Apple s-ar putea să se destrame atât în ceea ce privește designul hardware, cât și al software-ului, dar la apogeu, ne-a învățat cât de bine arată ceva dacă este aliniat corect. Ideea este că, atunci când lucrurile se aliniază perfect, arată mai bine și acest lucru este valabil pentru designul industrial și designul web. Design-urile de site-uri web sunt de obicei create în Photoshop, dar asta nu înseamnă că designerii și dezvoltatorii nu modifică aspectul unui site web în browserul lor. Este destul de ușor să te chinuiești; tot ce trebuie să faceți este să deschideți consola de dezvoltare web pe care o au toate browserele web majore și să adăugați padding, să schimbați culoarea textului etc. Un lucru care le lipsește tuturor acestor console este un instrument de aliniere. Dacă Chrome este browserul tău preferat pentru dezvoltare, Baseliner este o extensie pe care trebuie să o încerci. Adaugă o serie de linii orizontale pe ecran. Aveți libertate deplină de a defini distanța dintre aceste linii, precum și culoarea lor. În plus, instrumentul vă permite să adăugați umplutură personalizată în partea de sus a paginii înaintea liniilor de grilă.
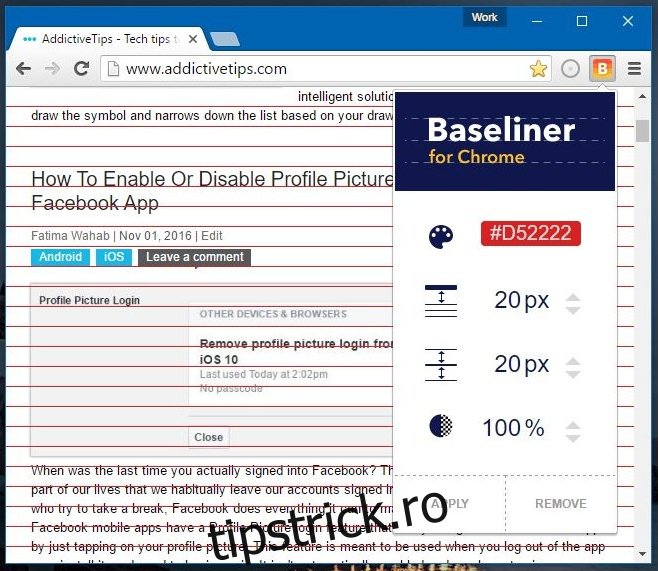
Instalați Baseliner și faceți clic pe butonul B pe care îl adaugă lângă bara de adrese. Se va deschide un meniu cu opțiuni pentru personalizarea grilei.
În mod implicit, umplutura superioară este setată la 0px, distanța dintre linii este setată la 12px, iar liniile sunt de culoare gri cu opacitatea setată la 100%. Pentru a modifica oricare dintre aceste valori, faceți clic în interiorul casetei de lângă ele.
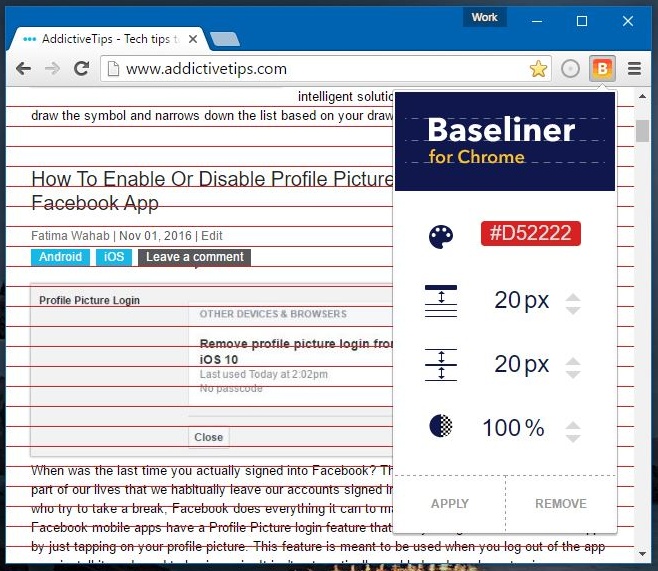
Caseta de culori vă oferă un selector de culori standard pentru a schimba culoarea liniilor de grilă. Valorile de spațiere, umplutură și opacitate pot fi modificate prin introducerea unui număr personalizat pentru fiecare parametru. Puteți utiliza alternativ săgețile sus/jos pentru a crește sau a micșora valoarea. După ce ați personalizat grila, faceți clic pe „Aplicați” în partea de jos.

Liniile de centură sunt adăugate numai la pagina curentă și nu la toate paginile pe care le aveți deschise în browser. Pentru a elimina liniile după ce ați terminat, faceți clic pe butonul B din nou și faceți clic pe butonul „Eliminare” din partea de jos.
Baseliner funcționează impecabil. Controlul culorii pentru grilă și căptușeala din partea de sus fac extensia și mai inteligentă. Ne dorim doar să suporte și linii verticale.
Instalați Baseliner din Magazinul web Chrome