În contextul tehnologic actual, utilizatorii sunt mereu în căutarea instrumentelor care să le sporească productivitatea și eficiența. Deși mulți preferă simplitatea și rapiditatea oferite de Notepad, există o alternativă superioară care vine cu o gamă vastă de funcționalități: Visual Studio Code (VS Code). Dezvoltat de Microsoft, VS Code nu este doar un editor de cod, ci o soluție completă pentru orice utilizator de computer. În acest articol, vom analiza motivele pentru care ar trebui să înlocuiești Notepad-ul cu Visual Studio Code și modul în care acest program îți poate transforma experiența de editare a textului.
1. VS Code oferă o interfață de utilizare adaptabilă
Visual Studio Code se remarcă prin interfața sa flexibilă, pe care o poți personaliza în funcție de preferințele tale și de modul în care lucrezi. Această adaptabilitate îți asigură un confort sporit și o productivitate crescută. Dacă îți place simplitatea Notepad-ului, poți ajusta aspectul pentru a reduce distragerile.
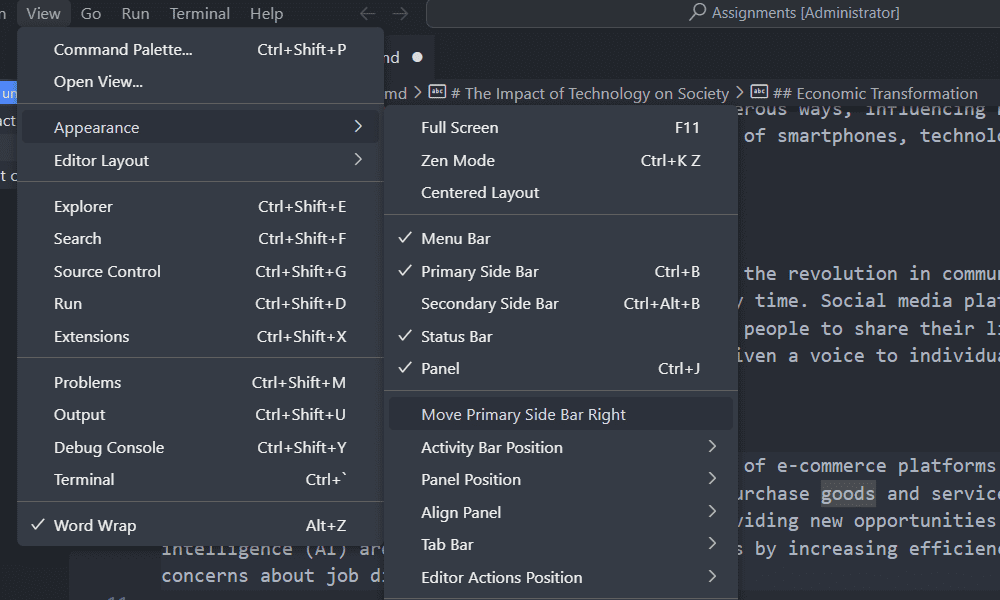
Poți schimba poziția barelor laterale, a panourilor și a barei de activitate pentru a crea un aspect personalizat. De asemenea, le poți afișa sau ascunde după preferințe. Navighează la View > Appearance și începe să modifici elementele interfeței din meniu.
De exemplu, poți muta bara laterală în partea dreaptă selectând View > Appearance > Move Primary Side Bar to the Right.

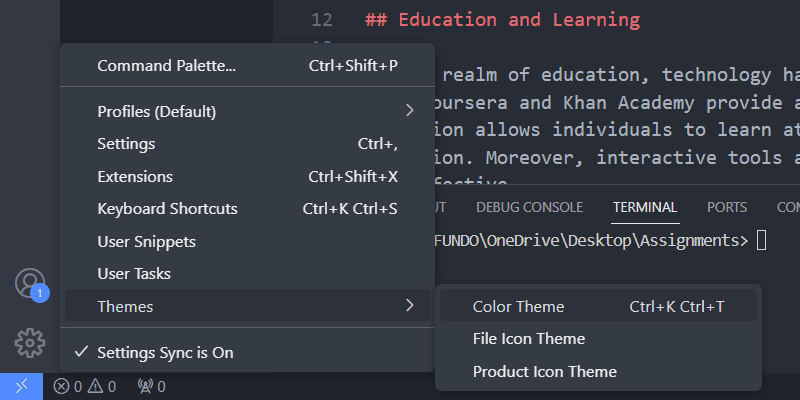
În plus, poți schimba tema pentru a personaliza aspectul vizual sau poți opta pentru o temă mai închisă, reducând astfel oboseala oculară. Accesează Settings > Themes > Color Themes.

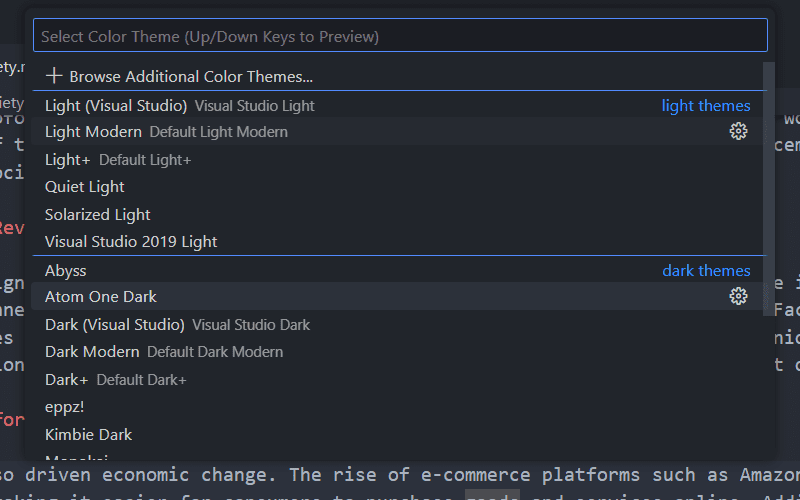
Folosește tastele săgeată sus sau jos pentru a previzualiza temele. Atunci când găsești una care îți place, apasă click pentru a o activa.

Mai mult, poți descărca teme suplimentare pentru VS Code din marketplace. Deschide din nou meniul de selecție a temelor și alege Browse Additional Color Themes. Selectează o temă din listă, apoi apasă OK în fereastra pop-up pentru a o instala.
2. VS Code include un explorator de fișiere integrat
Dacă lucrezi cu mai multe fișiere text într-un singur director, exploratorul de fișiere din VS Code îți permite să le organizezi și să le accesezi fără a schimba aplicațiile. Poți deschide directorul în VS Code selectând File > Open Folder și navigând la locația acestuia.
Fișierele și directoarele vor fi afișate în panoul de navigare din stânga. Apasă click pe fișiere pentru a le deschide sau trage-le direct în editor. Fiecare fișier deschis va avea propria sa filă în editor, în loc să se deschidă o fereastră nouă de VS Code.

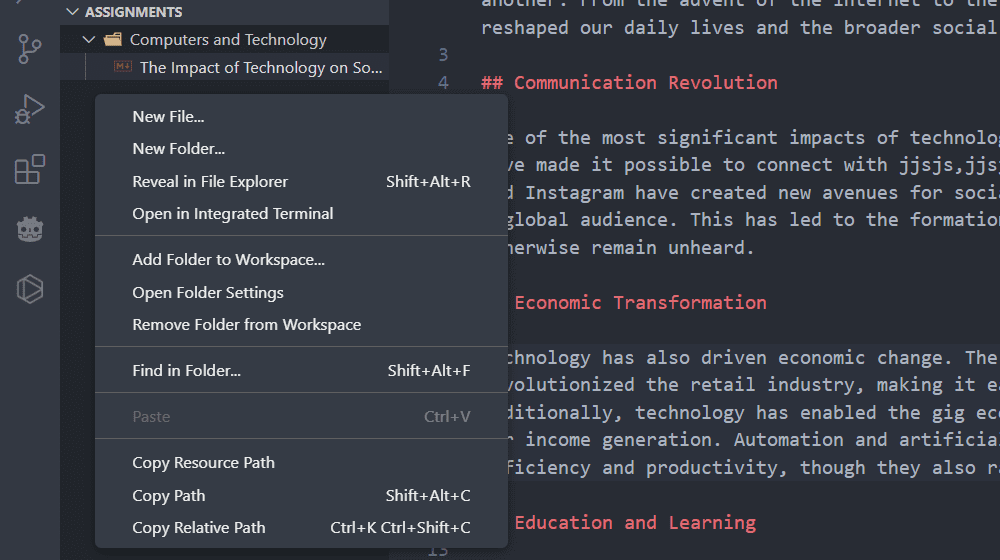
De asemenea, poți crea fișiere și directoare noi în panoul de navigare apăsând click dreapta într-un spațiu gol și alegând New File sau New Folder.

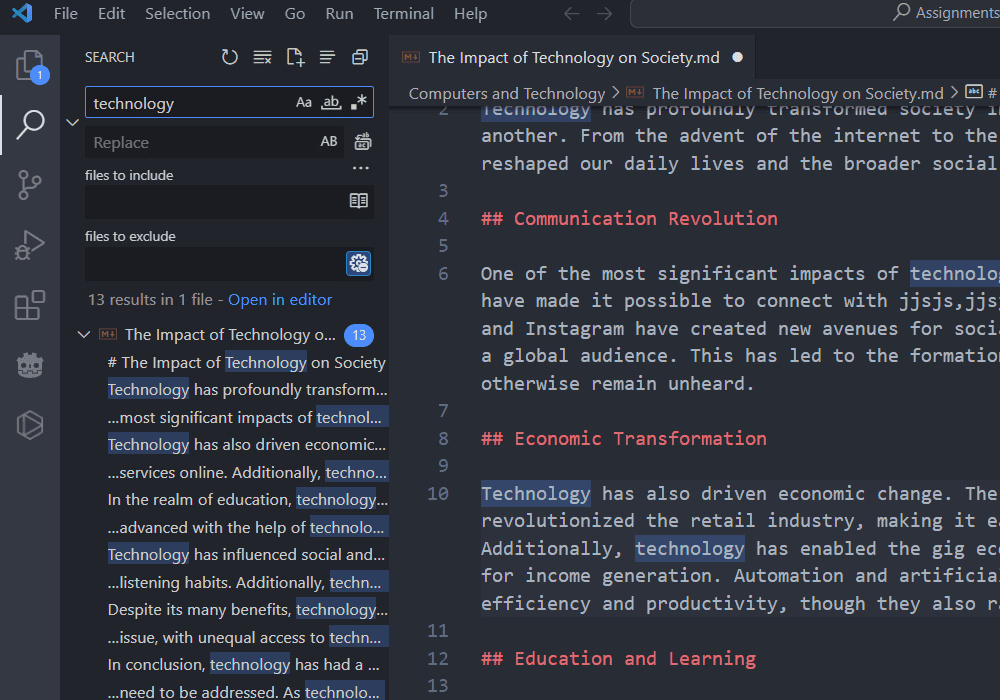
Exploratorul de fișiere oferă și funcția de căutare în cadrul fișierelor și a conținutului lor. Apasă pe iconița Search (lupa) din bara laterală și introdu termenul de căutare.

Acesta include funcții avansate de căutare, cum ar fi căutarea după tipul de fișier, excluderea anumitor directoare, utilizarea expresiilor regulate și potrivirea cazurilor sau a cuvintelor întregi.
3. VS Code oferă suport pentru Markdown
Spre deosebire de Notepad, VS Code vine cu suport robust pentru Markdown, ceea ce face scrierea mult mai ușoară. De exemplu, oferă evidențierea sintaxei, unde elementele Markdown (precum antetele, citatele și blocurile de cod) sunt colorate automat, facilitând identificarea lor. De asemenea, are fragmente Markdown, care sunt șabloane predefinite ce permit inserarea facilă a elementelor comune Markdown, economisind timp și reducând erorile manuale.
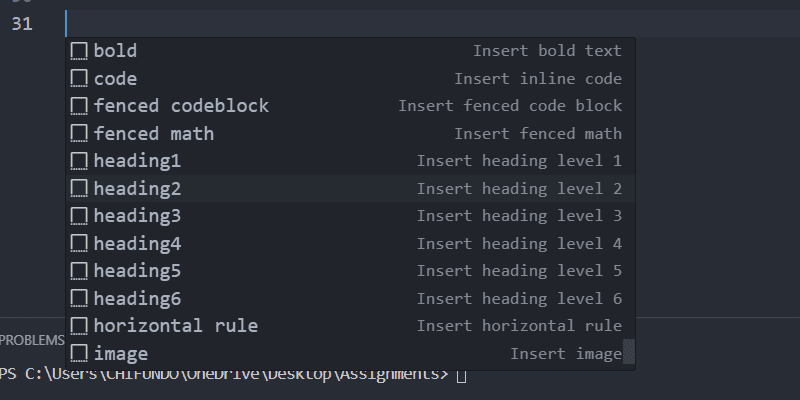
Evidențierea sintaxei se face automat, însă pentru a accesa meniul de fragmente trebuie să apeși Ctrl + Space. Apasă click pe fragmentul pe care dorești să îl inserezi în text.

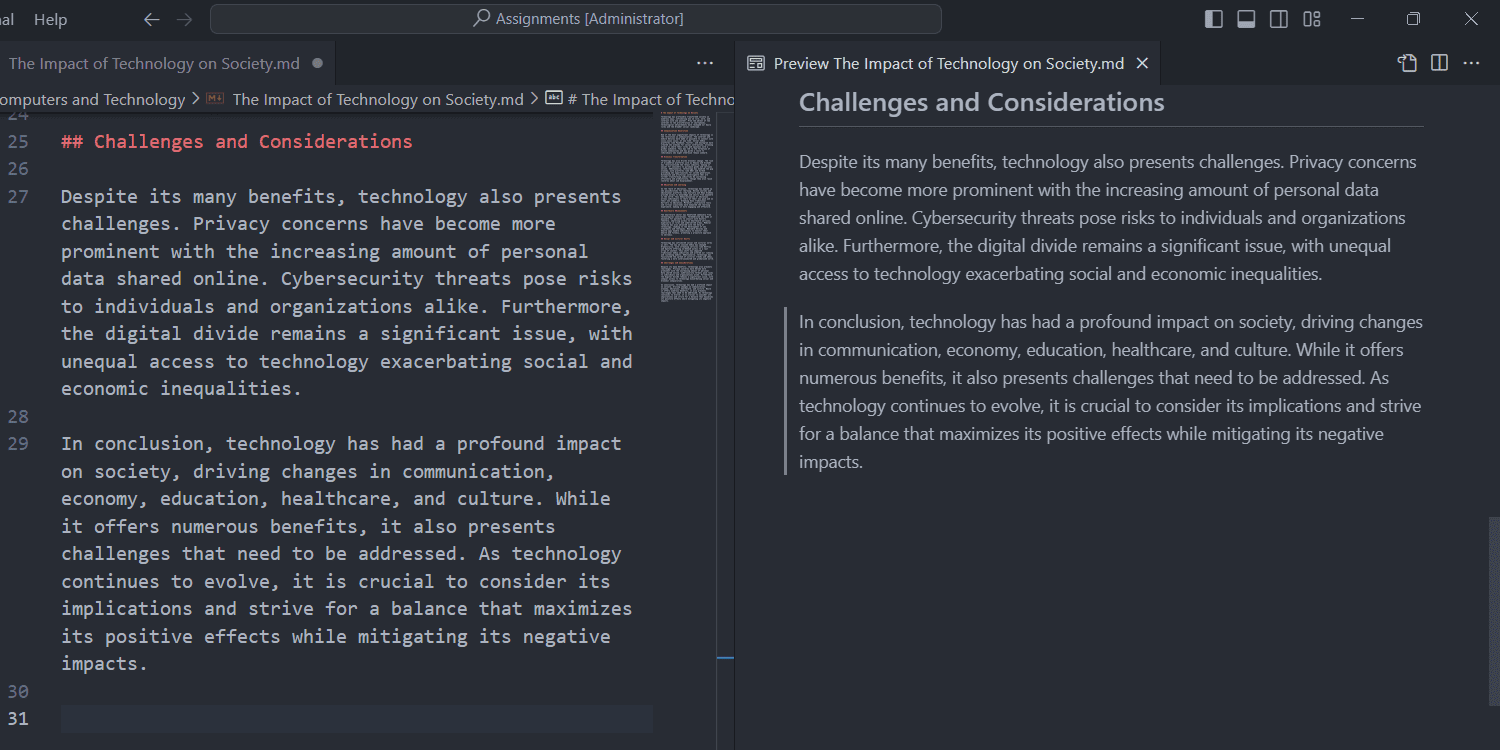
Pentru a vedea cum arată textul Markdown, apasă click pe Open Preview to the Side (iconița este un pătrat împărțit cu o lupă) din colțul din dreapta sus. Alternativ, poți apăsa Control + K, apoi V.

Poți continua să modifici textul Markdown în editor, iar schimbările vor fi afișate în timp real în panoul de previzualizare.

O altă funcție utilă este faptul că exploratorul de fișiere permite inserarea facilă a imaginilor. Poți trage și plasa imaginea direct în editor. Poți încorpora imagini în textul Markdown din afara VS Code (de exemplu, din Windows File Explorer). Textul Markdown va fi adăugat automat, fără a fi nevoie să te îngrijorezi de sintaxă și căile fișierelor.
4. VS Code permite adăugarea de extensii
VS Code este extensibil, ceea ce înseamnă că poți extinde funcționalitatea sa cu ajutorul extensiilor din Visual Studio Marketplace. Poți instala oricâte extensii dorești pentru a-ți îmbunătăți experiența de editare, cum ar fi verificarea ortografică, marcaje pentru navigare rapidă și formatarea automată a textului conform unui anumit stil.
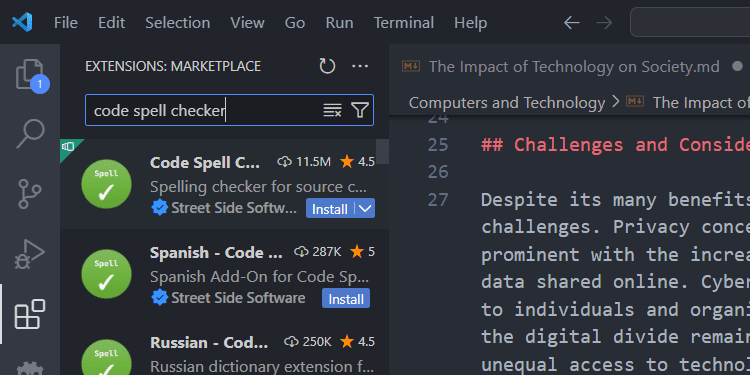
Pentru a instala o extensie, apasă click pe iconița Extensions (puzzle) din bara laterală, caută extensia dorită și apasă pe Install.

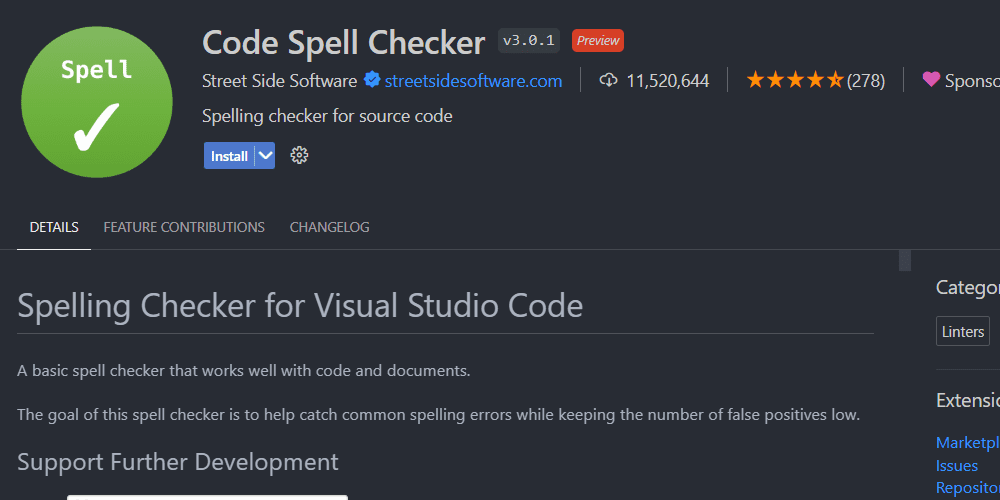
Înainte de a instala o extensie, poți apăsa click pe aceasta pentru a vedea descrierea (și o poți instala de acolo). Acest lucru te ajută să verifici dacă are funcțiile dorite și să înțelegi cum se utilizează.

5. VS Code oferă selecția cu mai multe cursoare
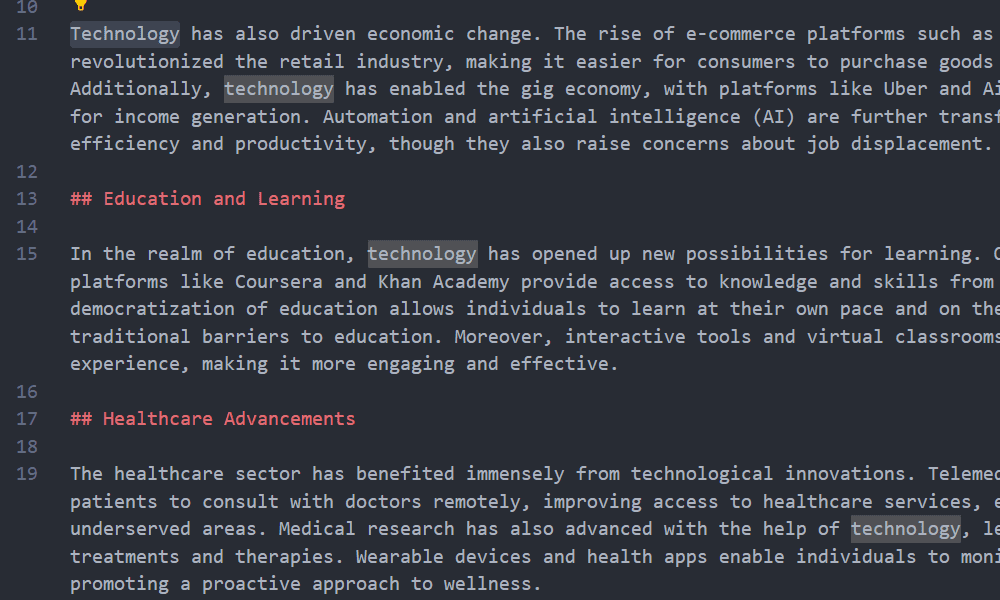
Pe lângă funcția de căutare și înlocuire (Notepad oferă doar funcția de căutare), VS Code include selecția cu mai multe cursoare. Aceasta îți permite să selectezi mai multe cuvinte sau expresii din editor și să le modifici simultan.
Pentru a utiliza selecția cu mai multe cursoare, ține apăsată tasta Alt și evidențiază textul. Apoi, tastează textul dorit, iar VS Code va înlocui textul selectat simultan. Poți utiliza această funcție și pentru a șterge text.

De asemenea, poți folosi această funcție pentru a introduce text nou în mai multe locuri în același timp. Ține apăsată tasta Alt, apasă click în locurile unde dorești să inserezi (acest lucru va crea cursoare multiple) și începe să scrii.
6. VS Code permite editarea în vizualizare divizată
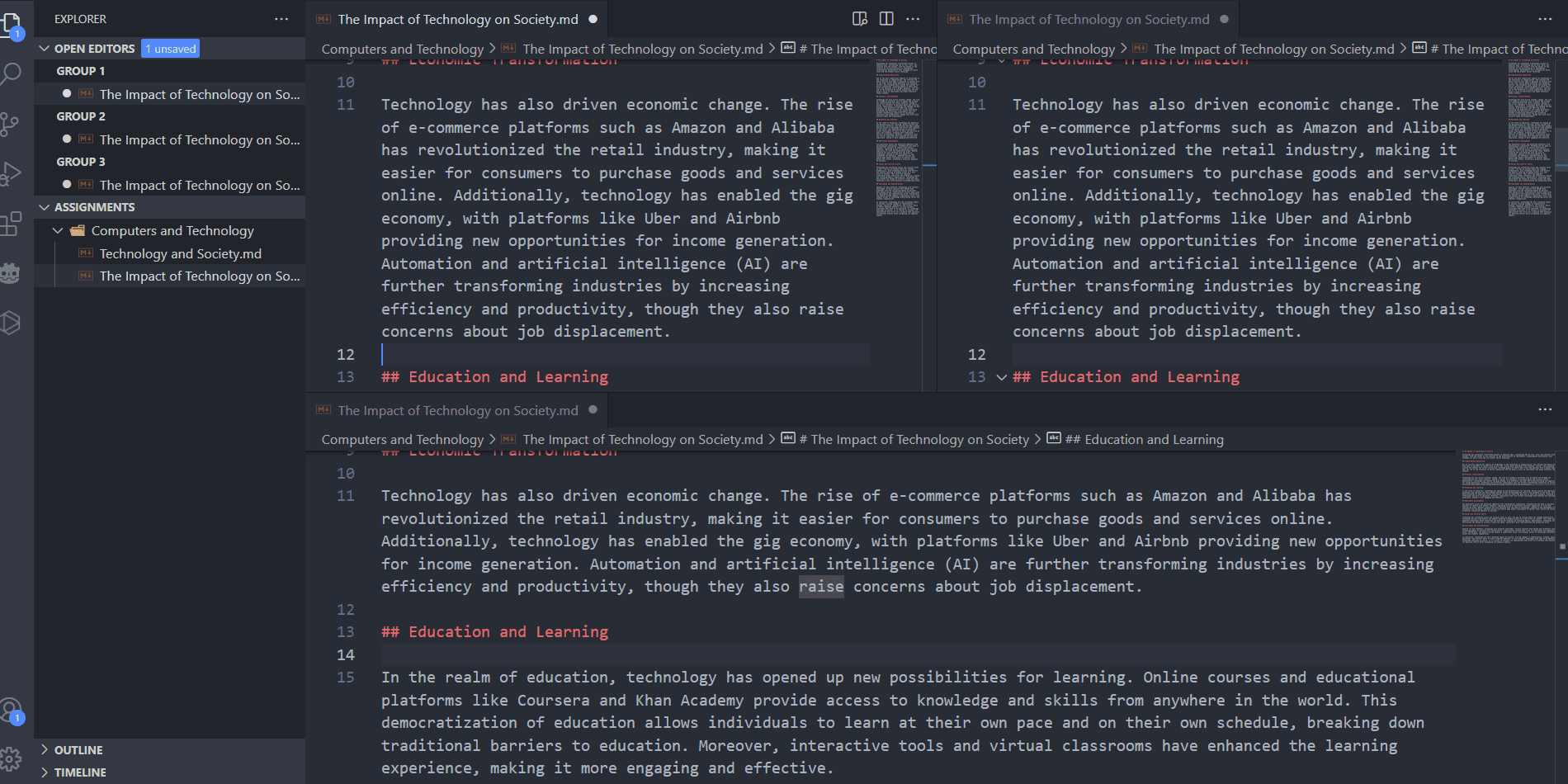
În VS Code, poți împărți editorul în diverse panouri, creând mai multe vizualizări în aceeași fereastră. Această funcție are numeroase avantaje pentru productivitate. De exemplu, o poți folosi pentru a compara documente, a modifica secțiuni înrudite sau pentru a menține deschise materiale de referință în timp ce scrii textul propriu.
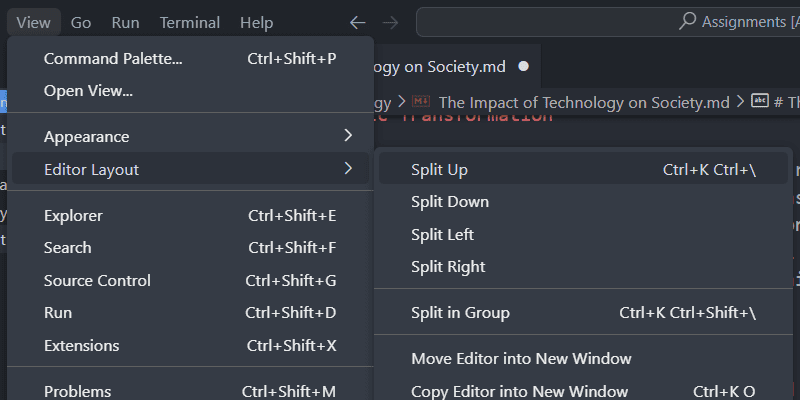
Pentru a împărți editorul, selectează View > Editor Layout și alege Split Up, Split Down, Split Left sau Split Right. Oricare dintre aceste opțiuni va crea un alt editor în direcția specificată.

Poți diviza editorii și mai mult pentru a crea aspectul dorit. Poți crea o grilă de 1×2, 4×4 sau orice alt aspect care se potrivește modului tău de lucru.

Fiecare editor divizat face parte dintr-un grup separat. Orice fișiere suplimentare pe care le deschizi vor apărea într-un grup specific sub formă de file.
Trebuie reținut că VS Code este adesea numit editor de cod, nu doar editor de text. Cu funcții precum evidențierea sintaxei, completarea codului, instrumente de depanare, control al versiunilor și extensii, poți configura VS Code să funcționeze ca un Mediu Integrat de Dezvoltare.
Așadar, dacă vrei să scrii cod (HTML, Python, JavaScript, C#, GDScript etc.) sau să editezi fișiere batch sau de registry, VS Code este alegerea ideală.
Concluzie
În concluzie, înlocuirea Notepad-ului cu Visual Studio Code este nu doar o alternativă, ci o alegere inteligentă pentru utilizatorii care caută un instrument puternic și versatil. Cu funcții precum personalizarea interfeței, exploratorul de fișiere, suport pentru Markdown, extensii și selecția cu mai multe cursoare, VS Code îți poate îmbunătăți considerabil experiența de editare. Indiferent dacă ești un dezvoltator cu experiență sau un utilizator obișnuit, VS Code este soluția ideală pentru nevoile tale de editare a textului.