Implementarea unei grile de date JavaScript receptive și ușor de utilizat este o sarcină dificilă. Dar nu este dacă îl alegi pe cel potrivit!
Puteți folosi diverse biblioteci pentru a vă implementa toate datele într-o formă tabelară și pentru a face următoarea mișcare în dezvoltarea web.
JavaScript este structura de bază în multe aplicații web. Este util pentru nevoile de dezvoltare, ceea ce economisește eforturi și timp inutile pentru dezvoltare și testare.
De asemenea, păstrează totul sub un singur acoperiș, astfel încât să puteți accesa cu ușurință caracteristicile vitale și să le implementați în aplicația dvs.
Multe companii sau industrii fintech își organizează datele în tabele pentru a permite utilizatorilor să vizualizeze cu ușurință întreaga informație. O grilă de date redă datele în coloane și rânduri, permițând utilizatorilor să efectueze diferite operații, inclusiv exportarea datelor, paginarea, editarea în celulă, sortarea, filtrarea datelor și așa mai departe.
Sunt multe de știut.
Deci, să înțelegem câteva lucruri despre bibliotecile JavaScript, componentele grilei de date și modul în care componentele grilei de date sunt utile în dezvoltarea dvs. web.
Cuprins
Ce este o bibliotecă JavaScript?
JavaScript este un limbaj de programare bine-cunoscut care face parte din tehnologiile de bază ale World Wide Web. Aproape toate browserele au un motor dedicat pentru JavaScript pentru a executa cod pe mai multe dispozitive.
Deoarece este folosit în întreaga lume pentru dezvoltarea web, veți găsi un cod pre-scris pentru a permite dezvoltatorilor să creeze aplicații web cu ușurință. Și această colecție de coduri JavaScript pre-scrise este cunoscută sub numele de Biblioteca JavaScript.
Ori de câte ori aveți nevoie de o funcție JavaScript comună, o puteți căuta și obține din această bibliotecă. O bibliotecă JavaScript constă din diferite componente, cum ar fi diagrame de tablou de bord, date grips, hărți de date și multe altele, care vă permit să implementați componentele oricând aveți nevoie de ele, fără nicio bătaie de cap.
Ce înțelegeți prin grilă de date în JavaScript?
O grilă de date JavaScript este un control simplu, dar puternic, bogat în funcții și personalizabil pentru afișarea informațiilor într-un format tabelar în aplicația dvs. web. Datagrid include o gamă largă de funcționalități, cum ar fi editarea, legarea datelor, filtrarea similară Excel, agregarea rândurilor, selecția, sortarea personalizată și multe altele.
Cu toate acestea, controlul Datagrid este folosit și pentru a afișa mai multe tabele din diferite seturi de date. Afișajul este ajustat automat în funcție de sursa de date de afaceri. Este un control ușor pe partea clientului, care acceptă operațiuni de bază, de la sortare și inserare până la ștergere și paginare.
Grilele de date JavaScript sunt bazate pe date și construite intenționat pentru a controla aplicațiile web de înaltă performanță. Bibliotecile au o experiență de utilizator asemănătoare unei foi de calcul, care poate fi personalizată pentru a construi interfețe scalabile, bogate în date și complexe.
De ce sunt esențiale grilele de date?

Grilele de date sunt o structură importantă pentru aplicațiile web care redă o gamă largă de date, inclusiv statistici de urmărire, rapoarte live și multe altele.
Există multe motive pentru care trebuie să alegeți o rețea de date pentru următorul proiect:
- Grilele de date îmbunătățesc performanța aplicației dvs., deoarece sunt ușoare, ceea ce permite site-ului dvs. web să reducă timpul de încărcare.
- Majoritatea bibliotecilor Datagrid au opțiuni de defilare virtuală care îmbunătățesc experiența utilizatorului, ceea ce înseamnă că puteți implementa cu ușurință seturi mari de date.
- Caracteristicile sale, cum ar fi filtrarea, sortarea, paginarea etc., fac și mai ușor să mapați seturi mari de date.
Acum că avem o idee despre grilele de date și importanța lor, să mergem mai departe cu bibliotecile care furnizează componente JavaScript Data grilei.
FusionGrid
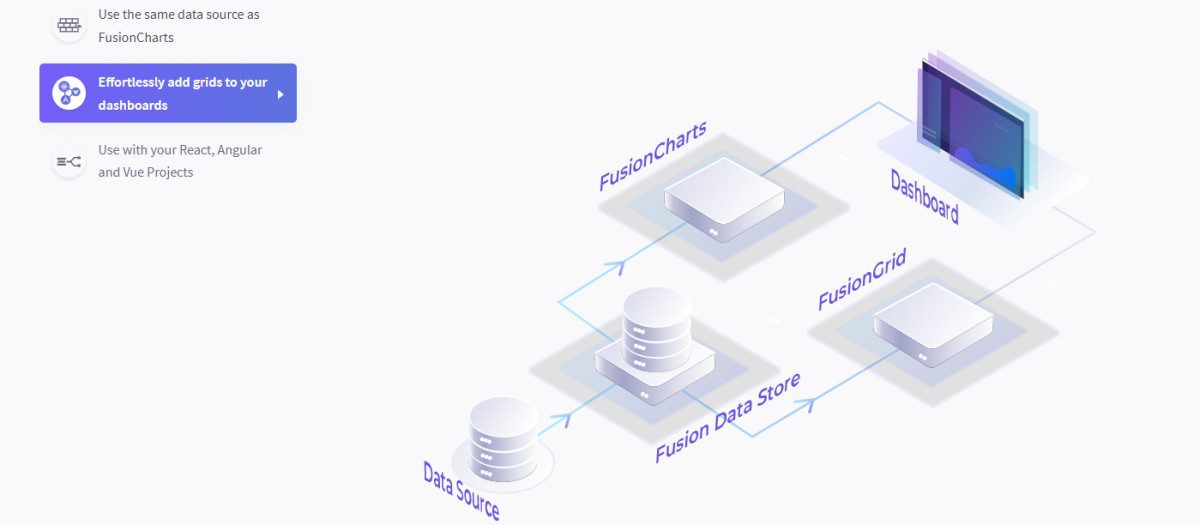
Alimentați-vă site-ul și aplicația cu ușurință cu componenta puternică a rețelei de date JavaScript – FusionGrid de FusionCharts. Este o componentă de grilă de date foarte personalizabilă și receptivă, care vă ajută să lucrați cu un depozit de date similar pe care îl utilizați deja.
Puteți face din FusionGrid o completare perfectă pentru toate nevoile aplicației dvs. de bord. Îl puteți folosi pe orice dispozitiv și funcționează pe toate browserele moderne cu o soluție de grilă de date JavaScript receptivă. Du-ți tablourile de bord la nivelul următor folosind proiectele React, Vue și Angular.

FusionGrid vă permite să construiți grile convingătoare pentru a rula diverse rapoarte cu o sursă de date similară. Vă permite să sortați, să căutați și să filtrați datele pe coloanele relevante, astfel încât să puteți obține rapid informațiile. Grila de date vă oferă o componentă foarte caracteristică, care permite afișarea cu ușurință a unor seturi mari de date.
Puteți exporta fără probleme informațiile în formate JSON, Excel și CSV, în funcție de cerințele dvs. FusionGrid oferă, de asemenea, API-ul de selecție, astfel încât să puteți prezenta mai multe opțiuni utilizatorilor dvs. pentru a selecta rânduri sau celule.
Atunci când aveți de-a face cu o cantitate mare de informații, de la gestionarea dimensiunii paginii până la controlul fiecărui aspect al acelei pagini cu steaguri și apariția unor breadcrumbs, FusionGrid vă oferă toate beneficiile de care aveți nevoie pentru a vă crea tabloul de bord.
Începeți azi să vă construiți tabloul de bord unic obținând o licență. Descărcați versiunea de încercare gratuită și explorați mai multe.
Handsontable
Combină UX-ul tău asemănător unei foi de calcul cu funcțiile avansate ale rețelei de date care includ suport legendar. Handsontable este o componentă de grilă de date JavaScript care funcționează cu Angular, Vue, JavaScript simplu și React.
Veți obține toate caracteristicile foii de calcul atunci când lucrați cu Handsontable. Deoarece nu există o curbă dificilă de învățare, vă puteți începe cu ușurință munca din prima zi. Este ușor de implementat și este o componentă de grilă de date super personalizabilă și flexibilă.

Puteți extinde funcționalitățile sale cu pluginuri personalizate și puteți edita codul sursă pentru a-l adăuga la produsul dvs. În plus, veți avea acces la tutoriale utile, asistență comunitară și comercială și un API cuprinzător.
În cele din urmă, puteți începe să lucrați la volume mari de informații fără a scădea performanța. Puteți folosi Handsontable pentru a crea aplicații necesare afacerii dvs. Este la fel ca un profesor de instrumente pe care îl puteți accesa cu ușurință fără cunoștințe anterioare.
Începeți cu Handsontable pentru a vedea cât de eficient puteți să creați următoarea aplicație de afaceri sau site web și să-l lansați. Obțineți codul sursă de la npm care include toate fișierele și începeți să-l utilizați acum.
Kendo UI
Obțineți biblioteca de componente pentru grila de date JavaScript de care aveți nevoie pentru aplicațiile dvs. de afaceri și site-urile web cu care aveți Kendo UI. Include patru biblioteci JavaScript UI care sunt create pentru Angular, Vue, React și jQuery, iar fiecare este construită cu tematică și API consecvent.
Indiferent ce alegeți, interfața dvs. de utilizator va fi receptivă, accesibilă, modernă și rapidă. Interfața de utilizare Kendo vă ușurează munca, permițându-vă să implementați vederi moderne, de înaltă performanță și cu funcții complete în aplicațiile dvs. de afaceri.

Veți obține peste 100 de componente ale grilei de date, de la filtrarea datelor până la sortarea acestora și funcții avansate precum gruparea ierarhică și a datelor de paginare. Oferă randare adaptivă, interacțiuni coloane, coloane înghețate, editare, grupare de date, legare de date, virtualizare, defilare fără sfârșit, export în PDF sau Excel, șabloane și multe altele.
Puteți duce operațiunile de date la nivelul următor cu opțiuni precum editarea, filtrarea, sortarea, agregarea, interacțiunea, coloanele înghețate și selectarea. Interfața de utilizare Kendo vă permite să gestionați fiecare decizie, de la operațiuni de date și tematică până la randare mai rapidă și interacțiuni rapide.
Cumpărați Kendo UI și obțineți kituri de caracteristici pentru aplicațiile dvs. de afaceri. Începeți versiunea de încercare gratuită astăzi pentru orice cadru dorit și explorați cea mai bună componentă de grilă de date pentru aplicația sau site-ul dvs.
Tavă
Dacă sunteți interesat de cadrul React pentru biblioteca de componente de grilă de date JavaScript, Tavă este una dintre cele mai bune variante. Este o componentă de grilă de date ultra personalizabilă și flexibilă și oferă funcționalități și convenții de bază, împreună cu opțiunea de personalizare avansată a componentelor, metodelor etc.
Griddle vine cu suport pentru pluginuri, astfel încât să puteți personaliza și mai bine componentele grilei de date. Faceți tabelele de date unice cu stiluri de grup și diverse alte caracteristici. Împărtășiți stilul în întreaga organizație pentru a avea o idee grozavă și, de asemenea, cu lumea prin npm. Pluginurile vă pot ajuta în toate cazurile.
Când aveți o listă de randare a datelor, Griddle le transformă cu ușurință într-o grilă de date. Cu toate acestea, nu este doar o componentă a rețelei de date, ci și mai mult datorită arhitecturii sale conectabile și personalizabile. Puteți învăța cu ușurință cum să configurați Griddle pentru a reda lista de date.
Puteți importa definiții de rânduri și coloane, puteți crea o componentă personalizată și multe altele cu Griddle. Este simplu de implementat pe suprafața afacerii dvs. De asemenea, puteți include componenta Griddle în proiectul dvs. prin npm, puteți adăuga Griddle la proiect, definiți matricea de date, controlați datele manual și redați componenta.
AG Grid
AG Grid este una dintre cele mai bune biblioteci de componente de grilă de date JavaScript din lume. AG Grid oferă un set de caracteristici, calitate și performanță pe care nu le-ați mai văzut până acum. Multe caracteristici sunt unice, diferențiind această soluție de restul.
Fără a compromite performanța și calitatea, vă puteți crea cu ușurință tabloul de bord pentru prindere de date. Comunitatea sa este gratuită și cu sursă deschisă, astfel încât veți primi funcții de stil și asistență dedicată. AG Grid oferă, de asemenea, acces gratuit pe care alte rețele nu îl pot oferi.

Obțineți multe opțiuni de grilă de la statusBar, sideBar, getContextMenuItems, suppressContextMenu, preventDefaultOnContextMenu, allowContextMenuWithControlKey, getMainMenuItems și multe altele. Pentru definițiile coloanelor, puteți utiliza columnDefs, defaultColDef, columnTypes etc.
Pentru interfața grilă, veți obține o combinație de opțiuni de grilă, API de prindere, evenimente de grilă și nod de rând. Permiteți aplicației dvs. să comunice cu coloanele prin interfața coloanei, care este partea publică a coloanelor. Secțiunea de interfață coloane listează toate proprietățile, evenimentele, metodele etc. AG Grid oferă, de asemenea, tematică, stil, opțiuni de grilă, instanță de grilă, date de rând, accesarea API și multe altele.
Începeți cu codul aplicației ușor accesibil.
Masa TanStack
Experimentați o interfață de utilizare fără cap pentru a crea grile de date și tabele de date puternice Masa TanStack. Construiți o grilă de date de la început pentru React, Solid, Svelte, Vue și TS/JS, păstrând în același timp controlul complet asupra stilurilor și a marcajelor.
Cu TanStack Table, veți avea control 100% asupra celei mai mici etichete HTML, clasă, stil și componentă. În plus, veți obține un tabel de date de perfecțiune a pixelilor. Este special creat pentru a filtra, sorta, materializa, agrega, grupează, afișa și pagina seturi masive de date cu o suprafață API mică.

Permiteți utilizatorilor să fie mai productivi prin cablarea meselor existente sau noi. TanStack Table este o componentă puternică a rețelei de date într-un pachet mic. Vă permite să extindeți cu ușurință funcțiile, astfel încât să puteți suprascrie sau să personalizați aproape totul în cale.
Motorul și API-ul TanStack Table sunt independente de cadru și extrem de modulare, acordând prioritate ergonomiei. Veți obține funcții precum formatoare de celule, cod ușor, sortare, filtre de coloane, agregare, ordonare coloane, virtualizabile, subsoluri, tree-shaking, sortare multiplă, selecție de rânduri, paginare, vizibilitate coloane, fără cap, filtre globale și multe altele.
Creați un tabel puternic uluitor, cu câteva stiluri de bază, câteva coloane și markup pentru tabel. Începeți acum și explorați componenta.
DevExtreme
Oferiți experiențe uimitoare utilizatorilor cu DevExtreme. Este grila de date uluitor de rapidă care oferă editare de date bogată în funcții și modelare widget-uri la nivelul clientului. Această grilă de date este livrată cu componente de diagramă interactive, o grilă de date cu caracteristici complete, editori de date și multe altele.
DevExtreme include o colecție mare și cuprinzătoare de componente ale grilei de date UI ultra-rapide, de înaltă performanță și receptive, de la Angular și Vue la React, pentru aplicațiile web mobile și tradiționale de ultimă generație. În plus, permite utilizatorilor dvs. finali să gestioneze cu ușurință datele și să le afișeze pe ecran conform cerințelor dvs. de afaceri.

Grila pivot de la DevExtreme este livrată cu un motor de date la nivelul clientului care procesează până la 1.000.000 de înregistrări din mers direct în browser. Componentele sale de vizualizare a datelor vă permit să convertiți datele în cea mai lizibilă și concisă reprezentare vizuală. De asemenea, puteți utiliza un selector de interval, un indicator și o diagramă pentru a crea tablouri de bord informative și frumoase, pentru a transmite inteligență.
În plus, veți obține un widget ușor de utilizat și intuitiv, care combină puterea unui TreeView și a unei grile tradiționale într-un singur element UI. DevExtreme vine, de asemenea, cu o colecție de mai multe componente UI gata de accesibilitate, cu suport complet pentru tastatură.
Următoarea ta aplicație grozavă începe aici. Luați o perioadă de încercare gratuită complet funcțională de 30 de zile și o garanție de rambursare a banilor de 60 de zile.
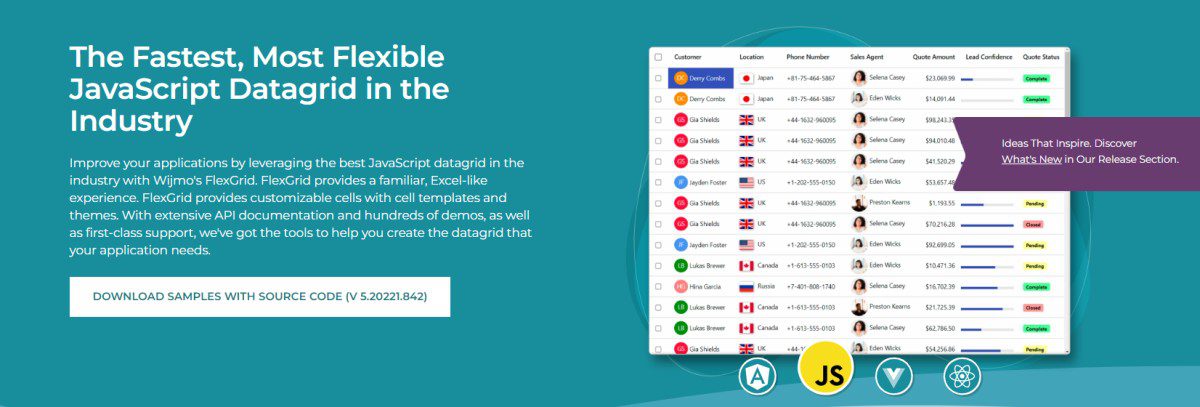
FlexGrid
Obțineți cea mai flexibilă și mai rapidă grilă de date JavaScript cu FlexGrid și îmbunătățiți performanța aplicației dvs. Oferă o experiență similară și familiară Excel și veți găsi celule personalizabile împreună cu șabloane și teme de celule.
Construiți grila de date de care are nevoie aplicația dvs. de afaceri cu documentație extinsă API, sute de demonstrații și asistență de primă clasă. Este controlul bogat în funcții care afișează datele într-un format tabelar ușor de înțeles. Gama largă de funcționalități FlexGrid include editare, sortare personalizată, selecție, agregare de rânduri, suport pentru formatele CSV, Excel și PDF, legarea datelor, filtrare similară cu Excel și multe altele.

Veți obține șabloane de celule nelimitate care acceptă expresii de legare și markup declarativ pentru React, PureJS, Vue și Angular. De asemenea, oferă funcționalități bine-cunoscute, cum ar fi dimensiunea stelelor, îmbinarea celulelor, înghețarea celulelor și suportul pentru tastatură. În plus, veți obține performanțe îmbunătățite, deoarece este ușor, ceea ce vă menține aplicațiile rapide și slabe cu cel mai mic timp de încărcare posibil.
În plus, FlexGrid acceptă legarea de date pe partea de server și pe partea clientului, astfel încât să vă puteți lega de simple matrice JavaScript, servere OData la distanță, servere WebSocket în timp real sau CollectionView-uri observabile. Obțineți capabilități de căutare automată cu DataMaps, cum ar fi afișarea numelor clienților.
Luați o versiune de încercare gratuită FlexGrid de 30 de zile și creați aplicații JavaScript/HTML flexibile, rapide, fără dependențe, cu funcții complete.
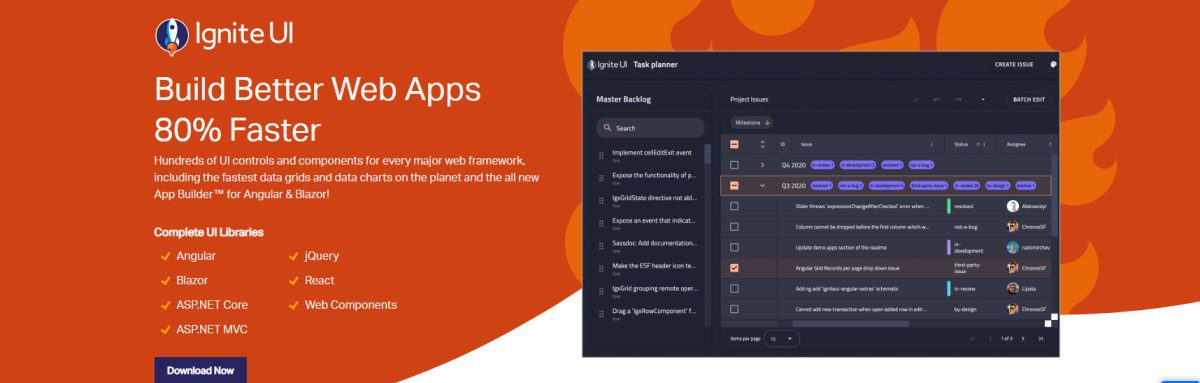
Aprindeți UI
Creați aplicații web mai bune cu Aprindeți UIcare oferă sute de controale și componente ale UI pentru fiecare cadru web.
Include cele mai rapide diagrame de date și grile de date și oferă caracteristici de afaceri, design web receptiv, asistență tactilă și multe altele. Veți obține cele mai rapide grile de pe întreaga piață care funcționează cu surse de date și biblioteci open-source.

Ignite poate elimina complexitatea proiectării interfețelor pentru aplicația dvs. de afaceri. Doar alegeți din biblioteca de șabloane de aplicații și aspecte de ecran receptive și setați-vă datele într-o formă tabelară. Începeți următorul dvs. proiect astăzi cu biblioteca completă de componente ale grilei de date JavaScript.
Veți primi peste 120 de grile de date de înaltă performanță, componente JavaScript UI și diagrame de date pentru următoarea dvs. aplicație. De asemenea, oferă o senzație similară cu Excel în timp ce lucrați la funcțiile de înaltă performanță.
Alegeți planul potrivit sau descărcați versiunea de încercare gratuită pentru a accesa biblioteca completă de componente ale rețelei de date.
Concluzie
Mai mult decât 94% dintre companii folosesc JavaScript biblioteci pentru a-și construi aplicațiile de afaceri. Și grilele de date JavaScript sunt o parte esențială a unei aplicații web.
Companiile pot folosi componentele rețelei de date JavaScript pentru a adăuga valoare aplicațiilor lor, valorificând funcționalitățile sale uimitoare. Astfel, alegeți cea mai bună bibliotecă de componente de grilă de date JavaScript din lista de mai sus, care se potrivește nevoilor dvs. de afaceri.
Puteți, de asemenea, să vă uitați la unele dintre cele mai bune biblioteci de diagrame pentru a construi tablouri de bord pentru aplicații.