Cuprins
Legături rapide
Recomandări cheie
- CSS z-index determină ordinea de stivuire a elementelor pe o pagină web, cu numere mai mari apărând în față.
- z-index funcționează cu elemente non-statice și necesită utilizarea unei proprietăți de poziție (de exemplu, fixă, absolută) pentru ca aceasta să funcționeze.
- Exemplele practice de utilizare a z-index includ meniuri de navigare, anteturi lipicioase, acordeoane și ferestre pop-up interactive pentru un aspect vizual mai bun.
Dacă te-ai chinuit vreodată să creezi un meniu derulant sau un antet lipicios care să rămână în fața altui conținut, va trebui să stăpânești proprietatea z-index CSS. Acest instrument simplu, dar puternic, determină ordinea de stivuire a elementelor, influențând ierarhia vizuală a paginii dvs. web.
Aprofundați elementele de bază și funcționarea proprietății z-index și explorați modalități prin care o puteți include practic în următorul dvs. proiect web.
Ce este CSS z-index?
Proprietatea CSS z-index specifică ordinea de stivuire a elementelor care se suprapun pe o pagină web. Îl puteți folosi pentru a determina ce elemente apar în fața sau în spatele altora.
Imaginați-vă un teanc de hârtii colorate care reprezintă diferite elemente pe o pagină web. Prin atribuirea unui număr, puteți influența poziția fiecărei hârtie în teanc. Când utilizați indexul z, un număr mai mic înseamnă că elementul apare în spatele altora, în timp ce un număr mai mare înseamnă că este în față.
Termenul z-index provine de la axa z, reprezentând a treia dimensiune într-un sistem de coordonate carteziene 3D. Axa Z indică adâncimea obiectului sau cât de departe se află înapoi sau înainte în linia dvs. de vedere.
Cum funcționează proprietatea CSS z-index

Proprietatea z-index are o sintaxă simplă. Aici sunt cateva exemple:
z-index: auto;
z-index: 10;
z-index: -2;
Valoarea implicită este auto care, în cele mai multe cazuri, este aceeași cu o valoare de 0. Rețineți că puteți utiliza numere negative care se comportă în același mod ca numerele pozitive: valorile mai mici apar în spatele valorilor mai mari în ordinea de stivuire.
Va trebui să aflați cum funcționează proprietatea de poziție CSS pentru a utiliza proprietatea z-index. Înainte de a aplica z-index unui element, trebuie să setați proprietatea poziției acestuia. Z-index funcționează cu orice element nestatic, pe care toate aceste valori comune ale proprietății de poziție îl stabilesc:
- fix
- absolut
- relativ
- lipicios
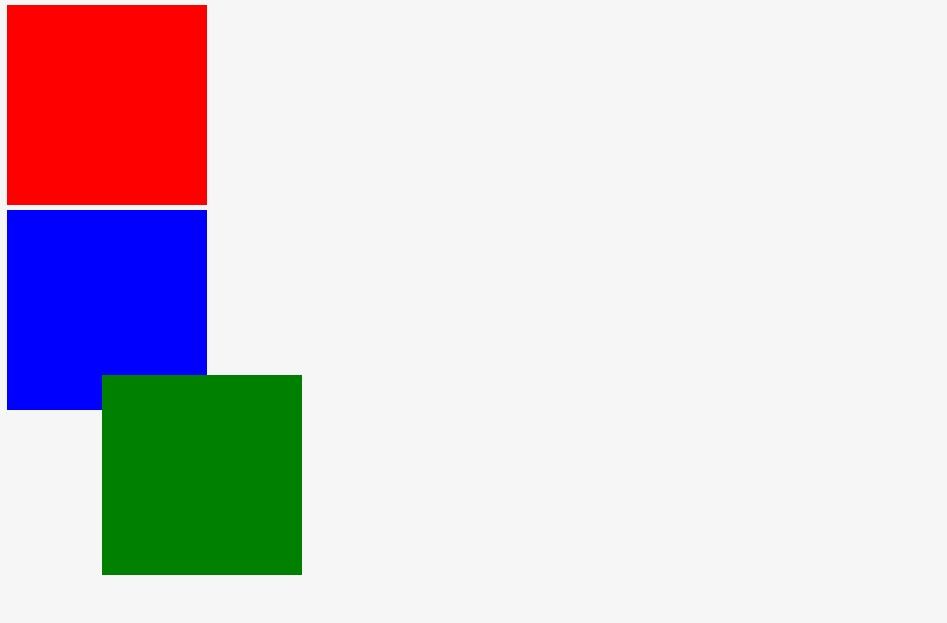
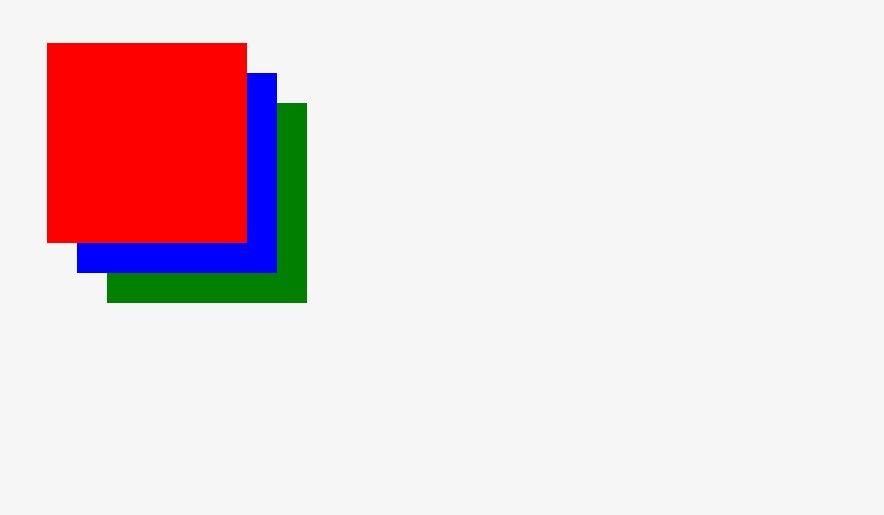
Mai jos este un exemplu simplu de index z în acțiune folosind una dintre proprietățile de poziție CSS.
.red-box, .blue-box, .green-box {
width: 200px;
height: 200px;
position: fixed;
}.red-box {
background-color: red;
top: 50px;
left: 50px;
z-index: 3;
}
.blue-box {
background-color: blue;
top: 80px;
left: 80px;
z-index: 2;
}
.green-box {
background-color: green;
top: 110px;
left: 110px;
z-index: 1;
}
În acest exemplu, fiecare casetă colorată are o poziție fixă, definită cu sus și stânga. Proprietatea z-index controlează ordinea de stivuire a casetelor, cu valori mai mari aducând acele elemente în față.

Experimentând cu diferite proprietăți și valori de poziție, puteți explora diferitele modalități de a utiliza z-index în proiectele dvs.
Exemple practice de utilizare a z-index

Iată câteva exemple de componente web care utilizează proprietățile z-index cu care puteți exersa.
- Meniuri de navigare: dacă doriți să creați un meniu derulant folosind HTML și CSS, puteți utiliza z-index pentru a controla ordinea de stivuire a meniului într-o bară de navigare. Asigurați-vă că meniul derulant apare deasupra altor elemente ale paginii când este activ.
- Antete lipicioase: în timp ce construiți un antet lipicios cu CSS, puteți utiliza z-index pentru a-l face să rămână fix în partea de sus a paginii web pe măsură ce utilizatorii derulează. Oferă o separare clară între antet și restul paginii.
- Acordeoane: Folosind HTML și CSS pentru a crea un acordeon, veți avea nevoie de z-index pentru a controla ordinea de stivuire a panourilor. Asigurați-vă că panoul de acordeon activ apare deasupra celorlalți, creând un afișaj clar și organizat.
- Ferestre pop-up interactive: creați suprapuneri interactive sau ferestre pop-up folosind z-index. Acest lucru este util în special pentru afișarea de informații sau opțiuni suplimentare, fără a vă îndepărta de conținutul principal.
Aceste exemple practice arată versatilitatea proprietății z-index în îmbunătățirea aspectului vizual și a experienței utilizatorului pe o pagină web.

