JavaScript este un limbaj de scripting de nivel înalt care adaugă funcționalitate și interactivitate paginilor web. Cu JavaScript, puteți crea conținut actualizat dinamic, puteți anima imagini și chiar controla conținut multimedia.
Un studiu realizat în 2022 arată că JavaScript este cel mai folosit limbaj de programare.
JavaScript este popular deoarece;
- Multiplatformă: JavaScript rulează pe toate browserele din partea clientului. Îl puteți folosi și pe partea serverului folosind NodeJS.
- Versatil: puteți crea site-uri web, aplicații mobile, aplicații desktop, API-uri și jocuri folosind JavaScript.
- Interactiv și receptiv: Document Object Model (DOM) le permite dezvoltatorilor JavaScript să creeze pagini web dinamice.
- Biblioteci și cadre multiple: JavaScript are o comunitate mare care creează biblioteci și cadre pentru a-și extinde capacitatea de utilizare.
Cuprins
Ce este o bibliotecă JavaScript?
O bibliotecă JavaScript este o colecție sau un fișier care conține cod JavaScript prescris care oferă caracteristici și funcții reutilizabile pe care le puteți utiliza într-o aplicație web. Astfel, dezvoltatorii nu trebuie să creeze totul de la zero dacă obțin bibliotecile potrivite.
Bibliotecile de tabele JavaScript permit dezvoltatorilor să afișeze date sub formă de tabel pe o pagină web.
Astfel de tabele au diverse caracteristici care permit utilizatorilor să sorteze și să filtreze datele și să stileze și să formateze tabelele.
Puteți utiliza o bibliotecă de tabele JavaScript în următoarele ocazii:
- Când aveți seturi de date mari: puteți afișa cu ușurință cantități mari de date folosind o bibliotecă de tabel cu caracteristici precum paginarea.
- Când doriți să economisiți timp: Unele biblioteci au funcții predefinite, care vă accelerează procesul de dezvoltare.
- Când doriți să vă personalizați tabelele: Tabelele construite folosind JavaScript vanilla pot fi simple. Unele dintre aceste biblioteci oferă spațiu pentru personalizare pentru a se potrivi nevoilor dvs.
- Când doriți să creați tabele interactive: Necesitatea componentelor interactive nu poate fi subliniată suficient.
Acestea sunt unele dintre cele mai populare biblioteci de tabele JavaScript de utilizat:
Dinabil
Dynatable este un plugin de tabel interactiv creat folosind jQuery, HTML5 și JSON. Acest plugin scanează și normalizează un tabel HTML într-o matrice de obiecte JSON, unde fiecare obiect JSON va corespunde unui rând de tabel.
Caracteristici cheie
- Citire/operare/scriere eficientă: Citirea și scrierea/desenul (operații DOM) sunt grupate; astfel, interacțiunile sunt eficiente și rapide.
- Ușor de personalizat, săriți sau schimbati pași: Designul separă modulele de randare, operare și normalizare, ceea ce înseamnă că este ușor să personalizați, să schimbați sau să omiteți orice modul.
De asemenea, puteți utiliza API-ul Dynatable dacă doriți o personalizare mai mare.
sortator de mese
Tablesorter este un plugin JQuery care facilitează schimbarea unui tabel HTML standard cu etichetele THEAD și TBODY într-un tabel sortabil.

Tablesorter nu creează tabele de la zero, ci oferă doar capabilități de sortare, paginare și filtrare.
Caracteristici cheie
- Sortare pe mai multe coloane: puteți sorta diferite coloane dintr-o dată când utilizați acest plugin.
- Acceptă diferite seturi de date: puteți folosi acest plugin pentru a sorta numere, text, numere întregi, floate și multe altele
- Compatibilitate între browsere: pluginul rulează pe aproape toate browserele majore.
Acest plugin poate sorta tabele create folosind HTML și CSS sau chiar bibliotecile lor.
Plan
Blueprint este un set de instrumente open-source format din componente React reutilizabile. Dezvoltatorii pot folosi acest set de instrumente pentru a construi interfețe de utilizare complexe dense de date pentru aplicații desktop.

Caracteristici cheie
- Diverse componente ale interfeței de utilizare: Pe deasupra tabelelor, există și componente pentru crearea de butoane, casete de dialog, intrări, formulare și multe altele.
- Acceptă tematică: puteți personaliza aspectul meselor folosind teme predefinite sau puteți crea una de la zero.
- Ușurează accesibilitatea: setul de instrumente acceptă cititoare de ecran și navigare cu tastatură pentru o accesibilitate sporită.
- Sistem de grilă responsive: Blueprint are design responsive care facilitează crearea tabelelor responsive și a altor componente UI.
Blueprint nu este potrivit pentru aplicațiile mobile-first.
DataTables
DataTables este un plugin care poate fi folosit cu biblioteca JQuery.

Caracteristici cheie
- Paginare: caracteristica de paginare de pe Datatables facilitează derularea diferitelor pagini de pe un site web.
- Bara de căutare: tabelele pot conține o mulțime de date. Funcția de căutare a acestui plugin facilitează căutarea articolelor.
- Suport pentru traducerea limbii: acest plugin vă permite să traduceți tabelele în diferite limbi.
- Varietate de extensii: puteți utiliza diverse plugin-uri, cum ar fi FixedColumns, FixedHeader, Buttons și AutoFill pentru a îmbunătăți funcționalitatea DataTables.
Puteți utiliza acest plugin cu tabele existente sau puteți crea unele de la zero.
Grid.js
Grid.js este un plugin de tabel care funcționează cu JavaScript Vanilla și cadre precum Vue.js, Angular și React.

Puteți configura acest plugin folosind diferite CDN-uri sau chiar prin NPM.
Caracteristici cheie
- Ușor de utilizat: API-ul Grid.js facilitează construirea tabelelor JavaScript avansate cu câteva clicuri.
- Ușor: API-ul nu conține dependențe externe, ceea ce ar putea să îl facă voluminos.
- Diverse plugin-uri: îi puteți extinde funcționalitatea folosind diverse plugin-uri pentru a oferi paginare și a exporta date.
- Ușor de integrat cu diferite cadre: Puteți utiliza acest plugin cu aproape fiecare cadru JavaScript.
Pluginul este susținut de o comunitate puternică care își îmbunătățește întotdeauna funcționalitatea.
Masa TanStack
TanStack Table este un set de instrumente UI pentru construirea de grile și tabele de date puternice.

Caracteristici cheie
- Design fără cap: această bibliotecă vă oferă control asupra componentelor, etichetelor HTML și stilurilor din tabelele dvs.
- Caracteristici puternice: puteți pagina, materializa, agrega, sorta și grupa datele folosind TanStack Table.
- Extensibil: Biblioteca vine cu unele setări implicite. Cu toate acestea, puteți personaliza diferite funcții pentru a se potrivi nevoilor dvs.
TanStack Table are un marcaj de tabel, stiluri de bază și câteva coloane pentru a începe rapid.
Masa Mui React
React Table este o bibliotecă de componente React care permite dezvoltatorilor să creeze tabele receptive pentru aplicații web.
Caracteristici cheie
- Sortare și filtrare încorporate: puteți sorta și filtra datele cu câteva clicuri folosind biblioteca Mui React Table
- Personalizabil: puteți personaliza stilul celulelor, aspectul tabelului și paginarea pentru a se potrivi nevoilor dvs.
- Internaționalizare: funcția de traducere încorporată face traducerea tabelelor în mai mult de 20 de limbi ușoară.
Puteți utiliza Mui React Table cu cadre precum Angular și Vue.js, dar aveți nevoie de o configurare suplimentară.
Handsontable
Hands-on-table este o componentă a rețelei de date care aduce aspectul și senzația foilor de calcul aplicațiilor web.

Caracteristici cheie
- Acceptă mai multe cadre: puteți utiliza Hands-on-table cu React, Angular și Vue.js.
- Flexibil: puteți crea aplicații de modelare a datelor, sisteme de gestionare a datelor, sisteme ERP și multe altele.
- Acceptă diferite formate de date: puteți utiliza această componentă JavaScript cu date JSON, CSV, Excel și Foi de calcul Google.
Pentru a obține cele mai bune și pentru a implementa funcții hands-on-table, dezvoltatorul are nevoie de un anumit nivel de abilități de dezvoltare front-end.
Tabelul Bootstrap
Bootstrap Table este o bibliotecă JavaScript puternică pentru crearea de tabele și grile de date puternice, personalizabile.

Caracteristici cheie
- Design receptiv: tabelele create folosind Bootstrap Table se adaptează la diferite dimensiuni de ecran.
- Acceptă diferite tipuri de date: puteți importa date în JSON, tabele HTML și multe altele
- Suporta diverse plugin-uri: Puteți extinde funcționalitatea bibliotecii prin diverse plugin-uri.
Puteți utiliza Bootstrap Table cu diferite cadre CSS, cum ar fi Foundation, Semantic UI, Bulma și Material Design.
AG Grid
AG Grid este o bibliotecă JavaScript pentru crearea de tabele și grile de date la scară largă.

Caracteristici cheie
- Sortare și filtrare: puteți crea tabele bogate în date care acceptă funcții de filtrare și sortare. De asemenea, puteți utiliza bara de căutare pentru a urmări diferite intrări.
- Personalizat: puteți modifica aspectul meselor pentru a se potrivi nevoilor și gusturilor dvs.
- Acceptă diferite intrări de date: puteți importa date din diverse surse, cum ar fi tabelele HTML și JSON.
Puteți utiliza AG Grid cu Vanilla JavaScript și cadre precum Angular, Vue.js și React.
JSTable
JSTable este un plugin JavaScript fără dependențe pentru crearea de tabele HTML interactive.

Caracteristici cheie
- Ușor: pluginul nu are dependențe și bagaje, ceea ce îl face ușor și un încărcător rapid.
- Paginare: vă puteți pagina aplicația web folosind acest plugin.
- Implementează ES6: Dacă utilizați ES6 în codul dvs., JSTable este o opțiune perfectă, deoarece folosește clasele ES6.
Deoarece JSTable este fără dependență, îl puteți utiliza cu aproape fiecare bibliotecă sau cadru JS.
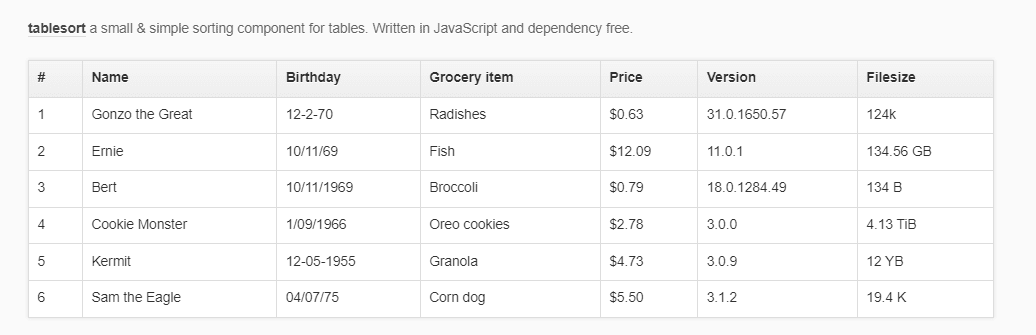
Tablesort
Tablesort este o componentă JavaScript pentru sortarea tabelelor.

Caracteristici cheie
- Compatibilitate cu sortarea multiplă: puteți sorta datele după coloane, rânduri și alte caracteristici.
- Suport pentru diferite tipuri de date: puteți utiliza această componentă cu numere, text și multe altele.
- Suport pentru paginare: dacă aveți de-a face cu seturi mari de date, puteți crea pagini diferite pentru acces ușor.
Tablesort este conceput pentru sortare, dar îl puteți utiliza cu diferite formate de tabel.
Tabulator
Tabulator este o bibliotecă flexibilă de tabele JavaScript care permite dezvoltatorilor să creeze tabele personalizabile bogate în date.

Caracteristici cheie
- Personalizabil: puteți personaliza aspectul tabelelor și al datelor pentru a se potrivi gusturilor dvs.
- Acceptă date din diverse surse: puteți importa și exporta date în diferite formate, cum ar fi tabele JSON, CSV și HTML.
- Sortare și filtrare
Tabulator are suport încorporat pentru biblioteci JavaScript, cum ar fi React și cadre precum Angular JS.
Testați grila UI
Test UI Grid este o bibliotecă JavaScript puternică care permite filtrarea, sortarea și editarea datelor.

Caracteristici cheie
- Intrări diverse: puteți utiliza diferite tipuri de date în această bibliotecă.
- Flexibil: puteți folosi toast-ui.grid pentru JavaScript simplu, toast-ui.react-grid pentru React și toast-ui.vue-grid pentru Vue.js.
- Reprezentarea datelor în arbore: Folosind modelul de reprezentare a datelor ierarhice, puteți prezenta datele într-un format arborescent.
Există trei teme diferite pe care le puteți personaliza pentru a se potrivi cu mesele dvs.
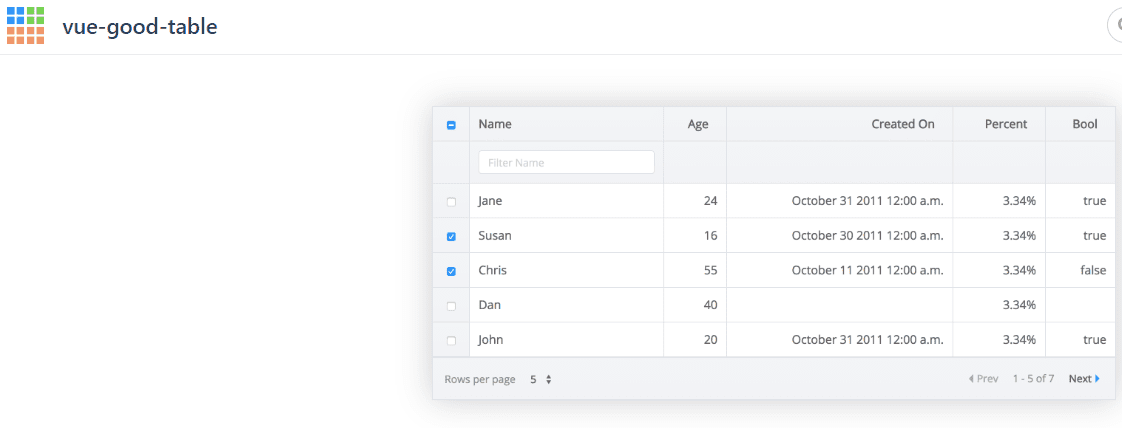
Vue-bună-masă
Vue Good Table este o componentă a tabelului de date care permite dezvoltatorilor web să afișeze și să sorteze datele în formate tabulare în Vue.js. Se poate integra cu ușurință cu pluginurile și bibliotecile Vue.js.

Caracteristici cheie
- Paginare: multe date de pe aceeași pagină pot copleși utilizatorii. Vue Good Table vă permite să împărțiți seturile de date din tabel în diferite pagini.
- Export: vă puteți exporta tabelele în diferite formate, cum ar fi CSV, foi de calcul și PDF.
- Tabelele receptive: tabelele create folosind acest set de instrumente se pot adapta la diferite dimensiuni de ecran.
Puteți utiliza Vue Good Table cu alte cadre și biblioteci, cum ar fi Angular și React, dar aveți nevoie de configurație avansată.
Concluzie
Folosind bibliotecile JavaScript de mai sus, acum puteți adăuga tabele interactive și frumoase pe site-urile dvs. web. Alegerea bibliotecii va depinde de ceea ce doriți să realizați, abilitățile și preferințele dvs.
Puteți consulta unele dintre cele mai bune biblioteci și cadre JavaScript atunci când construiți aplicații web.
