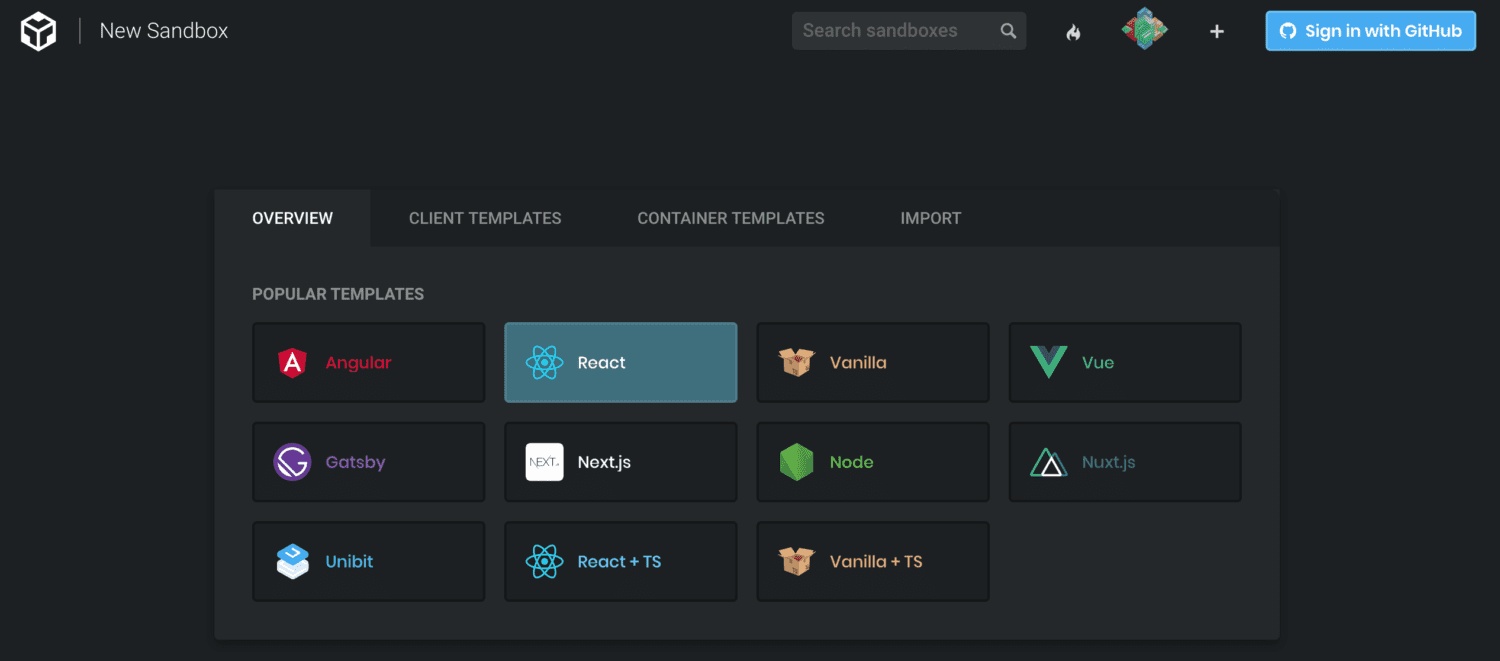
Codesandbox.io este un proiect de pornire virtual React bazat pe mediul create-react-app. Acest sandbox are mai multe foldere și fișiere pe care le puteți personaliza pe măsură ce experimentați cu codul React.

Caracteristici cheie:
- Utilizare simplă: nu trebuie să vă înscrieți pentru acest instrument. Cu toate acestea, trebuie să vă înregistrați și să vă conectați dacă trebuie să partajați codul și să vă integrați cu GitHub și VS Code.
- Codare live și previzualizare live: acest instrument are o funcție de reîncărcare la cald care vă permite să vedeți modificările pe măsură ce le încorporați în cod.
- Gestionare ușoară a pachetelor și a dependențelor: Codesandbox se conectează la pachete externe prin npm. Astfel, puteți adăuga noi dependențe și pachete la codul dvs.
- Depanator integrat: acest sandbox captează toate erorile și le afișează în consolă pentru o depanare ușoară.
- Gestionare ușoară a fișierelor: puteți adăuga noi foldere/fișiere la proiectul dvs. sau chiar le puteți șterge cu ușurință, după cum se potrivește nevoilor dvs.
- Se integrează cu instrumente externe: vă puteți exporta codul din Codesandbox în GitHub și puteți urmări comiterile. De asemenea, puteți să vă convertiți Browser Sandbox într-un Cloud Sandbox și să începeți să utilizați acest Sandbox împreună cu VS Code.
React-Codesandbox are un pachet „gratuit pentru totdeauna” care permite trei depozite publice și oferă 2 GB RAM și 6 GB spațiu pe disc. De asemenea, puteți opta pentru pachetul pro care începe de la 15 USD/lună cu funcții mai bune.
Uiwjs
Uiwjs React CodeSandbox este o componentă React care vă permite să generați proiecte sandbox de cod React din mostre de cod. Când aveți de-a face cu acest instrument, puteți începe cu un simplu React sau un proiect complet.

Caracteristici cheie:
- Ușor de utilizat: puteți începe să utilizați acest instrument în mod anonim. Cu toate acestea, trebuie să vă conectați pentru a vă bucura de funcțiile de integrare VsCode și GitHub.
- Oferă gestionarea fișierelor fără efort: acest instrument vine cu structura de bază a unei aplicații React. Cu toate acestea, puteți adăuga foldere/fișiere și puteți crea componente pentru a face codul componabil.
- Gestionarea dependențelor: Puteți defini și adăuga dependențe la proiectul dvs. prin intermediul managerilor de pachete, cum ar fi yarn și npm.
- Acceptă biblioteci/resurse externe: puteți utiliza cadre de UI, cum ar fi Bootstrap, cu acest sandbox și puteți importa fonturi de pe platforme precum Google.
- Suportă implementări: vă puteți configura depozitele CodeSandbox fie cu Netlify, fie cu Vercel pentru implementări ușoare.
Uiwjs React CodeSandbox este un instrument gratuit pentru utilizatorii personali. Cu toate acestea, vă puteți abona și la planul Pro pe CodeSandbox, începând de la 15 USD/lună, și vă puteți bucura de depozite nelimitate, 12 GB de spațiu pe disc și sandbox-uri nelimitate.
Playcode.io
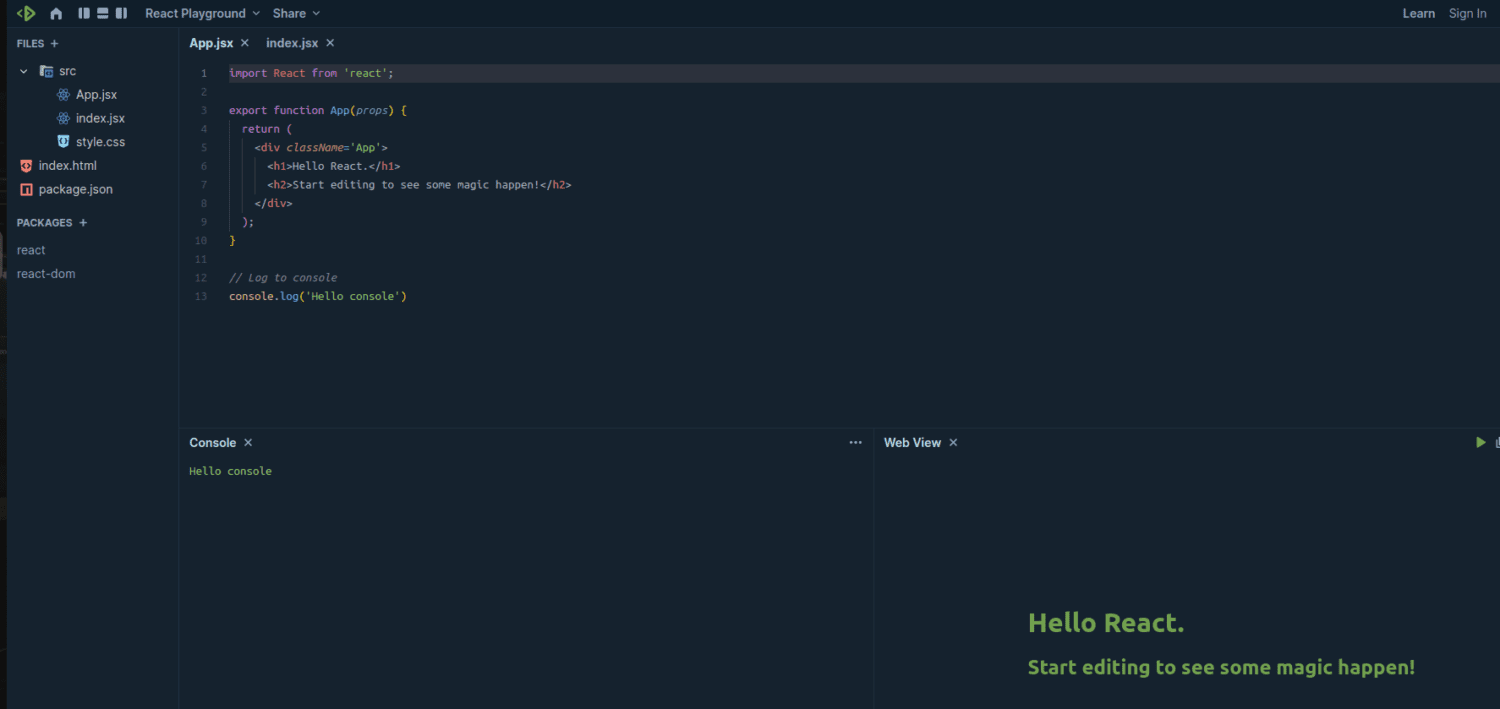
React Playground de la Playcode.io este un cod sandbox care vă permite să exersați scrierea și testarea codului React. Acest instrument vine cu două fișiere de bază, index.jsx și app.jsx pentru a începe.

Caracteristici cheie:
- Simplu: nu este nevoie să vă înregistrați sau să vă autentificați pentru a utiliza acest instrument. React Playground arată doar componentele importante, în timp ce restul lucrează sub capotă.
- Partajabil: puteți genera un link pentru a vă partaja codul echipei dvs.
- Descărcabil: Puteți descărca codul după personalizare și puteți continua să îl utilizați de pe computerul local.
- Vizualizări multiple: React Playground oferă o „Consolă” și „Vizualizare web”. Vizualizarea consolei facilitează depanarea codului, în timp ce vizualizarea web arată codul final redat pe măsură ce editați fișierele.
Playcode are un plan gratuit care permite până la 8 linii de cod, proiecte nelimitate și până la 4 MB de stocare a activelor. Pachetul Personal Pro cu linii de cod nelimitate pornește de la 4,99 USD/lună.
React.scoala
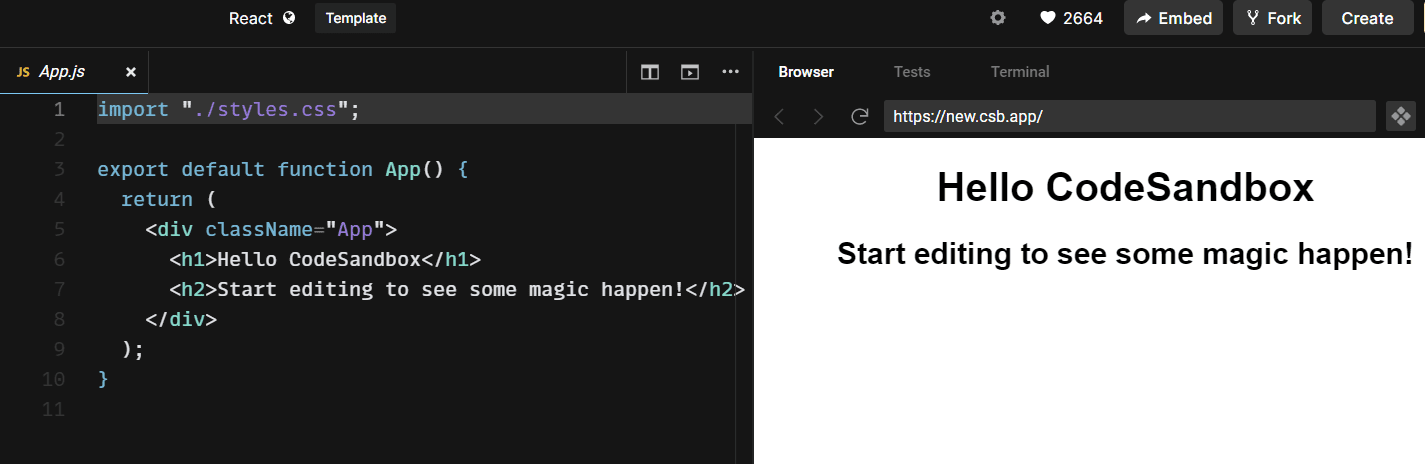
React.school CodeSandbox este un tutorial care vă învață cum să utilizați un sandbox pentru a experimenta cu o aplicație React. Cutia de nisip prezentată în acest tutorial este găzduită pe codesandbox.io.

Pe platformă există diferite șabloane; ar trebui să selectați șablonul „React” pentru a începe.
Caracteristici cheie:
- Ușor de utilizat: șablonul React are tot ce aveți nevoie pentru a începe un proiect React.
- Partajabil: puteți încorpora blocuri de cod din acest sandbox React pe site-ul dvs. pentru referințe ușoare.
- Se integrează cu diverse instrumente de dezvoltare: conectați acest sandbox React cu GitHub sau chiar implementați pe Vercel.
- Gestionarea dependențelor/ pachetelor: Folosind npm, puteți adăuga dependențe și biblioteci externe la proiectul dvs.
React CodeSandbox are pachete gratuite și plătite. Pachetul gratuit oferă caracteristici de bază. Planul Pro plătit începe de la 15 USD/lună.
codepen.io
Acest React Sandbox creat de codepen.io permite dezvoltatorilor să exerseze scrierea codului într-un fișier JavaScript obișnuit. Acest instrument respectă regulile ES6.

Caracteristici cheie:
- Previzualizare live și reîncărcare la cald: puteți vedea modificările aduse codului în fila de previzualizare pe măsură ce editați.
- Dependențe și gestionarea pachetelor: Acest instrument vă permite să adăugați biblioteci externe prin npm sau CDN-uri.
- Depanator: acest React Sandbox are o consolă integrată care afișează mesajele de eroare în cazul în care codul tău are erori.
- Editor personalizabil: puteți adăuga mai multe configurații la proiectele dvs., cum ar fi preîncărcarea live, salvarea automată și indentarea codului pe măsură ce scrieți codul.
React Sandbox pe Codepen este gratuit de utilizat. Cu toate acestea, CodePen are planuri plătite cu funcții suplimentare, începând de la 8 USD/lună.
Eroare
Serviciul React Sandbox de la Glitch este un serviciu/instrument pentru rularea componentelor React izolate. Instrumentul vă permite să creați un proiect de reacție minimă pentru a exersa scrierea codului și testarea funcționalității acestuia.

Caracteristici cheie:
- Simplu de utilizat: puteți începe să utilizați Serviciul React Sandbox fără a vă înscrie. Cu toate acestea, trebuie să creați un cont dacă doriți ca platforma să vă stocheze editările codului pentru referințe viitoare.
- Editare și previzualizare live: Serviciul React Sandbox de la Glitch are un editor online care vă permite să editați codul și să previzualizați modificările în fereastra sa de browser încorporată.
- Partajare și colaborare: puteți genera un link care poate fi partajat pentru a vă partaja proiectul cu alți dezvoltatori. De asemenea, puteți invita membrii echipei să colaboreze la un proiect.
React Sandbox Service are un pachet gratuit în care toate proiectele sunt publice în mod implicit. Pachetele plătite cu proiecte private și funcții suplimentare încep de la 8 USD/lună.
Gustare Expo
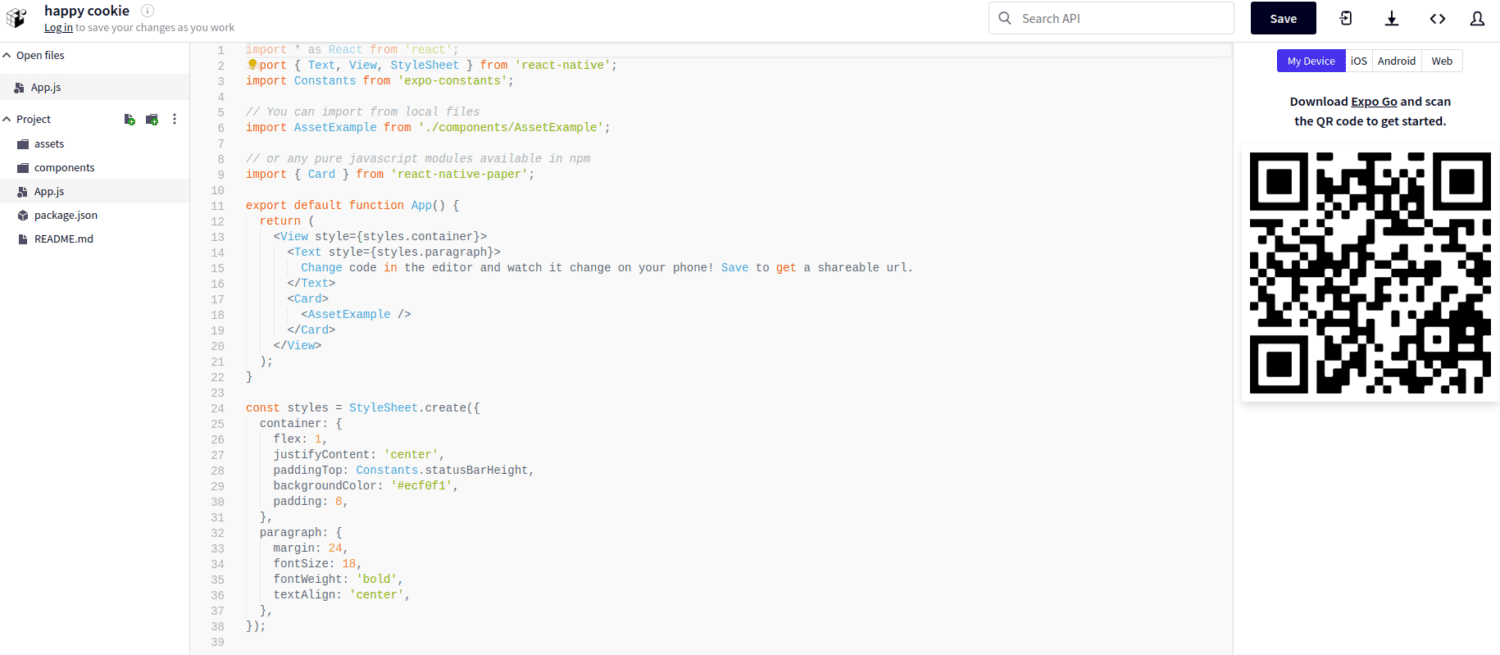
Expo Snack este un sandbox React Native care vă permite să scrieți și să testați codul React online pentru funcționalitate. Instrumentul are componentele de bază pentru a porni o aplicație React Native.

Caracteristici cheie:
- Simplu de utilizat: Expo Snack nu necesită înscrieri pentru utilizare.
- Mod de editare și previzualizare live: Editorul online de pe acest instrument vă permite să editați și să previzualizați modificările de pe pagina redată din partea dreaptă.
- Depanator integrat: acest instrument înregistrează fiecare modificare și afișează erori pe consolă pentru o depanare ușoară.
- Vizualizare pe mai multe platforme: atunci când experimentați cu acest instrument, puteți comuta între sistemele de operare, cum ar fi Android și iOS. De asemenea, puteți verifica cum va apărea pagina redată pe web sau puteți scana un cod QR pentru a o vizualiza pe dispozitivul dvs.
- Gestionarea folderelor/ fișierelor: puteți introduce noi componente în aplicația dvs. în sandbox adăugând/ ștergând foldere și fișiere.
Expo Snack este o aplicație gratuită.
Cele mai bune practici pentru utilizarea platformelor React Sandbox
Chiar dacă caracteristicile sandbox-urilor de cod diferă, unele practici vă vor ajuta să învățați și să vă exersați cu ușurință în scrierea codului React.
- Mențineți o arhitectură modulară: dacă sandbox-ul React ales vă permite să adăugați foldere și fișiere la proiect, atunci împărțiți proiectul în componente mici, reutilizabile.
- Organizați-vă fișierele: este posibil să aveți multe foldere și fișiere pe măsură ce dimensiunea proiectului crește. Grupați-vă folderele și fișierele pentru o referire ușoară.
- Alegeți o abordare de stilare consecventă: selectarea unei soluții CSS-in-JS poate facilita stilarea componentelor pe măsură ce vă construiți aplicația React.
Concluzie
Suntem încrezători că acum aveți o varietate de sandbox-uri React pe care le puteți folosi pentru a vă îmbunătăți abilitățile de construire a aplicațiilor React.
Alegerea unui Sandbox React va varia în funcție de ușurința de utilizare și de caracteristicile unui instrument specific.
Unele platforme React Sandbox oferă funcționalități de bază, în timp ce altele oferă caracteristici avansate, cum ar fi integrarea cu instrumente de control al sursei și colaborarea.
De asemenea, puteți explora câteva biblioteci de testare React și utilitare pentru următorul dvs. proiect de dezvoltare.