Profitați de funcțiile moderne ale browserului, cum ar fi preîncărcarea, preîncărcarea, preconectarea pentru a face site-ul WordPress mai rapid.
În calitate de proprietar de site, cui nu-i place să facă tot posibilul pentru a încărca pagina web mai repede?
Asigurarea că site-ul se încarcă mai rapid în mod constant la nivel mondial este o provocare. Există mai multe lucruri pe care le puteți face pentru a încărca rapid resursele site-ului, inclusiv activarea următoarelor sugestii de browser. Sunt cunoscute și ca tehnici de pre-browsing.
Notă: tehnicile de indicații pentru browser nu ajută prea mult atunci când accesați site-ul pentru prima dată, dar solicitările ulterioare sunt mai rapide.
Cuprins
Preîncărcare
Puteți folosi eticheta de preîncărcare pentru a spune browserului să preia din timp unele dintre resursele statice. Acestea pot fi o imagine, font, JavaScript, CSS, scripturi, video, etc. Ajută la prioritizarea încărcării resurselor; prin urmare, performanța este îmbunătățită.
Preîncărcarea ar fi o idee bună de implementat dacă vă așteptați ca utilizatorii dvs. să viziteze mai multe pagini ulterior. Ca magazinul de comerț electronic, unde utilizatorul vizitează pagina produsului și apoi verifică informațiile, compară cu alt produs, adaugă în coș, plătește etc.
Puteți utiliza următoarele pluginuri pentru a configura funcția Preîncărcare.
Sfaturi de resurse mai bune – un plugin gratuit pentru configurarea fișierelor CSS și JS.
WP Rocket – un plugin premium pentru a supraîncărca performanța site-ului cu multe tehnici esențiale, inclusiv preîncărcarea în cache și harta site-ului.
De unde știi dacă preîncărcarea este activată?
Cel mai rapid mod de a afla este prin vizualizarea sursei paginii. Ar trebui să vezi ceva ca mai jos.
<link rel="preload" as="style" href="https://wilku.top/implementing-preload-prefetch-preconnect-in-wordpress/IMPORTANT.css"> <link rel="preload" as="script" href="CRITICAL.js">
Nu toate browserele acceptă Preîncărcare în timpul scrierii. Deci, verificați matricea de compatibilitate înainte de implementare.
Preconectare
Încărcați resurse de pe alte domenii? Poate CDN?
Dacă nu, și fiecare resursă este încărcată de pe unicul domeniu, atunci acest lucru poate să nu fie util.
Sugestii de preconectare browser pentru a stabili o conexiune la alte domenii în fundal pentru a economisi timp pentru căutarea DNS, redirecționare, strângere de mână TCP, negociere TLS etc. Ideea este de a reduce latența pentru a oferi încărcare rapidă a resurselor de pe alt domeniu.
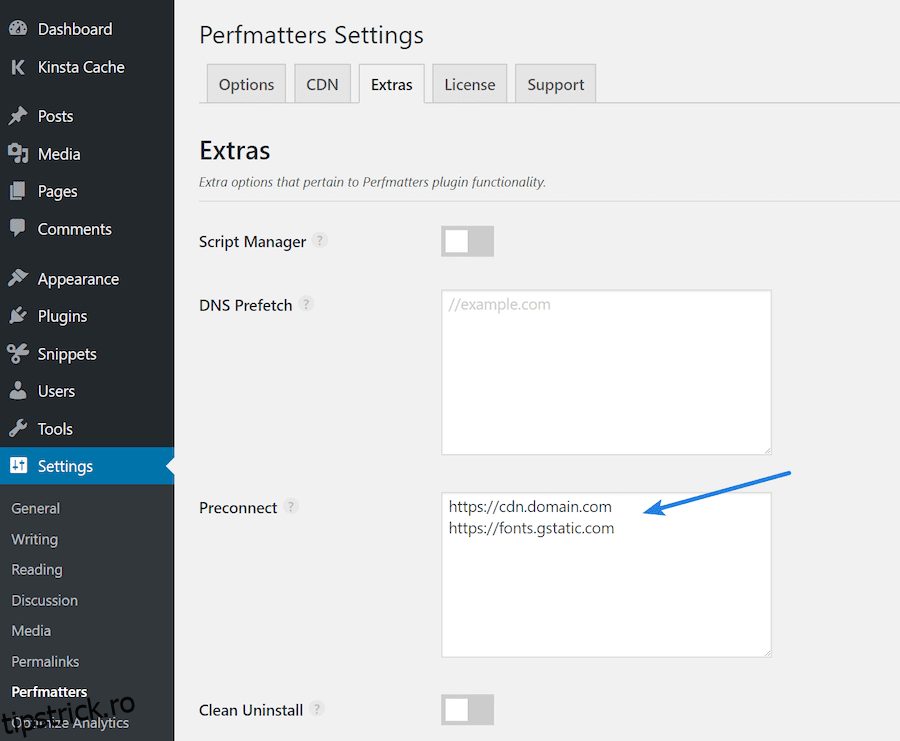
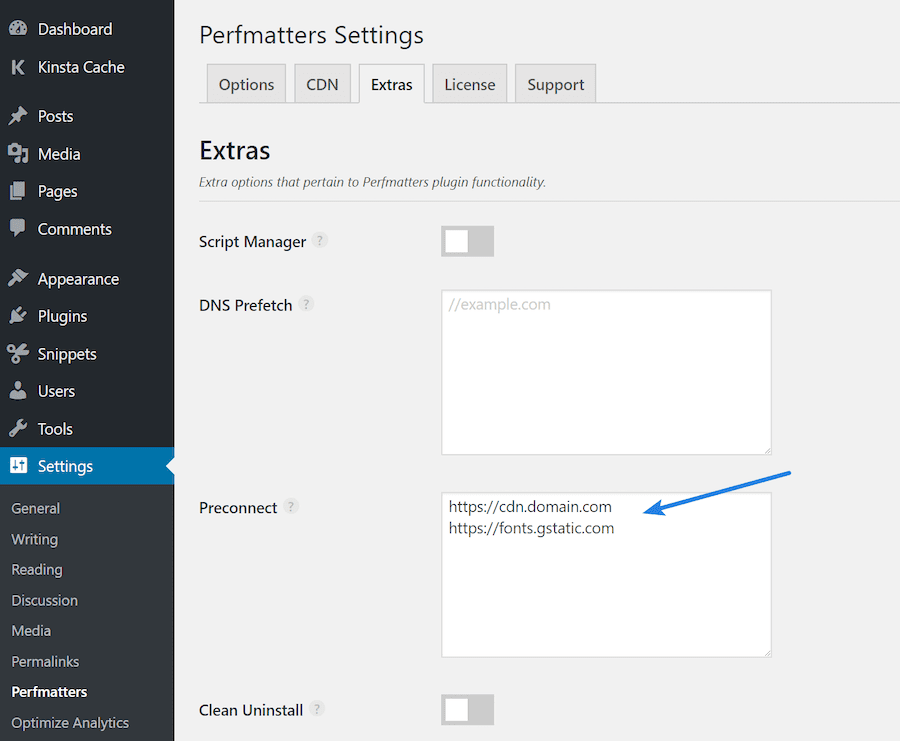
Din nou, puteți utiliza pluginul de sugestii de resurse mai bune menționat mai sus sau cel premium similar perfmatters.

Odată configurate resursele necesare, ar trebui să le vedeți în sursa paginii, ca mai jos.
<link rel="preconnect" href="https://ANOTHERSITE.com">
Notă: dacă încărcați resursele dintr-un domeniu care necesită CORS, atunci trebuie să specificați așa cum ar trebui să arate originea încrucișată și ieșirea.
<link rel="preconnect" href="https://ANOTHERSITE.com" crossorigin>
Preconnect este compatibil cu cea mai recentă versiune de Chrome, Edge, Firefox, Safari.
Preluare
Lăsați browserul să preia următoarea pagină, despre care credeți că va fi necesară atunci când utilizatorul navighează. Prefetch va descărca resursele necesare și le va stoca în memoria cache locală și le va servi rapid atunci când este necesar. Există două tipuri de preluare.
Preluare DNS – explicat mai jos
Preluare link – configurat folosind . Folosit pentru a prelua în prealabil resursele HTML sau statice. Puteți preleva resurse folosind ca atribut.
ca atribut acceptă diverse resurse precum audio, video, script, pistă, stil, font, obiect, document etc. Preluarea link-ului poate fi configurată cu ajutorul Pluginul Sfaturi de resurse înainte de petrecere.
Preluare DNS
Încărcați resurse de pe mai multe domenii și doriți să le rezolvați în fundal?
Această configurare rapidă poate ajuta la rezolvarea tuturor domeniilor potențiale mai devreme, astfel încât atunci când sunt solicitate resurse, se încarcă mai repede. Acest lucru ajută la scăderea latenței generale.
Să presupunem că încărcați resurse de la 3 domenii și fiecare domeniu durează aproximativ 100 ms pentru a efectua căutarea DNS, apoi veți economisi o latență de 300 ms.
Nu e misto?
Puteți implementa fie folosind pluginul perfmatters, fie adăugați următoarele în fișierul functions.php al temei dvs., dacă vă simțiți confortabil în editarea fișierelor cu tema.
//* DNS Prefetching
function dns_prefetch() {
echo '<meta http-equiv="x-dns-prefetch-control" content="on">
<link rel="dns-prefetch" href="https://YOUROTHERDOMAIN.com" />
<link rel="dns-prefetch" href="https://ANDANOTHERONE.com" />
<link rel="dns-prefetch" href="https://AND.SOMEMORE.com" />
}
add_action('wp_head', 'dns_prefetch', 0);
Puteți citi mai multe la Documente web Mozilla.
Predare
Vă așteptați ca utilizatorii site-ului dvs. să navigheze pe pagina potențială?
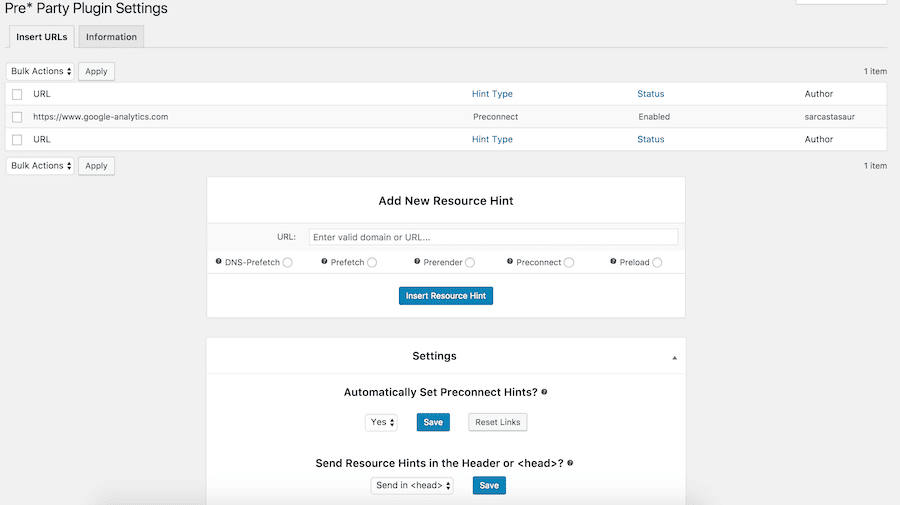
Pre-rendarea poate ajuta la încărcarea acelor active în fundal, iar atunci când utilizatorul face clic pe el, le primește foarte repede. Puteți realiza acest lucru cu pluginul Pre Party Resource Hints.

Prerandarea este potrivită pentru o pagină sau un material ușor, dar aveți grijă cu întregul site sau cu resursele mari, deoarece poate crește utilizarea CPU și lățimea de bandă și poate încetini site-ul. Deci, încercați cu resursa mai mică și testați-o pentru a vă asigura că nu are efecte secundare.
După cum puteți vedea, există patru plugin-uri principale implicate pentru a implementa sugestii de browser în WordPress. Alegeți-l pe cel care vă place și corespunde cerinței.
Pluginul Sfaturi de resurse înainte de petrecere – un plugin gratuit oferă DNS-prefetch, link prefetch, pre-rendare, preconectare și preîncărcare.
Sfaturi de resurse mai bune – o alternativă la cea de mai sus.
Pluginul gratuit este bun atâta timp cât este întreținut și susținut. Din păcate, acest lucru nu se întâmplă pentru multe plugin-uri și de aceea, uneori, este mai bine să alegeți versiunea plătită. Pluginurile versiunii comerciale sunt acceptate profesional și sunt actualizate cu remedieri standard și de securitate WordPress. Dacă sunteți dispus să cheltuiți câțiva dolari pentru optimizarea performanței site-ului dvs., atunci puteți verifica următoarele.
WP Rocket – bine reputat, de încredere de peste 800.000 de site-uri. A costat 49 USD pentru un site.
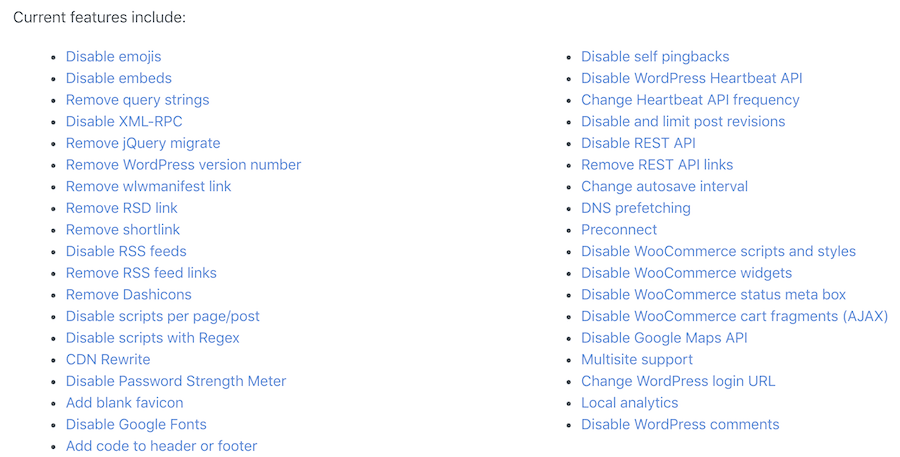
Perfmatters – un site ușor și ușor de urmărit costă 24,95 USD pentru un site. În timp ce scriu, oferă următoarele caracteristici.

Asta înseamnă multă optimizare.
Concluzie
Miezul WordPress este ușor, dar devine voluminos, depinde de tema și de pluginurile pe care le utilizați. Și, este esențial să optimizați performanța site-ului dvs. pentru o mai bună clasare în căutare și o conversie. Tehnicile de mai sus sunt ușor de urmat, dar nu ar trebui să te oprești aici.
De asemenea, ar trebui să luați în considerare utilizarea unui CDN pentru a stoca în cache și a livra conținut mai rapid utilizatorilor dvs., la nivel global. Sunt multe, dar aș recomanda să încerci SUCURI care oferă CDN și securitate, ambele.