Cascading Style Sheets, CSS, rămâne una dintre pietrele de temelie ale dezvoltării front-end. CSS nu este un limbaj de programare, ci un limbaj declarativ care descrie modul în care culorile, fonturile și machetele ar trebui să fie prezentate în limbaje de marcare precum HTML și XML.
CSS este foarte larg. Un CSS Grid Layout prezintă un sistem de aspect bazat pe grilă, cu coloane și rânduri. Aspectul grilă facilitează crearea machetelor decât atunci când utilizați tabele.
Pentru a demonstra cum funcționează CSS Grid Layout, putem lua acest cod;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.the-grid {
display: grid;
grid-template-columns: auto auto auto;
background-color: #2196F3;
padding: 10px;
}
.grid-item {
background-color: rgba(30, 148, 38, 0.8);
border: 1px solid rgba(0, 0, 0, 0.8);
padding: 10px;
font-size: 20px;
text-align: center;
}
</style>
</head>
<body>
<div class="the-grid">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
</div>
</body>
</html>
Când redați codul aplicației de mai sus, veți obține următoarele;
Cuprins
Ce este un CSS Grid Layout Generator și de ce să-l folosești?
Puteți utiliza abordarea de mai sus pentru a crea și a construi machete vizuale complexe. Cu toate acestea, în loc să scrieți întregul cod, puteți utiliza Generatoare de aspect grilă; aceste instrumente oferă blocuri de cod CSS Grid Layout gata de utilizat, ușor de personalizat pe care le puteți utiliza în aplicația dvs. web.
Veți beneficia de următoarele atunci când utilizați CSS Grid Layout Generators;
- Timp de dezvoltare redus: generatoarele vă permit să copiați și să inserați blocuri de cod pe care le puteți utiliza în aplicația dvs. web.
- Design consecvent: o aplicație bună ar trebui să aibă un design consistent pe toate paginile sale. Puteți realiza acest lucru atunci când utilizați un generator de grile CSS pentru grilele din aplicațiile dvs.
- Le puteți folosi ca instrumente de învățare: puteți explora opțiunile și setările oferite de un generator pentru a înțelege cum funcționează aspectul grilă CSS sub capotă.
- Vă poate ajuta să creați machete complexe: construirea unor aspecte complexe poate consuma mult timp. Din fericire, puteți obține generatoare care vă pot ajuta să creați machete cu doar câteva personalizări.
Acestea sunt câteva generatoare de grile CSS pe care le puteți folosi pentru a crea aspectul care vă place
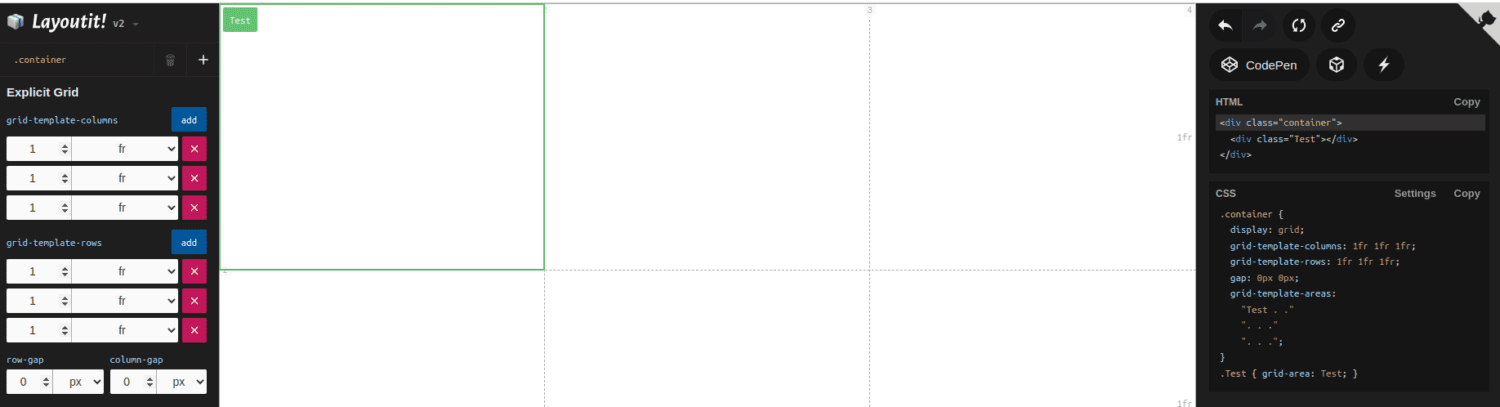
Grid LayoutIt
Grid LayoutIt generează cod de aspect CSS, permițând designerilor să definească grile și să selecteze zonele pentru aplicațiile lor.

Caracteristici cheie:
- Varietate de layout-uri: Grid Layout Vă permite să creați explicit Grid sau Implicit Grid, în funcție de nevoile dvs.
- Personalizat: acest instrument vă permite să suprascrieți codul, să rescrieți și să adăugați elemente pentru a se potrivi nevoilor dvs.
- Ușor de utilizat: puteți utiliza generatorul Grid LayoutIt chiar dacă nu înțelegeți cum să scrieți cod.
- Modul de previzualizare: Puteți vizualiza cum va apărea codul în aplicația dvs. pe măsură ce descrieți dimensiunile.
Grid LayoutIt este un instrument open-source al cărui cod este găzduit pe GitHub.
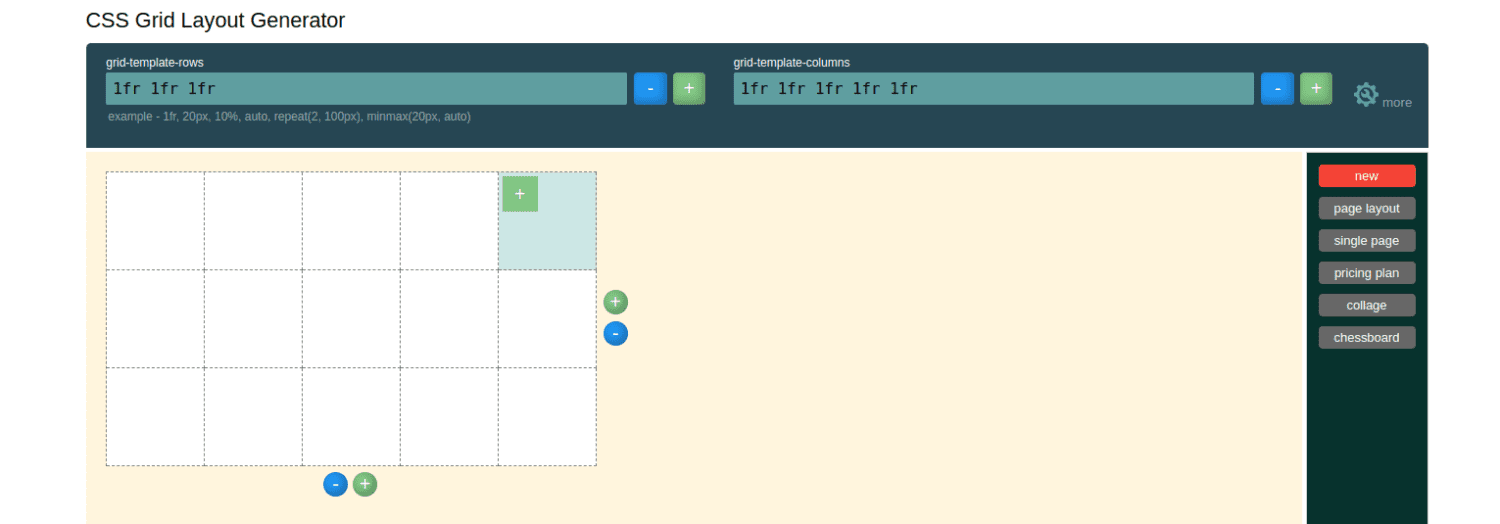
Generatorul CSS Grid Layout de la Angry Tools este un instrument care permite designerilor să creeze un aspect bidimensional pe o pagină web. Acest instrument duce utilizatorii la elementele de bază ale grilelor CSS, explicând elementele de bază ale unui aspect al grilei; containerul grilă și elementul grilă.

Caracteristici cheie
- Ușor de utilizat: CSS Grid Layout Generator are o interfață de utilizare simplă pe care o puteți folosi pentru a alege Grid Layout-ul ideal.
- Personalizat: puteți configura coloanele șablon de grilă, rândurile de șablon de grilă și modul în care doriți ca grila să afișeze decalajul și înălțimea grilelor.
- Mai multe aspecte din care puteți alege: Aspectele grilei de instrumente pentru diferite caracteristici, cum ar fi machete de pagină, planuri de prețuri, aplicații pentru o singură pagină, table de șah și colaje.
- Modul de previzualizare: Acest instrument are un compilator online care vă permite să previzualizați aspectul grilei înainte de a-l exporta în aplicația dvs.
Generatorul CSS Grid Layout de la Angry Tools este un instrument gratuit.
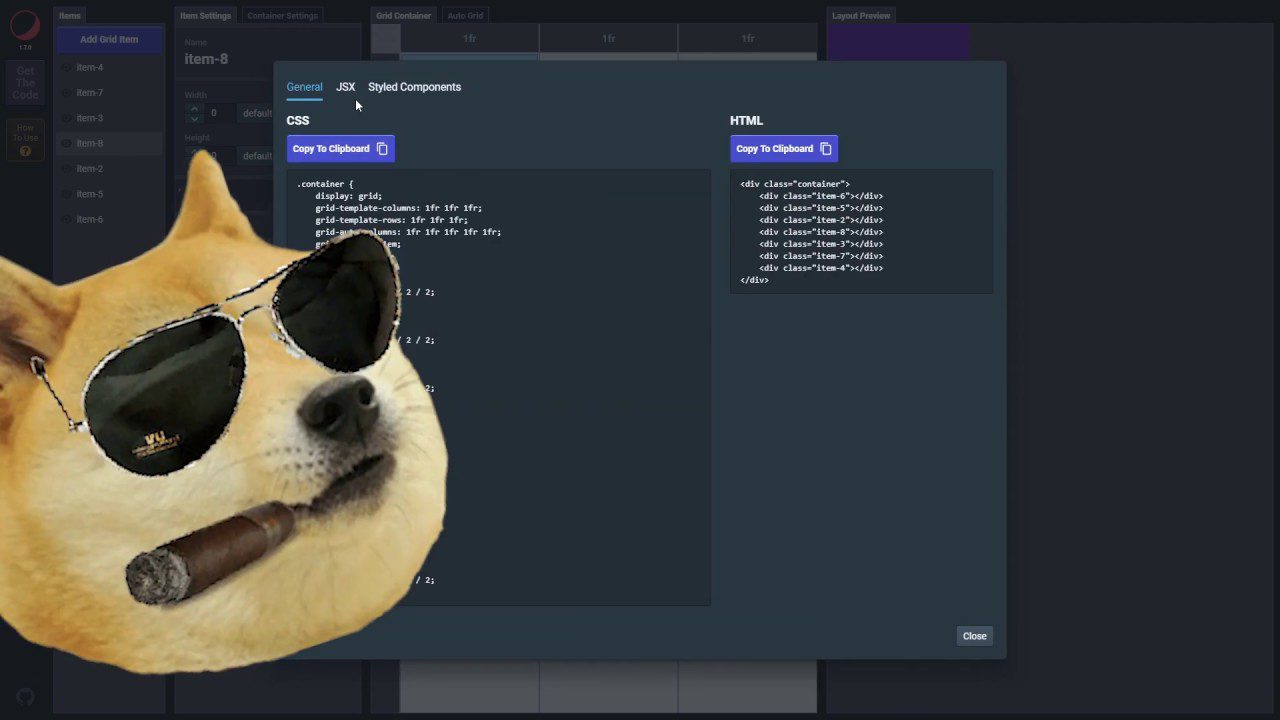
CSS Grid Layout Generator.pw
CSS Grid Layout Generator.pw este un generator de grilă cu trasee de grilă implicite. Acest instrument vine cu un compilator online care vă permite să vizualizați cum va fi codul înainte de a-l exporta în aplicația dvs.

Caracteristici cheie
- Personalizabil: acest instrument are o filă de setări care vă permite să configurați aspectul grilei în funcție de nevoile dvs. Puteți adăuga, ajusta sau șterge articole din codul standard prezentat.
- Sensibil: acest instrument vă permite să proiectați machete de grilă care răspund la diferite dimensiuni de ecran.
CSS Grid Layout Generator.pw este un proiect gratuit, open-source.
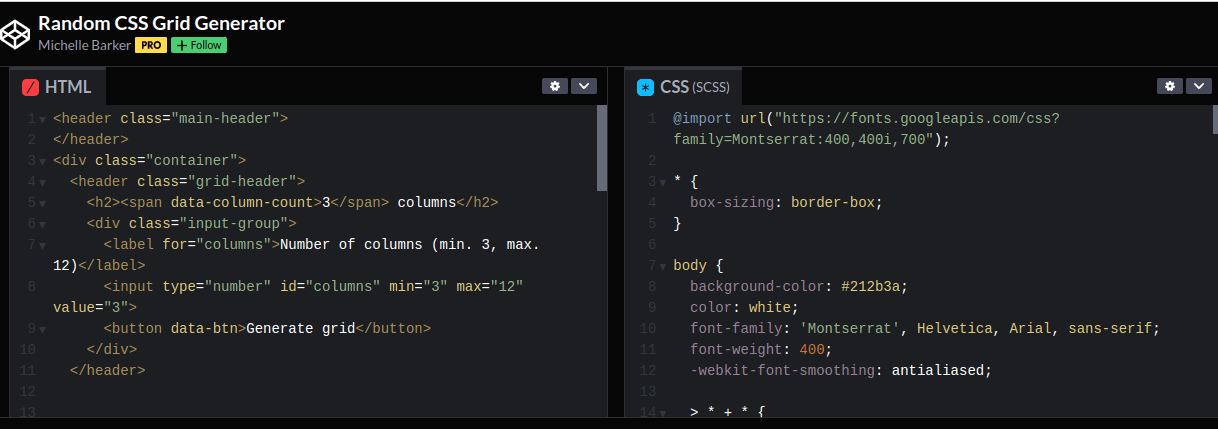
Generator de grilă CSS aleatoriu
Random CSS Grid Generator este un generator de grile găzduit pe Codepen.

Caracteristici cheie:
- Ușor de utilizat: puteți pur și simplu să copiați și să lipiți codul din acest instrument în aplicația dvs.
- Personalizabil: Generatorul de grilă CSS aleatoriu vă permite să adăugați sau să eliminați elemente în funcție de nevoile dvs. De asemenea, puteți seta numărul de coloane din grila dvs., trei fiind cel mai mic și 12 fiind maxim.
- Încorporabil: în loc să copiați și lipiți codul, îl puteți încorpora în aplicația dvs. pentru o referire ușoară.
Random CSS Grid Generator este un instrument gratuit.
Generator de grilă CSS
Acest CSS Grid Generator permite designerilor web să seteze numerele și unitățile de coloane și rânduri pentru a genera grile CSS. Chiar dacă instrumentul este simplu, puteți crea machete complexe care se adaptează la diferite dimensiuni de ecran.

Caracteristici cheie:
- Ușor de utilizat: nu trebuie să fiți un dezvoltator web sau un designer pentru a utiliza acest instrument. Instrumentul este simplu; trebuie doar să introduceți cifre și să generați cod.
- Personalizabil: CSS Grid Generator vine cu cod implicit. Cu toate acestea, îl puteți personaliza pentru a determina numărul de rânduri și coloane pe care trebuie să le aveți în grila.
- Modul de previzualizare: puteți vizualiza cum vor apărea grilele în aplicația web înainte de a vă exporta codul.
CSS Grid Generator este un proiect gratuit, open-source.
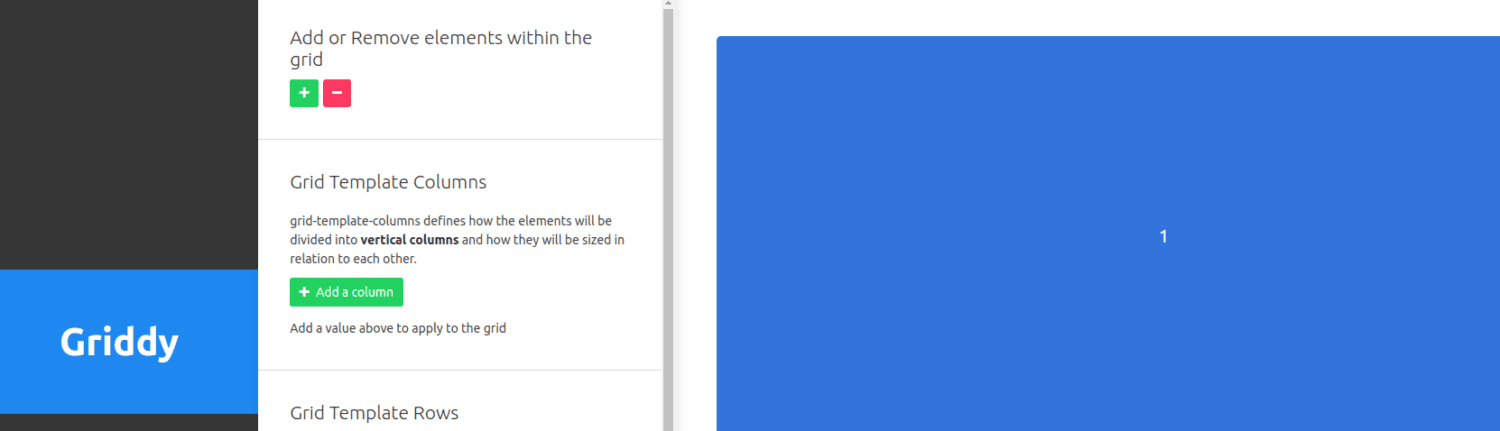
Griddy
Griddy este un instrument simplu pentru a învăța grila CSS și pentru a adăuga machete de grilă la aplicația dvs. Grilele CSS din acest instrument pot fi folosite pe toate browserele majore, cum ar fi Chrome, Safari și Firefox.

Caracteristici cheie:
- Ușor de utilizat: puteți utiliza Griddy chiar dacă nu cunoașteți CSS.
- Compilator online: puteți vizualiza grilele prin compilatorul online al acestui instrument înainte de a copia codul în aplicația dvs.
- Personalizabil: acest instrument vă permite să adăugați coloane și rânduri și să ajustați distanța dintre rândurile grilei și decalajul coloanelor.
Griddy este un instrument gratuit.
Grid Wiz
Grid Wiz este un instrument pe care îl puteți folosi pentru a crea cadre CSS Grid.

Grid Wiz este un pachet npm; pe care le puteți instala folosind această comandă;
npm install grid-wiz
Pentru a începe să utilizați acest instrument, trebuie să îl importați ca;
import gridWiz din „grid-wiz”;
Caracteristici cheie:
- Personalizabil: puteți personaliza diferite aspecte ale grilelor dvs., cum ar fi dimensiunea, numărul de coloane, jgheab și marginea.
- Responsive: puteți utiliza aspectul grilei generate folosind acest instrument pe dispozitive cu dimensiuni diferite de ecran.
- Vine cu un compilator online: Grid Wiz generează cod și pornește un server de dezvoltare pentru a vă ajuta să vă vizualizați codul.
Grid Wiz este un proiect gratuit, open-source.
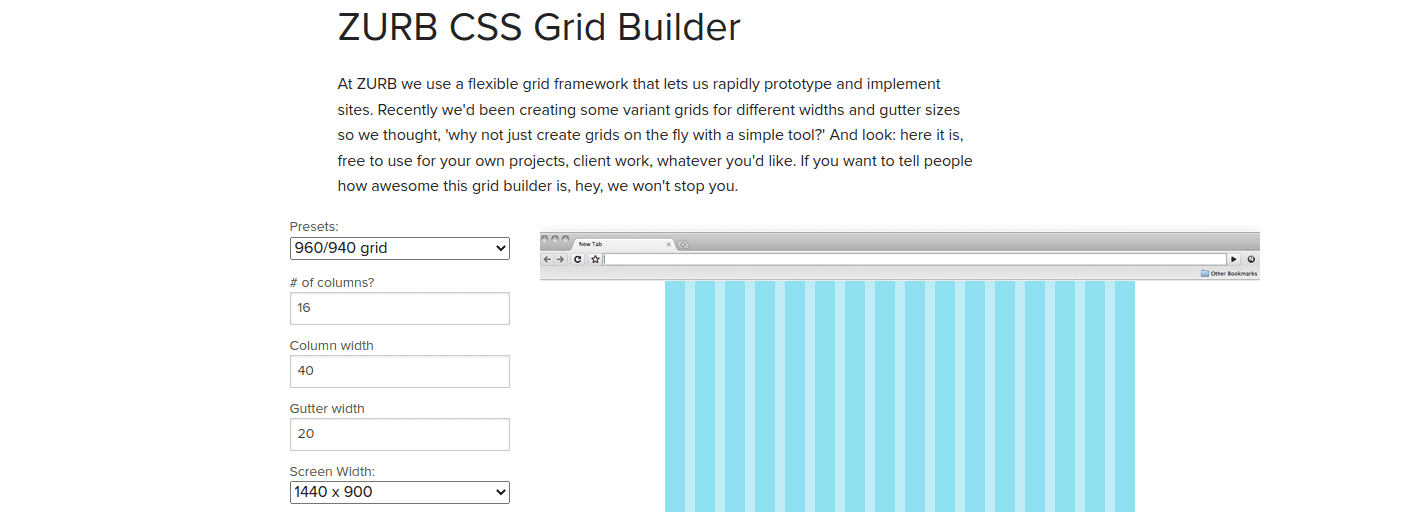
ZURB CSS Grid Builder
ZURB CSS Grid Builder este un cadru de grilă flexibil care ajută utilizatorii să proiecteze și să prototipeze grile pe aplicații web.

Caracteristici cheie:
- Simplu de utilizat: nu trebuie să instalați nimic în aplicația dvs. pentru a utiliza ZURB CSS Grid Builder. Ajustați grilele după cum doriți și copiați și lipiți codul în aplicația dvs.
- Personalizat: puteți modifica diferite lucruri, cum ar fi numărul de coloane, lățimea jgheabului, lățimea ecranului și lățimea coloanei.
- Modul de previzualizare: puteți previzualiza modul în care vor apărea grilele în aplicația finală folosind compilatorul online.
ZURB CSS Grid Builder este un instrument gratuit.
Generator de grilă CSS simplu
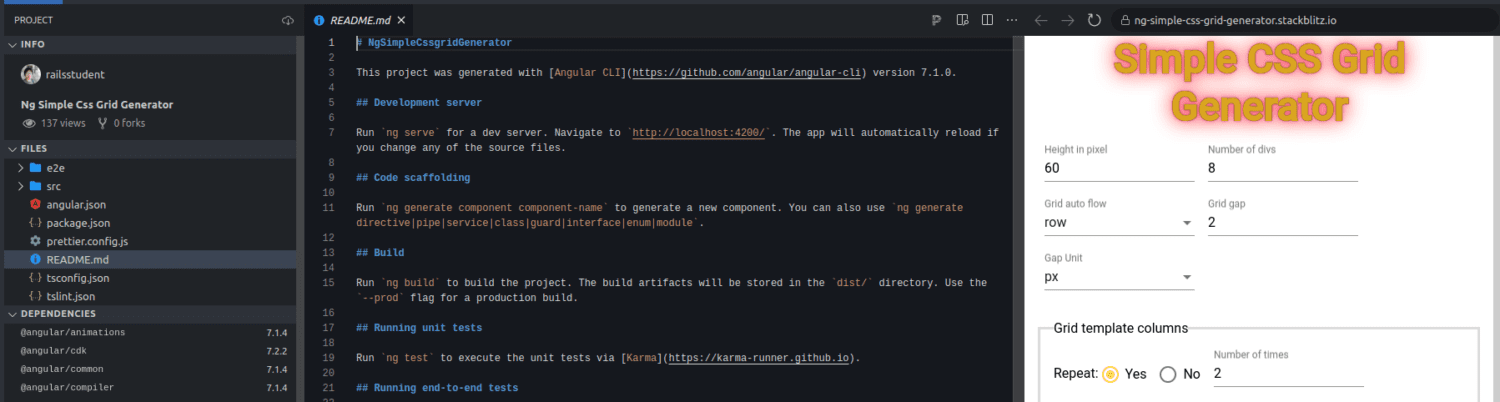
Ng Simple Css Grid Generator este un generator de grilă CSS bazat pe Angular pe care îl puteți utiliza în proiectele dvs. Angular.

Caracteristici cheie:
- Ușor de utilizat: nu trebuie să cunoașteți Angular sau CSS pentru a utiliza Ng Simple CSS Grid Generator.
- Personalizat: puteți adăuga/elimina div-uri, puteți seta rânduri și coloane șabloane și puteți seta înălțimea div-urilor din editorul online al acestui instrument.
- Vine cu un compilator online: puteți vizualiza cum vor apărea grilele în aplicația dvs., deoarece acest instrument rulează un server de dezvoltare.
Ng Simple CSS Grid Generator este un instrument gratuit, open-source.
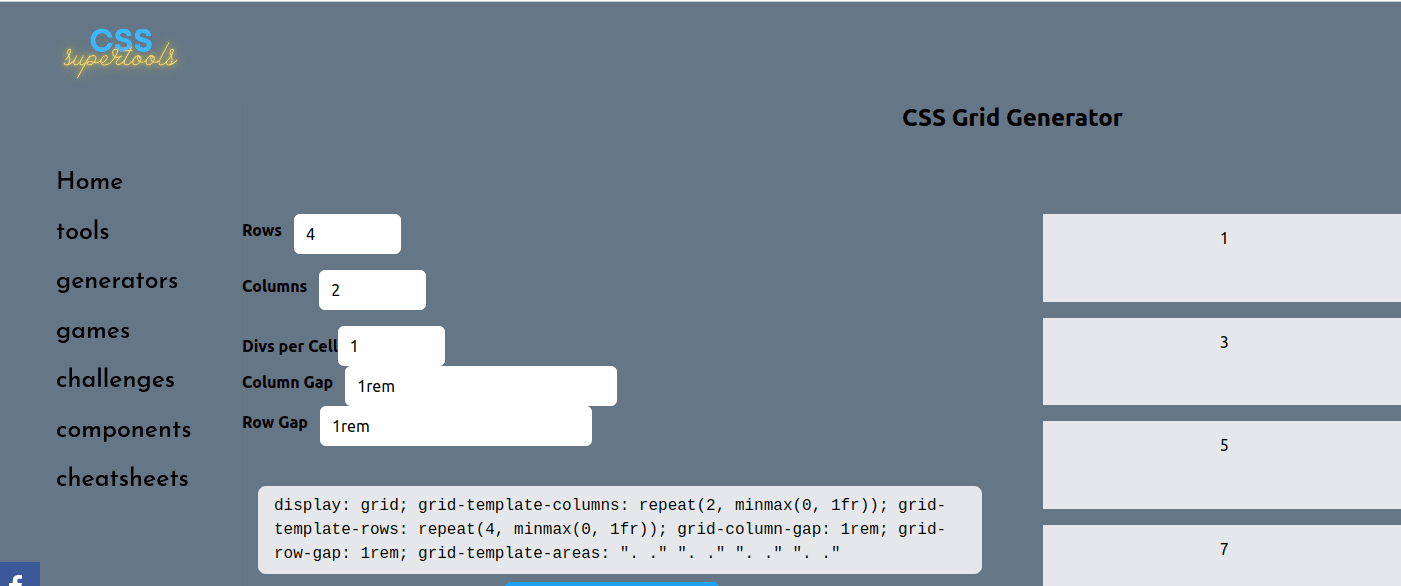
Acest CSS Grid Generator de la CSS Supertools vă permite să generați structuri complexe de grilă după specificarea rândurilor și coloanelor.

Caracteristici cheie:
- Ușor de utilizat: instrumentul are cod standard standard pentru o grilă cu două rânduri și trei coloane. Puteți copia și lipi acest cod așa cum este și îl puteți utiliza în aplicația dvs.
- Personalizat: puteți ajusta numărul de rânduri și coloane și puteți modifica diviziunile pe celulă, coloană și intervale de rând.
- Responsive: Aspectele de grilă create folosind CSS Grid Generator de la CSS Supertools răspund la diferite dimensiuni de ecran.
CSS Grid Generator de la CSS Supertools este un instrument gratuit.
Concluzie
Aspectele de grilă CSS pot fi instrumente valoroase pentru dezvoltatorii/designerii care caută aspecte ușor de utilizat, atractive vizual și consistente în aplicațiile lor web. Prezența generatoarelor de grilă CSS vă permite să vă aduceți imaginația la viață.
Alegerea unui generator va depinde de obiectivele, gusturile și preferințele dumneavoastră finale. Există cazuri în care puteți utiliza mai mult de un generator în aceeași aplicație.
De asemenea, puteți explora câteva biblioteci de animație CSS de top pentru proiecte de web design.
