Imaginile care se modifică pentru a arăta una diferită atunci când cursorul este poziționat peste ele se numesc Imagini de rulare. Sunt o modalitate minunată de a prezenta produse sau de a face conținutul mai interactiv pentru vizitatori. Aceste imagini sunt utilizate pe scară largă în e-mailurile de marketing, de asemenea, acolo unde, probabil, sunt mai puțin binevenite. Imaginile sunt create cu CSS și HTML, dar dacă căutați o metodă simplă bazată pe UI pentru a le crea, instrumentul Rollover de la FreshInbox este ceea ce aveți nevoie.
Înainte de a începe, asigurați-vă că aveți cele două imagini pe care doriți să le includeți în imaginea de rulare. Dintre cele două imagini, una va apărea când cursorul nu este poziționat deasupra ei, în timp ce cealaltă va apărea când cursorul se va muta pe imagine. Imaginile dvs. pot fi în format PNG sau JPG. Încărcați-le pe o unitate în cloud sau pe un serviciu de partajare a imaginilor, cum ar fi Imgur, apoi accesați instrumentul Rollover din FreshInbox.
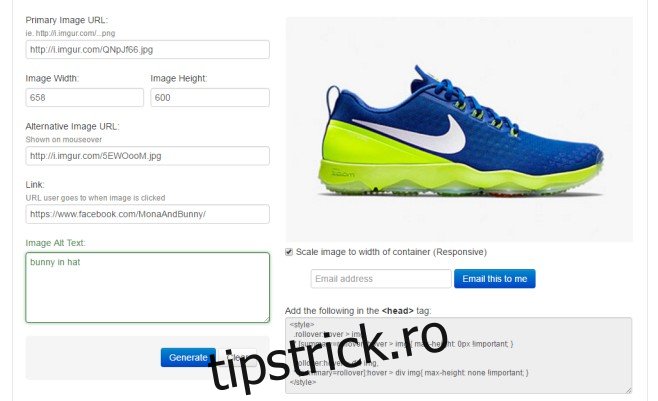
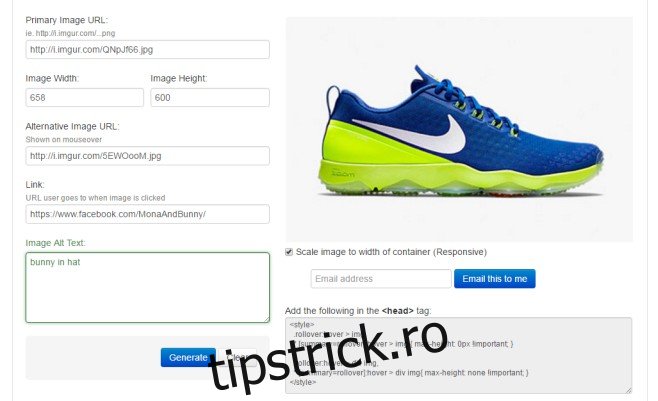
În URL-ul imaginii primare, introduceți adresa URL a imaginii care ar trebui să apară atunci când cursorul mouse-ului nu este poziționat peste imagine. Specificați lățimea și înălțimea imaginii, iar în URL-ul imaginii alternative, introduceți adresa URL a imaginii care va apărea când cursorul este poziționat peste ea.

Apoi, introduceți o adresă URL de redirecționare în caseta „Link”. Dacă un utilizator face clic pe imaginea dvs. de rulare, acesta va fi direcționat la adresa URL pe care o introduceți aici. Introduceți textul ALT și faceți clic pe „Generați. Veți vedea o previzualizare a imaginii în partea dreaptă și veți obține coduri pentru adăugarea imaginii pe site-ul dvs. web sau pe e-mail.
Dacă doriți ca imaginea să răspundă, activați opțiunea „Scalare imaginea la lățimea containerului”, dar faceți acest lucru numai dacă știți cum să lucrați cu containerele. Lăsați opțiunea nebifată pentru o imagine normală. Pentru a-l insera într-un e-mail sau într-o pagină web, copiați codul și inserați-l în eticheta pentru care este destinată, adică Titlu pentru e-mail și Corp pentru pagina web. Atât este nevoie pentru a face o imagine de tip rollover.
Vizitați instrumentul Rollover din FreshInbox