Implementarea temelor întunecate în aplicațiile noastre web a trecut de la un lux la o necesitate. Utilizatorii de dispozitive doresc acum să treacă de la teme luminoase la teme întunecate și invers, atât din cauza preferințelor estetice, cât și din motive practice.
Temele întunecate oferă o paletă de culori mai închisă pentru interfețele cu utilizatorul, ceea ce face interfața ușoară pentru ochi în medii cu lumină scăzută. Temele întunecate ajută, de asemenea, la conservarea duratei de viață a bateriei pe dispozitivele cu ecrane OLED sau AMOLED.
Aceste avantaje și altele fac mai rezonabil să ofere utilizatorilor posibilitatea de a trece la teme întunecate.
Cuprins
Configurarea aplicației de testare
Pentru a înțelege mai bine cum să adăugați teme întunecate în Vue, va trebui să creați o aplicație Vue simplă pentru a vă testa dezvoltarea.
Pentru a inițializa noua aplicație Vue, rulați următoarea comandă de pe terminal:
npm init vue@latest
Această comandă va instala cea mai recentă versiune a pachetului create-vue, pachetul pentru inițializarea noilor aplicații Vue. De asemenea, vă va cere să alegeți dintr-un anumit set de caracteristici. Nu trebuie să selectați niciunul, deoarece nu este necesar pentru scopul acestui tutorial.
Adăugați următorul șablon în fișierul App.vue din directorul src al aplicației dvs.:
<template>
<div>
<h1 class="header">Welcome to My Vue App</h1>
<p>This is a simple Vue app with some text and styles.</p>
<div class="styled-box">
<p class="styled-text">Styled Text</p>
</div><button class="toggle-button">Toggle Dark Mode</button>
</div>
</template>
Blocul de cod de mai sus descrie întreaga aplicație în HTML obișnuit, fără blocuri de script sau stil. Veți folosi clasele din șablonul de mai sus în scopuri de stil. Pe măsură ce implementați tema întunecată, structura aplicației se va schimba.
Stilul aplicației de testare cu variabile CSS
Variabilele CSS, sau proprietățile personalizate CSS, sunt valori dinamice pe care le puteți defini în foile de stil. Variabilele CSS oferă instrumente excelente pentru tematică, deoarece vă permit să definiți și să gestionați valori precum culorile și dimensiunile fonturilor într-un singur loc.
Veți folosi variabile CSS și selectoare de pseudo-clasă CSS pentru a adăuga o temă obișnuită și una în mod întunecat pentru aplicația dvs. Vue. În directorul src/assets, creați un fișier styles.css.
Adăugați următoarele stiluri la acest fișier styles.css:
:root {
--background-color: #ffffff;
--text-color: #333333;
--box-background: #007bff;
--box-text-color: #ffffff;
--toggle-button: #007bff;
}
[data-theme="true"] {
--background-color: #333333;
--text-color: #ffffff;
--box-background: #000000;
--box-text-color: #ffffff;
--toggle-button: #000000;
}
Aceste declarații conțin un selector de pseudo-clasă special (:root) și un selector de atribute ([data-theme=’true’]). Stilurile pe care le includeți într-un selector de rădăcină vizează cel mai înalt element părinte. Acționează ca stil implicit pentru pagina web.
Selectorul de teme de date vizează elemente HTML cu acel atribut setat la adevărat. În acest selector de atribute, puteți defini apoi stiluri pentru tema modului întunecat, pentru a înlocui tema de lumină implicită.
Aceste declarații definesc ambele variabile CSS folosind prefixul —. Acestea stochează valori de culoare pe care apoi le puteți folosi pentru a stila aplicația pentru teme deschise și întunecate.
Editați fișierul src/main.js și importați fișierul styles.css:
import './assets/styles.css'
import { createApp } from 'vue'
import App from './App.vue'createApp(App).mount('#app')
Acum adăugați mai multe stiluri în styles.css, sub selectorul de teme de date. Unele dintre aceste definiții vor face referire la variabilele de culoare folosind cuvântul cheie var. Acest lucru vă permite să schimbați culorile utilizate pur și simplu schimbând valoarea fiecărei variabile, așa cum fac stilurile inițiale.
* {
background-color: var(--background-color);
text-align: center;
color: var(--text-color);
padding: 20px;
font-family: Arial, sans-serif;
transition: background-color 0.3s, color 0.3s;
}
.header {
font-size: 24px;
margin-bottom: 20px;
}
.styled-box {
background-color: var(--box-background);
color: var(--box-text-color);
padding: 10px;
border-radius: 5px;
margin: 20px 0;
}
.styled-text {
font-size: 18px;
font-weight: bold;
}
.toggle-button {
background-color: var(--toggle-button);
color: #fff;
border: none;
border-radius: 3px;
cursor: pointer;
padding: 5px 10px;
}
Puteți seta o proprietate de tranziție pentru toate elementele folosind selectorul CSS universal
* {
transition: background-color 0.3s, color 0.3s;
}
pentru a crea o animație fluidă la schimbarea modurilor:
Aceste tranziții creează o schimbare treptată a culorii de fundal și a textului atunci când modul întunecat este comutat, dând un efect plăcut.
Implementarea logicii modului întunecat
<script setup>
import { ref } from 'vue';// Function to get the initial dark mode preference from local storage
const getInitialDarkMode = () => {
const userPreference = localStorage.getItem('darkMode');
return userPreference === 'true' ? true : false;
};// Define the ref for darkMode and initialize it with the user preference
// or false
const darkMode = ref(getInitialDarkMode());// Function to save the dark mode preference to local storage
const saveDarkModePreference = (isDarkMode) => {
localStorage.setItem('darkMode', isDarkMode);
};// Function to toggle dark mode and update the local storage preference
const toggleDarkMode = () => {
darkMode.value = !darkMode.value;
saveDarkModePreference(darkMode.value);
};
</script>
Pentru a implementa modul temă întunecată, veți avea nevoie de logica JavaScript pentru a comuta între temele deschise și cele întunecate. În fișierul App.vue, inserați următorul bloc de script sub blocul șablon scris în API-ul Composition Vue:
Scriptul de mai sus include toată logica JavaScript pentru comutarea între modurile de lumină și întuneric în aplicația dvs. web. Scriptul începe cu o instrucțiune de import pentru a importa funcția ref pentru gestionarea datelor reactive (date dinamice) în Vue.
Apoi, definește o funcție getInitialDarkMode care preia preferința de mod întunecat a utilizatorului din LocalStorage al browserului. Acesta declară ref-ul darkMode, inițialându-l cu preferința utilizatorului preluată de funcția getInitialDarkMode.
Funcția saveDarkModePreference actualizează preferința pentru modul întunecat a utilizatorului în LocalStorage al browserului cu metoda setItem. În cele din urmă, funcția toggleDarkMode va permite utilizatorilor să comute în modul întunecat și să actualizeze valoarea LocalStorage a browserului pentru modul întunecat.
Aplicarea temei Dark Mode și testarea aplicației
<template>
conditionally -->
<div :data-theme="darkMode">
<h1 class="header">Welcome to My Vue App</h1>
<p>This is a simple Vue app with some text and styles.</p>
<div class="styled-box">
<p class="styled-text">Styled Text</p>
</div>
<button @click="toggleDarkMode" class="toggle-button">
Toggle Dark Mode
</button>
</div>
</template>
Acum, în blocul șablon al fișierului App.vue, adăugați selectorul de atribut al temei de date la elementul rădăcină pentru a aplica condiționat tema modului întunecat pe baza logicii dvs.:
Aici, legați selectorul temei de date la ref. darkMode. Acest lucru asigură că atunci când darkMode este adevărat, tema întunecată va avea efect. Ascultătorul de evenimente clic pe buton comută între modurile de lumină și întuneric.
npm run dev
Rulați următoarea comandă în terminal pentru a previzualiza aplicația:

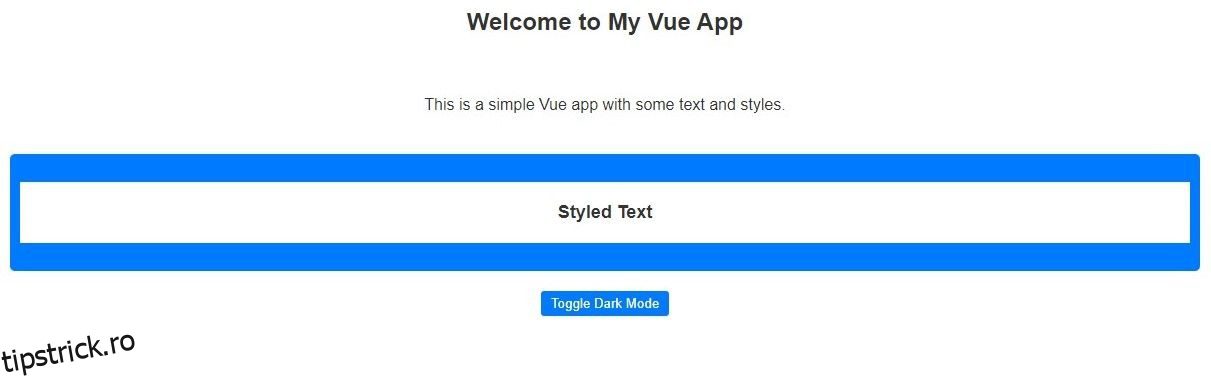
Ar trebui să vedeți un ecran ca acesta:

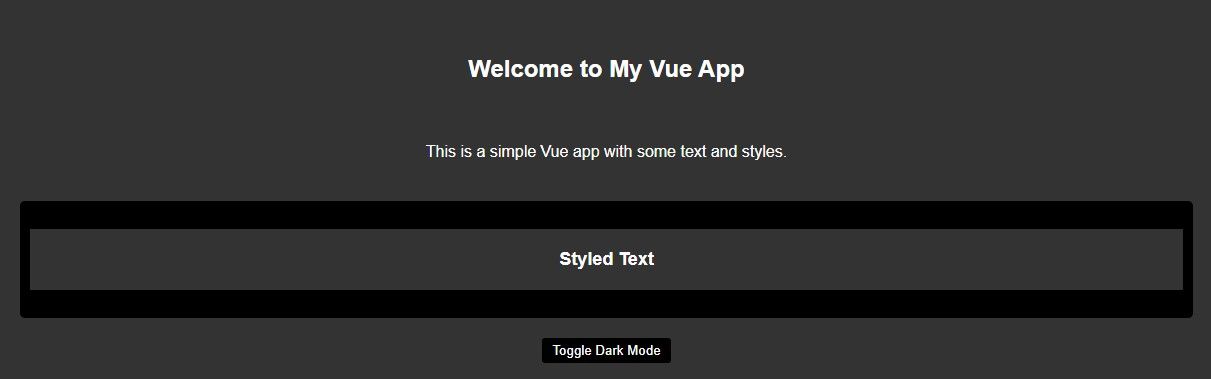
Când faceți clic pe butonul, aplicația ar trebui să comute între temele deschise și cele întunecate:
Învață să integrezi alte pachete în aplicațiile tale Vue
Variabilele CSS și API-ul LocalStorage facilitează adăugarea unei teme întunecate la aplicația ta Vue.
Există multe biblioteci terță parte și suplimente Vue încorporate care vă permit să vă personalizați aplicațiile web și să utilizați funcții suplimentare.