Un nou instrument de la Google este să testeze și să vă ofere recomandarea pentru a îmbunătăți performanța, SEO, securitatea, cele mai bune practici și accesibilitatea.
Google a lansat recent Farun instrument open-source pentru a vă audita site-ul web manual și automat.
Cuprins
Ce valori sunt testate de Google Lighthouse?
Există mai mult de 75 de valori pe care le testează și vă oferă un punctaj general. S-ar putea să fiți interesat de unele dintre următoarele populare ca proprietar de site, analist SEO și webmaster.
- Performanță – timp până la interactiv, latență, indice de viteză, optimizare a resurselor, TTFB, livrare a activelor, timpul de execuție a scripturilor, dimensiunea DOM etc.
- SEO – Mobile friendly, meta, crawling, canonic, structura etc.
- Cele mai bune practici – Optimizarea imaginilor, biblioteci JS, înregistrarea erorilor de browser, accesibil prin HTTPS, vulnerabilități JS cunoscute etc.
- Accesibilitate – elemente de pagină, limbă, atribute ARIA etc.
- PWA (Progressive Web Application) – redirecționează HTTP către HTTPS, cod de răspuns ok, încărcare rapidă pe 3G, ecran de introducere, fereastră de vizualizare etc.
Este un instrument fantastic și îl puteți folosi în mai multe moduri.
Așa este – atât de multe moduri. Dacă sunteți dezvoltator, puteți utiliza Node.js pentru a rula un test în mod programatic. Există deja câteva instrumente pe piață alimentate de Lighthouse care oferă monitorizare continuă a performanței site-ului.
Să aflăm cum rulați testul farului pe site-ul dvs.
Începeți de la cel mai ușor.
Măsurați de web.dev
Google a lansat web.dev cu câteva luni în urmă și a câștigat o bună popularitate. Testarea online este ușoară.
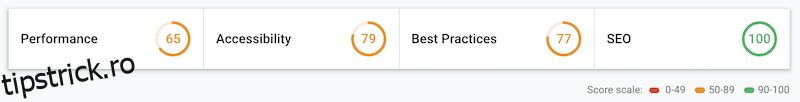
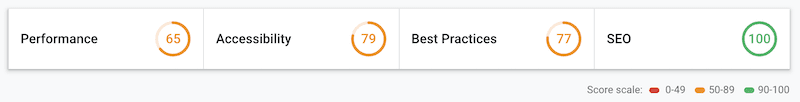
Mergi la Măsura pagina și introduceți adresa URL pentru a rula auditul. Va dura câteva secunde și ar trebui să vedeți raportarea detaliată cu scorul general.

Rezultatele arată, de asemenea, testul de măsurare a succesului pentru auditurile trecute și lucrul la aceste necesități atenție.
Nu petrece prea mult timp obținând 100. Nici măcar site-urile Google nu au acest punctaj.
Consideră-le ca linii directoare și încearcă să îmbunătățești cât poți de mult.
Notă: web.dev emulează un test folosind un dispozitiv mobil și, în timp ce scriu, nu văd o opțiune de testare folosind Desktop.
Crom
Știți că Lighthouse este disponibil în browserul dvs. Chrome? Și vestea grozavă este că puteți alege să testați folosind Mobile sau Desktop și este disponibil în instrumentele pentru dezvoltatori.
- Deschide browserul Chrome
- Accesați site-ul dvs. pentru a testa
- Deschideți Instrumente pentru dezvoltatori (apăsați F12 dacă utilizați Windows) sau faceți clic dreapta pe pagină și faceți clic pe Inspectați.
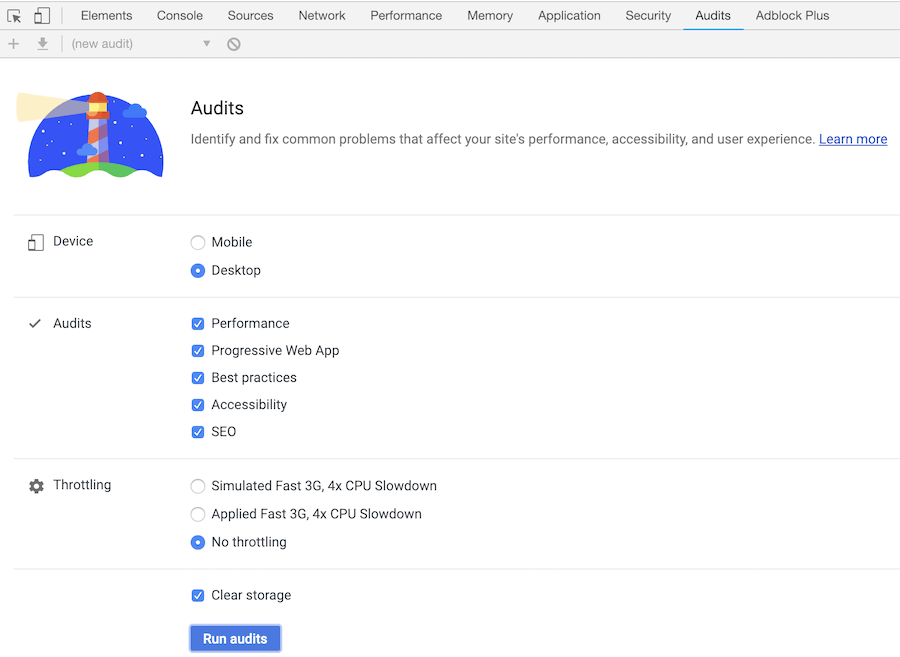
- Accesați fila Audituri.

După cum puteți vedea mai sus, aveți opțiunea de a alege ceea ce doriți să testați. Este grozav să vă concentrați asupra obiectivului dvs. și să obțineți rezultatele auditului mai rapid.
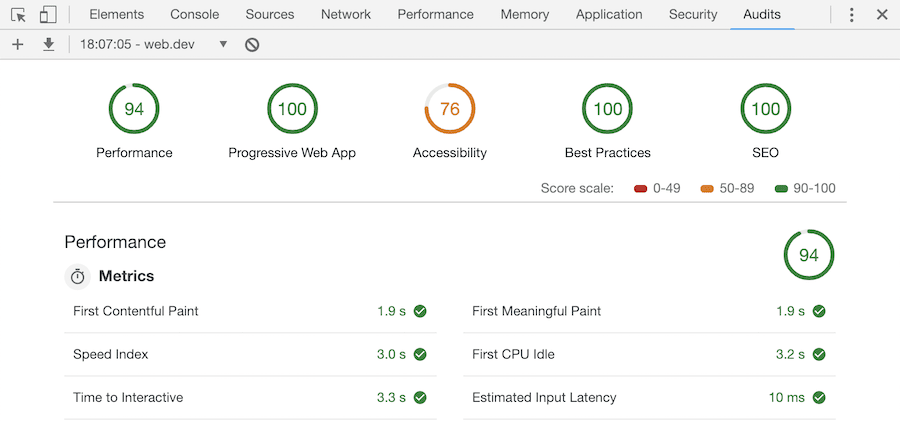
Aspectul și senzația rezultatelor de la Chome și web.dev sunt aproape similare.

Dar dacă te uiți cu atenție, există un grup suplimentar de valori aici – Progressive Web App. Deci, un alt motiv pentru a audita folosind Chrome.
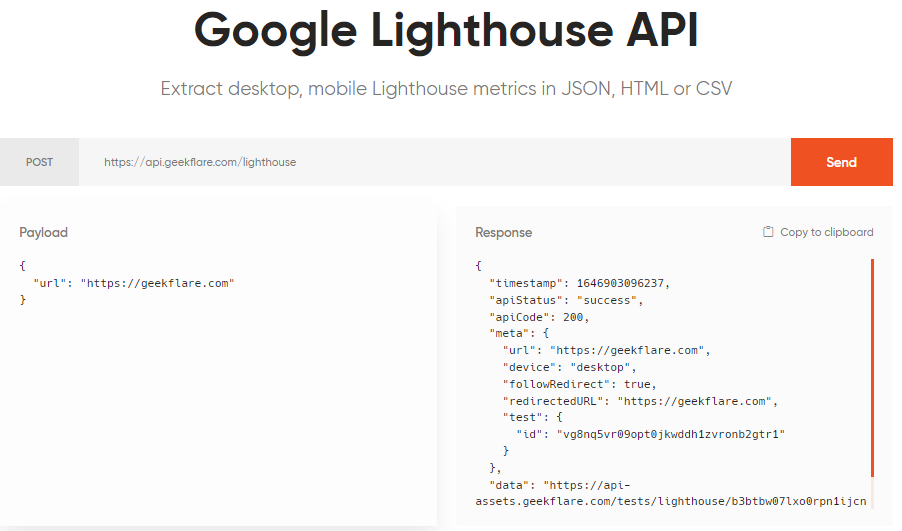
tipstrick.ro Lighthouse API
De asemenea, puteți obține datele de performanță web cu tipstrick.ro Lighthouse API. Aceasta extrage valorile Lighthouse pentru mobil sau desktop cu doar un clic în format HTML, JSON sau CSV.

De asemenea, puteți personaliza raportul schimbând formatul de ieșire și/sau concentrându-vă pe o anumită valoare, cum ar fi SEO.
{
"parameters": [
"--output=html",
"--only-categories=seo",
],
"url": "example.com"
}
Și, din fericire, avem un nivel gratuit fără obligații care vine cu 3000 de apeluri API pe lună. Cu toate acestea, cele plătite adaugă suport pentru mai multe locații, proxy rezidențial și rate de solicitare mai mari, începând cu doar 5 USD pe lună.
Node.js
Lighthouse este disponibil ca modul Node. Îl puteți instala pe server și îl puteți utiliza în mod programatic sau în linie de comandă. Să vedem rapid cum să instalăm Lighthouse pentru a rula câteva teste.
Instalarea Lighthouse pe Ubuntu 18.x
Următoarele, am testat pe DigitalOcean Server. Lighthouse necesită Node LTS 8.9 sau o versiune ulterioară și presupun că îl aveți deja instalat. Dacă nu, consultați acest ghid de instalare Node.js.
De asemenea, veți avea nevoie de un browser Chrome pentru a fi instalat pe server. Am acoperit instrucțiunile de instalare aici.
Instalarea Lighthouse este simplă, la fel ca și alte module.
- Conectați-vă la serverul dvs
- Rulați următoarea comandă pentru a instala
npm install -g lighthouse
Eu folosesc -g aici, așa că este instalat ca modul global.
[email protected]:~# npm install -g lighthouse /usr/bin/lighthouse -> /usr/lib/node_modules/lighthouse/lighthouse-cli/index.js /usr/bin/chrome-debug -> /usr/lib/node_modules/lighthouse/lighthouse-core/scripts/manual-chrome-launcher.js > [email protected] postinstall /usr/lib/node_modules/lighthouse/node_modules/axe-core > node build/utils/postinstall.js + [email protected] added 179 packages from 119 contributors in 10.094s [email protected]:~#
Odată instalat, rulați comanda lighthouse pentru a vă asigura că a fost instalat corect.
[email protected]:~# lighthouse Please provide a url Specify --help for available options [email protected]:~#
Bine, farul este gata să ruleze auditul. Să încercăm câteva opțiuni de testare.
Pentru a rula un test folosind un browser fără cap
lighthouse URL --chrome-flags="--headless"
Trebuie să furnizați o adresă URL absolută, inclusiv HTTP sau HTTPS.
Ex:
[email protected]:~$ lighthouse https://tipstrick.ro.com --chrome-flags="--headless" ChromeLauncher Waiting for browser. +0ms ChromeLauncher Waiting for browser... +1ms ChromeLauncher Waiting for browser..... +511ms ChromeLauncher Waiting for browser.....✓ +2ms status Connecting to browser +176ms status Resetting state with <a href="https://tipstrick.ro.com/aboutblank-in-chrome-firefox-safari/">about:blank</a> +24ms status Benchmarking machine +30ms status Initializing… +508ms status Loading page & waiting for onload Scripts, CSSUsage, Viewport, ViewportDimensions, ThemeColor, Manifest, RuntimeExceptions, ChromeConsoleMessages, ImageUsage, Accessibility, LinkElements, AnchorsWithNoRelNoopener, AppCacheManifest, Doctype, DOMStats, JSLibraries, OptimizedImages, PasswordInputsWithPreventedPaste, ResponseCompression, TagsBlockingFirstPaint, MetaDescription, FontSize, CrawlableLinks, MetaRobots, Hreflang, EmbeddedContent, Canonical, RobotsTxt +27ms status Retrieving in-page: Scripts +2s status Retrieving in-page: CSSUsage +0ms status Retrieving in-page: Viewport +0ms status Retrieving in-page: ViewportDimensions +0ms status Retrieving in-page: ThemeColor +0ms status Retrieving in-page: Manifest +0ms status Retrieving in-page: RuntimeExceptions +0ms status Retrieving in-page: ChromeConsoleMessages +0ms status Retrieving in-page: ImageUsage +0ms status Retrieving in-page: Accessibility +0ms status Retrieving in-page: LinkElements +0ms status Retrieving in-page: AnchorsWithNoRelNoopener +1ms status Retrieving in-page: AppCacheManifest +0ms status Retrieving in-page: Doctype +0ms status Retrieving in-page: DOMStats +0ms status Retrieving in-page: JSLibraries +0ms status Retrieving in-page: OptimizedImages +0ms status Retrieving in-page: PasswordInputsWithPreventedPaste +0ms status Retrieving in-page: ResponseCompression +0ms status Retrieving in-page: TagsBlockingFirstPaint +0ms status Retrieving in-page: MetaDescription +0ms status Retrieving in-page: FontSize +0ms status Retrieving in-page: CrawlableLinks +0ms status Retrieving in-page: MetaRobots +0ms status Retrieving in-page: Hreflang +0ms status Retrieving in-page: EmbeddedContent +0ms status Retrieving in-page: Canonical +0ms status Retrieving in-page: RobotsTxt +0ms status Retrieving trace +1ms status Retrieving devtoolsLog & network records +110ms status Retrieving: Scripts +27ms status Retrieving: CSSUsage +53ms status Retrieving: Viewport +192ms status Retrieving: ViewportDimensions +5ms status Retrieving: ThemeColor +13ms status Retrieving: Manifest +2ms status Retrieving: RuntimeExceptions +295ms status Retrieving: ChromeConsoleMessages +1ms status Retrieving: ImageUsage +2ms status Retrieving: Accessibility +22ms status Retrieving: LinkElements +526ms status Retrieving: AnchorsWithNoRelNoopener +10ms status Retrieving: AppCacheManifest +6ms status Retrieving: Doctype +20ms status Retrieving: DOMStats +4ms status Retrieving: JSLibraries +50ms status Retrieving: OptimizedImages +25ms status Retrieving: PasswordInputsWithPreventedPaste +234ms status Retrieving: ResponseCompression +3ms status Retrieving: TagsBlockingFirstPaint +7ms status Retrieving: MetaDescription +6ms status Retrieving: FontSize +7ms status Retrieving: CrawlableLinks +245ms status Retrieving: MetaRobots +6ms status Retrieving: Hreflang +2ms status Retrieving: EmbeddedContent +2ms status Retrieving: Canonical +3ms status Retrieving: RobotsTxt +6ms status Resetting state with about:blank +19ms status Loading page & waiting for onload ServiceWorker, Offline, StartUrl +24ms status Retrieving in-page: ServiceWorker +59ms status Retrieving in-page: Offline +0ms status Retrieving in-page: StartUrl +1ms status Retrieving devtoolsLog & network records +0ms status Retrieving: ServiceWorker +2ms status Retrieving: Offline +1ms status Retrieving: StartUrl +1ms status Resetting state with about:blank +5ms status Loading page & waiting for onload HTTPRedirect, HTMLWithoutJavaScript +48ms status Retrieving in-page: HTTPRedirect +260ms status Retrieving in-page: HTMLWithoutJavaScript +0ms status Retrieving devtoolsLog & network records +0ms status Retrieving: HTTPRedirect +7ms status Retrieving: HTMLWithoutJavaScript +12ms status Disconnecting from browser... +7ms status Analyzing and running audits... +6ms status Evaluating: Uses HTTPS +3ms status Evaluating: Redirects HTTP traffic to HTTPS +24ms status Evaluating: Registers a service worker that controls page and start_url +1ms status Evaluating: Current page responds with a 200 when offline +0ms status Evaluating: Has a `<meta name="viewport">` tag with `width` or `initial-scale` +1ms status Evaluating: Contains some content when JavaScript is not available +1ms status Evaluating: First Contentful Paint +6ms status Evaluating: First Meaningful Paint +54ms status Evaluating: Page load is fast enough on mobile networks +10ms status Evaluating: Speed Index +33ms status Evaluating: Screenshot Thumbnails +529ms status Evaluating: Final Screenshot +287ms status Evaluating: Estimated Input Latency +2ms status Evaluating: No browser errors logged to the console +16ms status Evaluating: Server response times are low (TTFB) +1ms status Evaluating: First CPU Idle +1ms status Evaluating: Time to Interactive +30ms status Evaluating: User Timing marks and measures +0ms status Evaluating: Minimize Critical Requests Depth +2ms status Evaluating: Avoid multiple page redirects +3ms status Evaluating: Web app manifest meets the installability requirements +2ms status Evaluating: Configured for a custom splash screen +1ms status Evaluating: Sets an address-bar theme color +0ms status Evaluating: Content is sized correctly for the viewport +1ms status Evaluating: Displays images with correct aspect ratio +0ms status Evaluating: Avoids deprecated APIs +1ms status Evaluating: Minimizes main-thread work +0ms status Evaluating: JavaScript execution time +11ms status Evaluating: Preload key requests +3ms status Evaluating: Preconnect to required origins +2ms status Evaluating: All text remains visible during webfont loads +2ms status Evaluating: Network Requests +1ms status Evaluating: Metrics +2ms status Evaluating: start_url responds with a 200 when offline +1ms status Evaluating: Site works cross-browser +1ms status Evaluating: Page transitions don't feel like they block on the network +0ms status Evaluating: Each page has a URL +0ms status Evaluating: `[aria-*]` attributes match their roles +1ms status Evaluating: `[role]`s have all required `[aria-*]` attributes +1ms status Evaluating: Elements with `[role]` that require specific children `[role]`s, are present +0ms status Evaluating: `[role]`s are contained by their required parent element +1ms status Evaluating: `[role]` values are valid +1ms status Evaluating: `[aria-*]` attributes have valid values +0ms status Evaluating: `[aria-*]` attributes are valid and not misspelled +1ms status Evaluating: `<audio>` elements contain a `<track>` element with `[kind="captions"]` +1ms status Evaluating: Buttons have an accessible name +1ms status Evaluating: The page contains a heading, skip link, or landmark region +1ms status Evaluating: Background and foreground colors have a sufficient contrast ratio +1ms status Evaluating: `<dl>`'s contain only properly-ordered `<dt>` and `<dd>` groups, `<script>` or `<template>` elements. +1ms status Evaluating: Definition list items are wrapped in `<dl>` elements +0ms status Evaluating: Document has a `<title>` element +1ms status Evaluating: `[id]` attributes on the page are unique +1ms status Evaluating: `<frame>` or `<iframe>` elements have a title +1ms status Evaluating: `<html>` element has a `[lang]` attribute +0ms status Evaluating: `<html>` element has a valid value for its `[lang]` attribute +1ms status Evaluating: Image elements have `[alt]` attributes +1ms status Evaluating: `<input type="image">` elements have `[alt]` text +1ms status Evaluating: Form elements have associated labels +0ms status Evaluating: Presentational `<table>` elements avoid using `<th>`, `<caption>` or the `[summary]` attribute. +1ms status Evaluating: Links have a discernible name +1ms status Evaluating: Lists contain only `<li>` elements and script supporting elements (`<script>` and `<template>`). +1ms status Evaluating: List items (`<li>`) are contained within `<ul>` or `<ol>` parent elements +1ms status Evaluating: The document does not use `<meta http-equiv="refresh">` +0ms status Evaluating: `[user-scalable="no"]` is not used in the `<meta name="viewport">` element and the `[maximum-scale]` attribute is not less than 5. +1ms status Evaluating: `<object>` elements have `[alt]` text +1ms status Evaluating: No element has a `[tabindex]` value greater than 0 +1ms status Evaluating: Cells in a `<table>` element that use the `[headers]` attribute only refer to other cells of that same table. +1ms status Evaluating: `<th>` elements and elements with `[role="columnheader"/"rowheader"]` have data cells they describe. +0ms status Evaluating: `[lang]` attributes have a valid value +1ms status Evaluating: `<video>` elements contain a `<track>` element with `[kind="captions"]` +1ms status Evaluating: `<video>` elements contain a `<track>` element with `[kind="description"]` +1ms status Evaluating: `[accesskey]` values are unique +1ms status Evaluating: Custom controls have associated labels +0ms status Evaluating: Custom controls have ARIA roles +1ms status Evaluating: User focus is not accidentally trapped in a region +0ms status Evaluating: Interactive controls are keyboard focusable +0ms status Evaluating: Headings don't skip levels +0ms status Evaluating: Interactive elements indicate their purpose and state +1ms status Evaluating: The page has a logical tab order +0ms status Evaluating: The user's focus is directed to new content added to the page +1ms status Evaluating: Offscreen content is hidden from assistive technology +0ms status Evaluating: HTML5 landmark elements are used to improve navigation +0ms status Evaluating: Visual order on the page follows DOM order +0ms status Evaluating: Uses efficient cache policy on static assets +1ms status Evaluating: Avoids enormous network payloads +3ms status Evaluating: Defer offscreen images +1ms status Evaluating: Eliminate render-blocking resources +12ms status Evaluating: Minify CSS +28ms status Evaluating: Minify JavaScript +64ms status Evaluating: Defer unused CSS +69ms status Evaluating: Serve images in next-gen formats +12ms status Evaluating: Efficiently encode images +11ms status Evaluating: Enable text compression +6ms status Evaluating: Properly size images +6ms status Evaluating: Use video formats for animated content +7ms status Evaluating: Avoids Application Cache +11ms status Evaluating: Page has the HTML doctype +0ms status Evaluating: Avoids an excessive DOM size +1ms status Evaluating: Links to cross-origin destinations are safe +2ms status Evaluating: Avoids requesting the geolocation permission on page load +1ms status Evaluating: Avoids `document.write()` +0ms status Evaluating: Avoids front-end JavaScript libraries with known security vulnerabilities +0ms status Evaluating: Detected JavaScript libraries +9ms status Evaluating: Avoids requesting the notification permission on page load +1ms status Evaluating: Allows users to paste into password fields +0ms status Evaluating: Uses HTTP/2 for its own resources +0ms status Evaluating: Uses passive listeners to improve scrolling performance +1ms status Evaluating: Document has a meta description +0ms status Evaluating: Page has successful HTTP status code +1ms status Evaluating: Document uses legible font sizes +5ms status Evaluating: Links have descriptive text +1ms status Evaluating: Page isn’t blocked from indexing +1ms status Evaluating: robots.txt is valid +2ms status Evaluating: Document has a valid `hreflang` +1ms status Evaluating: Document avoids plugins +1ms status Evaluating: Document has a valid `rel=canonical` +0ms status Evaluating: Page is mobile friendly +1ms status Evaluating: Structured data is valid +0ms status Generating results... +0ms ChromeLauncher Killing Chrome instance 7098 +59ms Printer html output written to /home/chandan/tipstrick.ro.com_2019-01-20_19-29-35.report.html +46ms CLI Protip: Run lighthouse with `--view` to immediately open the HTML report in your browser +1ms
În ultimul rând, puteți vedea că a tipărit calea pentru a găsi raportul. În mod implicit, va genera un raport în format HTML, pe care îl puteți vizualiza fie descarcând pe computer, fie servindu-l prin intermediul unui server web.
Dar, ce se întâmplă dacă trebuie să generați un raport în format JSON?
Este realizabil după cum urmează.
lighthouse URL --chrome-flags="--headless" --output json --output-path URL.json
Folosind Lighthouse CLI, aveți control deplin pentru a-l folosi așa cum doriți. Aș recomanda cu tărie să verificați Depozitul GitHub pentru a afla mai multe despre utilizarea CLI sau în mod programatic.
Concluzie
Google Lighthouse arată ca un instrument promițător pentru a efectua un test de continuitate pentru a îmbunătăți performanța și gradul de utilizare a site-ului. Dacă utilizați WordPress și doriți să vă încărcați site-ul mai repede, verificați Rachetă.