Iată câteva tehnici de creștere a vitezei site-ului pe care nu ar trebui să le ratați.
Dacă site-ul dvs. nu este încărcat în 3 secunde, este posibil să pierdeți venituri potențiale și să pierdeți o poziție mai ridicată în motorul de căutare. În mod similar, dacă nu este suficient de sigur, oferiți hackerilor posibilitatea de a vă urmări site-ul web pentru pierderi de reputație și de afaceri.
În consecință, nu se poate scăpa de ajustările de securitate și performanță pentru o experiență de utilizator mai bună și sigură.
Deci, atunci când vorbim despre optimizarea performanței, auzim lucruri precum activarea compresiei, reducerea fișierelor, stocarea în cache, utilizarea temelor ușoare, păstrarea pluginurilor minime etc.
Sunt în regulă, dar am enumerat multe altele în acest articol, încât le puteți aplica pe orice platformă, cum ar fi WordPress, Joomla, Magento, Drupal, Node.js etc.
Să vedem ce ai deja și ce nu.
Cuprins
Bun pachet de gazduire
Uneori, singura greșeală pe care o faci este să alegi o gazdă web proastă și un plan de găzduire partajată.
Dar personal, cred că nu este vorba despre gazde proaste. Este vorba în principal despre abonamente de găzduire ultra-ieftine.
Ceva este în neregulă când facturile lunare de găzduire costă mai puțin decât o ceașcă de cafea.
Să presupunem că găzduirea partajată este un autobuz supraaglomerat în care nimeni nu vrea să intre, dar oricum se strecoară din cauza unui tarif „atractiv”.
Cele mai profitabile lucruri despre găzduirea partajată sunt reducerile introductive și opacitatea de neegalat despre câte site-uri web au în comun un singur server.
Lasă-mă să-ți spun asta; aceste numere sunt în mod normal în sute.
Acest lucru duce la blocaje frecvente ale performanței vecinilor zgomotoși, iar o mare parte din astfel de site-uri web nu trăiesc niciodată suficient pentru a vedea prima pagină a unei căutări Google.
În concluzie, treceți la VPS sau servere dedicate pentru proiectele care contează.
Rețeaua de livrare a conținutului
CDN, prescurtare de la rețeaua de livrare a conținutului, este al doilea după ce alegeți un pachet bun de găzduire web.
Acest lucru este necesar pentru oricine are un public global. Motivul este că nu poți găzdui un site web peste tot; rămâne staționat într-o singură locație. Deci, distanța joacă un spoiler atunci când aveți un utilizator japonez care încearcă să acceseze site-ul dvs. găzduit în NYC, SUA.
Cu toate acestea, abonarea la un CDN precum Cloudflare are grijă de această problemă de localizare. Un CDN găzduiește copii ale site-urilor dvs. în rețeaua de servere și servește cererile de la cel mai apropiat server. Acest lucru reduce sarcina pe un singur server central care ar putea fi situat la o distanță de oceane.
În plus, pe baza CDN-ului, s-ar putea să vă bucurați de o securitate mai mare decât poate oferi o gazdă web obișnuită.
Activați IPv6
IPv6 este mai rapid decât IPv4. LinkedIn a găsit o îmbunătățire cu 40% în Europa, iar Facebook cu aproximativ 10-15% prin accesarea prin IPv6.
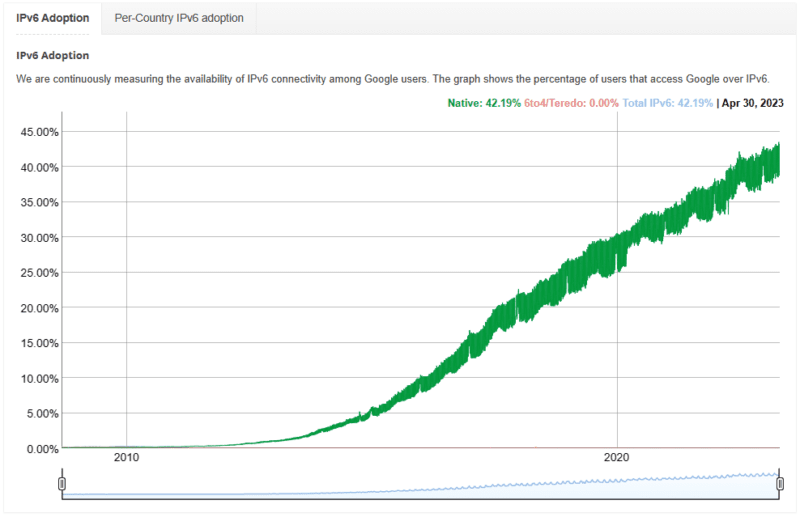
Vă rugăm să aruncați o privire asupra graficului privind adoptarea IPv6 la nivel global de către Google.

Aproximativ 42% dintre utilizatori se conectează la Google prin IPv6, dar există doar 21,2% dintre site-urile web compatibile cu IPv6.
În mod interesant, Cloudflare a descoperit că paginile web compatibile cu IPv6 se încarcă cu 27% mai repede decât omologii lor IPv4.
Deci, site-ul dvs. are IPv6? Nu sunt sigur! Îl poți testa online.
În caz că nu este, iată cum o poți face.
Majoritatea furnizorilor CDN precum Cloudflare, Incapsula, CacheFly, AKAMAI oferă IPv6. Puteți verifica panoul de control pentru a le activa.
Dacă nu utilizați CDN și găzduire pe VPS cum ar fi Linode, DigitalOcean etc., atunci consultați acest lucru pentru a permite IPv6 în serverele web Nginx și Apache.
A avea IPv6 nu dăunează la nimic și ar fi distractiv pentru un câștig rapid de aproximativ 10% scădere a timpului de încărcare a paginii.
Alegeți HTTP/3 sau HTTP/2
HTTP este tehnologia în evoluție folosită pentru a încărca pagini web atunci când vizităm orice adresă URL în browserele web.
Totul a început cu HTTP/0.9 în 1991 și a fost urmat de actualizări precum HTTP/2 și cel mai bun HTTP/3 actual.
HTTP/2 a adus multe beneficii față de HTTP/1.1, inclusiv:
- Server push
- Multiplexarea
- Prioritizarea resurselor
- Comprimarea antetului
- Latenta scazuta
În prezent, este folosit de 39,3% dintre site-uri web și este de șapte ori mai rapid decât HTTP/1.1. Trecând la HTTP/2, vă puteți aștepta să reduceți timpul de încărcare a paginii cu până la 30 până la 40%.
Verificați dacă site-ul dvs. este activat HTTP/2.
Cu toate acestea, HTTP/2 are propriile sale probleme.
De exemplu, suferă de blocarea capului de linie. Aici orice problemă de conexiune TCP poate duce la blocarea tuturor fluxurilor. Dar cu HTTP/3 bazat pe UDP, o singură pierdere de pachet nu afectează orice alt flux.
În plus, HTTP/3 permite o latență mai mică prin evitarea strângerii de mână TLS la reconectari. În general, HTTP/3 aduce toate avantajele HTTP/2, dar fără tragerea asociată.
Verificați dacă site-ul dvs. este activat HTTP/3.
Puteți verifica compatibilitatea HTTP/3 sau HTTP/2 cu gazda dvs. web. Alternativ, furnizorul dvs. CDN poate avea o simplă comutare la versiunea HTTP preferată.
Optimizarea imaginii
Nimeni nu vrea să treacă printr-un perete de text care face din imagini o parte inevitabilă a fiecărei pagini web. Pe de altă parte, a avea imagini pe o pagină web o face grea și crește timpul de încărcare a paginii.

Deci, soluția solicită servirea imaginilor într-un format relativ mai ușor, cum ar fi WebP sau AVIF. Nu numai că reduce drastic dimensiunea (mai mult de 80% în unele cazuri), calitatea ieșirii rămâne în esență aceeași.
Acum, fie puteți converti și încărca direct în aceste formate de nouă generație. Sau, abonați-vă la un serviciu de conversie terță parte, cum ar fi Optimole, pentru a face acest lucru din mers.
Reduceți excesul de solicitări HTTP
Un site web nu se încarcă niciodată ca o singură bucată. În schimb, fiecare element, textul, imaginile, CSS, JavaScript etc., vine ca solicitări HTTP.
Și toate celelalte lucruri au rămas egale, o pagină web cu mai puține. dintre solicitările HTTP se încarcă mai repede decât una care are mai multe dintre ele.
În concluzie, este în interesul nostru să reducem cât mai mult posibil numărul de solicitări HTTP.
Din experiența mea personală cu WordPress, pot spune că alegerea unei teme ușoare precum Generate Press ajută. În plus, reducerea numărului de pluginuri contribuie și la a avea un site web rapid și sigur.
Cu toate acestea, este un subiect propriu care necesită o atenție specială.
Mai exact, verificați acest lucru pentru a face mai puține solicitări HTTP dacă aveți un site web WordPress.
Comutați la fonturi sigure pentru web
Cu toții ne dorim ca site-urile noastre web să arate unice și ușor de utilizat. Și primul pas pe care mulți îl fac este să treacă la un font diferit.
Și, din fericire, există câteva opțiuni gratuite, inclusiv fonturi Google. Cu toate acestea, aceasta va adăuga mai multe solicitări HTTP. Și, pentru a înrăutăți situația, site-ul dvs. va reveni la fonturile de sistem dacă serverul de fonturi terță parte se va deconecta vreodată.
Pentru a contracara acest lucru, unii webmasteri găzduiesc fonturi pe site-urile lor web, o mișcare către încredere în sine. Cu toate acestea, adaugă în continuare un fișier care trebuie încărcat de pe serverul dvs. pe dispozitivul utilizatorului. Aceasta înseamnă solicitări HTTP suplimentare, care implică o pierdere de performanță, indiferent cât de mică.
În consecință, există anumite fonturi sigure pentru web pe care le puteți utiliza pentru cea mai rapidă experiență posibilă, fără a risca schimbarea fonturilor în timpul unei defecțiuni a serverului. Aceste fonturi sunt numite fonturi de sistem și sunt comune în rândul computerelor Windows, Mac-urilor, sistemelor Linux, iOS, Android-urilor etc.
Iată câteva fonturi sigure pentru web:
- Arial
- Verdana
- Trebuchet-MS
- Tahoma
- Times New Roman
- Georgia
- Impact, etc.
Utilizați stocarea în cache
Memorarea în cache înseamnă stocarea locală a datelor. Acest lucru asigură cea mai rapidă încărcare posibilă a site-ului la revizii. Și este adesea recomandat de experți să implementați memorarea în cache pentru a reduce timpii de încărcare.
De exemplu, WordPress are multe plugin-uri de cache, cum ar fi WP Fastest Cache. Alternativ, se poate implementa memorarea în cache a browserului prin editarea fișierului .htaccess.
Cu toate acestea, se bazează pe platformă și pot exista diferite modalități de implementare.
Încărcare asincronă
Aceasta este o altă pagină direct din experiența mea personală WordPress. De fapt, ceea ce s-a întâmplat este că Google Search Console a emis un avertisment cu privire la cele peste 40 de postări de blog ale mele care nu au reușit testul de bază web vitals.
Core web vitals este evaluarea paginii Google și este importantă pentru toți cei care încearcă să se claseze în fruntea motorului său de căutare.
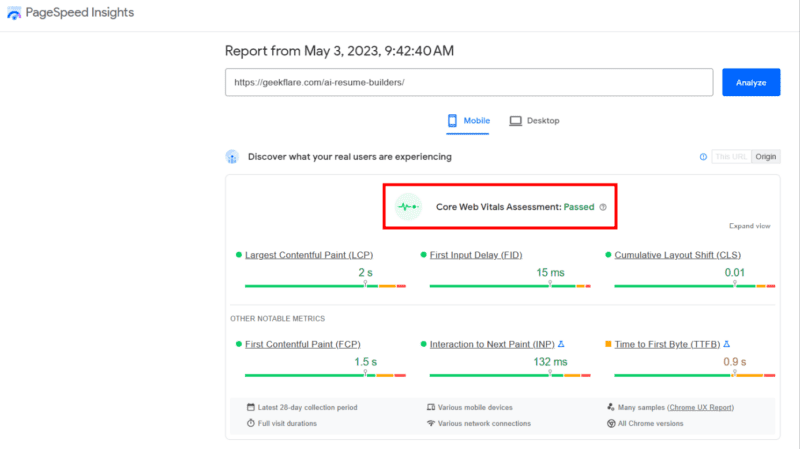
Pentru a înțelege mai bine acest lucru, verificați această analiză Pagespeed pe unul dintre articolele lui tipstrick.ro:

Datorită dezvoltatorilor noștri WordPress, a trecut aceste teste cu brio.
Dar în proiectul meu personal, am eșuat în special la Largest Contentful Paint (LCP) și First Contentful Paint (FCP). Mai exact, LCP a fost de 3,3 secunde, iar FCP a fost de aproximativ 2,4 secunde.
Fiind un blogger cu un background non-IT, nu l-am putut optimiza dincolo de un punct. Pe scara mea, bifam toate căsuțele potrivite: temă premium, fără pluginuri suplimentare, fonturi de sistem, imagini WebP, găzduire în cloud etc.
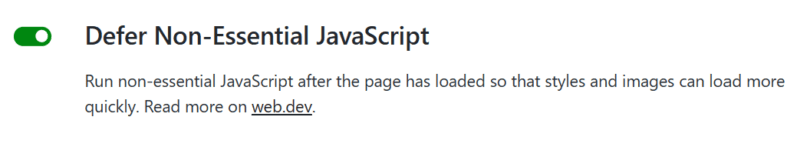
Ceea ce a ajutat este o singură comutare în pluginul Jetpack boost WordPress:

Pe scurt, încarcă Javascript terță parte asincron prin atașarea atributelor asincrone sau amânate pe etichetele
