Indiferent dacă sunteți un designer web care depanează codul sursă al site-ului dvs. sau sunteți doar curios despre cum arată codul unui site, puteți vizualiza sursa HTML chiar în Google Chrome. Există două moduri de a vizualiza sursa HTML: Vizualizați sursa și Inspectați folosind Instrumentele pentru dezvoltatori.
Vizualizați sursa utilizând Vizualizați sursa paginii
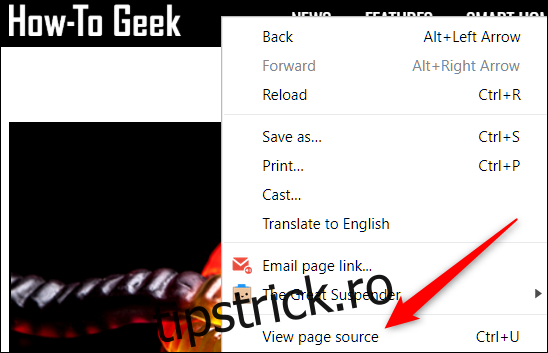
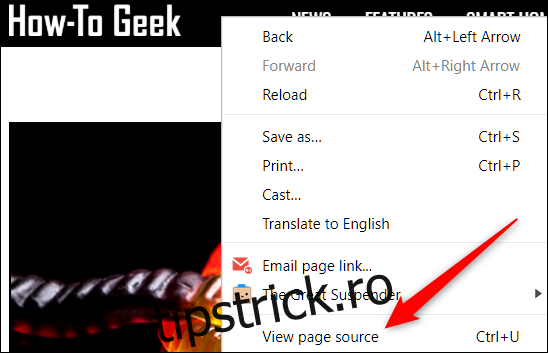
Porniți Chrome și accesați pagina web pe care doriți să vedeți codul sursă HTML. Faceți clic dreapta pe pagină și faceți clic pe „Vizualizare sursa paginii” sau apăsați Ctrl + U, pentru a vedea sursa paginii într-o filă nouă.

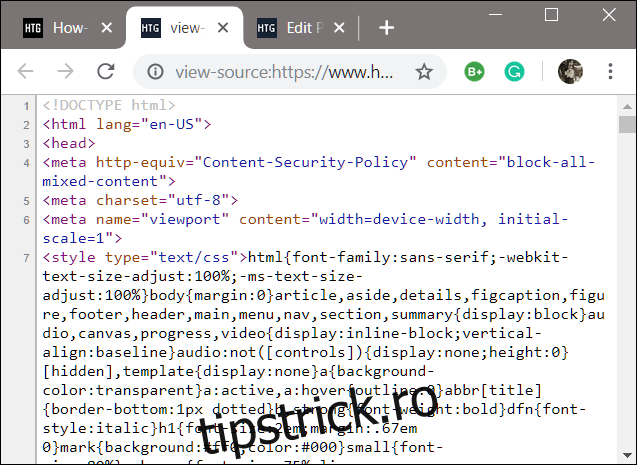
O filă nouă se deschide împreună cu tot codul HTML pentru pagina web, complet extinsă și neformatată.

Dacă sunteți în căutarea unui anumit element sau parte din sursa HTML, utilizarea Vizualizare sursă este plictisitoare și greoaie, mai ales dacă pagina folosește mult JavaScript și CSS.
Inspectați sursa folosind instrumentele pentru dezvoltatori
Această metodă folosește panoul Instrumente pentru dezvoltatori din Chrome și este o abordare mult mai curată pentru a vizualiza codul sursă. HTML este mai ușor de citit aici datorită formatării suplimentare și capacității de a restrânge elemente pe care nu sunteți interesat să le vedeți.
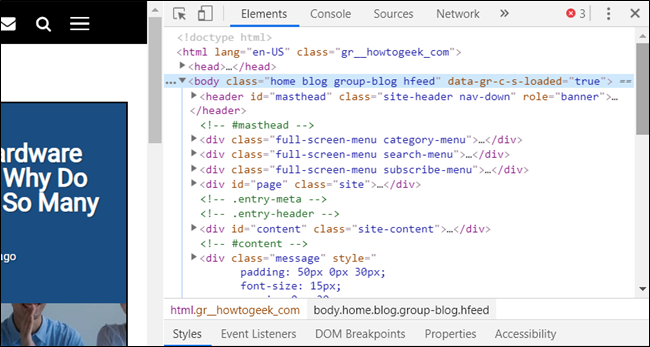
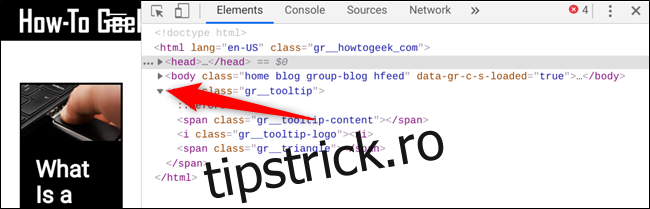
Deschideți Chrome și mergeți la pagina pe care doriți să o inspectați; apoi apăsați Ctrl + Shift + i. Un panou andocat se va deschide alături de pagina web pe care o vizualizați.

Faceți clic pe săgeata gri de lângă un element pentru a-l extinde și mai mult.

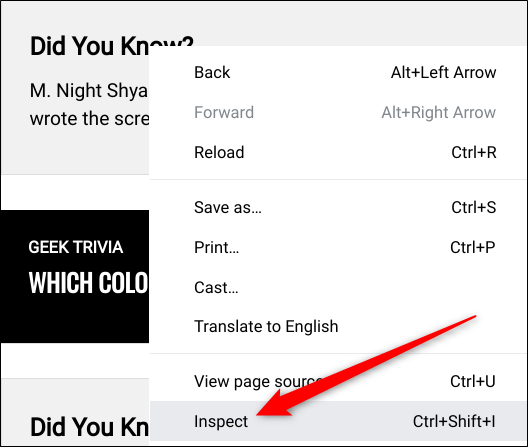
Dacă nu doriți să vedeți codul întregii pagini în mod implicit, ci să inspectați un anumit element din HTML, faceți clic dreapta pe acel spațiu din pagină, apoi faceți clic pe „Inspectați”.

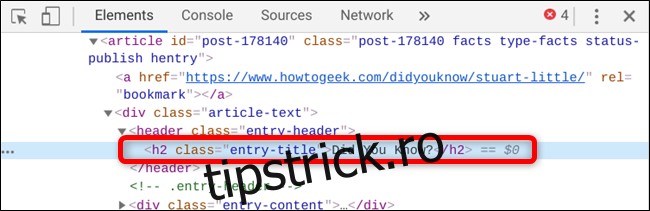
Când panoul se deschide de această dată, acesta merge direct la porțiunea de cod care conține acel element pe care ați dat clic.

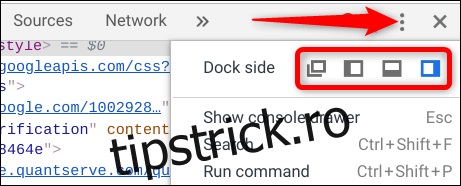
Dacă doriți să schimbați poziția de andocare, o puteți muta în partea de jos, la stânga, la dreapta sau chiar o puteți demonta într-o fereastră separată. Faceți clic pe pictograma de meniu (trei puncte), apoi alegeți fie dezasamblare într-o fereastră separată, andocare la stânga, andocare în jos sau, respectiv, andocare la dreapta.

Cam despre asta e. Când terminați de căutat codul, fie închideți fila Vizualizare sursă, fie faceți clic pe „X” din panoul Instrumente pentru dezvoltatori pentru a reveni la pagina dvs. web.