Popularitatea limbajului JavaScript a crescut constant de-a lungul anilor, având o comunitate în continuă expansiune și dezvoltatori care creează zilnic instrumente noi pentru acest limbaj.
Acest ritm rapid de dezvoltare poate face dificilă alegerea instrumentului, framework-ului sau a bibliotecii potrivite pentru o anumită sarcină, deoarece există adesea mai multe opțiuni pentru a realiza același lucru în JavaScript. La început, indecizia în ceea ce privește biblioteca sau framework-ul de studiat poate fi copleșitoare.
Scopul acestui articol este de a clarifica avantajele utilizării mai multor framework-uri și biblioteci JavaScript pentru front-end, oferind o perspectivă mai clară asupra acestora. Obiectivul principal este de a simplifica procesul de selecție a celui mai potrivit instrument pentru nevoile dumneavoastră.
React
React este o bibliotecă JavaScript, nu un framework, destinată construirii interfețelor cu utilizatorul.
Este un proiect open-source, menținut de Facebook și o comunitate extinsă de dezvoltatori. React a fost conceput inițial de Jordan Walke ca un instrument intern la Facebook. Ulterior, a fost lansat ca proiect open-source, devenind public în 2013, moment din care a câștigat rapid popularitate.
Printre caracteristicile sale se numără:
- Oferă componente reactive, personalizabile și refolosibile.
- Utilizează un DOM virtual pentru o performanță sporită.
- Este extrem de rapid și eficient.
- Abordarea este bazată pe componente.
- Fluxul de date este unidirecțional.
- Permite reutilizarea eficientă a codului.
- Beneficiază de un ecosistem bogat și activ.
- Facilitează managementul stării aplicației.
Instalare și Utilizare
React poate fi implementat în front-end în două moduri principale:
Prin CDN
Puteți obține link-urile pentru scripturi de pe site-ul oficial și le puteți include în secțiunea <head> a codului HTML. Alegeți link-urile în funcție de scopul dumneavoastră.
De exemplu, pentru un mediu de dezvoltare:
<script crossorigin src="https://unpkg.com/[email protected]/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/[email protected]/umd/react-dom.development.js"></script>
Iar pentru producție:
<script crossorigin src="https://unpkg.com/[email protected]/umd/react.production.min.js"></script>
<script crossorigin src="https://unpkg.com/[email protected]/umd/react-dom.production.min.js"></script>
Folosind Node.js
Presupunând că aveți deja Node.js instalat, puteți instala React folosind următoarea comandă:
sudo npm i -g create-react-app --save-dev
După finalizarea instalării, rulați următoarea comandă:
create-react-app my-first-react-app
Această comandă va instala toate pachetele necesare pentru a rula React, inclusiv un server de dezvoltare, webpack și babel.
Navigați la directorul `my-first-react-application` și rulați comanda:
npm start
Aceasta va lansa serverul de dezvoltare pe portul 3000. Accesând adresa IP a serverului cu portul 3000, ar trebui să vizualizați aplicația React implicită.
React se bucură de o popularitate crescândă și este solicitat de un număr mare de organizații. Dacă doriți să-l învățați, vă recomand acest curs complet.
Vue.js

Vue.js este un framework JavaScript progresiv, ideal pentru construirea interfețelor interactive și aplicațiilor cu o singură pagină. Este un framework model-view, care se concentrează pe stratul de vizualizare. Popularitatea sa derivă din capacitatea sa de a facilita dezvoltarea aplicațiilor cu o singură pagină. Spre deosebire de React, Vue utilizează HTML standard și nu JSX.
Vue.js este un proiect open-source, creat de Evan You și lansat public în februarie 2014. Câteva dintre caracteristicile sale sunt:
- Oferă componente de vizualizare reactive și ușor de compus.
- Utilizează un DOM virtual pentru o performanță optimă.
- Se concentrează pe biblioteca de bază, lăsând gestionarea rutei și a stării ca sarcini separate.
- Stilizarea CSS este gestionată fără a fi nevoie de CSS-in-JS.
- Legătura de date este unidirecțională în cadrul componentelor.
- Oferă suport pentru o gamă largă de suplimente utile.
- Promovează reutilizarea codului.
Instalare și Utilizare
Vue.js poate fi integrat în front-end prin CDN sau prin Node.js.
Pentru a-l utiliza prin CDN, puteți adăuga următorul script în secțiunea <head> a paginii HTML:
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
Acest script este adecvat pentru dezvoltare, deoarece include avertismente utile în consolă. Pentru producție, este recomandat să utilizați versiunea minimizată:
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
Pentru a-l folosi cu Node.js, îl puteți instala prin npm:
npm install vue
Vă recomandăm să consultați documentația oficială Vue.js pentru a aprofunda cunoștințele, sau să luați în considerare acest curs.
Angular

Angular este un framework JavaScript structurat, conceput pentru a crea pagini web dinamice. Permite utilizarea HTML ca limbaj de șablon și folosirea sintaxei HTML pentru a defini componentele aplicațiilor într-un mod clar și concis. Este un proiect open-source, întreținut de Google și de alți colaboratori.
Instalare
Asigurați-vă că aveți instalată cea mai recentă versiune de Node.js. Primul pas este instalarea uneltei Angular CLI:
npm install -g @angular/cli
Odată instalată, putem crea un nou proiect folosind comanda:
ng new my-first-angular-appUrmați instrucțiunile afișate pe ecran. Aceasta va genera fișierele și directoarele necesare și va utiliza npm pentru a descărca bibliotecile terțe, esențiale pentru funcționarea corectă a framework-ului Angular.
Pentru a porni noua aplicație, rulați următoarea comandă în directorul aplicației:
ng serveAceasta va lansa automat serverul pe portul 4200.
[[email protected] my-first-angular-app]# ng serve
10% building 3/3 modules 0 activeℹ 「wds」: Project is running at http://localhost:4200/webpack-dev-server/
ℹ 「wds」: webpack output is served from /
ℹ 「wds」: 404s will fallback to //index.html
chunk {main} main.js, main.js.map (main) 47.8 kB [initial] [rendered]
chunk {polyfills} polyfills.js, polyfills.js.map (polyfills) 264 kB [initial] [rendered]
chunk {runtime} runtime.js, runtime.js.map (runtime) 6.15 kB [entry] [rendered]
chunk {styles} styles.js, styles.js.map (styles) 10 kB [initial] [rendered]
chunk {vendor} vendor.js, vendor.js.map (vendor) 3.81 MB [initial] [rendered]
Date: 2019-12-28T12:08:20.138Z - Hash: 5d4b93c7bf9e61979c4d - Time: 12864ms
** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ **
ℹ 「wdm」: Compiled successfully.Concluzie
Alegerea framework-ului sau a bibliotecii potrivite este mai mult o chestiune de preferință personală decât de superioritate absolută a unuia față de altul.
Toate framework-urile și bibliotecile enumerate mai sus sunt excelente. Iată un scurt rezumat:
- Ar trebui să învățați Angular dacă doriți un framework complet pe care să vă bazați, fără a fi nevoie să gestionați dependențe externe.
- Alegeți React dacă doriți să dezvoltați rapid aplicații PWA sau cu o singură pagină și vă simțiți confortabil cu JSX.
- React are cea mai activă comunitate și oferă cele mai multe oportunități de angajare datorită popularității sale.
- React este relativ ușor de învățat.
- React este extrem de personalizabil și tratează fiecare parte a interfeței ca pe o componentă.
- Vue are aceleași avantaje ca React, dar nu utilizează JSX.
- Piața muncii pentru Vue este în continuă creștere.
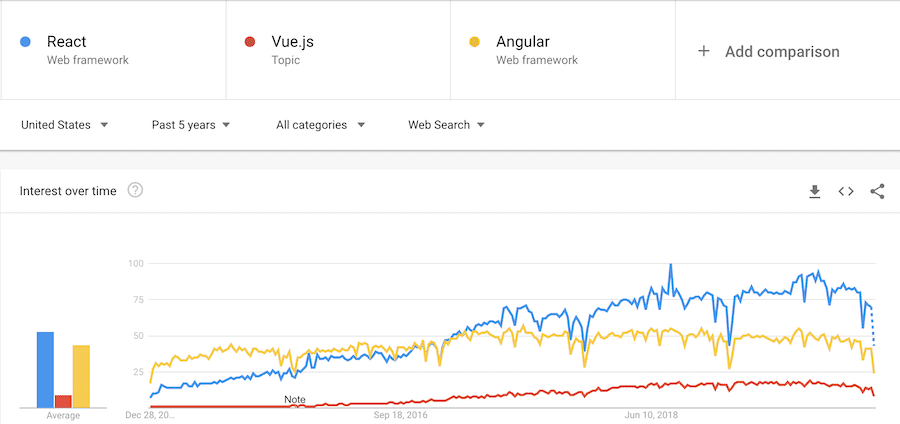
Mai jos puteți vedea un grafic din Google Trends care compară popularitatea celor trei framework-uri și biblioteci:

Dacă dezvoltarea front-end vă interesează, vă recomand acest curs Udemy.