ReactJS este o bibliotecă de interfață populară pentru construirea cu ușurință a interfețelor utilizator interactive. Biblioteca a fost creată de Meta (Facebook) și este acum adoptată pe scară largă de multe companii mari de pe tot globul.
Potrivit sondajului StackOverflow pentru dezvoltatori din 2022, este a doua cea mai populară tehnologie web, aleasă de 42,62% din totalul respondenților. Companii precum Uber, Netflix și Airbnb își alimentează site-ul cu React. Deoarece este deja clar cât de răspândită este biblioteca, cererea de dezvoltatori React pe piață este, de asemenea, mare.
Când construiți site-uri web cu React, este posibil să vă lipsească multe funcții pentru dezvoltatori și instrumente de productivitate dacă IDE-ul dvs. nu are suport adecvat pentru React. În acest articol, vom acoperi unele dintre IDE-urile care sunt deja pe piață de mult timp și, de asemenea, altele mai noi, care oferă o experiență excelentă pentru dezvoltatori.
Cuprins
Ce este un IDE?
Un IDE sau un mediu de dezvoltare integrat este un instrument care permite dezvoltatorilor de software să scrie, să testeze și să depaneze programe. IDE-urile ajută la creșterea productivității dezvoltatorilor prin combinarea mai multor instrumente într-un singur software. De asemenea, vă ajută cu evidențierea sintaxei, vă completează automat codul cu sugestii utile și vă ajută să vă depanați aplicația cu un depanator.
Dezvoltatorii își aleg IDE-ul în funcție de experiența lor și de alți factori. De exemplu, un număr mare de dezvoltatori adoră să folosească VS Code, un IDE de la Microsoft. Este un IDE gratuit, ușor și puternic. În același timp, mulți preferă să folosească WebStorm pentru stabilitatea sa și multe instrumente pentru a sprijini productivitatea dezvoltatorilor.
Ce face un IDE?
De obicei, dezvoltatorii fie codifică într-un editor de text, fie într-un IDE. Dacă doriți, vă puteți scrie codurile și în aplicația nativă Notepad a computerului dvs. Dar pentru a vă compila codul, va trebui să utilizați și un compilator. De asemenea, nu vă ajută cu evidențierea sintaxei, împerecherea parantezelor și multe caracteristici, deoarece este destinat scrierii textului, nu codului.
Un editor de text de cod dedicat integrează caracteristici precum evidențierea sintaxelor, indentarea etc. Cu toate acestea, încă îi lipsesc caracteristici esențiale precum integrarea Git, depanatorul, compilatorul și suportul pentru mai multe limbi. Un exemplu popular de editor de text poate fi Sublime Text. Dar un IDE vă permite să scrieți cod mai bun cu funcții suplimentare, cum ar fi suport pentru refactorizare, IntelliSense și multe altele.

Iar IDE vă oferă, de asemenea, o configurare mai rapidă, permițându-vă să petreceți mai puțin timp instalând aplicația și mai mult timp pentru ao construi. De asemenea, vă oferă în mod continuu feedback cu privire la erorile de sintaxă și puteți utiliza instrumentele din linia de comandă dintr-un terminal integrat. Un editor de text ar putea fi suficient pentru dvs. dacă dezvoltați un site web numai cu HTML, CSS și JavaScript. Dar atunci când lucrați la o bază de cod mai mare și utilizați instrumente și cadre precum React, un IDE poate fi foarte util cu funcțiile de fragmente, completarea automată, IntelliSense etc.
Iată câteva dintre cele mai bune React IDE pe care să le încercați.
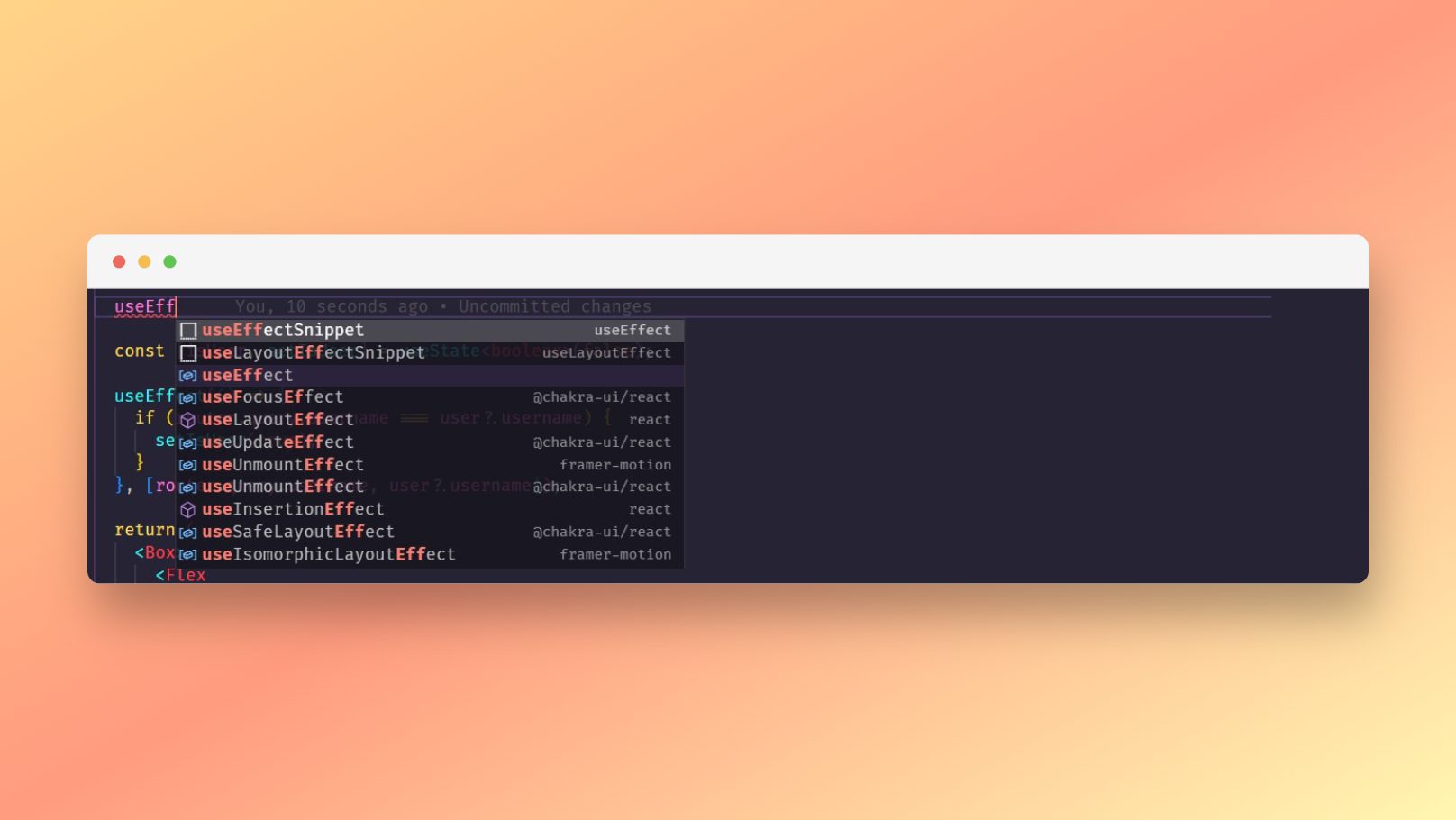
Codul Visual Studio
Acest IDE este pe piață din 2015 și Microsoft îl construiește. Oferă o experiență excelentă pentru dezvoltatori fără a adăuga niciun paywall. Este un instrument gratuit care este, de asemenea, personalizabil cu pluginuri și suport pentru teme. În primul rând, comunitatea creează temele și pluginurile.
Unul dintre principalele puncte de vânzare ale Visual Studio Code este că oferă un editor de cod sursă foarte rapid. Ajută la scrierea codului, oferind evidențierea sintaxei, indentarea automată, potrivirea parantezelor și multe altele. De asemenea, are o serie de comenzi rapide de la tastatură pe care le puteți personaliza. De asemenea, beneficiați de completarea codului IntelliSense și suport pentru refactorizarea codului.
VS Code este, de asemenea, foarte popular printre dezvoltatorii web și mulți dezvoltatori React îl folosesc zilnic. Pentru a construi site-uri web cu React, primiți sugestii IntelliSense care vă ajută să scrieți cod mai rapid și mai eficient.

VS Code folosește serviciul de limbaj Typescript pentru suportul pentru codul inteligent JavaScript. ATA, sau Achiziția automată a tipului, extrage declarația de tip a pachetului NPM și vă ajută să vă completați codul.
De asemenea, puteți extinde puterea de a scrie React instalând extensii precum ES7+ React/Redux/React-Native snippets. Are o serie de fragmente de cod care pot fi conectate cu ușurință în aplicația dvs. prin introducerea unei comenzi rapide. De exemplu, dacă scrieți rfc și apăsați fila într-un fișier, acesta va crea un boilerplate pentru o componentă funcțională. Pentru refactorizarea codului dvs. React, există un alt plugin excelent numit VSCode React Refactor, care este special conceput pentru dezvoltatorii React. Puteți descompune cu ușurință componentele mari în componente funcționale sau bazate pe clasă.
Așadar, fără îndoială, cu caracteristicile extraordinare ale VS Code și puterea pluginurilor pentru React, VS Code poate fi o alegere excelentă pe care o puteți încerca.
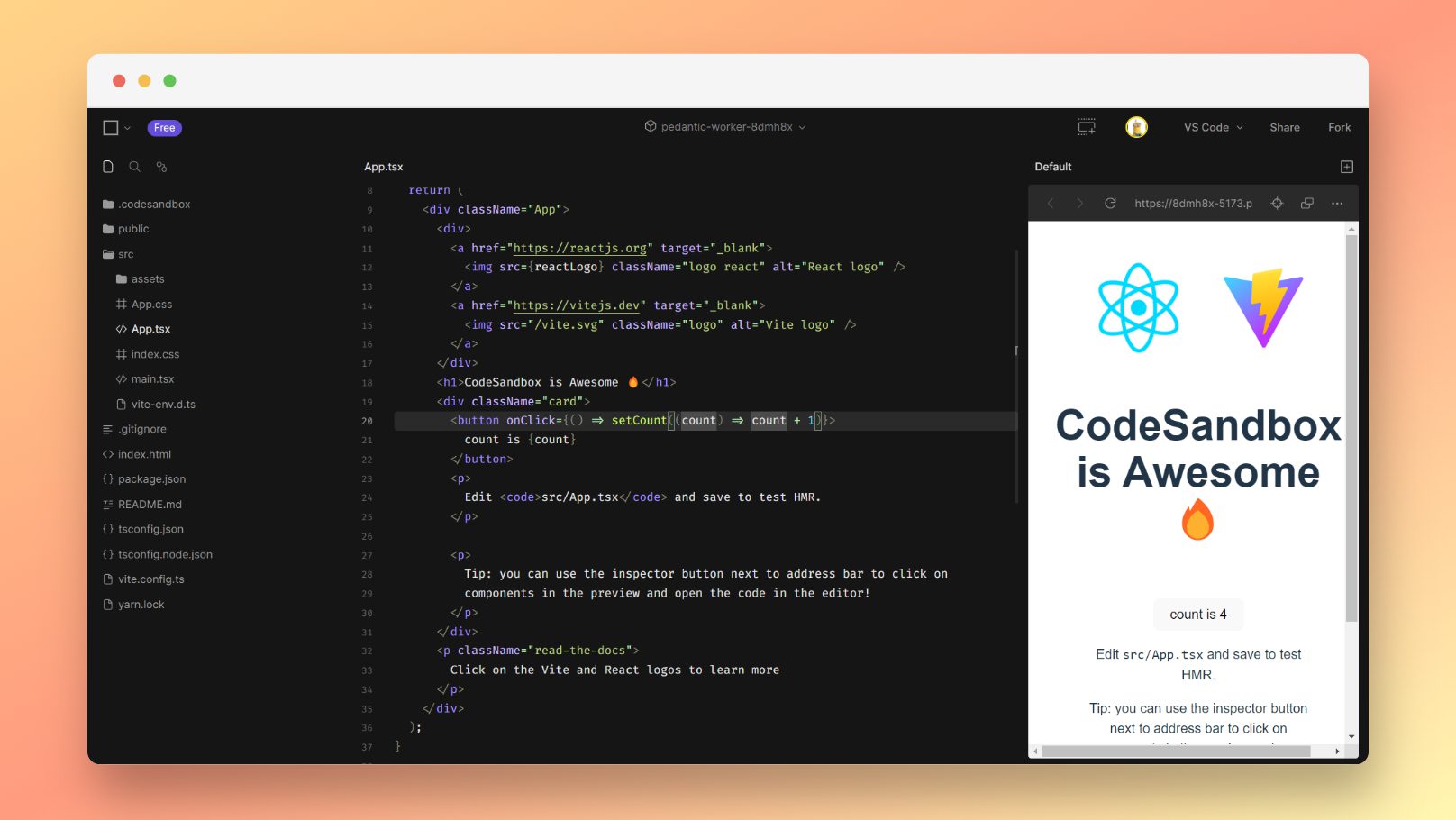
CodeSandbox
CodeSandbox este un IDE online încărcat cu funcții. Este un IDE online foarte popular care acceptă mai multe cadre. Puteți scrie codul React instantaneu fără a instala Node.js sau orice software terță parte pe computer. De asemenea, are multe șabloane încorporate, cum ar fi React with Typescript, Vite și React etc., pentru a vă accelera procesul de dezvoltare.
Chiar dacă rulează pe browser, nu face compromisuri cu viteza și vă puteți vedea instantaneu codul în fereastra de previzualizare încorporată. De asemenea, puteți lucra într-un mod de colaborare, cum ar fi lucrul pe Google Docs. De asemenea, partajarea codului dvs. React este extrem de simplă cu Codesandbox, deoarece puteți genera pur și simplu un link care poate fi partajat.

Deși oferă atât de multă putere și funcționalitate, are un preț. Nivelul gratuit nu acceptă salvarea niciunui depozit privat, iar nivelul personal pro începe de la 9 USD pe lună când este facturat anual.
WebStorm
WebStorm este un IDE axat pe JavaScript construit de Jetbrains. Jetbrains are ani de experiență în construirea de IDE-uri dedicate pentru a lucra cu diferite limbi. Pentru crearea de aplicații web cu React și alte tehnologii web, WebStorm este foarte popular. Este pe piață de 10 ani și au integrat multe caracteristici grozave în el.

Cu WebStorm, vă puteți refactoriza cu ușurință codul React și JavaScript. Metodele, atributele și evenimentele React beneficiază și de suport pentru completarea codului. De asemenea, WebStorm convertește automat codul HTML în JSX la paste. De asemenea, are peste 50 de fragmente de cod încorporate pentru a vă crește productivitatea. Cu WebStorm, puteți utiliza Emmet pe JSX.
Este un software plătit, iar planul personal începe de la 69 USD pentru primul an.
Codux
Codux este un IDE comparativ mai nou de pe piață. Este construit de Wix și este făcut în mod explicit pentru dezvoltatorii React. Acesta oferă o interfață vizuală pentru construirea componentelor dvs. React și le puteți testa fără a părăsi IDE-ul. Puteți să vă creați componentele izolat și apoi să le integrați în baza de cod. De asemenea, obțineți randare în timp real pentru componentele dvs.

Codux este, de asemenea, complet compatibil cu Git. Puteți edita CSS-ul codului dvs. vizual. Dacă sunteți în primul rând un designer și lucrați cu instrumente precum Figma, dar și codificați puțin, Codux este o alegere excelentă. De asemenea, puteți simula vizual diferite stări ale componentelor și elemente de recuzită cu plăcile Codux.
Codux este gratuit deocamdată și este în prezent în versiune beta. Au plănuit să-l facă software plătit. Este încă în dezvoltare activă și în prezent nu acceptă CSS în JS.
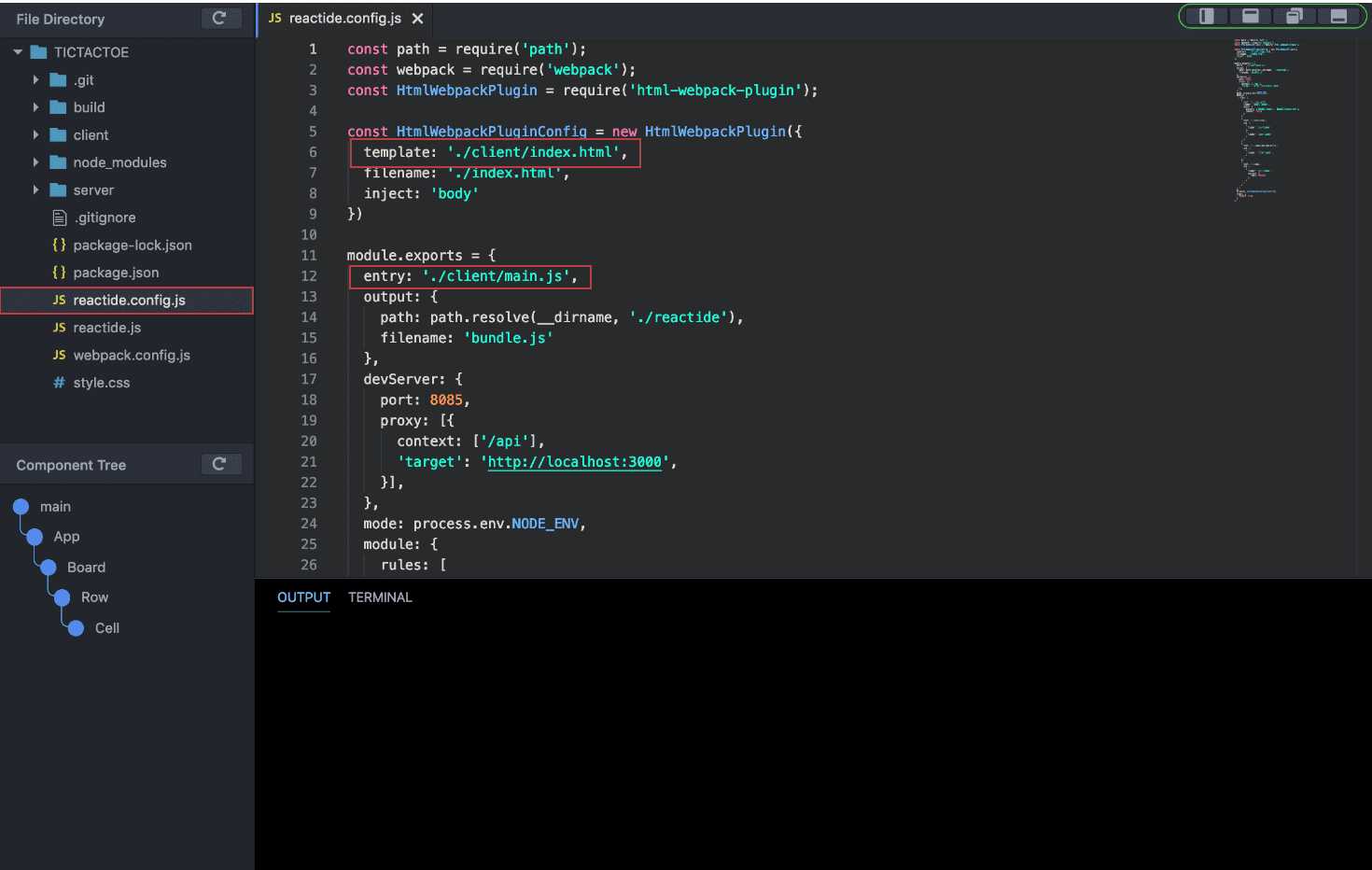
Reactide
Reactide pretinde a fi primul IDE dedicat pentru dezvoltarea de aplicații React. Cu un server Node.js integrat și un simulator de browser personalizat, vă puteți vizualiza componentele din IDE-ul însuși, cu suport pentru reîncărcarea modulelor. Vă ajută să creșteți productivitatea dezvoltatorilor fără a fi nevoie să navigați continuu la browser și IDE.

Reactide vă ajută, de asemenea, să vizualizați fluxul de stare între mai multe componente. Construiește un arbore de componente vizuale și schimbă arborele în funcție de directorul la care lucrați. De asemenea, vă ajută, oferind informații despre recuzita și starea fiecărei componente.
Este un proiect gratuit și cu sursă deschisă, iar pentru noii utilizatori le este dificil să-l instaleze pe mașinile lor. Este construit cu ElectronJS, care este un cadru pentru construirea de aplicații desktop cu JavaScript, HTML și CSS. Va trebui să accesați GitHub-ul lor și să urmați pașii pentru a-l instala. Chiar dacă are peste zece mii de stele pe GitHub, în prezent nu este în dezvoltare activă.
Concluzie
Această listă de mai sus arată cele mai bune IDE-uri React pe care să le încercați. Aceste IDE-uri sunt cele mai comune când vine vorba de IDE-uri React. În funcție de cazul dvs. de utilizare, este posibil să preferați unul față de celălalt. De exemplu, dacă preferința ta este un editor de cod online, atunci CodeSandbox poate fi o alegere excelentă pentru tine. Dacă codarea vizuală vă ajută să fiți mai productiv, Codux sau Reactide poate fi IDE-ul ales. Dar dacă doriți să controlați complet aspectul și senzația IDE-ului dvs., să-l alimentați cu comenzi rapide de la tastatură și nu doriți să plătiți nimic pentru asta, Visual Studio Code este, fără îndoială, cel mai bun editor.
Puteți, de asemenea, să vă uitați la aceste IDE-uri pentru dezvoltarea mobilă.