Google Chrome este integrat cu Chrome DevTools, care este o colecție de instrumente pentru dezvoltatori web. Printre toate instrumentele accesibile, selectorul de culori disponibil în Chrome este util.
Dar cum îl accesezi? Cum o utilizați? Care sunt caracteristicile oferite împreună cu instrumentul?
În acest articol, vom explora acest instrument și caracteristicile sale.
Cuprins
Cum se lansează Chrome Color Picker?
Puteți accesa instrumentul de selectare a culorilor Chrome folosind o comandă rapidă de la tastatură sau GUI (Interfață grafică de utilizator).
Apăsați Ctrl + Shift + I când utilizați tastatura pentru a obține DevTools și apoi mergeți la selectorul de culori. Dacă utilizați un Mac, trebuie să apăsați, Command + Option + I.
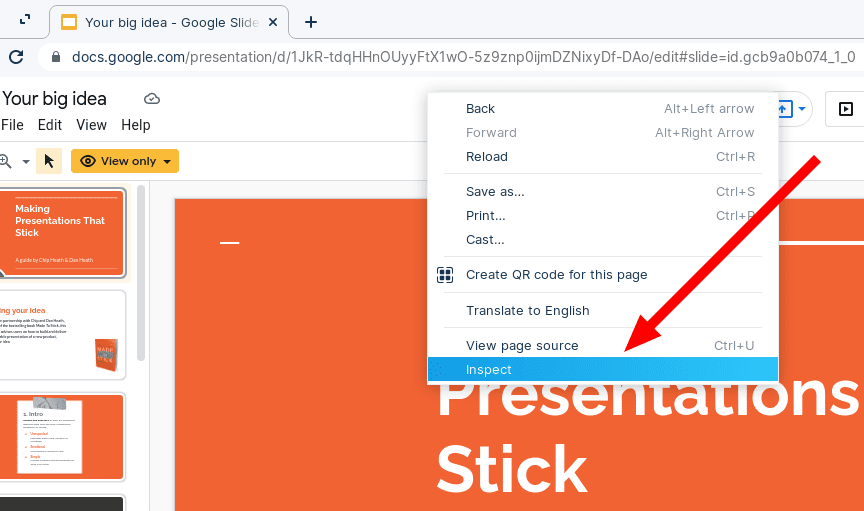
Folosind mouse-ul, trebuie să faceți un clic dreapta și apoi să faceți clic pe „Inspectați” pentru a naviga prin DevTools.
De asemenea, puteți seta Chrome DevTools să se deschidă automat cu fiecare filă nouă. Deci, puteți accesa rapid selectorul de culori pentru fiecare filă din browser.
Pentru a realiza acest lucru, trebuie să lansați o nouă instanță a Chrome utilizând linia de comandă în timp ce treceți următorul steag:
--auto-open-devtools-for-tabs
Iată cum arată când lansați Chrome cu DevTools cu deschidere automată prin terminalul pe Linux:
google-chrome-stable --auto-open-devtools-for-tabs
Cum se utilizează Color Picker pe Chrome?

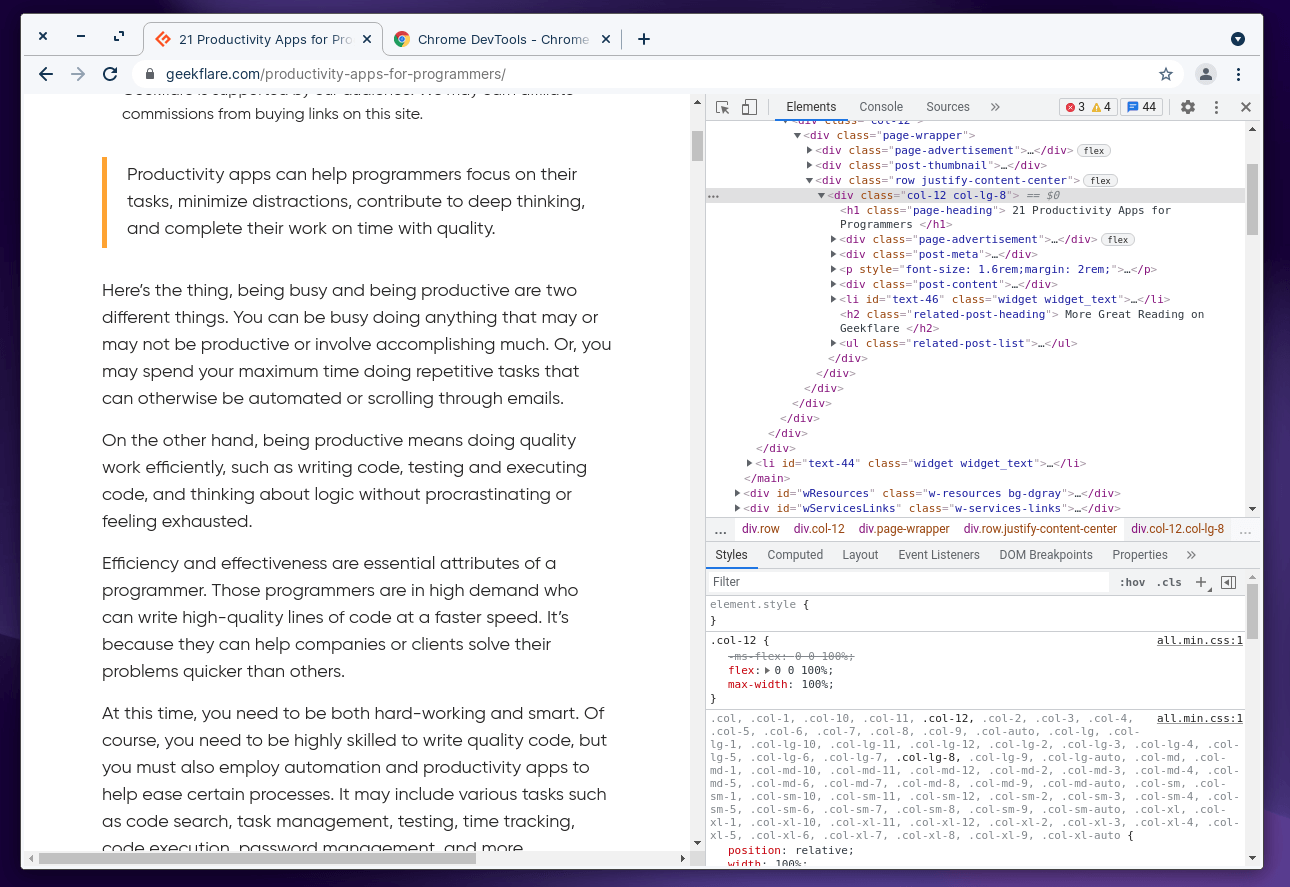
Odată ce lansați DevTools, va trebui să vă navigați pentru a accesa instrumentele necesare pentru a identifica culoarea pe o pagină web sau un design la care doriți să lucrați.
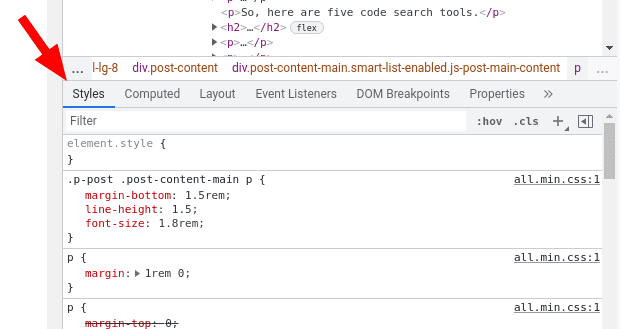
În mod implicit, ar trebui să puteți vedea secțiunea „Stil” activă în partea de jos a DevTools, așa cum se arată în captura de ecran.

Dacă ați selectat altceva, asigurați-vă că faceți clic pe „Stil” pentru a accesa codul CSS al paginii web.
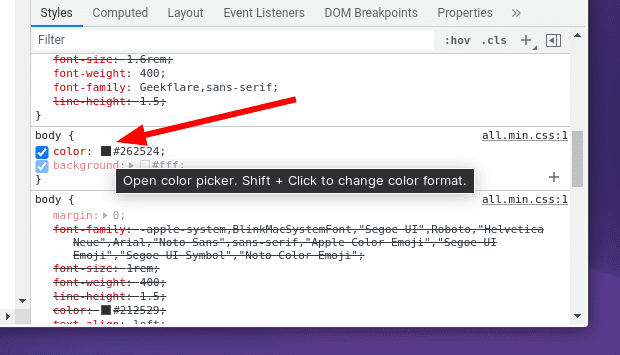
Aici, trebuie să defilați în jos prin codul CSS disponibil și să căutați o casetă de culoare etichetată ca fundal sau culoare sub secțiunea de corp. Acesta este selectorul de culori pe care îl căutați.

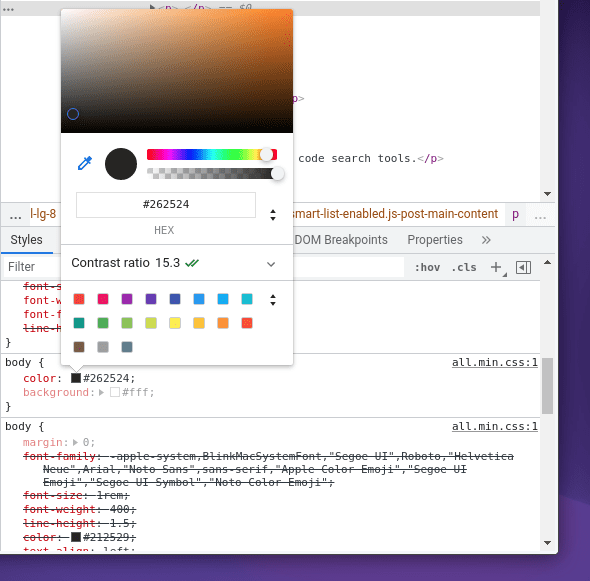
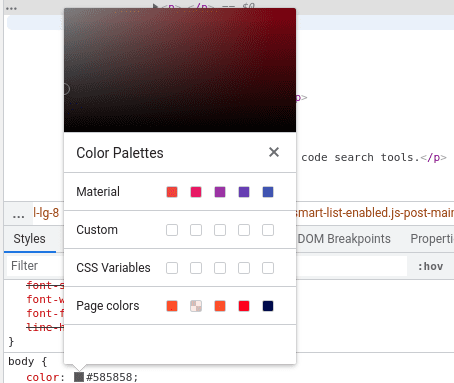
Doar faceți clic pe caseta de culoare; ar trebui să vă ofere mai multe opțiuni, așa cum se arată în captura de ecran de mai jos.

Asta e! Voilà, aveți selectorul de culori din browser gata să vă ajute.
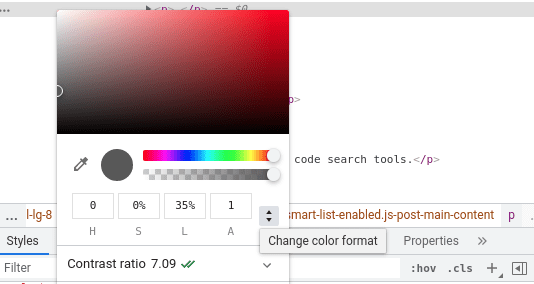
Aici, ar trebui să găsiți codul hex sau valoarea RGB a culorii și să obțineți posibilitatea de a selecta alte elemente CSS pentru a explora și inspecta designul pe pagina web.
Funcții în Color Picker pe Chrome
Selectorul de culori încorporat din Chrome vă oferă o varietate de informații în plus față de codul hexadecimal pentru a identifica culoarea.
Iată la ce vă puteți aștepta de la el. Unele caracteristici cheie includ:
Palete de culori: în loc să parcurgeți mai multe nuanțe de culoare, obțineți câteva palete de culori predefinite pentru a aplica rapid unele selecții.

Format de culoare: aveți posibilitatea de a comuta de la codul hexadecimal la valorile RGBA și valorile de culoare HSLA.

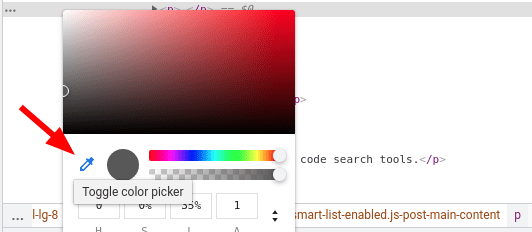
Eyedropper: Când accesați selectorul de culori, puteți naviga pe pagina web și selecta orice element pentru a obține codul hexadecimal al acelei culori. Puteți face clic pe comutatorul selectorului de culori pentru a-l activa/dezactiva.

Aveți mai multe opțiuni pentru a modifica culorile și pentru a obține culoarea exactă la alegere. Aici sunt ei:
- Copiere în clipboard: puteți copia rapid codul culorii identificate în clipboard.
- Gradient de culoare: puteți modifica nuanța culorii și puteți parcurge posibilitățile de combinație de culori pe placul dvs.
- Controlul opacității: puteți regla nivelul de transparență pentru a-l face să arate solid sau minim.
- Selector de culoare de fundal: pentru a alege o culoare de fundal potrivită pentru un contrast perfect.
- Raportul de contrast: reglați contrastul sau corectați-l pentru a face vizibil textul/elementul.
Notă: instrumentul de selectare a culorilor nu se limitează la Google Chrome, ci poate fi utilizat în orice browser web bazat pe Chrome, cum ar fi Brave.
Cum să utilizați selectorul de culori Chrome cu Google Slides?
Puteți naviga pentru a accesa instrumentul de selectare a culorilor dacă faceți un clic dreapta pe secțiunea antet a paginii web Prezentări Google. Chiar dacă Google Slides nu oferă un instrument de selectare a culorilor încorporat, acest lucru ar trebui să fie suficient.

Dacă nu vă simțiți confortabil să utilizați DevTools cu Google Slides, puteți încerca și câteva extensii Chrome pentru această lucrare.
Extensiile Chrome ca alternativă la Color Picker
Deși extensiile pot fi utile, trebuie remarcat faptul că nu sunt actualizate sau întreținute în mod activ. Având în vedere că necesită acces la datele browserului dvs., ar trebui să fiți precaut când instalați orice extensie, chiar și pe cele recomandate aici.
Cu toate acestea, există două extensii populare pe care ați putea fi interesat să le încercați:
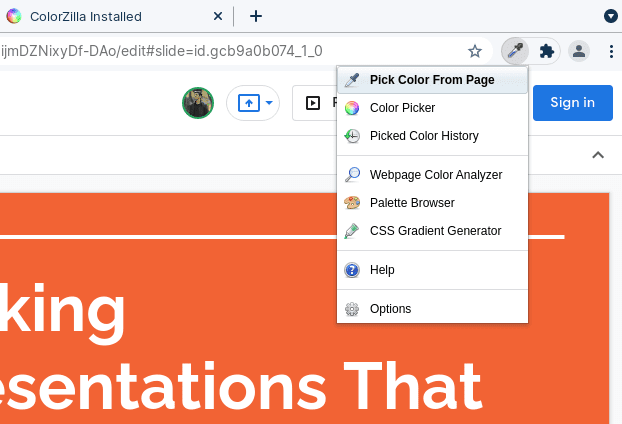
#1. ColorZilla

ColorZilla extensia oferă toate funcțiile esențiale pe care le obțineți cu selectorul de culori încorporat în Chrome. Ca bonus, aveți și posibilitatea de a verifica istoricul ultimei culori alese.
Deci, acest lucru ar trebui să fie util pentru fiecare caz de utilizare, nu doar cu Google Slides.
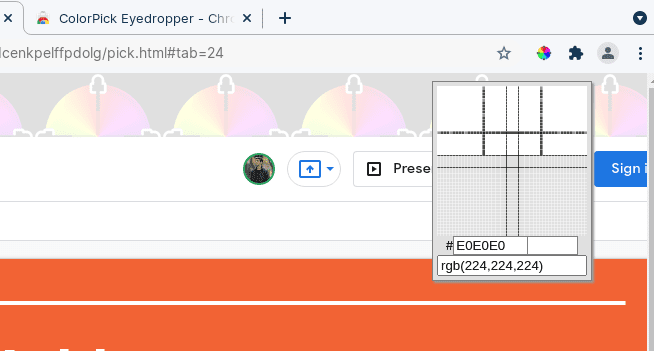
#2. Picură ColorPick

Dacă întâmpinați probleme cu instrumentul pipetă folosind DevTools, puteți încerca Picură ColorPick pentru a obține o picătură fără a accesa instrumentele web.
Când selectați o culoare, aceasta va afișa valoarea RGB și opțiunea de a genera palete de culori. Similar cu extensia de mai sus, puteți verifica și istoricul culorilor pe care le alegeți.
Cuvinte finale 🎨
Chrome DevTools Color Picker este un instrument util. Nu aveți nevoie de un instrument profesional care să vă ajute să identificați culorile și codul sau valorile asociate. Instrumentul încorporat al Chrome îl face ușor fără a fi nevoie de o extensie terță parte.
Începând de la designeri grafici până la dezvoltatori web care construiesc un șablon de site web, toată lumea ar trebui să-l considere util.
Desigur, puteți alege să utilizați și extensii terțe disponibile. Dar, dacă nu aveți nevoie, vă sugerăm să explorați toate funcțiile cu DevTools.
