Paginile web sunt doar documente pe care le afișează browserul dvs. web. Dar ce se întâmplă dacă ai putea introduce direct pe orice pagină web pentru a o modifica? Puteți și nu aveți nevoie de o extensie de browser – este o caracteristică încorporată în fiecare browser modern.
Această funcție profită de funcția „document.designMode”, pe care o puteți activa prin consola JavaScript a browserului dvs. web. A fost evidențiat recent de Tomek Sułkowski pe Twitter, dar este atât de mișto încât trebuie să-l împărtășim cititorilor noștri.
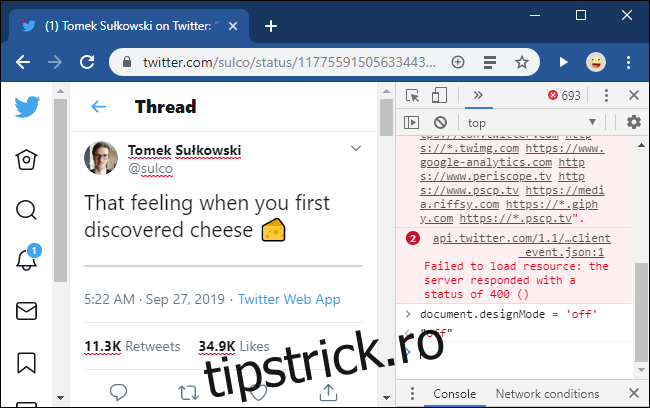
Acea senzație când ați descoperit prima dată „document.designMode”. pic.twitter.com/bxA1otzCjN
— Tomek Sułkowski (@sulco) 27 septembrie 2019
Puteți folosi această funcție pentru a curăța o pagină web înainte de a o tipări, pentru a testa cum vor arăta modificările aduse unei pagini web sau chiar pentru a face glume oamenilor. Va fi la fel ca și editarea unui document Word – nu este nevoie să vă încurcați cu HTML.
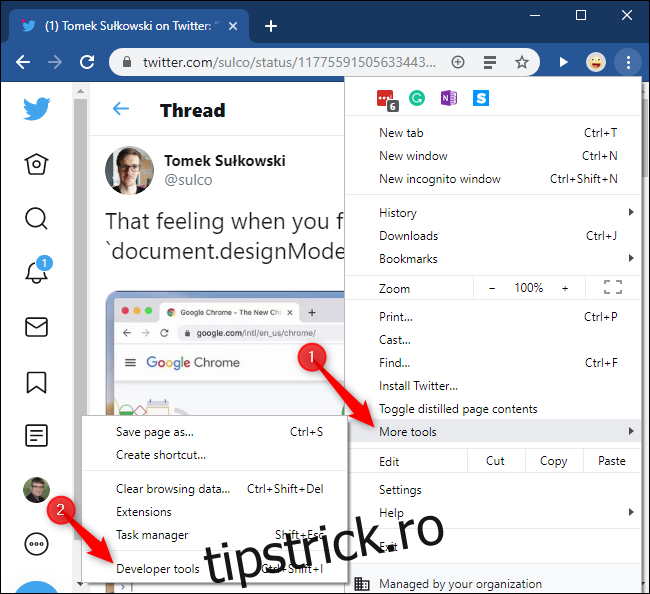
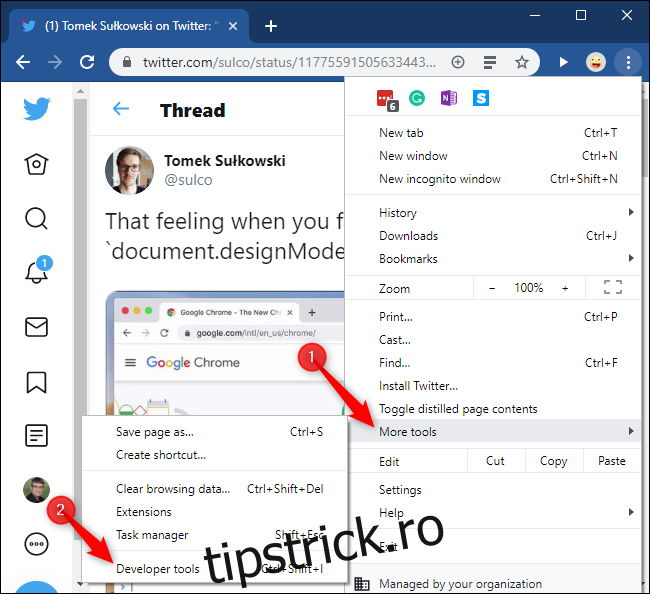
Pentru a activa această funcție, vizitați o pagină web și apoi deschideți consola pentru dezvoltatori. Pentru a deschide consola în Google Chrome, faceți clic pe meniu > Mai multe instrumente > Instrumente pentru dezvoltatori sau apăsați Ctrl+Shift+i.
În timp ce folosim Chrome ca exemplu aici, această caracteristică funcționează în alte browsere moderne, de asemenea. Iată cum să deschideți consola în alte browsere:
În Mozilla Firefox, faceți clic pe meniu > Web Developer > Web Console sau apăsați Ctrl+Shift+K.
În Apple Safari, faceți clic pe Safari > Preferințe > Avansat și activați „Afișați meniul Dezvoltare în bara de meniu”. Apoi, faceți clic pe Dezvoltare > Afișați consola JavaScript.
În Microsoft Edge, faceți clic pe meniu > Mai multe instrumente > Instrumente pentru dezvoltatori sau apăsați F12 și apoi faceți clic pe fila „Consolă”.

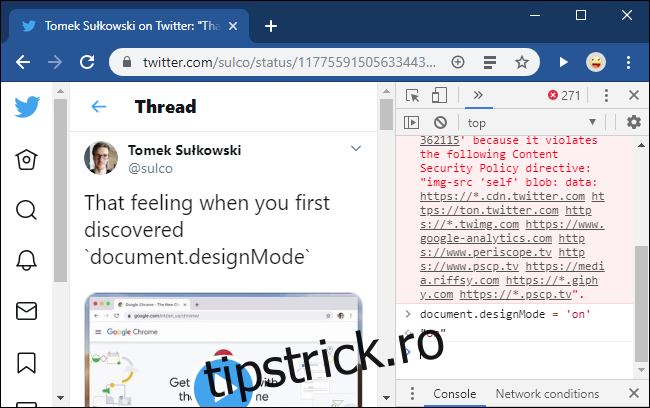
Faceți clic pe fila „Consola” din partea de sus a panoului Instrumente pentru dezvoltatori. Introduceți următoarele în consolă și apăsați Enter:
document.designMode="on"

Acum puteți închide consola, dacă doriți, și puteți edita pagina web curentă ca și cum ar fi un document editabil. Faceți clic undeva pentru a introduce cursorul și introduceți text. Utilizați tastele Backspace sau Delete pentru a elimina text, imagini și alte elemente.

Acest lucru schimbă doar modul în care pagina web apare în browser. De îndată ce reîmprospătați pagina, veți vedea din nou originalul. Dacă accesați o altă pagină web sau o altă filă, aceasta nu va fi în modul design până când nu deschideți consola și introduceți această linie din nou.
Puteți chiar să reveniți în consolă și să rulați următoarea comandă pentru a dezactiva modul design:
document.designMode="off"
Pagina web nu va mai fi editabilă, dar modificările dvs. vor fi păstrate până la următoarea reîmprospătare a paginii.