Deși WordPress oferă un mediu bine controlat, unde erorile sunt mai rare decât în dezvoltarea software standard, posibilitatea unor probleme persistă.
Un principiu general este că flexibilitatea sporită a unui instrument poate duce la mai multe erori potențiale.
WordPress, fiind extrem de flexibil, este susceptibil la o varietate de erori. Permite adăugarea de funcționalități prin intermediul plugin-urilor, funcționează pe un server web, implică un furnizor de găzduire, un sistem de gestionare a bazelor de date și o rețea. Fiecare dintre aceste componente reprezintă o potențială sursă de probleme.
Problemele pot varia de la performanță lentă, conținut incorect sau corupt, mesaje de eroare, până la cel mai grav scenariu: ecranul alb al morții (WSoD), care indică o defecțiune majoră și necesită o intervenție imediată.
Chiar și o ușoară încetinire, cum ar fi o întârziere de sub două secunde, poate afecta negativ strategia SEO și poziționarea în rezultatele căutărilor. Aceasta duce direct la o scădere a numărului de vizitatori, având în vedere importanța vitezei de răspuns, mai ales pentru utilizatorii de dispozitive mobile.
De aceea, este vital să aveți instrumente pentru a evalua funcționarea corectă a site-ului și a căuta modalități de îmbunătățire a performanței și a experienței utilizatorului.
Ce presupune depanarea?
Depanarea este procesul prin care dezvoltatorii identifică și elimină erorile din codul lor. Aceasta se face prin intermediul unor instrumente specializate care permit vizualizarea proceselor interne ale programului în timpul execuției.
Uneori, dificultatea constă în a identifica exact componenta, comanda sau instrucțiunea care generează eroarea. Asemenea unui medic care pune un diagnostic, dezvoltatorii analizează simptomele și efectuează studii pentru a identifica cauza problemei. În dezvoltarea software, echivalentul studiilor medicale este un instrument de monitorizare care oferă informații despre funcționarea internă a unui site web.
Să explorăm câteva opțiuni.
WP_DEBUG
WordPress include o funcție de depanare adesea trecută cu vederea, denumită „WP_DEBUG”. Activarea acestei „etichete” declanșează modul de depanare, generând un jurnal detaliat al activității site-ului. Analiza acestui jurnal poate dezvălui problemele existente.
Pentru a activa WP_DEBUG, trebuie să editați fișierul wp-config.php și să adăugați liniile de cod necesare. Această operațiune necesită atenție, deoarece o eroare în editarea fișierului poate provoca disfuncționalități. Este recomandat să faceți o copie de rezervă a site-ului înainte de a efectua modificări. În cazul în care ceva nu merge bine, puteți restaura versiunea anterioară.
Pentru a edita wp-config.php, puteți utiliza managerul de fișiere al furnizorului de găzduire sau un client FTP. Fișierul se găsește în directorul principal al instalației WordPress. După deschidere, căutați linia unde este definit WP_DEBUG. Aceasta ar trebui să arate astfel:
define( 'WP_DEBUG', false );
Dacă nu găsiți această linie, căutați următorul comentariu:
/* That’s all, stop editing! Happy blogging. */
Adăugați următoarele linii deasupra acestui comentariu pentru a înregistra toate erorile, dar fără a le afișa pe site-ul public:
define('WP_DEBUG', true);
define('WP_DEBUG_LOG', true);
define('WP_DEBUG_DISPLAY', false);
@ini_set('display_errors',0);
Salvați modificările și, dacă folosiți FTP, încărcați fișierul pe site. Încercați să reproduceți eroarea sau așteptați să apară. Verificați fișierul debug.log, care se găsește în folderul wp-content, unde veți găsi mesajele de eroare care indică problema.
După ce ați terminat, dezactivați înregistrarea modificând valorile „true” în „false” în liniile pe care le-ați adăugat.
Raportarea erorilor WPDB
Dacă suspectați că baza de date a site-ului cauzează probleme, puteți activa Raportarea erorilor WPDB. Aceasta presupune, de asemenea, editarea codului. Odată activată, aceasta afișează erorile bazei de date pe ecran.
Nu este recomandat să faceți acest lucru pe un site web live, deoarece vizitatorii ar putea vedea mesajele de eroare. Ideal este să folosiți un site de testare, unde puteți efectua modificări fără impact asupra utilizatorilor.
Interpretarea acestor rapoarte sau jurnale necesită cunoștințe tehnice, similar interpretării unei radiografii. Veți întâlni termeni specifici de programare, rețele sau baze de date. Identificarea problemei vă va permite să căutați asistența unui specialist pentru a o remedia.
Pentru a activa rapoartele de eroare a bazei de date, adăugați următoarea linie în fișierul wp-config.php (similar activării jurnalului de depanare):
define( 'SAVEQUERIES', true);
Această setare va determina baza de date să stocheze toate interogările efectuate de site. Puteți analiza numărul de interogări declanșate de fiecare solicitare de pagină și comenzile utilizate. Pentru a afișa interogările pe ecran, adăugați aceste linii în fișierul PHP temă în fluxul de execuție:
global $wpdb; print_r( $wpdb->queries );
După finalizarea depanării, eliminați aceste linii pentru a reveni la funcționarea normală a site-ului.
Utilizarea unui site web de organizare
Un site de organizare este o copie a site-ului dvs. real, unde puteți testa modificări și funcții noi înainte de a le implementa pe site-ul live. Acesta este ideal pentru depanarea problemelor, oferind un mediu sigur pentru teste, fără impact asupra utilizatorilor.
Este esențial ca site-ul de organizare să fie o reflectare exactă a site-ului dvs. real. Actualizați site-ul de organizare cu orice conținut sau modificări noi pe care le adăugați site-ului live (în special plugin-uri și teme). În acest mod, problemele de pe site-ul live pot fi reproduse în mediul de organizare.
Mulți furnizori de găzduire WordPress oferă un site de organizare ca parte a planurilor lor plătite. Aceasta este cea mai simplă modalitate de a avea un mediu de testare. Dacă furnizorul dvs. nu oferă această opțiune, puteți utiliza plugin-ul Staging WP. Acest plugin permite clonarea simplă a site-ului și utilizarea clonei ca mediu de testare. O bară portocalie vă va indica întotdeauna că sunteți în mediul de organizare.

Dacă doriți să vă implicați mai profund, puteți crea manual un site de organizare pe un subdomeniu, cu condiția ca furnizorul dvs. să permită adăugarea de subdomenii. Acest proces poate fi mai complex, deci pentru utilizatorii începători este recomandat să se opteze pentru o altă variantă.
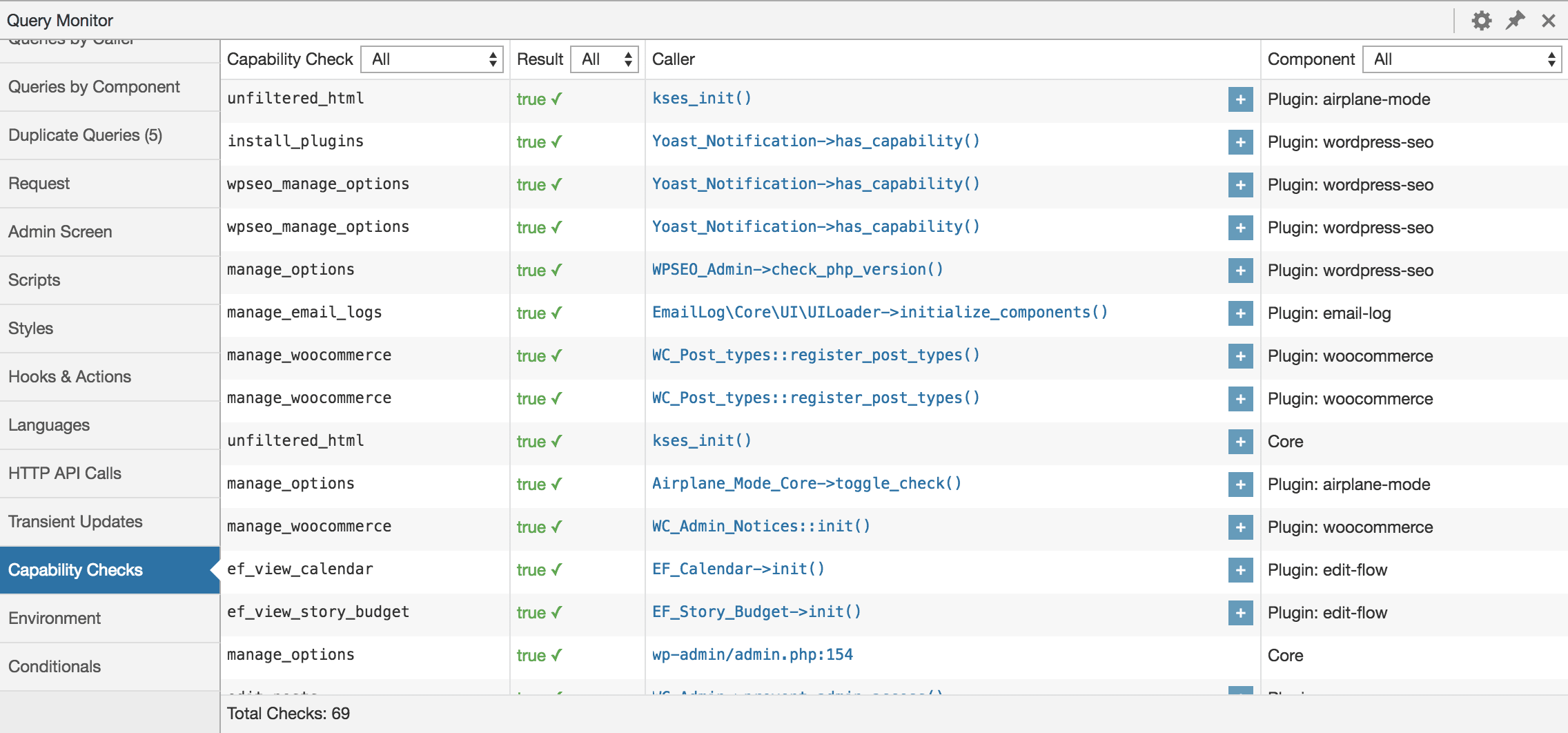
Monitor de interogare
Monitor de interogare oferă o varietate largă de funcții pentru dezvoltatori, nu doar monitorizarea interogărilor. Acesta permite depanarea scripturilor, stilurilor, apelurilor API, interogărilor bazelor de date, erorilor PHP și multe altele. Opțiuni avansate permit depanarea apelurilor Ajax și verificarea capacităților utilizatorilor.

După instalare și activare, Monitor de interogare începe să afișeze informații utile despre funcționarea site-ului.
De exemplu, interogările bazei de date sunt grupate în funcție de funcțiile, plugin-urile sau temele care le-au declanșat. Meniul din bara de instrumente admin afișează statistici live ale paginii curente, cu toate informațiile necesare pentru a evalua problema.
Monitor de interogare vă permite să restrângeți căutarea erorilor în funcție de plugin sau temă, până când găsiți cauza problemelor de performanță sau a defecțiunilor. Acesta este un plugin gratuit și open-source.
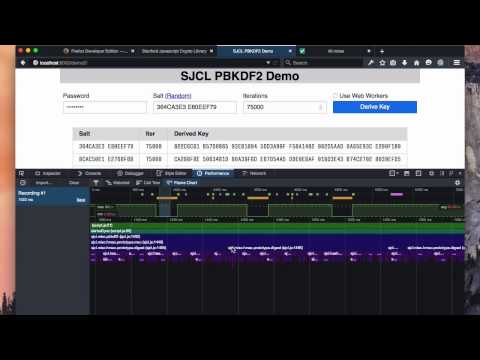
Cunoscut anterior sub numele de Firebug, Instrumente pentru dezvoltatori Firefox este o versiune specială a browser-ului Firefox, adaptată pentru dezvoltatori, oferind cele mai recente funcții și instrumente de dezvoltare. Deși nu este specific pentru WordPress, este foarte util pentru depanarea site-urilor web.
În comparație cu Chrome DevTools, Instrumentele pentru dezvoltatori Firefox se remarcă prin soliditatea sa. De exemplu, clic dreapta pe orice element permite accesul la fila Inspector, iar consola web oferă rezultate detaliate la imprimarea obiectelor, afișând informații suplimentare, inclusiv proprietățile obiectelor și elementele DOM.

Cu instrumentul Inspector, puteți examina și modifica paginile HTML și CSS, atât cele încărcate local, cât și cele de pe dispozitive la distanță.
Consola web afișează toate informațiile despre o pagină web: JavaScript, solicitări de rețea, CSS, avertismente, mesaje de eroare și mesaje informaționale înregistrate prin codul JavaScript. De asemenea, permite interacțiunea cu o pagină web, executând direct expresii JavaScript în contextul acesteia.
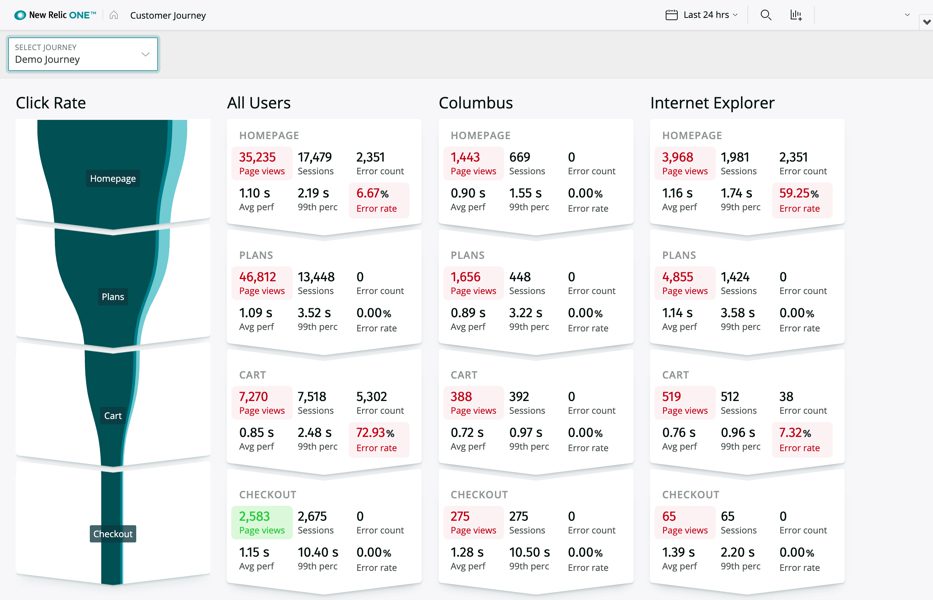
Noua relicvă
Noua relicvă, lider în industria APM (Application Performance Monitoring), este un produs comercial folosit de numeroși dezvoltatori pentru a obține informații despre performanța produselor software. Arhitectura sa, bazată pe plugin-uri, permite monitorizarea unei game largi de tehnologii.

Cu un preț de la 9,37 USD la 200 USD pe gazdă pe lună, este conceput pentru sarcini de depanare profesionale. Este nevoie de timp pentru a învăța cum să-l utilizați. Utilizatorii apreciază integrarea sa ușoară cu aplicațiile APM și monitorizarea infrastructurii.
Kinsta permite integrarea ușoară cu New Relic din tabloul de bord MyKinsta.
Bara de depanare
Bara de depanare este un set de plugin-uri accesibile printr-un meniu din bara de administrare WordPress, oferind o gamă largă de informații pentru depanare. Printre opțiuni se numără consola, codurile scurte, constantele, tipurile de postări, cron, acțiuni și filtre, tranzitoriile, solicitările la distanță și lista de scripturi și dependențe de stil. Este un plugin gratuit și open-source.
Pluginul principal, Debug Bar, oferă funcționalitatea de bază, extinsă de restul plugin-urilor. Acesta folosește funcțiile de depanare încorporate în WordPress, cum ar fi WP_DEBUG și SAVEQUERIES. Când acestea sunt active, Bara de depanare afișează informații utile de depanare, cum ar fi avertismente PHP și interogări MySQL, fără a mai fi nevoie de consultarea fișierelor jurnal.
Fiecare opțiune din meniul Barei de depanare oferă avantaje specifice. Consola, de exemplu, permite rularea codului PHP arbitrar, utilă pentru testarea conținutului variabilelor. Cron afișează informații despre evenimentele programate WordPress. Opțiunea Acțiuni și Filtre permite afișarea cârligelor atașate la cererea curentă. Fila Acțiuni prezintă acțiunile legate de cererea curentă, iar fila Filtre arată etichetele de filtrare, împreună cu funcțiile atașate.
Depanare pentru toți
Instrumentele de depanare sunt în principal pentru profesioniștii în dezvoltarea software. Dar, chiar dacă nu sunteți dezvoltator, este util să aveți cunoștințe de bază despre monitorizarea și depanarea site-ului WordPress. Astfel, puteți oferi informații utile unui dezvoltator, sau puteți rezolva probleme simple. Similar cu monitorizarea temperaturii înainte de a merge la medic, auto-monitorizarea site-ului vă poate ajuta.
Descoperiți modalități de a câștiga bani ca profesionist WordPress.