Adăugarea de imagini la prezentarea PowerPoint o poate face mai atrăgătoare din punct de vedere vizual. Cu toate acestea, atunci când adăugați pentru prima dată o nouă imagine, aceasta acoperă orice altceva se află pe diapozitiv, inclusiv text. Iată cum să mutați imaginile și alte obiecte înapoi și înainte pentru a crea stratificarea dorită.
Trimiterea unei imagini în spatele textului
Dacă nu ați făcut-o deja, mergeți mai departe și deschideți prezentarea PowerPoint cu care veți lucra și treceți la diapozitivul cu textul și imaginea.
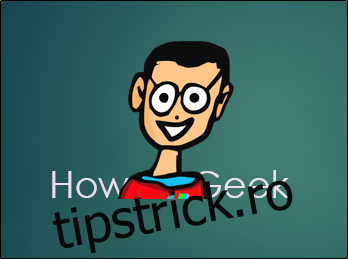
Vom trece puțin peste stratificarea imaginilor, dar acum vom lucra doar cu o singură imagine și ceva text.

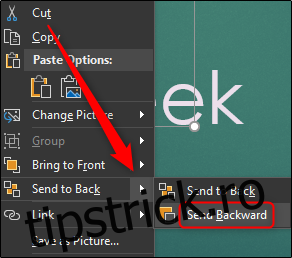
După cum puteți vedea în imaginea de mai sus, imaginea The Geek acoperă textul „How-To Geek”. Pentru a pune imaginea în spatele textului, mai întâi, faceți clic pe imagine pentru a o selecta și apoi accesați fila „Format”.

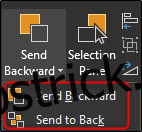
În secțiunea „Aranjare”, faceți clic pe butonul „Trimite înapoi”. Va apărea un meniu derulant cu două opțiuni.

„Trimite înapoi” trimite imaginea înapoi cu un nivel. „Trimite în spate” plasează obiectul în spatele tuturor celorlalte obiecte de pe diapozitiv. Pentru moment, selectați „Trimite înapoi” (vom vorbi mai multe despre stratificarea imaginii în curând).
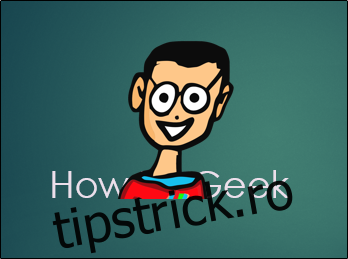
Acum, imaginea ta va fi în spatele textului.

Alternativ, puteți face clic dreapta pe obiect, faceți clic pe săgeata de lângă „Trimite înapoi”, apoi selectați „Trimite înapoi”.

Opțiunile „Aduceți înainte” și „Aduceți în față” pe care le veți vedea în fila Format și meniul contextual funcționează aproape în același mod. Veți folosi aceste opțiuni pentru a muta un obiect în fața altuia. Deci, în acest exemplu, am fi putut selecta și textul și să-l aducem înainte pentru a obține același efect.
Stratificarea obiectelor
Acum să presupunem că avem trei obiecte și vrem să le punem în straturi astfel încât toate să-și servească scopul. De exemplu, să-i dăm lui The Geek o etichetă de nume. Vom folosi trei obiecte:
O imagine a siglei How-To Geek
Un dreptunghi alb solid
O casetă de text cu text negru pe care scrie „The Geek”
Ceea ce dorim este ca imaginea să fie în spate, dreptunghiul alb să fie în fața imaginii, iar apoi textul să fie în fața dreptunghiului alb. Cu toate acestea, am creat mai întâi textul și dreptunghiul alb și apoi am inserat imaginea noastră, astfel încât imaginea este acum în fața tuturor celorlalte.
Notă: Da, știm că am putea doar să introducem text în formă de dreptunghi alb pentru a face lucrurile mai ușoare, dar o procedăm astfel pentru un exemplu ușor de stratificare.
În primul rând, dorim să selectăm sigla imaginii și să o trimitem în spate, deoarece dorim ca toate celelalte obiecte să apară în fața ei. Selectați imaginea, faceți clic dreapta pe ea, apoi selectați „Trimiteți înapoi” (sau utilizați butonul din fila „Format”).

Aceasta trimite imaginea The Geek în stratul din spate, așa cum puteți vedea mai jos.

Cu toate acestea, după cum puteți vedea în imaginea de mai sus, textul nostru este ascuns în spatele dreptunghiului alb. Apoi, selectați caseta albă, faceți clic dreapta pe ea și de data aceasta selectați „Trimite înapoi” din opțiunile „Trimite înapoi”.

Rețineți că dacă selectați „Trimite înapoi”, dreptunghiul tău alb va dispărea în spatele The Geek.
Iată ce avem acum.

Acum, din spate în față, avem imaginea, dreptunghiul alb și apoi caseta de text neagră în față. Asta e ordinea după care eram.
În timp ce șansele ca tu să fii nevoit să dai o etichetă cu numele unui logo într-o prezentare sunt destul de mici, stratificarea imaginilor este o parte importantă a lucrului cu diapozitive mai complexe.